
フォントは見た目?読みやすさ?
文字のデザインのことを「フォント」と言いますが、毎回選び方に迷っています。
みなさんは書体を選ぶときの基準はありますか?
それぞれに個性があって素敵なんだけど、あまりにも種類があってなかなか「これ!」といった決め方がわかりません。
昔はOS標準搭載のフォント(MS明朝かとかMSゴシックをフル活用していました)しか使わなかったので、あまり意識していなかったのですが、今はフリーフォントもあって、書体を選べる楽しみが広がってきましたね(^^♪
今回はデザインの印象を決めるフォント選びついて、改めて考えてみました。
まずはフォントの基本から
フォントには「和文」と「欧文」があります。
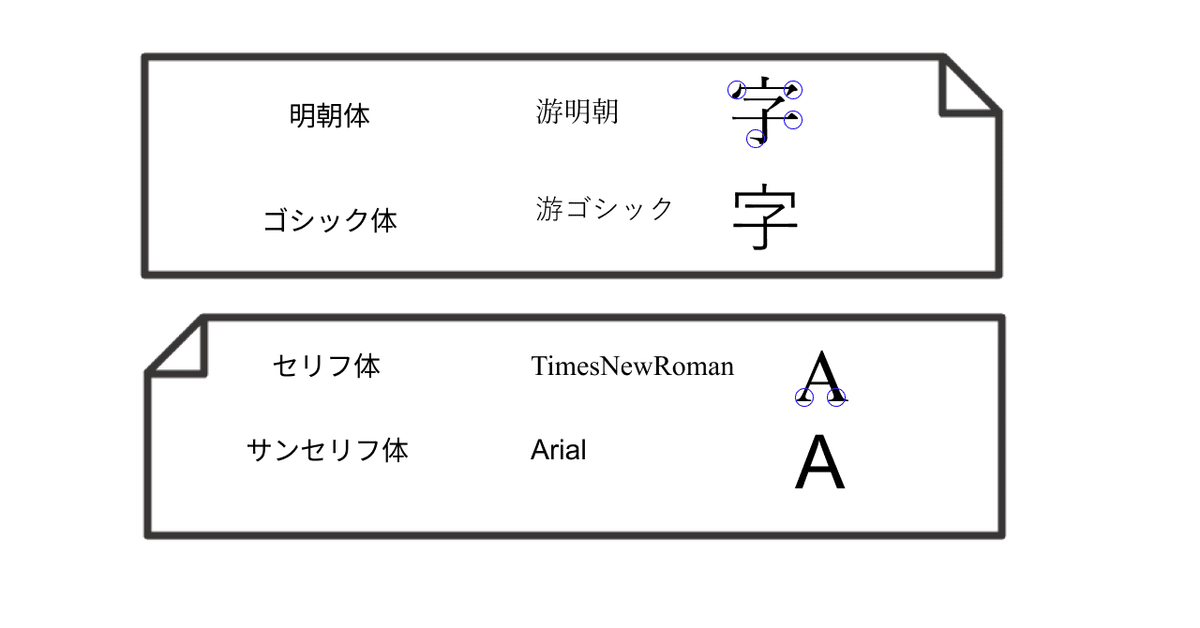
和文の基本は「明朝体」と「ゴシック体」です。
「明朝体」は線の末端に「とめ」は「はらい」のある書体で、「可読性」が高く一般的に長文を読んでも疲れにくいとされています。
「ゴシック体」は横線と縦線の太さがほぼ同じで、「とめ」や「はらい」がほとんどない書体です。
明朝体よりも「視認性」が高く、シンプルで目立ちやすい書体です。
それに対し欧文の基本は「セリフ体」と「サンセリフ体」に分かれます。
セリフは「うろこ」という意味だそうです。
明朝体の「とめ」とか「はらい」と同じように線の末端に装飾がある書体です。
サンセリフは「セリフのない書体」つまり、文字の線の端に飾りのない書体です。
和文の明朝体が「セリフ体」・ゴシック体が「サンセリフ体」に該当しますね。

フォントのカテゴリーってどう分ける?
デザインの印象を決めるフォント
あまりの種類の多さに、つい直感的に選んでしまいがちですが、分類ごとに分けて整理しておくと、「何となく」ではないフォント選びがしやすいかも知れません。
フォントは「形状」や「ファイル形式」で分類することもできますが、
目的は「伝えたいイメージに合ったフォントを選ぶ」こと。
わたしはフォントをイメージごとに分けています。
大別すると以下の形での分類になりますね。
クラシック(格調高い):「明朝体」
高級感・真面目・知的
しなやかで流れるような美しいラインが特徴的。長文でも疲れにくいので、レジュメやレポート、企画書、報告書などにも適しています。
モダン(親しみやすい):「ゴシック体」
シンプル・フラット・カジュアル
クセがないので「視認性」が高いのが特徴。真面目な雰囲気もあるので、ビジネスや契約書にも向いていますね。
遠くから見ても文字がはっきりと判別しやすいので、看板や標識などにも適しています。
キュート(かわいい):「丸ゴシック体」「ポップ体」
やさしい・親しみやすい・楽しい
子ども向けのものに使ったり、タイトルやロゴなど見出し的なものに使うと雰囲気がでますね。
デザインフォントは個性が強いので、選択する時は慎重に。
和風(伝統):「筆書体」
筆で文字を書いたようなフォントです。年賀状の宛名のイメージでしょうか。
欧文だと「スクリプト体」と呼ばれるようです。
筆だと和風の雰囲気、古典的、伝統的な印象を与えることができますね。
おすすめフォント
以前もユニバーサルデザインで紹介した「UDフォント」
視認性や判別性を重視したバリアフリーのための書体です。
人に正確に情報を伝えたいのなら、ストレスを与えないために飾り気のない書体選びが重要ですね。
文字の読みやすさは「可読性・視認性・判読性」で決まるといいます。
視力の良くない人でも、ぱっと見でも読み間違いを減らせるように、
判読性の高いUDフォントは、読みやすさを重視した場面では断トツにおすすめです。
ちなみに以前はUDフォントも高価で気軽に手を出しにくい状況でしたが、
今は無料で使えるUDフォントがあります。
詳しくはこちらの「MORISAWA BIZ+ 無償版」から
(無料でユニバーサルデザイン書体をご利用できます。会員登録は必要)

まとめ
使うフォントでデザインの印象が変わる!
「色」にもそれぞれ、きちんと意味があって、イメージを一目で伝えるためには意図にあった色選びが重要でした。
それと同じく「フォント」にもそれぞれ個性があって、目的によって使い分けることが、デザインの第一歩ですね。
フォントは種類が多くて、使いこなすことはかなり難しいと感じますが、それだけに魅力もありますね。
書体の本領を発揮させるために、これからもフォントの持ってる雰囲気やイメージに対する理解を深めていきたいです。
最後までお読みいただき、ありがとうございました。

この記事が気に入ったらサポートをしてみませんか?
