
劇場型VR作品「火消し」製作中のあれやこれやまとめ
UE4アドベントカレンダー11日目
「劇場型VR作品「火消し」製作中のあれやこれやまとめ」
はじめに
韓国の富川国際アニメーションフェスティバルにてノミネートさせていただきました劇場型VR作品「火消し」を制作する際に考えたことやUE4を使ってどう解決したかを書いていきます。
体験版までの内容となりますので、できれば事前に体験版をしていただき、大体どんな感じかを把握しておいていただけると助かります。
今回は「自分もVRでインタラクティブ要素のあるアニメーションを作ってみたい」という方に向けて考え方を中心に語らせていただきたいと思います。初心者、中級者向けです。
キャラクターについて
とか言ったところでいちいち動画とか見ないよ、と言う方が大半だと思います。
が、話の進行上、キャラクターの名前をふんだんに出しますので、以下三人の名前だけでも覚えておいてください。


劇場型VR作品とは?
名前の通り劇場のように目の前で進行していく物語を眺めるタイプのアニメーション作品です。私が言い出しました。嘘です。処女作「Time Traveler」の感想を頂く中で言われ、わかりやすい!と真似させて頂いております。
360度動画のようにただ映像が流れるだけではなく、体験者が自分で干渉することで物語が進んでいくという特徴があります。
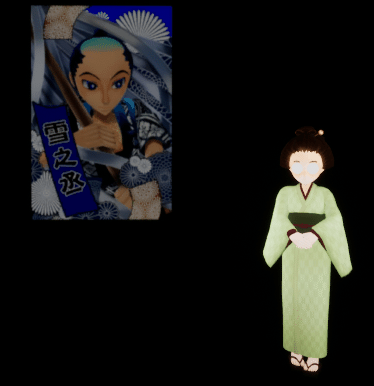
今回の作品では主人公雪之丞に成り代わり話を進めていく形式となっております。
キャラクター=自分をどう納得させるか。
この手の作品を作る中で、主人公になって物語を進めていくというのはよくある手法ですが、自分が「傍観者」ではなく「キャラクターの一人」であることを納得させる為にはどうすればいいでしょう?
他のキャラクターが話しかけてくる、鏡を見せるといった行動があげられますね。
今回の場合はまず、話の枕で登場人物の一人であるおみつに火消しについて説明をさせ、これから体験者が成り代わるキャラクターである雪之丞のビジュルを見せ、

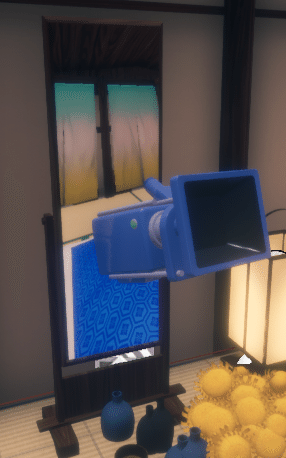
鏡を見せ、

手や頭が鏡に写ったとおりに動かされる事で「自分=雪之丞」であると認識させることにしました。
本来なら出来上がった作品は不特定多数の方に見ていただき、反応を見ることで修正をしていくのでしょうが、このコロナ渦のご時世でVR関連のイベントは壊滅的のため、体験会は叶いませんでした。
そこで、普段VRを一切しない妹に見せて反応を観察しました。上記についても「この雪之丞って人が主人公なんだね! ・・あ、雪之丞は私だ!」と大変いい反応を返してくれました。ありがとう。
では具体的にどうやって実装したかというと、出落ち感がすごくてアレなのですが、プラグインを購入しました。つまり、お金で解決したということですね。
こちらのプラグインです。
Full Body IK Plugin For VR
https://www.unrealengine.com/marketplace/ja/product/full-body-ik-plugin-for-vr
・・出来ることなら「こういう技術を使ったよ!」とドヤ顔で語りたいところなのですが、制作を始めた2018年最初の頃はBPでIKを実装しようとしても何故かうまく動かず、どうしようかと考えていた所こちらのプラグインを発見したということです。
鏡はSceneCapture2Dを使いました。

こちらの手法はカメラで写した場所のみを見せることができるため、たとえば「こいつ、背中しか見えないのに鏡に映っているせいで口パクさせる必要性があるけど、つけるの面倒くさいなぁ・・。よし! カメラの位置を調整して見えないようにしよ!」という時とても便利です。
今回の場合、場所的に体験者は本来ならもっと切れて映るはずなのですが、そうなっていないのはひとえにカメラの角度を調整したからです。ヤッタネ。
キャラクターに干渉する。
ヒロインであるおりょうに触ろうとする場面があります。

これはキャラクターに触ることでキャラクターの実在感をより強いものにしたいという狙いがあります。対人面で握手をして相手に触れる事でより相手を親密に感じるようになるという心理実験の結果があったりしますが、そういう事を目指しました。ちなみにこの実験、「9割は相手に対しより好意的な感情を持つようになった」というものらしいので相手が残り1割の触られることで不快感を感じる人種に該当していた場合はむしろ逆効果ですね。
とはいえ相手は実態のないポリゴンの集合体です。当然触れないよりは触る事ができる、自分の行動に対しリアクションを取ることでより実在感が増すのでやってみようと思いました。
方法は単純です。おりょうのモデルをBP化し、周りにコリジョンを発生させ、コリジョンに触れることで次のイベントに進むだけです。
今回は
「体験者がおりょうに触る」→「コリジョンのOverrap判定が送られイベントが送られる」→「イベントがアニメーションBPに送られ、次の動きに入ると共にシーケンサーが再生される」という流れになっています。
キャラクターの目の動き
人間、基本的に動いているものに目がいきます。
おりょうが向かい合っている時、触ろうとするとおりょうの目の動きは相手の顔から手に遷移してほしいな、と思いました。

そこで、Lerpを使うことで顔のポジションと手のポジションへの視線の遷移を作っています。

まず、キャラクターの外側にコリジョンを作ります。

コリジョンに当たったら手を見てほしいので、タイムラインを使って変数「Look At Location Alpha」に数字を送ります。

①主人公の顔のポジション
②主人公の手のポジション
③送られてきた数字をAlphaの値にして遷移させ、おりょうの視線を制御する
という感じです。
Lerpそのものについての説明は↓のalweiさんの記事が参考になります。
UE4 Lerp処理やEase処理を簡単に使う
https://unrealengine.hatenablog.com/entry/2016/07/12/220000
適切なところを見てもらった時に話を進めたい。
VRアニメーションなので体験者がどこを見ようが自由です。360度動画であれば、なんなら背後を向いていても動画は進みます。
しかし今回はインタラクティブ要素のある作品で、上記によりキャラクターに触れたり、自分がキャラクターになりかわり話が進行していくという手前、安易にそのようなことをすれば没入感が一気になくなってしまいます。
とはいえ、周囲を見渡すことで「体験者はいまどのような状態にいるのか」の観察はさせたいというジレンマがつきます。
上記「体験者は自分が雪之丞であると理解させる」ためには目の前にある鏡を見て、自分の動かしたとおりに自分も動いているという体験を通じて理解してもらわなければいけません。
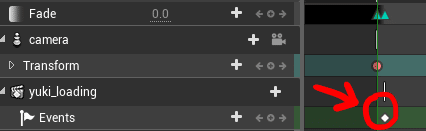
そこで、黒からのフェードインのあと、しばらくシーケンサーを止め、(下記赤い丸のイベントでPauseさせる)


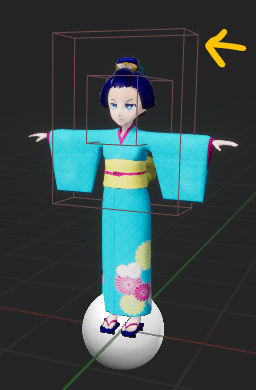
キャラクターに待機モーションをさせ、特定の場所(下記の図の場合、おみつの周囲にコリジョンを用意してある)を見た時にシーケンサーをスタート、

キャラクターにモーションをスタートさせることで、先に周囲を見回して現状把握をしてもらい、続いて物語がスタートするようにしておきました。
方法についてはおりょうのコリジョンを触った時の方法と似ていて、カメラにライントレースを追加し、読み込んであった任意のコリジョンに当たったら上記イベントを読み込むという単純な方法です。
ちなみに立体音響にしたいのでこのタイミングでキャラクターのポジションから音声を発生させています。
物を持つ
話の都合上、キャラクターが紙を持ったり木箱を持ったりと小物を持つことがありました。
最初はゲーム制作のようにattach機能を使って持ち替えさせていたのですが、これが位置はズレるし瞬間移動をして話の没入感を下げるしで使わないほうがいいと判断しました。
MayaやMaxのような3Dソフトのように持つ対象のウエイトをキーで入れることができればよかったのでしょうが、当時(2019年頃)方法を見つけることが出来なかった為に可視、不可視をタイミングで切り替えるという非常に効率の悪い手段を取ることにしました。
例えばこちらのおみつが下駄を履くシーンですが、

床においてある下駄と履く下駄をそれぞれ作っておき、

シーケンサーのVisibilityで可視、不可視の調整をしています。
2つ読み込まなければいけないという、あまりいい方法には思えない感じですが、これが一番違和感なく物の親を変えることができました。
時間により変わる室内
物語の中で時間が経過するわけですから、状況により室内の物の配置も変わってきます。
こちらに対応するために最初は場面ごとに変数を振り分け、変数により菊などの花をBP化してSpawnさせていたのですが、消えてほしい時に消えなかったり、一回物語を体験した後にリプレイするとBPが残っていたりと不具合が多かったので、またも効率の悪い力技で対応することにしました。
一度全部発生させておいて、シーケンサーによって表示非表示を切り替える方法です。
結果としてこれが一番やりやすく手軽でしたので途中からすべてこの方法に切り替えました。
当然増えるロード時間
↑のような事をしているからそりゃ増えますよね。ハハ・・・。
OculusストアではFPSが90を切ったり砂時計のマークが物語の途中で出たらリジェクトされます。
なので、レベル遷移は先にLoad Streaming Levelをしておいて親レベル内で子レベル同士で移動させる方法一択です。
Aのレベルで物語を進めている間に裏でBのレベルを読み込んでおくという、ゲーム制作者おなじみの方法ですが、ゲーム制作の経験がなければ思いもつかない方法です。
・・すみません、主語を大きくしすぎました。とはいえ、少なくともアニメ制作出身の私は戸惑いました。
しかしPawnを2つ作ってしまった・・!
今回、ネックになったのはPawnを一つにせず、
①メニュー用Pawn(UIが収納されている)
②物語進行用Pawn
と作ってしまったことです。単純にLoad Stream Levelで読み込んでも不具合がでました。
解決法は以下で説明しますが、本当にこれであっているのか若干不安な所があり・・。何となくもっといい方法があるような気がします。
とりあえず、Main Levelの中に複数のSub Levelを用意します。

Sub Level AからLoad Stream LevelでBを開いても2つPawnが入っている状態になってしまうためうまくいきません。
だからといってOpen LevelではMainのLevelを破棄し、Level Bを呼び出してしまうのでせっかく読み込んだLevel Bのアセットを読み込み直しになります。
そこで、ゲームインスタンスに移動用イベントディスパッチャーを用意します。
![]()
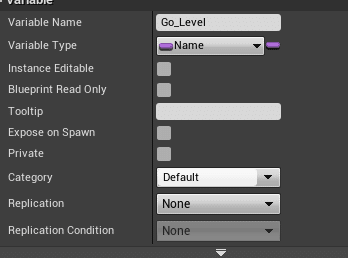
ついでにゲームインスタンス内にLevelの名前を入れておく変数を用意しておきます。


次にシーケンサーに移動用イベントを配置。
ちゃんとFadeで周囲を暗くしておくのを忘れないでください。
![]()

BPをこのように配置し、イベントディスパッチャーを呼び出します。
最後にMainレベルのレベルBPで

こんな感じでまず今読み込んでいるレベルを破棄し、行き先のレベルを表示します。
これを繰り返して遷移をしていくとうまくいきました。
オブジェクトを結合する。
ロード時間はできればそりゃ減らしたいですよね。
調べていると、複数のものを細々と置くよりも、一つのオブジェクトにしてしまって一気に呼び出すほうがロード時間は減るのだとか。
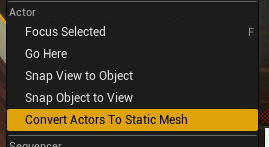
ということで、ここらへんのオブジェクトを一つのスタティックメッシュにしてしまいます。

右クリックで簡単にできちゃいます(結合させたいオブジェクトを選んで右クリックし、Convert Actors To Static Meshを押すだけ)。

後で修正がしたくなった場合、一度Blenderに書き出してから修正するという手間が発生しますが、そもそものアセットの管理という意味でもやりやすくなりました。
モーキャプしたモーションが実際のアセットに組み込んだら場所が合わない!
そらそうよ。
基本的にキャラクターは
①あまり動き回らせず、
②座るにしても椅子に座るようにさせ、
③ものを持たせない。
これだけでモーション修正の工数はかなり減ります。ナナ学んだ。
基本的に日本文化はVRや3DCGとめちゃくちゃ相性悪いです。着物の袖とか床座とか。特に女性陣の着物の袖には苦労しました。次回も日本を舞台にしたものをやりたいですが、絶対に袖はつけないし床にもできるだけ座らせない決意を固めました。
さて、上記問題に対応するのに使ったのはみんな大好きAllright Rig(https://www.unrealengine.com/marketplace/ja/product/allright-animation-rig)です。手前味噌で恐縮ですが、以下URLに使い方は書いてあります。
今回のモーション制作の流れですが、
モーションキャプチャ
↓
3dxMaxのBipedにモーションを入れ込む。
↓
Mayaでモーション修正
↓
場合によっては3dsMaxに戻り揺れもののアニメーションを入れる(MayaLTでは揺れ物系スクリプトが動かなかったので)
↓
UE4のAllright Rigで実際のアセットに合わせて修正していく。
という非常に頭の悪い方法を使っています。
・・イロイロアッタンデス。
今後はBlenderで上記モーション関連が全部できないかなぁと調べ中です。
VR(FPS90死守)ではあまり物理演算を使いたくないという気持ちからすべての揺れものはベイクしてあります。
製作途中でUE4でも揺れものをベイクできるという話を見たのでこちらも今後検討予定です。
今回の話では室内を動き回るだけではなく箪笥を開けたり紙を投げたり木箱を投げたり拾ったりと複雑にアセットと絡むのでAllrightRigで実際のレベル上のアセットと絡ませながら製作を進められたことはとても助かりました。ありがとうアレクサンダー(AllrightRigの作者さん)さん。
Control Rigが出てきたので今後の採用はどうなるかはわかりませんが、フェイシャル機能やコンストレイント機能など、アニメーションをする上で助けになる機能がたくさんあります。一万円の価値は間違いなくあります。少なくとも私にとっては。
字幕について
最初は英語は吹き替えの予定だったんですよ。
ところが適切なパイプもなければお金もないので、字幕にて実装することにしました。
他の方のゲームを見てどのように字幕がついているかを観察し、まずはカメラ追従型としました。
ゲーム制作の現場ではカメラと主人公を結びつける方法としてよく紹介されているアレです。
しかしながらこの方法だとオブジェクトに頻繁に貫通したり、それをコリジョンによって防ごうとすると予期しない場所に字幕が登場したりと困りものでした。そもそも狭いですからね、雪の部屋。...
そこで、字幕は「1、作者としてキャラクターが話している時に見ておいてほしい場所」と「2、この場所ならまぁ許容範囲かな」という2箇所にしぼり、Linetraceで体験者の視線の先を検知し、その場所に一番近い字幕の可視性をONにするという方法をとることにしました。
以上、劇場型VR映像作品を制作する際に困ったところと対処法です。
これから作品を作ろうという人、作っているけどどう進めていいかわからない人への助けとなったり、こうはなりたくないな、という失敗例としても学んでいただければ幸いです。
最後に、こちらの作品、Steamにて2021年1月9日にSteam、Oculus Storeにて販売開始予定です。どうぞよろしくおねがいします!
Steam URL
https://store.steampowered.com/app/1468190/HikeshiFireman/
