
Shopify|モバイルでのスワイプ表示のデザインを小さくする(Dawn)
こんにちは、ななこまです。
今回はShopifyのセクション>特集コレクションでモバイルのスワイプ表示を有効にした際、もう少し全体のサイズを小さくしたいなと思ったので、やってみました。
①セクションを設定する

オンラインショップのカスタマイズ画面>特集コレクション>モバイルでスワイプを有効にするに✔を付け、モバイルでの列数を2列にします。
そうすると、上記画像の左側のようにスワイプできるようになりました。
②コードを編集する
コードを編集する>base.cssを選択します。
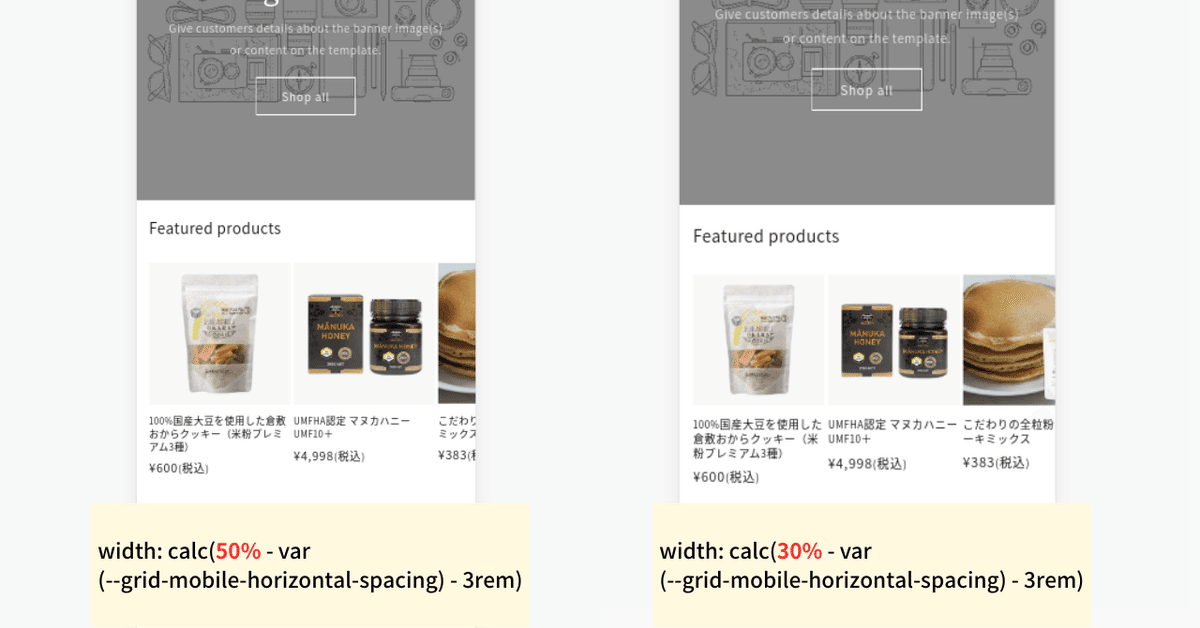
スワイプの表示サイズを変更できるのが下記の箇所になります。
.slider--tablet.grid--peek.grid--2-col-tablet-down .grid__item,
.grid--peek .grid__item {
width: calc(50% - var(--grid-mobile-horizontal-spacing) - 3rem);
}width:〇〇を変更してみましょう↓
.slider--tablet.grid--peek.grid--2-col-tablet-down .grid__item,
.grid--peek .grid__item {
width: calc(30% - var(--grid-mobile-horizontal-spacing) - 3rem);
}
少し変えるだけでも、一目で視覚に入る情報が多くなり、よりスワイプされやすくなりますので、是非お試しください。
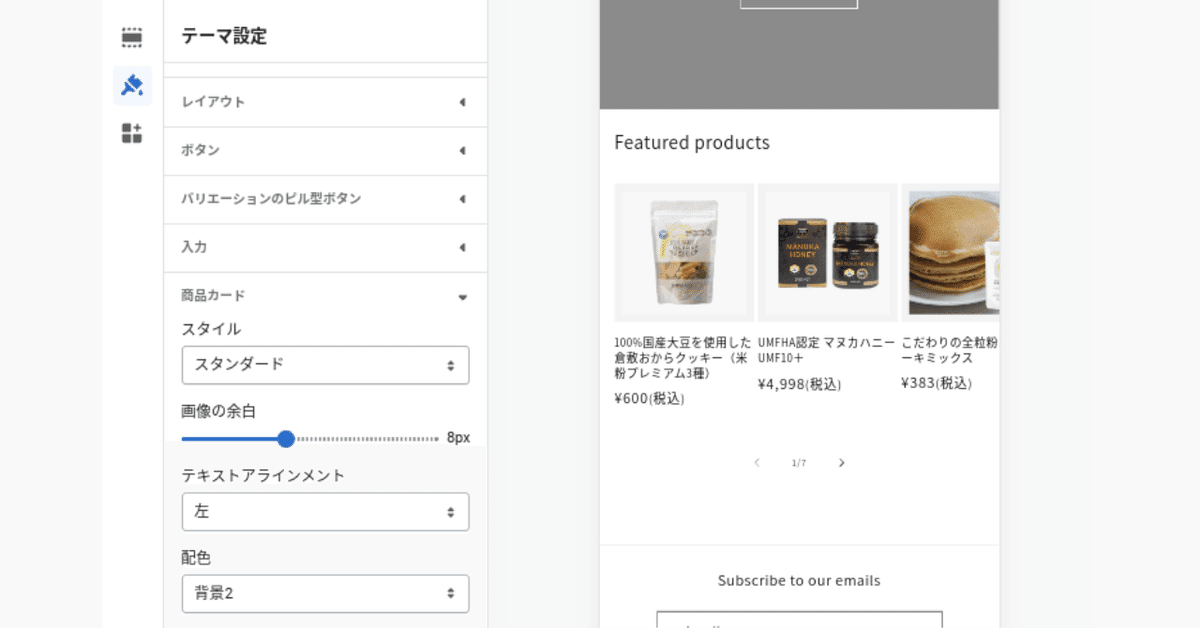
ちなみに、画像の大きさを小さくするにはコード編集は不要です。
カスタマイズ画面の左側のテーマ設定から「商品カード」を選択し、画像の余白を好みのサイズに変更します↓

コード編集なく簡単にカスタマイズ出来るところがShopifyの魅力です。
以上、ななこまでした☺
