
三毛猫の画像生成研究
うちの猫を漫画に登場させたい
ミヌエットの三毛猫のねこちゃんを飼っていて、
漫画に登場させようと思ったんですが
三毛猫の画像生成難しい!
です。
もちろん一枚なら可能なのですが、
同じねこちゃんを出力しようものなら至難の業。
ということで、三毛猫ちゃんの画像生成について研究していきます。
また、画像加工でも同じねこちゃんができるなら問題ないので、
猫ちゃんの写真から画像加工して漫画にする方法も試してみたいと思います。
もしできなかったら漫画には単色ねこちゃんで登場させます。。
うちのねこちゃんと理想
◆うちのねこちゃん
猫種はミヌエットで、短足モフモフちゃんです。
ちなみに保護猫です。

◆理想
やはり理想は、色とねこちゃんの柄も似ていて可愛い絵柄です。
柄も色も違いますが、絵柄のイメージはこんなかんじです。

パターンとしては、3パターン考えています。
1.image to image
2.text to image
3.写真加工
ひとつずつ見ていきます。
1つ目はimage to imageです。
こちらは、画像から新しい画像を生成する方法です。
例えば、「実物写真ねこちゃんの写真」→ポーズ、柄は変えずに、絵柄のみ変更する(モデルとLoRAで調整) イメージです。
これができれば、一番いいなと思っています。
2つ目は、text to imageです。
理想のねこちゃんの画像はこれで生成したものなので、
絵柄にこだわるなら、これが確実です。
ポーズ指定についてはControlNetを使用します。
人間のポーズ指定はできるのですが、猫はやったことないので、
試してみたいと思います。
3つ目は、写真加工です。
シンプルに写真加工する方法です。
ねこちゃんの写真は大量にあるので、漫画に使いたいポーズの写真を探し、
フィルターでアニメ風・漫画風にして使用できないかと思いました。
理想なフィルターがあるのか、探すのに時間がかかりそうですが、
見つかれば最速でできそうです。
まとめると、
1.image to image
→絵柄の調整がむずかしい
2.text to image
→ポーズ・柄指定がむずかしい
3.写真加工
→フィルターを探すのが時間がかかりそう
どれにしても難しいポイントがあり、
試行錯誤が必要そうです。
せっかくなので、一つ一つ検証していきたいと思います。
長くなりそうなので、記事は3つに分けたいと思います。
ここからはimage to imageの検証に入ります。
1.image to image
流れです。
①ねこちゃんの写真を読み取る
②モデル、LoRAを選択
③プロンプトを入力
④画像生成
の流れでおこないます。
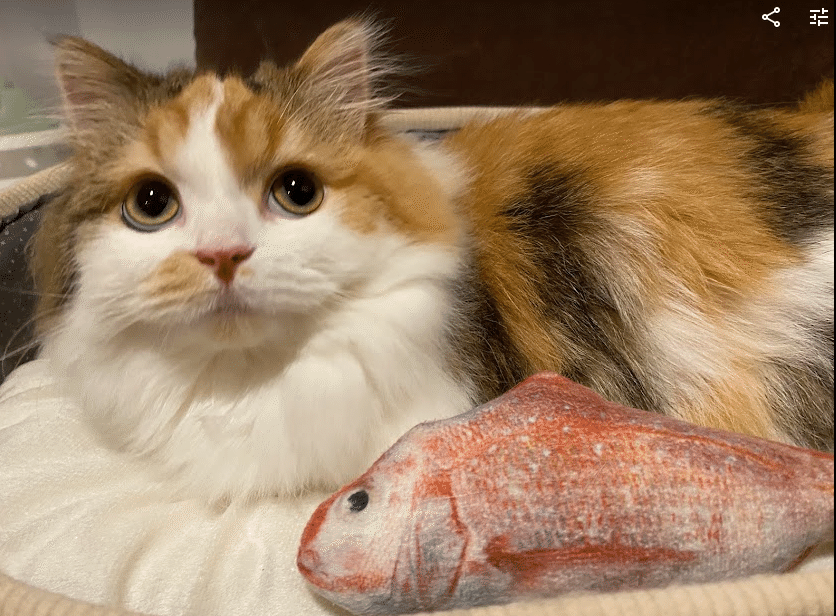
①ねこちゃんの写真を読み取る
まず使用するねこちゃんの写真はこちら

②モデル、LoRAを選択
モデル、LoRAについては、理想な絵柄と同じにします。

私が使っているAIはTensorArtです。
あまり知られていないのですが、ウェブ上で使えてダウンロードは不要、
毎日50クレジット分無料で使えて、ポーズ指定に便利なControlNetも使えます。
テキストから画像生成はもちろん、画像から画像生成も可能です。
商用利用についてはモデルごとに異なるので、ご確認ください。
Tensor.Art
いま私が使っているモデルとLoRAは、商用利用可で、シンプルもファンタジーもクオリティの高い画像が生成できているのでお気に入りです。
モデル、LoRAについても今後noteで公開できたらと思います。
③プロンプトを入力
これも同じように理想の絵柄を生成したときと同じプロンプトを使います。
---------------------------------------
1Cat, tortoiseshell cat, minuet, short legs, sits,White, brown, black,round eyes, Round, large black eyes,cute, fluffy
猫、三毛猫、ミヌエット、短い足、座る、白、茶色、黒色、丸い目、大きい黒い目、ふわふわ
--------------------------------------
④画像生成
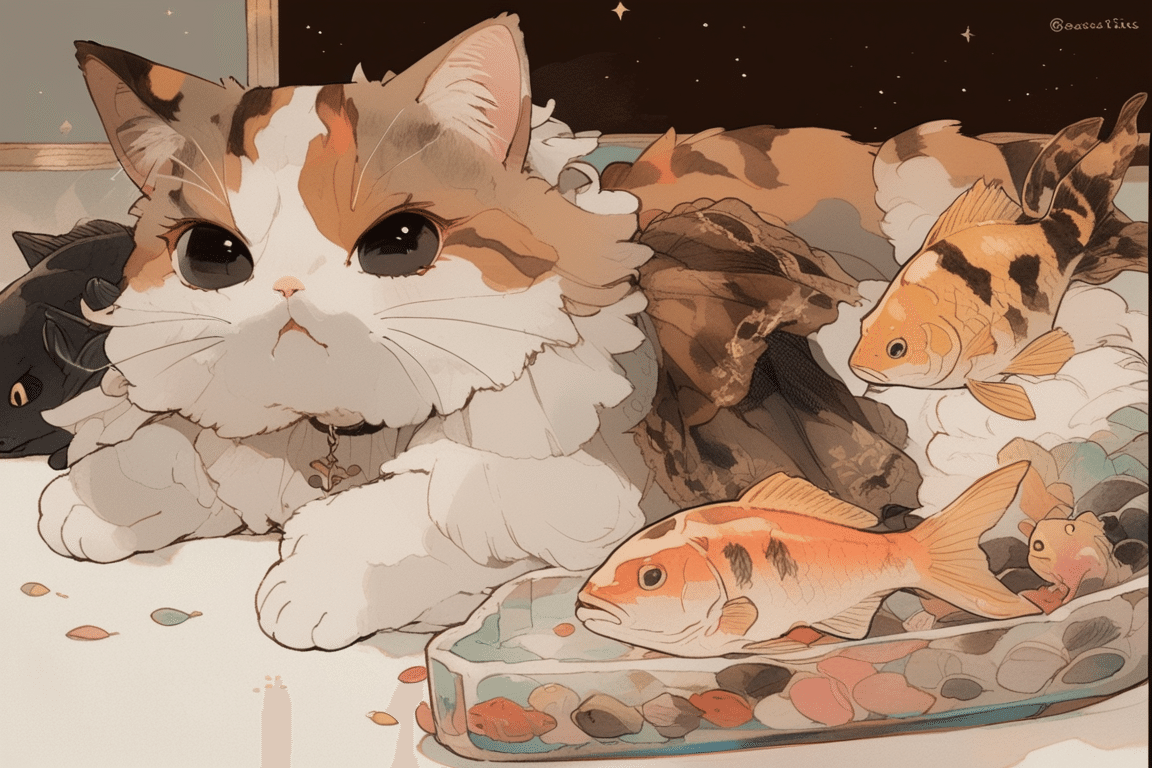
できた画像はこちら!

絵柄のイメージと違いますが、
モデル、プロンプト次第でもう少しクオリティは上がりそうな気もします。
プロンプトを一部変更します。
画質に関するプロンプトを追加します。

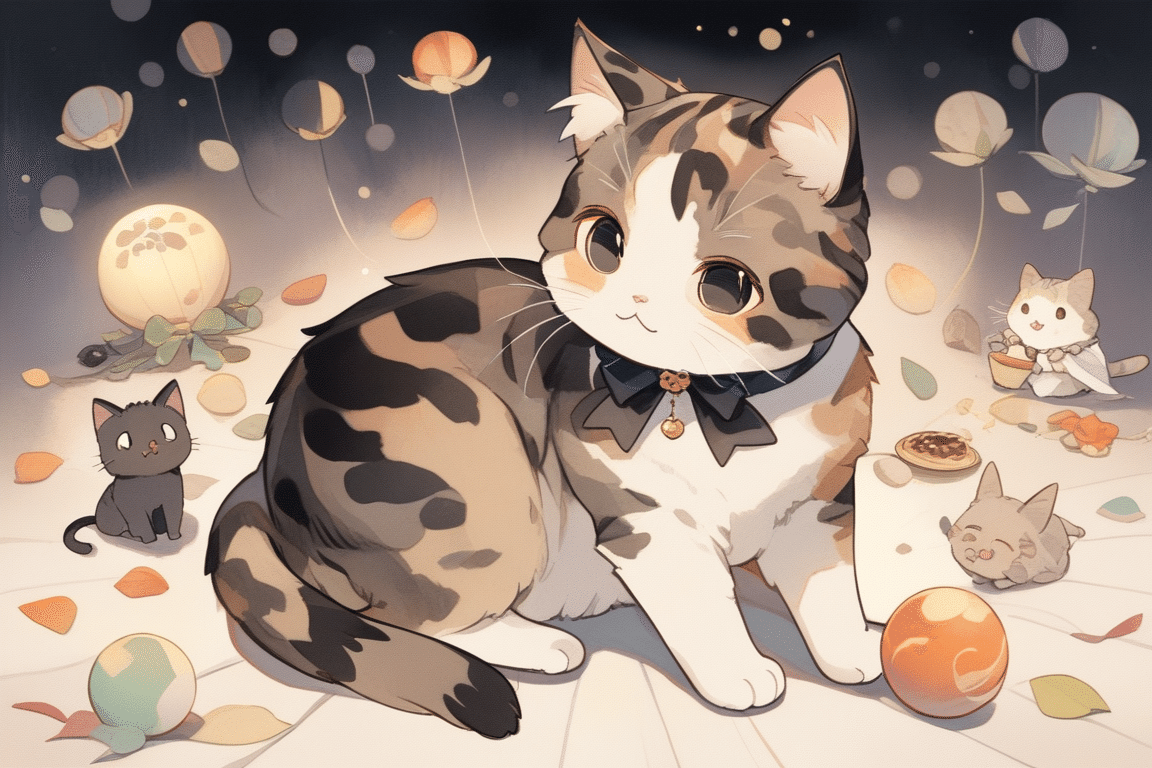
おや。。可愛いぞ。
プロンプトをいじる、LoRAの度数をあげるで調整してみます。


思ったより可愛いねこちゃんの画像生成ができました。
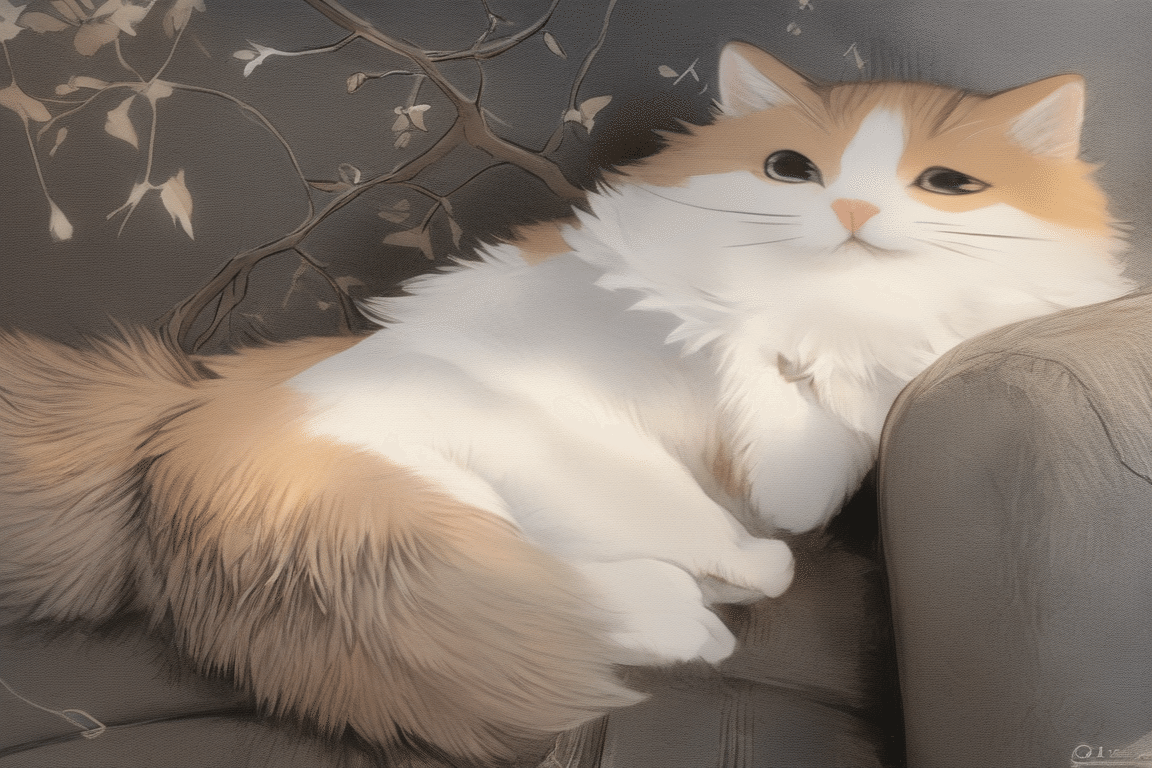
絵柄はいい感じなので、別の写真でも試してみます。




10枚ほど試して、比較的うまくいったものだけ載せました。
単体では可愛いですが、やはり同じ猫ってみせるのは難しいですね。
続いて、ControlNetで元の絵柄を読み込みます。


うーん、ちょっと違いますね。
次は、2.text to imageで生成してみます。
