
レコードの重複を防ぐ!フォームブリッジ × Webhookの設定術
「モノづくり開発企業」にてDX推進を担当しているnamiokaです🚀
「トヨクモ_kintone連携サービス Advent Calendar 2024」15日目!
前日はざわみさん担当でした🎄
早速電子契約お試しされたそうです。便利そうですね〜🔏
▶今年の振り返り



こちらはお坊さんではない🙏


⋯⋯ずきゅーん😍💘💘💘
完
嘘です。もうちっとだけ続くんじゃ。
(トヨクモちゃんと2ショット写真を撮ったとき、そっと引き寄せられてほぼ密着する距離に。思わずドキドキしてしまったのは内緒です🙈)
▶何を書けば良いか...
トヨクモ相澤さんにアドカレお誘いいただいて勢いで参加を決めたものの、さて何を書けば良いか…。(最悪、写真ゴリ押し?)
◇現在契約中のトヨクモ製品
当社は現在、以下の2つのトヨクモ製品を契約しています。
プリントクリエイター(プレミアムコース):2021/10月~
フォームブリッジ(プレミアムコース) :2023/3月~
どちらも便利なツールで活躍しておりますが、比較的シンプルな使い方しかしていないので正直記事にしてもそのまんまでしかない。
kViewerもあればフォームブリッジで既存レコードも編集出来るのに。。。
……これにしよう💡
▶本題
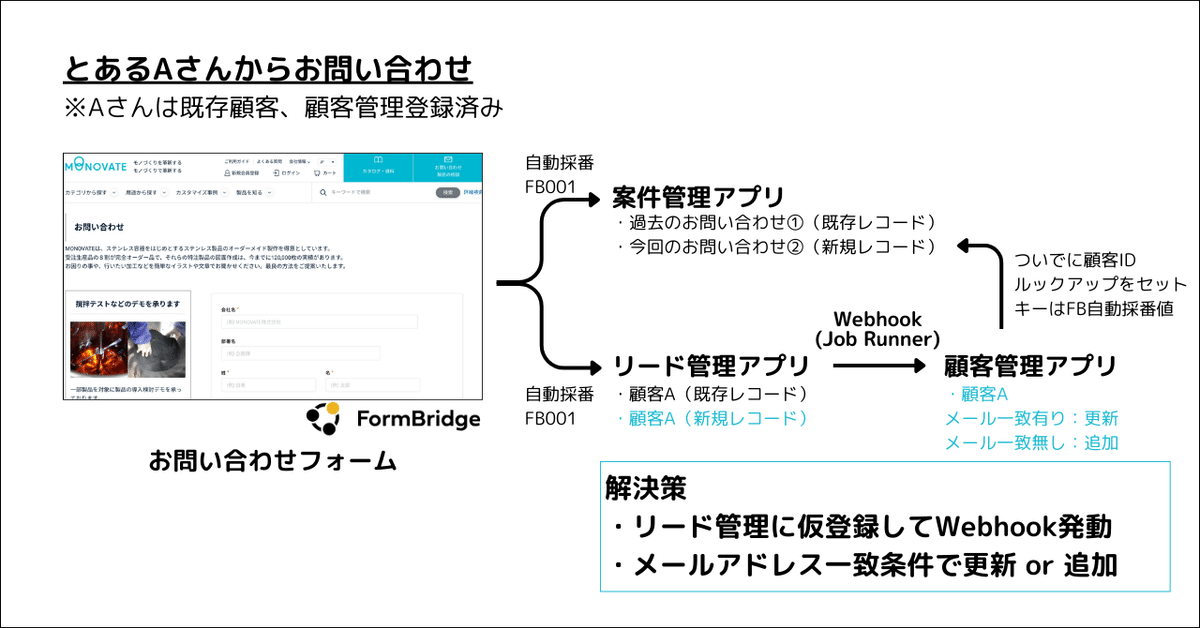
フォームブリッジ × Webhookで顧客管理アプリをUpsertしてみました。
◇前提条件
フォームブリッジのみ(kViewer無し)
フォームブリッジはお問い合わせフォームに利用
フォームではメールアドレスは必須とする
問い合わせ情報を記録するアプリ(案件管理)とは別に、顧客情報を記録するアプリ(顧客管理)があり、双方にフォームブリッジから連携する
顧客管理アプリではメールアドレスを重複禁止設定とする
◇レコード追加しかできないと困ること

問い合わせ情報については新規登録していけば問題はないですが、
顧客情報は管理上、基本的には重複を避けたい情報です。
ただし、前述の通りフォームブリッジ単体ではレコード追加しかできないので同じ顧客から問い合わせが来た場合に重複登録されてしまうことになります。(また、重複禁止の場合は登録エラーとなります。)
◇Webhookを使おう
そこで、顧客管理アプリの前に、仮の情報として登録するアプリ(リード管理)を作成します。また、Webhookを検知できるサービスを用意します。
6日目、お茶漬けのPさんの記事でも言及がありましたが、カスタマインのJob Runnerが便利なのでWebhookはこちらを利用します。
◇Upsert(既存データがあれば更新、なければ追加)の流れ

フォームブリッジからkintone案件管理アプリ及び、リード管理アプリへレコード追加
レコード追加をフックとしてkintoneのWebhookが発動し、Job Runnerがキャッチ
Job Runnerにて顧客管理レコードをメールアドレス一致条件で検索
該当レコードが0件なら新規レコード追加(+顧客ID自動採番)、1件なら既存レコード更新
フォームブリッジで自動採番した値をキーにして、案件管理レコードに顧客IDルックアップをセット
詳細設定はほぼカスタマインの話になってしまうので割愛しますが、
このような設定で顧客管理をUpsertすることが出来ています。また、顧客IDを案件管理側に紐づけることで関連レコードで簡単に参照できるようになります。
kintoneのWebhookは制約に気をつける必要はありますが、フォームブリッジでレコード追加された後に何か処理したい、というときに便利に使えます!

▶おわりに
メールアドレスで既存レコード有無判定しているので代表アドレス等で問い合わせが来た場合、問い合わせしてきた方の情報に書き換わってしまう欠点はあります。
来年はkViewer入れて協力工場さん等、社外を巻き込んだDXを進めたい!
とにかくトヨクモちゃん可愛い💕💕💕
明日は、ながのさん担当です🎄
楽しみですね〜!
