
デザインの伝わりやすさはレイアウトで変わる!?
「伝わるデザイン」を作るために、情報を整理しながら各要素(タイトル・テキスト・図・あしらい等)をどこに、どのように配置するか決めていきます。
一般的に「レイアウト」と呼ばれる作業ですね。
レイアウトのバリエーションは無限にあり、伝えたい内容に合わせてどういう構図を使用するのか、わたしが一番頭を抱えるところです。
今日は改めてレイアウトの工程について、考えてみました。
まずは何から手をつけたらいいのかな?
例えば下記のようなオーダーが入った時に、どのように情報を整理して配置を決めたらいいのでしょうか?
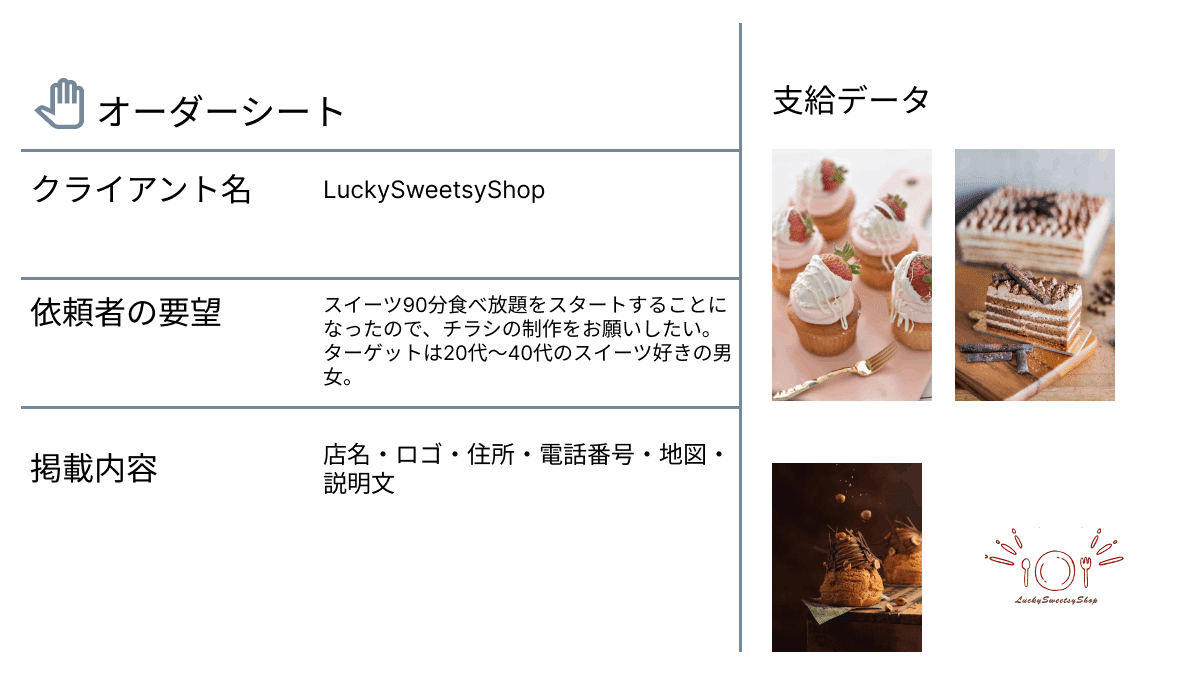
例:
カフェで90分スイーツ食べ放題をスタートすることになったので、チラシの制作をお願いしたい。
ターゲットは20代~40代のスイーツ好きの男女。
掲載内容:店名・ロゴ・住所・電話番号・地図・説明文

手順1情報のグループ化
フォント決めや配色、いろいろ考えたいことはありますが、まずは掲載する情報をグループ化して優先順位をつけます。
例えばタイトル(店名)を最も目立つために優先順位を高くすると、こんな感じでしょうか?
グループ①ロゴ・タイトル 店名:LuckySweetsyShop
グループ②説明文(人気のスイーツとドリンクが全て食べ放題)
グループ③内容(90分食べ放題 料金 時間)
グループ④詳細(住所・電話番号・地図)
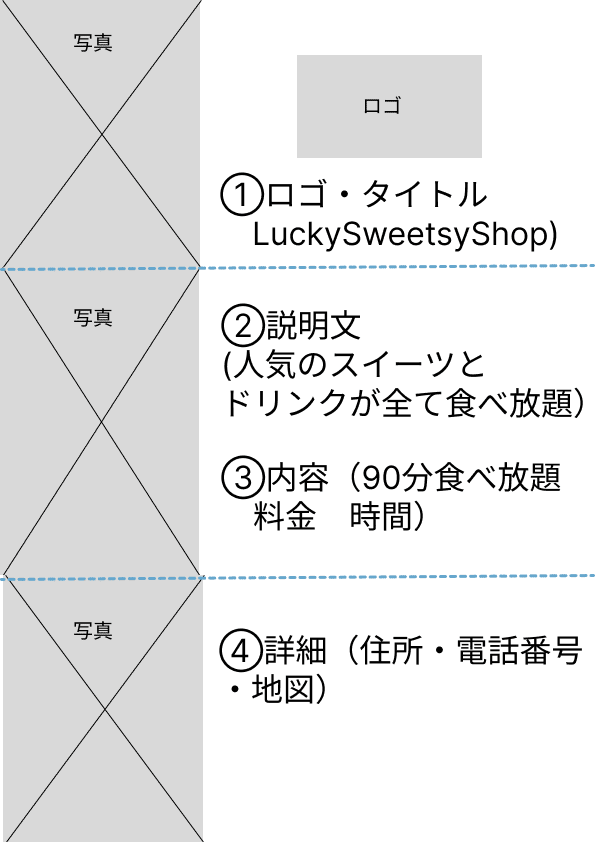
手順2優先順位に沿って、グループごとに仮配置する
グループごとにどの辺りに配置するのか、ラフ案を手書きで書いてみます。
優先順位の高い情報ほど上に配置し、大きさも目立つようにします。
このラフ案の段階で別案を3件くらい作っておくと、レイアウトも整理されてなおいいですね。(そこまで余裕がないことも多いですが。。)
手順3基本レイアウト3等分を活用する
縦か横に3分割して、それぞれのエリアに要素をはめ込んでいくと、人間がぱっと見で美しいと思うような構図が簡単に作れるそうです。
わたしみたいな初心者でも簡単に使えるので、これはベースセオリーとして活用しています。

手順4視線の流れを意識する
人の目線は横書きなら「Z」縦書きなら「N」情報を上から下に読ませたいなら「F」のような順序で配置すると、よみやすいレイアウトになります。
視線が自然に流れるかどうか、読み手の負担にならないようにチェックします。

作業のたび、写真や文字を配置する場所が決まらず苦戦していますが、上記の手順で伝わるデザインとは何かを試行錯誤しています。
今回の例題はこんな感じのデザインになりました。スイーツ食べ放題情報がわかりやすく伝わったでしょうか?

まとめ
同じ写真、同じテキストを使っていても要素の配置のしかたで、人に与える印象が大きく変わりますね。これがレイアウトの力だと思います。
「このレイアウトはちゃんと伝えたいことが伝わるか?」
作り始めると迷路にはまり込むことも多いですが、レイアウトの引き出しを増やすためにも気軽にどんどんトライしていきたいと思います。
最後までお読みいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
