
Shopify|ZOZOTOWNのリストメニューを無料テーマで真似してみた(Dawn)
こんにちは、ななこまです。
今回は、前回同様にリストメニューをいじってみました。
わたしはエンジニアでもプログラマーでもなく、難しいことは正直わからないので、Shopify初心者さんにも分かりやすいように解説していきます!
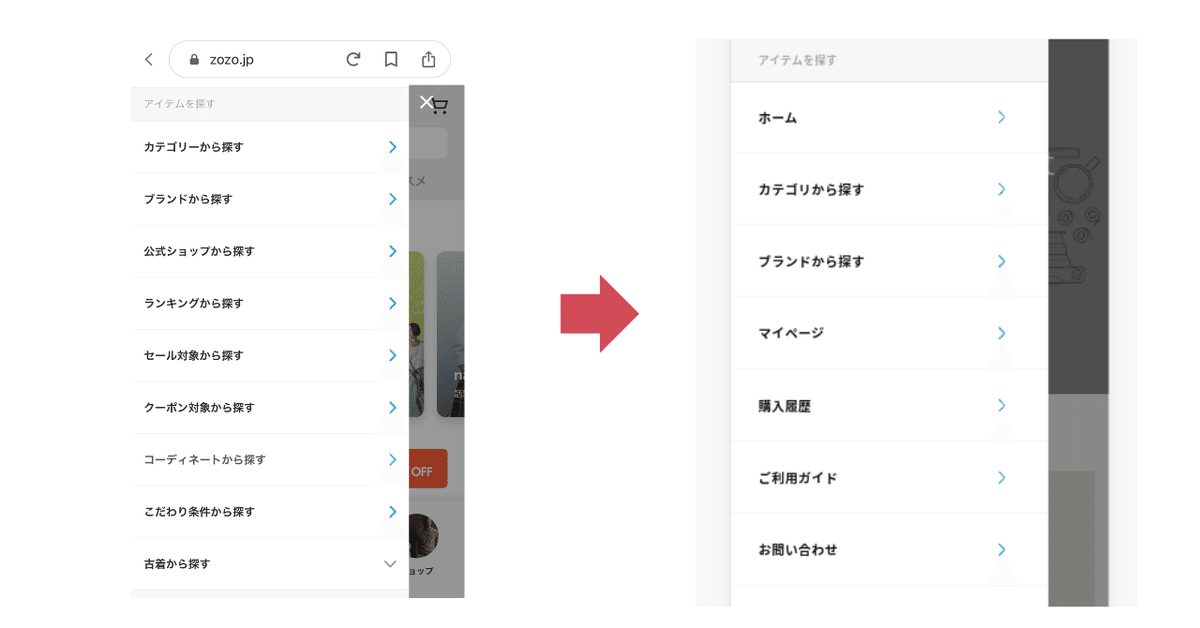
今回真似したいのは、矢印のあたり↓

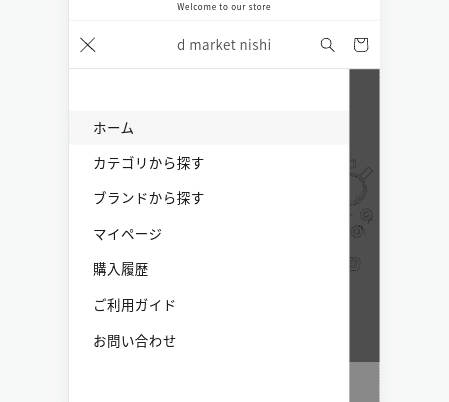
ちなみにスタートは以下から始めます↓

それでは、スタート!
1. 下線と右矢印アイコンを追加する
前の記事にも方法を記載していますが、改めて。
「component-menu-drawer」内で [ .js .menu-drawer__menu li ] を見つけて、「border-bottom」を追加します。
.js .menu-drawer__menu li {
margin-bottom: 0.2rem;
border-bottom: solid 0.5px #efefef;
}さらに、同じcss内で、[ menu-drawer__menu-item ]を見つけて、文字の大きさは1.4remに、文字の太さと余白も変更します。
.menu-drawer__menu-item {
padding: 2rem 3rem;
text-decoration: none;
font-size: 1.4rem;
font-weight: 600;
}ここまでで、こんな感じです↓

続いて、右矢印アイコンを追加します。
コード編集>新しいスニペットを追加>今回は「icon.menu_right.liquid」としました。
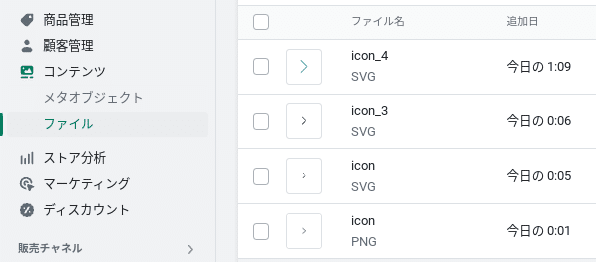
コンテンツ>ファイルにZOZOTOWNのアイコンと似たようなアイコン画像(svgファイルで)をアップロードします。

アップロードされると、「リンク」が表示されるので選択して、リンクをコピーします。
これを先程作成した「icon.menu_right.liquid」にペーストします。
完成形がこちら↓
<img src="https://cdn.shopify.com/s/files/1/0733/6617/6049/files/icon_5.svg?v=1685252476"><img src="リンクのコピーを貼り付ける">←この形になります。
そして、「header.liquid」の220行目辺り<a href="{{ link.url }}" class="menu-drawer__menu-item list-menu__item link…></a>の中に{% render 'icon.menu_right' %}を追加。以下のようになります。
{%- else -%}
<a href="{{ link.url }}" class="menu-drawer__menu-item list-menu__item link link--text focus-inset{% if link.current %} menu-drawer__menu-item--active{% endif %}"{% if link.current %} aria-current="page"{% endif %}>
{{ link.title | escape }}
{% render 'icon.menu_right' %}
</a>
{%- endif -%}
</li>これでアイコンが追加されました。
アイコンの位置を調整するために、「header.liquid」の [ .list-menu__item ] に「justify-content」を追加します。
.list-menu__item {
display: flex;
align-items: center;
line-height: calc(1 + 0.3 / var(--font-body-scale));
justify-content: space-between;
}以下のようになりました!

2. リストメニュー内に見出しを挿入する
①準備:「component-menu-drawer.css」の [ .menu-drawer__navigation ] にある「padding」を0にします。
.menu-drawer__navigation {
padding: 0;
}②「header.liquid」の <nav class="menu-drawer__navigation">下に以下を追加します。
<div class="header-custom_title">アイテムを探す</div>
③続いてデザインを追加。「component-menu-drawer.css」の一番下に以下を追加します。
.header-custom_title {
background-color: #f7f7f7;
padding: 1.4rem 3rem;
color: #a7a7a7;
font-size: 1.2rem;
font-weight: 600;
border-bottom: solid 0.1px #d7d7d7;
}< .menu-drawer__menu-item--active >の背景色を変更します。
→background-colorを #fffに。
.menu-drawer__menu-item--active,
.menu-drawer__menu-item:focus,
.menu-drawer__close-button:focus,
.menu-drawer__menu-item:hover,
.menu-drawer__close-button:hover {
color: rgb(var(--color-foreground));
background-color: #fff;
}< .menu-drawer >の「width」を以下に変更します。
.menu-drawer {
width: calc(100vw - 6.6rem)
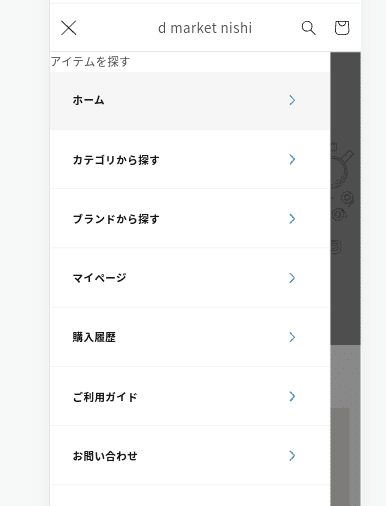
}これで完成です!

いかがでしたか?
リストメニューは簡単に編集しやすいので、ぜひ試してみてください☆
今度はアカウントボタンも↓のように編集してみようと思います!

ありがとうございました。ではまた!
