
Shopify|北欧暮らしの道具店のカテゴリ一覧を真似してみた(Dawn)
こんにちは、ななこまです!
今回は、休憩中に見ていた「北欧暮らしの道具店」さんのカテゴリ一覧が可愛かったので真似してみました。もはや趣味。
が、正直に言うとコード編集はほとんど無く、画像を作成すれば90%完成しました、、
Shopify初心者さんでも出来ます!
《 今回やったこと 》
①画像を作成する
②セクションにコレクションリストを追加
③各コレクションに作成した画像をアップロードする
④テキストを消す←時間がなかったので、テキストを不透明にして消しただけ
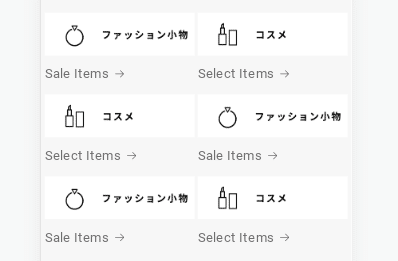
①画像を作成する
1000×284pxで作成。こんな感じです↓

②セクションにコレクションリストを追加
管理画面>カスタマイズ>セクションを追加>コレクションリスト
③各コレクションに作成した画像をアップロードする
商品管理>コレクションで、該当のコレクションを選択し画像をアップロード。
④テキストを消す
そのままだと画像のようにコレクションタイトルが表示されるので、不透明にして消しました。

「conponent-card.css」で [ .card--standard>.card__content .card__information ] を検索し、以下を追加。
opacity: 0;
margin-bottom: -4.4rem;なんとこれだけで、見た目は完成しました👏
ちなみに、タイトルは「base.css」の [ .title-wrapper-with-link ] の justify-content をcenterに変更、h2サイズを1.6remに変更すると、本家のようになりますが、base.cssは全体に影響するので、わたしはあまりいじらないようにしてます。変更する場合はカスタムcssから変更したほうが良さそうです◎

以上、コレクションリストの編集でした!
それでは仕事に戻ります、また☆
