
シニア向けデザインの考え方と3つのポイント
こんにちは、UI/UXデザイナーのハラです。
今回は、シニア向けデザインについて書いていきたいと思います。
シニア向けのデザインって普通のデザインとどう違うの?と聞かれることが多いので、今回はその考え方のベースとなる「ユニバーサルデザイン」と3つのポイントについてご紹介します。
ユニバーサルデザインとは
ユニバーサルデザインとは、1980年代にアメリカのロナルド・メイスによって提唱された、『障害のある人を特別視せずに、誰もが安全に快適に暮らせるデザイン』のことです。
シニア向けデザインのベースには、ユニバーサルデザインの考え方があり、幅広い年齢層に対応した快適で使いやすいデザイン=シニア向けデザインだと考えています。
シニア向けデザイン3つのポイント
1. 見やすさ

シニア向けデザインの1つ目のポイントは「見やすさ」です。
「見やすさ」を実現するためには、カラーユニバーサルデザインやコントラスト比に配慮したカラーリングが重要です。
年齢を重ねると老化により、眼球の前面にある「水晶体」が黄色くにごり、「黄色」と「白」の区別が付かなくなったり、黄色の補色である「青」が「濃いグレー」に見えたり、区別が付きづらくらくなっていきます。
また、コントラスト差が少ない組み合わせについても判別がしづらくなっていくため、デザインをする際は色相の組み合わせとコントラストの組み合わせに配慮する必要があります。
2. わかりやすさ

2つ目のポイントは「わかりやすさ」です。
複雑な説明や膨大な情報を読み解くことは年齢に限らずストレスが伴います。
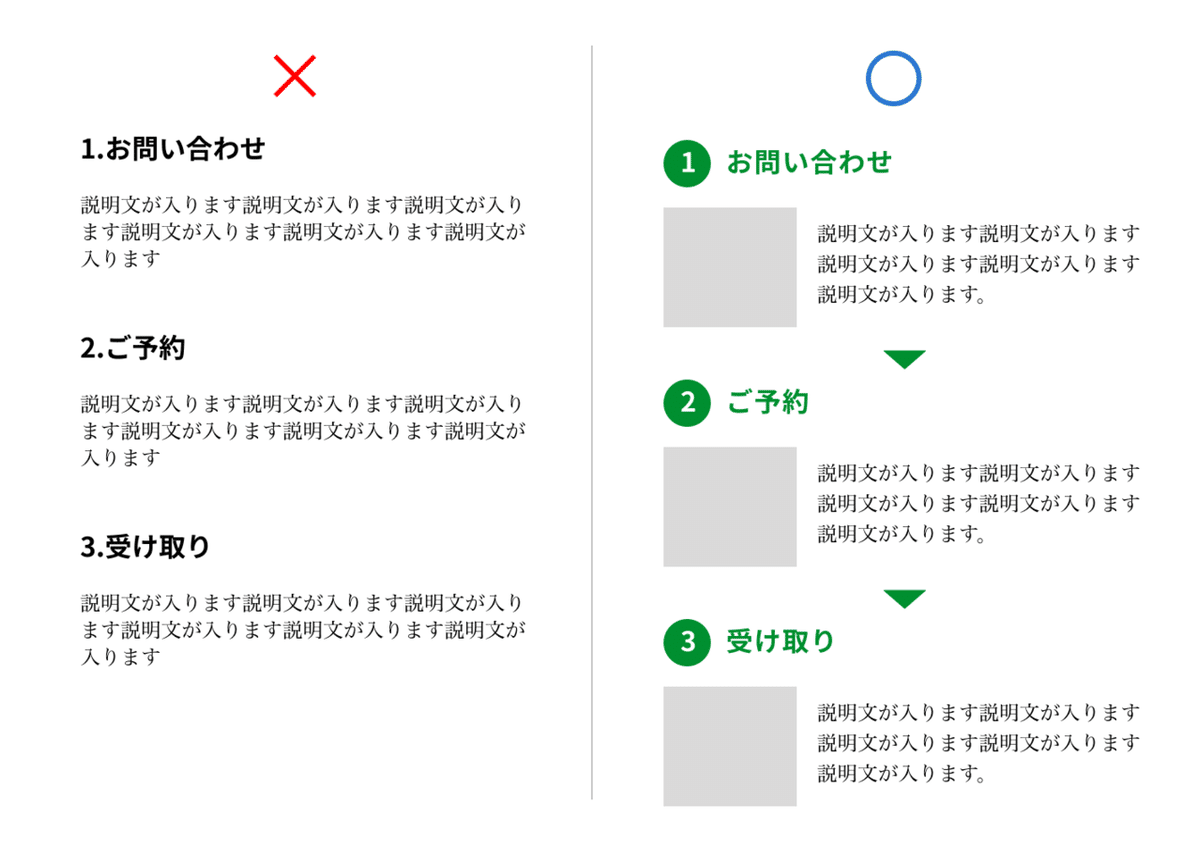
最も伝えたいポイントは、タイトルやコピーなどで完結に伝えるようにし、何かを説明するときは、各ステップをわかりやすく順序立てて説明し、写真や図などを使って視覚的に表現することが重要です。
また、罫線や余白を使って、関連する情報とそうでない情報を区分けし、直感的に理解できるよう情報整理を行うことも必要です。
3. 読みやすさ

最後のポイントは「読みやすさ」です。
年齢を重ねると視力が低下し、小さい文字が見えづらくなっていきます。シニア向けのデザインを行う時は、文字の大きさ、太さ、フォントの種類、行間などに配慮してデザインすることが重要です。
文字の太さは細いものよりも太いものがよく認識でき、フォントも明朝体よりゴシック体の方が読みやすいとされています。
---
以上がシニア向けデザインの3つのポイントでした。
ぜひ、デザインする際の参考にしてみてください。
ここまでお読みいただき、ありがとうございました。
・・・
🌿 最後にお知らせです 🌿
只今、UIデザイナーを募集しています。
UXデザインの視点を持ってサービスと向き合いませんか?
表層のデザインだけではなく、
上流工程から参画するプロジェクトも増えています。
また、最近は子ども向けのデザインワークショップなど
デザインによる社会課題の解決など多くの取り組みを始めています。
選考の前段階として、
お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」
という方ぜひ。
興味のある方は採用サイトよりご連絡ください。
みなさまのご連絡をお待ちしてます!
