
「料金比較表」のUIを集めてみた|パーツ別デザインまとめ
こんにちは!株式会社Rabeeでデザイナーをしています、nanamiです🌿
今回はLPやサービスサイトでよく見かける「料金比較表」のUIパーツに特化してデザインを集めてみました。
LPや特定のサービスサイトは構成要素が比較的パターン化されています。
「この要素・セクションのデザインどうしよう」となった時用に、要素ごとにデザインのパターンのストックを持っておきたい。
そんな皆さまに参考にしていただけると嬉しいです!
はじめに
今回は、集めた料金比較表のデザインをこちらのサイトを参考に、テーブル型、カード型、ブロック型の3パターンに分類してリストアップしています。
特記事項
以下に掲載している料金表は、記事作成時点(2024.2.27)でデザイン学習を目的として収集したものです。現在の料金とは異なる可能性がありますのでご留意ください。
【テーブル型】
行&列の表形式
横軸に料金パターン、縦軸にその料金の内訳・構成要素となる詳細項目が入る場合が多い
TimeRex

車の装備表なんかもこのレイアウトですね。
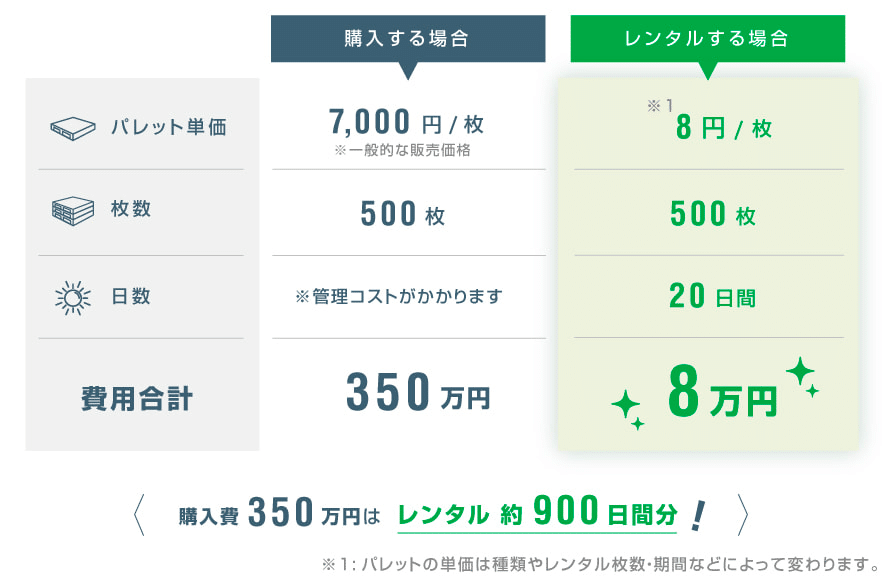
日本パレットプール
https://www.npp-web.co.jp/about/cost.html

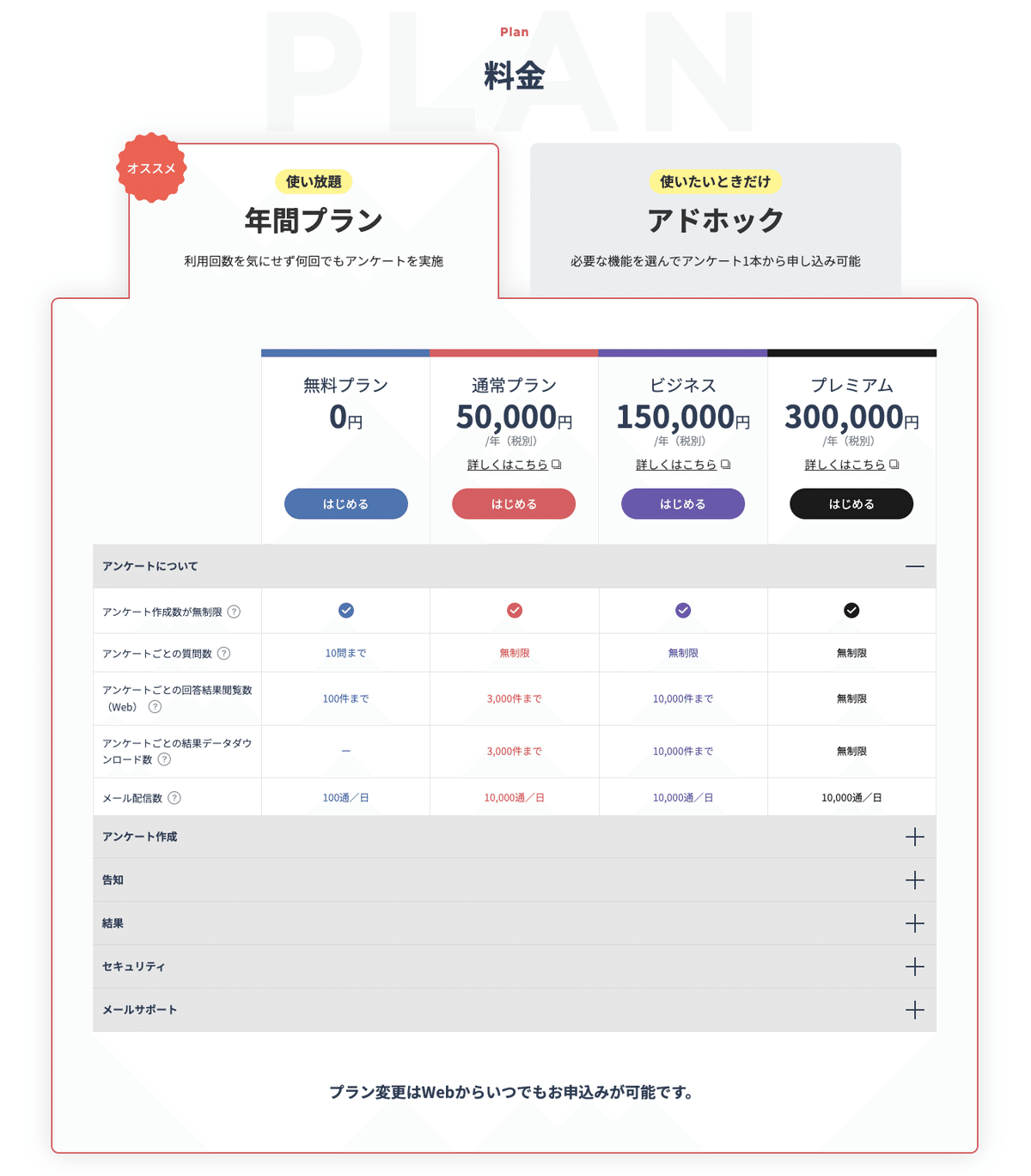
Questant

選んだプランの申し込みに直行できる仕組みです。
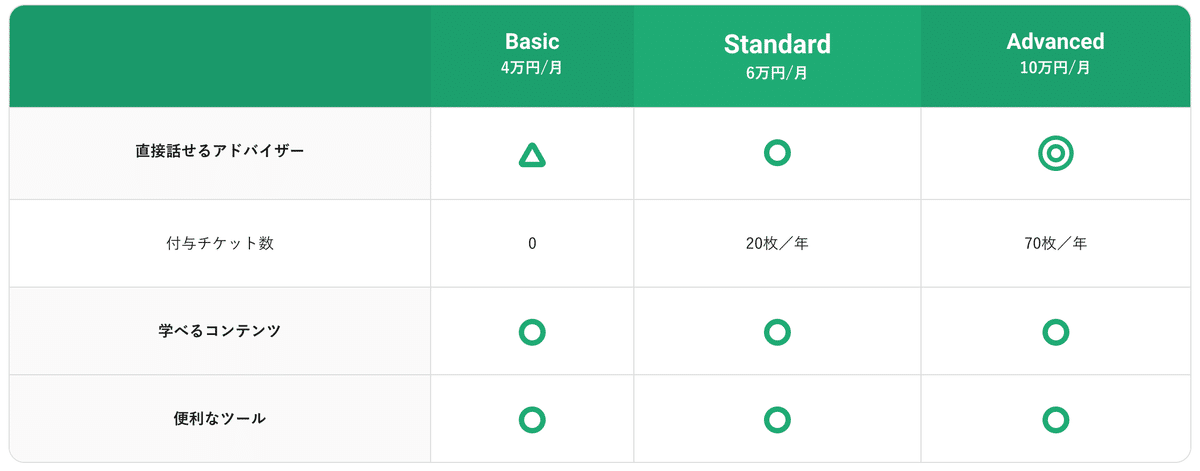
SURGE

○×で表現するのも良さそうです。
ぽちPAY

【カード型】
比較項目が独立しており、カードのように整列
カード内の要素は原則縦1列に並んでいる
LINE WORKS
https://line-works.com/pricing/

各リスト項目の先頭にアイコンが付いているのが優しいです。
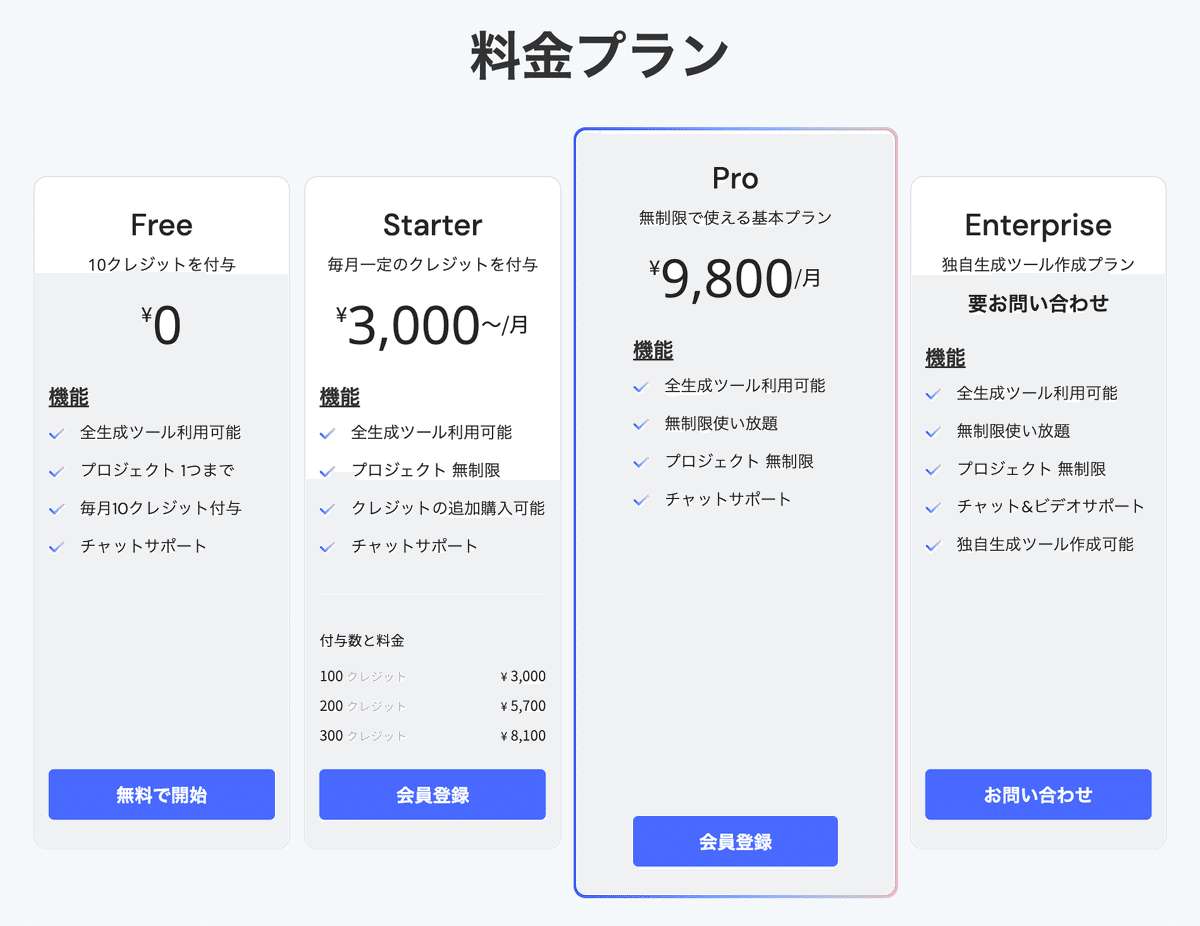
Kibela

プランごとにカラーを変えると差別化できますね。
ATLASSIAN
https://www.atlassian.com/ja/software/jira/pricing

リスト項目がリンクになっていて、その説明ページに飛べるのが親切。
cryptact

上位プランの優位性がより際立つ表現ですね。
Catchy

【ブロック型】
1項目を1つのブロック要素として、比較項目を縦に整列
EFOcats
https://www.fcafe.com/services/efocats

経理カイホー
https://keiri-kaiho.com/price/

メリービズ

ただ、「高いから企業規模変えよっと」とはならないので、問題なさそうです。
分かったこと
比較要素の数やPC/SPのレスポンシブ対応などを考慮しつつ、状況に適した型を選択することが大事だと分かりました。
以下、型ごとにメリット・デメリットをまとめています。
【テーブル型】

メリット
1つの項目に対して使用する横幅が小さいので、比較するプランが4つを超えてくるような場合は特にすっきりと見せることができる
縦軸に共通ラベルを記載できるので、値として記載する内容を簡素化できる(数値のみや○×など)
デメリット
そのままSPデザインに変換すると、テキストや要素のサイズがかなり小さくなるため、横スクロールを許容したり、レイアウトを変更する必要がある
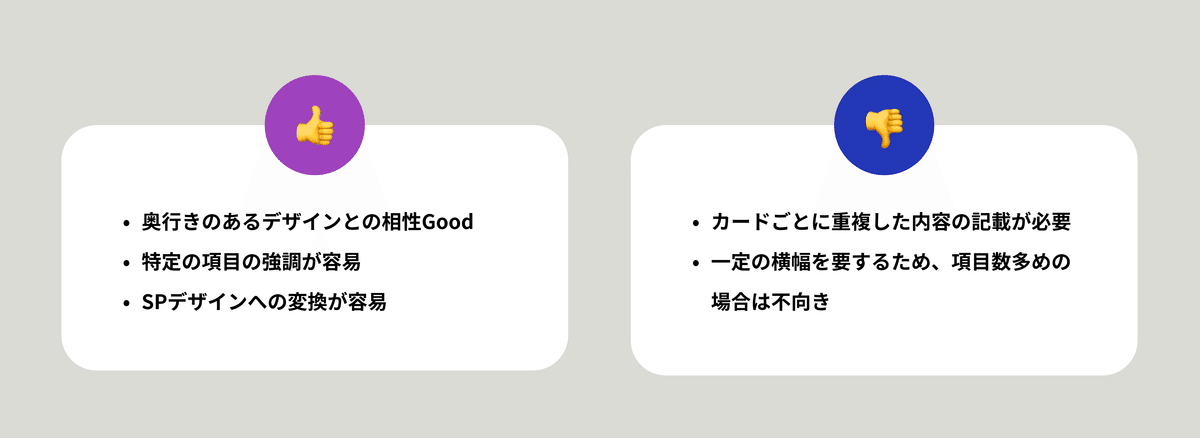
【カード型】

メリット
シャドウを付けることが可能なので、奥行きのあるデザインとの親和性が高い
強調したいプランがある時、枠線をつけたり、サイズを変えたりして特定のプランを目立たせやすい
SPデザインに変換するとき、そのままのレイアウトで、並び方向を変えるだけで対応できる
(調査した体感的にはカード型が一番多い印象でした)
デメリット
テーブル型のように縦軸に共通ラベルを記載できないので、同じ内容を各カードに反復して記載する必要がある
上記の関係で、1つの項目に対して一定の横幅が必要になるため、多すぎるプラン数の場合には不向き
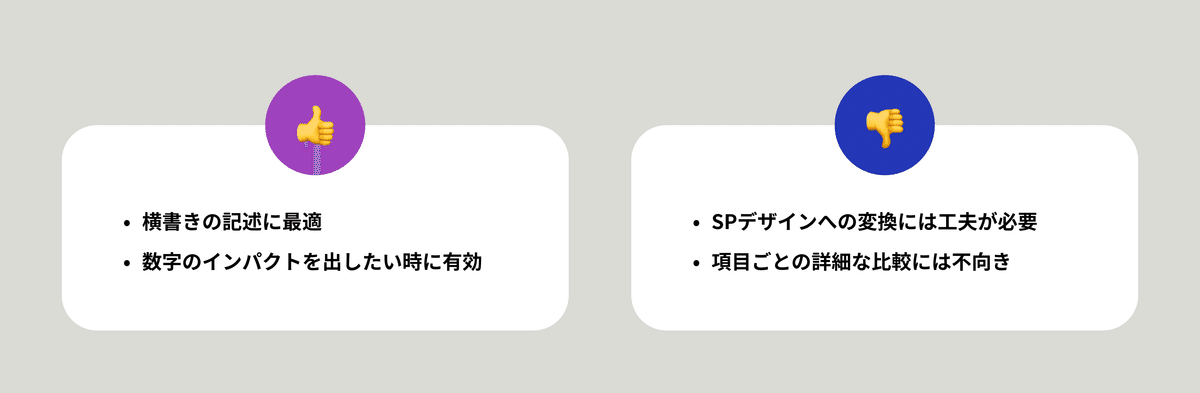
【ブロック型】

メリット
要素を横幅いっぱいに広げられるので、横書きの記述に向いている(“○+○=○”という式の表現など)
桁数の多い数字も大きく表示できるので、金額のインパクトを出したい時に有効
デメリット
記述内容の長さによっては、PC/SPデザインの切り替えに工夫が必要
項目ごとの詳細な比較には不向き
さいごに
シリーズ化したい
今回は料金比較表のUIに特化して調査してみましたが、今度は他の要素にもフォーカスして収集してみようと思っています。
例えば、LPの要素であれば、ステップ・流れを示すセクションやサービスのベネフィットを記載しているセクション、CTAボタンを配置しているセクション、メインビジュアルなど…この辺り集中して比較したいです。
・ ・ ・
【余談】 関連してやっていること
これはまだ始めたばかりですが、Pinterestにカテゴリごとにデザインを収集してみています📍
(昔から使っていたアカウントが雑多で何でもアリな感じになってしまったので、心機一転、別アカウントで運用することにしました。)


Pinterestでのデザイン収集は、こちらの「勝てるデザイン養成ギプス」というプログラムを参考にしました。
(これが開催されている頃はまだデザイナーになっていなかった…参加したかったな…)
こちらのプログラムの参加課題の中に「Pinterestでデザインを1000件集めよう、デザインのシャワーを浴びよう」という内容があったようで、それを真似しつつ、私の場合はデザインをUIエレメントごとに分類して収集することにしました。
たくさん溜まってきたらPinterestのアカウントを公開しようと思います。
・ ・ ・
最後まで読んでいただき、ありがとうございました!
参考記事
↑こちらの記事では比較表に限らず、課金周りのUIを幅広く分析されていました。
