
Shopify|リストメニューのデザインを変更する(Dawn)
こんにちは、ななこまです。
今回は、Shopify「Dawn」テーマのリストメニュー(モバイル)を変更してみました。

コード初心者の方にも分かりやすいかと思いますので、ぜひ試してみてください☆
1. メニューに下線を追加する
コード編集で「component-menu-drawer」を選択。
[ .js .menu-drawer__menu li ]を検索し、[ border-bottom」を追加します。
今回はカラーを#e0e0e0にしましたが、変更可能です◎
.js .menu-drawer__menu li {
margin-bottom: 0.2rem;
border-bottom: solid 1px #e0e0e0;
}
2. 文字の大きさを変更する
上記と同じcss内で、[ .menu-drawer__menu-item ]を検索し、[ font-size ]を変更します。
.menu-drawer__menu-item {
padding: 1.1rem 3.2rem;
text-decoration: none;
font-size: 1.4rem;
}元々が18pxで大きめだったので、14pxに変更しました。

3. 右矢印を追加する
続いて、新しいスニペットを追加します。

今回は、「icon-menu_right」としました。
ここに、右アイコン画像を追加します。
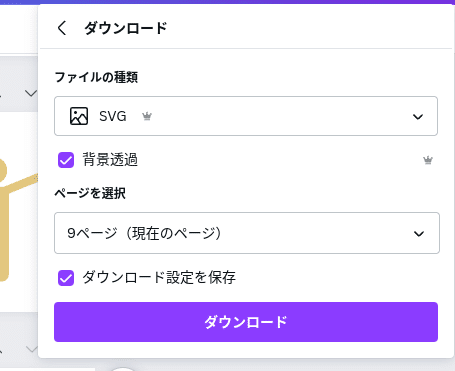
方法はいくつかありますが、私の場合は「canva」を使っているので、canvaの無料素材で挿入したいアイコン画像を選択し、ダウンロードします。


次に、shopifyコンテンツ>ファイルの中にダウンロードしたファイルをアップデートします。

アップロードすると、リンクボタンが出てきます。これを先程作成した「icon-menu_right.liquid」内にコピペ。以下のコードで保存します。
<img src="リンクのURL">

さらに、「header.liquid」内で以下を検索します。
(208~210行目辺り)
<a href="{{ link.url }}" class="menu-drawer__menu-item list-menu__item link link--text focus-inset{% if link.current %} menu-drawer__menu-item--active{% endif %}"{% if link.current %} aria-current="page"{% endif %}>
{{ link.title | escape }}このコードの下にrenderを追加します。
<a href="{{ link.url }}" class="menu-drawer__menu-item list-menu__item link link--text focus-inset{% if link.current %} menu-drawer__menu-item--active{% endif %}"{% if link.current %} aria-current="page"{% endif %}>
{{ link.title | escape }}
{% render 'icon-menu_right' %}
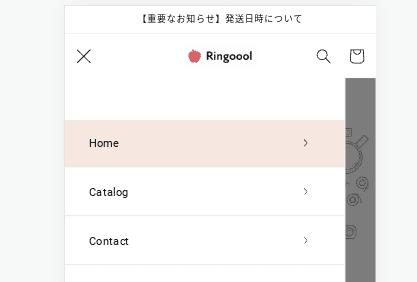
</a>ここまでで以下のようになっているはずです。

追加したアイコンを端に寄せたいので、「header.liquid」で[ .list-menu__item ]を検索し、「justify-content」を追加しました。

4. その他の編集
余白の大きさは「component-menu-drawer.css」内の[ .menu-drawer__menu-item ] にある「padding」で変更可能です!
さらに、クリックした際にデフォルトだとグレーになるのですが、可愛くしたかったので、「component-menu-drawer.css」内の[ .menu-drawer__menu-item--active:hover ]にあるbackgroud-colorを変更しました。
.menu-drawer__menu-item--active:hover {
background-color: #f6e6e0;
}
デフォルトの状態を変更したい場合は、[ .menu-drawer__menu-item--active ]の「background-color」を変更すればOKです!
リストメニュー上の余白が要らないときは、同じく「component-menu-drawer.css」内の[ .menu-drawer__navigation ]のpaddingを0にすると無くなります。
ちなみに、「component-menu-drawer.css」はフッターとも繋がっているので、ヘッダーのみ変更する場合は、ヘッダーのカスタムcss内でコード編集することをおすすめします。

以上、リストメニューの簡単なデザイン変更でした!
編集は自己責任となりますので、バックアップを取ってからお試しください。それではまた!
