
【Shopify】商品ページに任意の補足説明欄を追加する
こんにちは。namiです。
Shopify初心者の私が、備忘録を兼ねてカスタマイズした内容を綴っていきます。
誰かのお役に立てれば嬉しいです。
今回は、商品ページに補足説明欄を作ります。
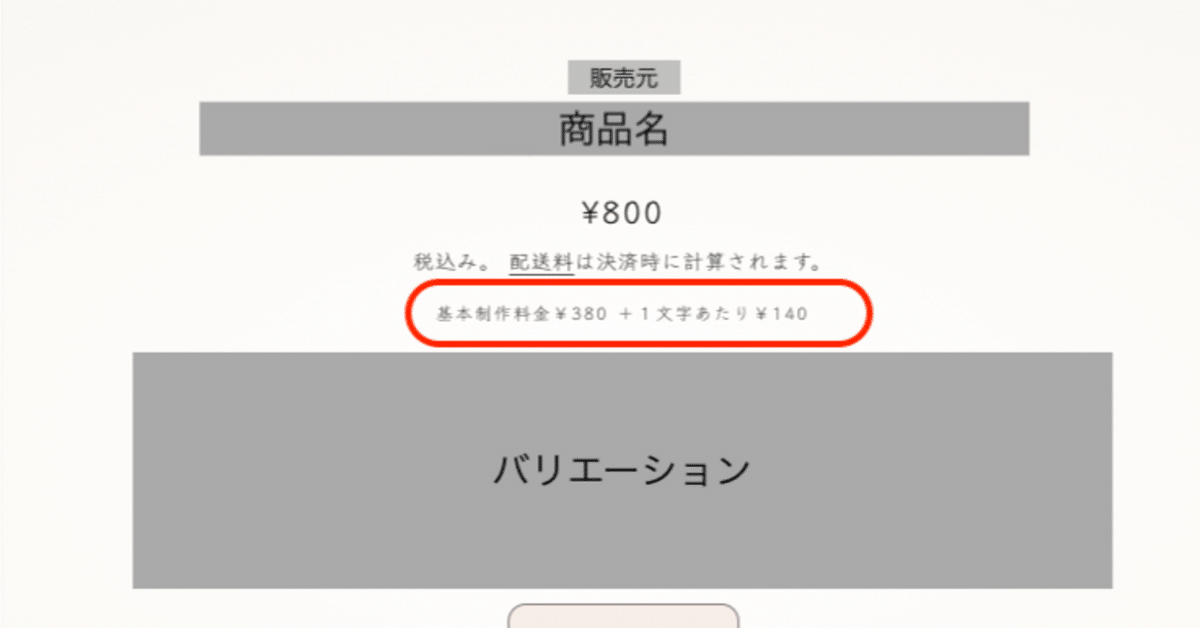
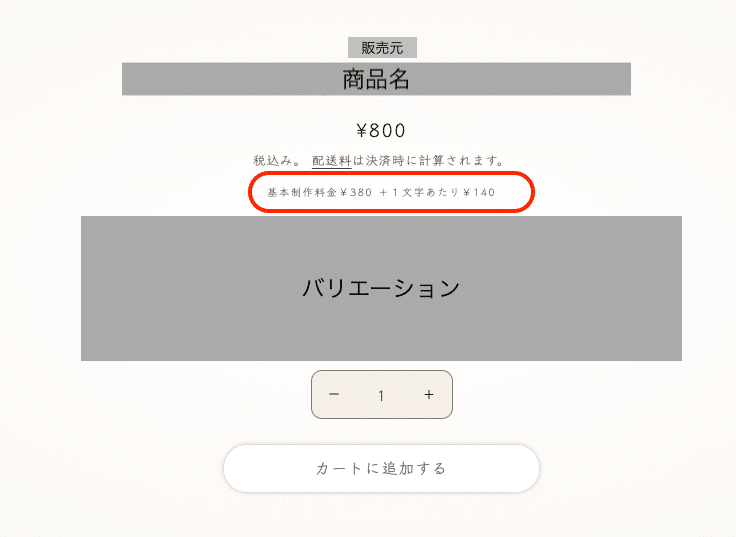
完成形はこんな感じ。

バリエーションごとに価格が変わってくる際に、標準だと価格しか表示することができないのですが、その内訳(料金設定の仕組み)を記載した方が親切だと思ったので、設定しました。
では、早速設定していきましょう。
1.商品メタフィールドを作成
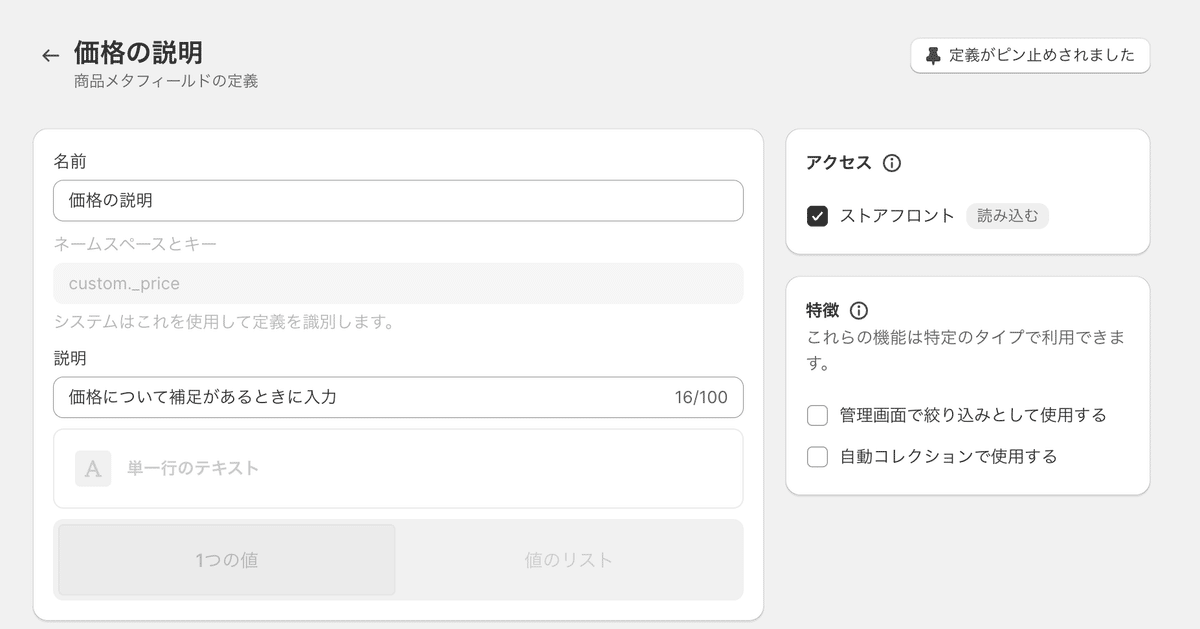
まずは、補足説明欄を入力するためのメタフィールドを作ります。
今回は「価格の説明」というフィールド名で作成しました。

2.該当商品にて情報を入力
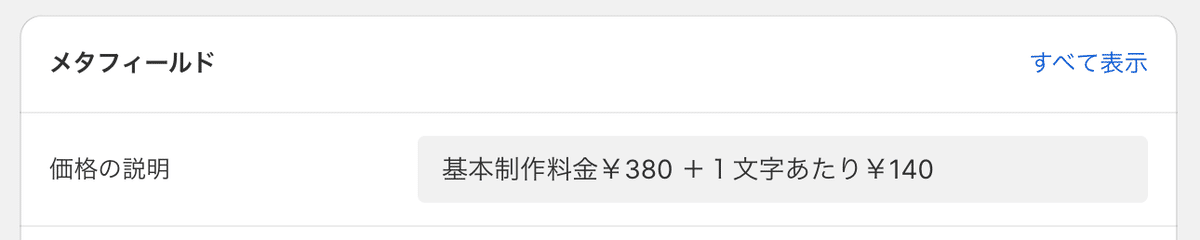
補足説明を表示したい該当の商品ページを開くと、メタフィールドのセクションに1で作成したメタフィールドが表示されます。
商品ページに表示したい内容を入力して保存します。

3.テンプレートにブロックを追加
後は商品ページにメタフィールドを追加するだけです。
オンラインストア>カスタマイズ>2で情報を入力した商品ページ を開きます。
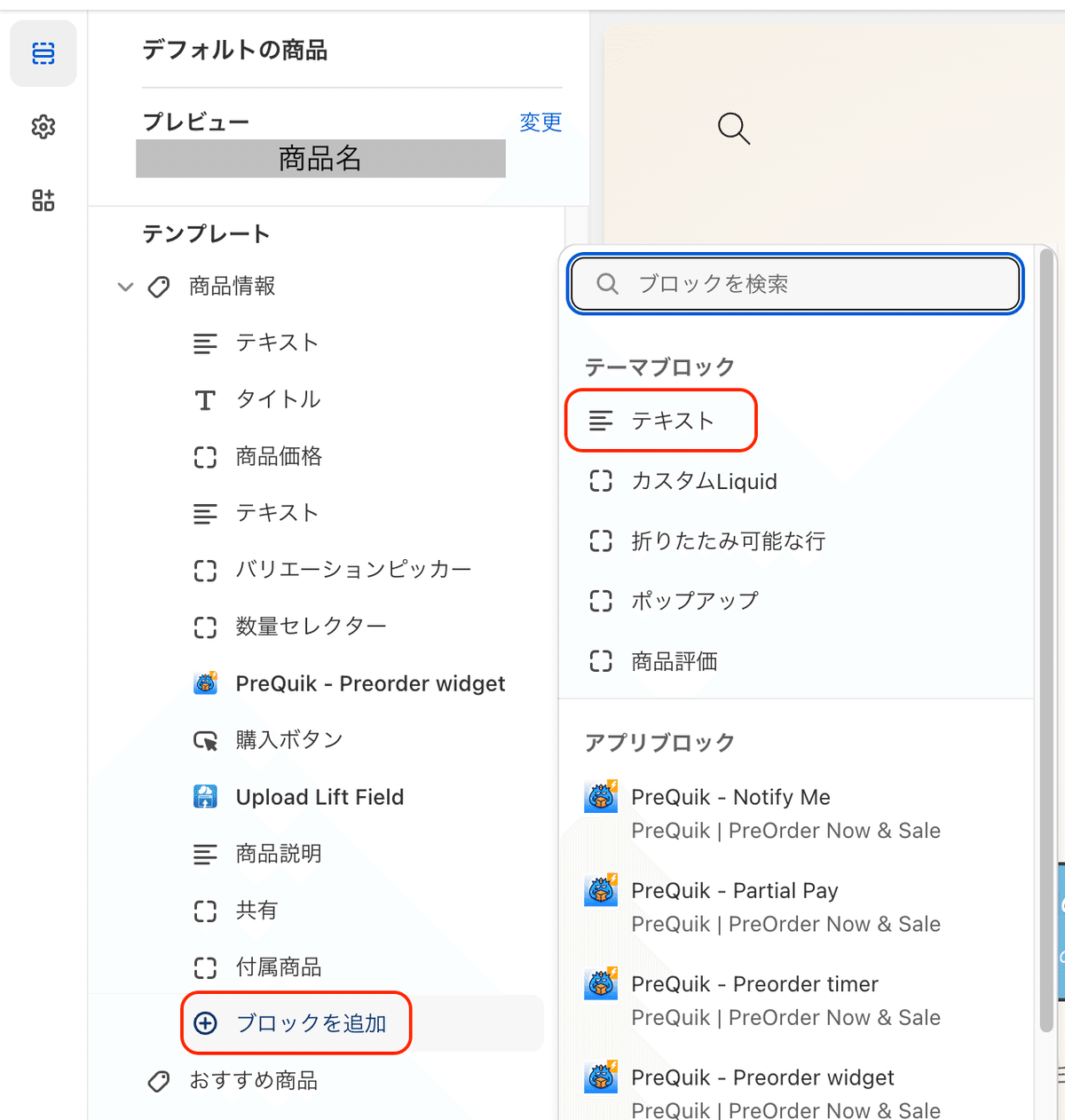
左のテンプレートで「ブロックを追加」を選択し、「テキスト」を選択します。

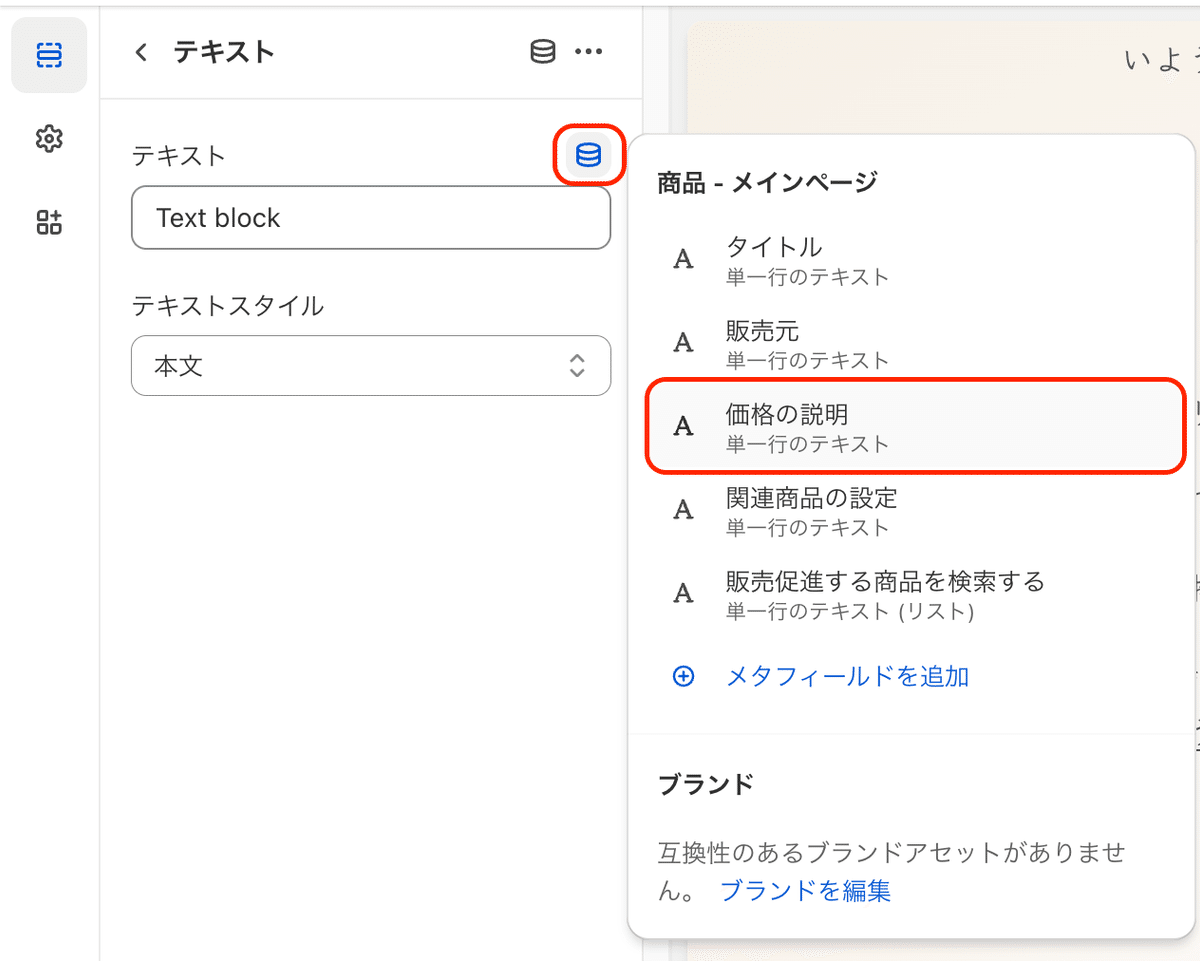
追加したテキストのブロックを選択すると、下記のような画面が表示されます。

ここのテキストの右にある動的ソースを挿入のボタンをクリックし、1で作成したメタフィールド(今回は「価格の説明」)を選択します。
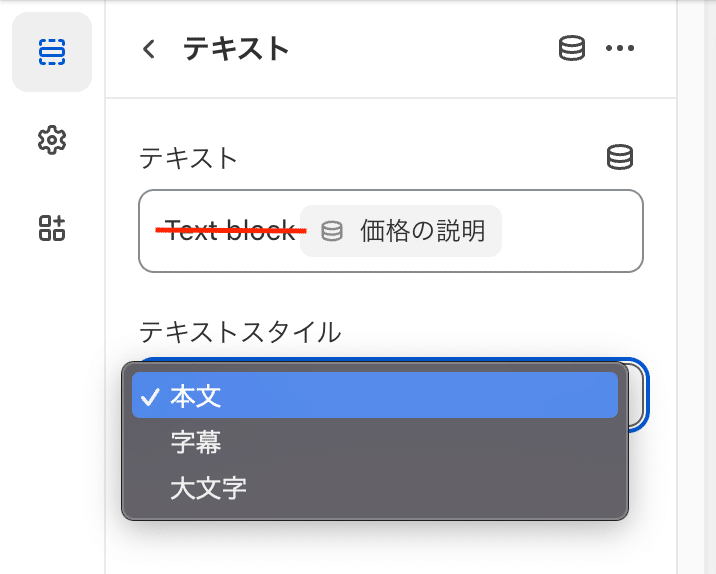
すると、「価格の説明」というソースが入りましたね。
後はデフォルトで入っていた「Text block」を削除します。
ちなみに、テキストスタイルを変更することで、文字サイズなども変更できるので、お好みに合わせてどうぞ。

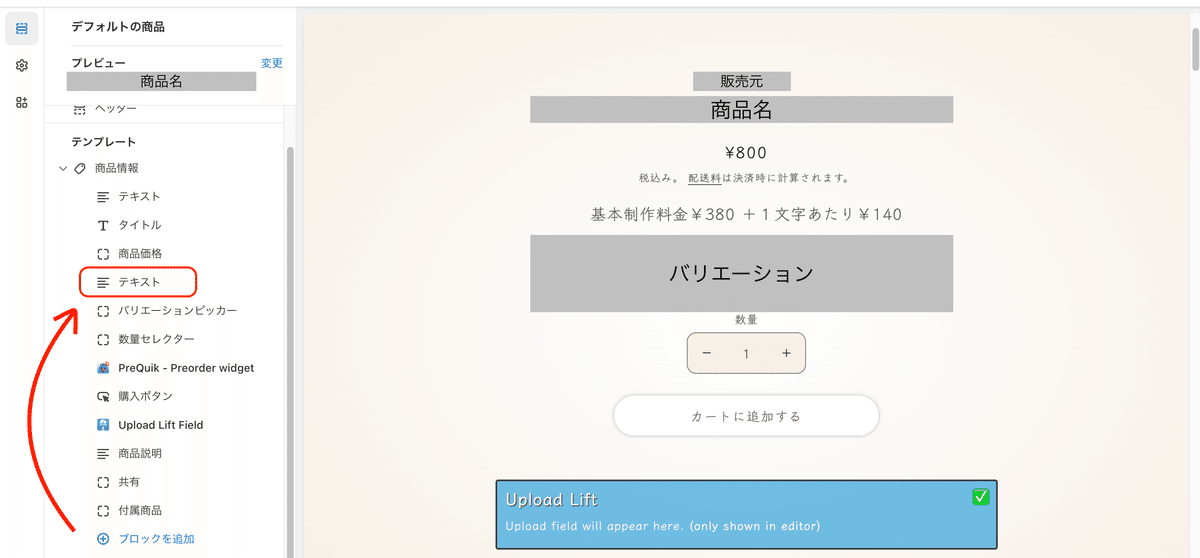
最後にドラッグ&ドロップで、表示したい場所にブロックを移動させれば完成です。

ちなみに、補足説明を入力していない他の商品では、こちらのブロックは表示されませんので、ご安心ください。
ということで、今回はメタフィールドを使って、商品ページに任意の情報を表示してみました。
以上、ご参考まで。
