
【StableDiffusion】非記述的背景プロンプトの考察ノート
はじめに
今回は最近マイブームの背景いじりから得た少しだけの有意義の成果を記録するものです。
しかし、背景と言っても、山、海、街、室内などのものの話ではありません。私は芸術と撮影の知識を持っていないので、もしかしたらもっと正しい言葉で表現できたかもしれませんが、哲学において現実を描写する文を「記述的な文」と呼ぶことがあるので、今回のテーマである「現実を描写していない背景」を「非記述的背景」と呼びたいと思います。
また、今回の話はプロンプトのみを利用します。LoRAや拡張機能、外部ツール、パラメーターでの調整もいい手段だと思いますが、この記事では触れないようにさせていただきます。
多義性と背景
本題に入る前に、AIが生成する背景に関する一般的な話をしたいと思います。
使用するモデルにも関係がありますが、背景を一切指定しない場合、AIは他のトークンから文脈を推測し、文脈に合いそうな背景を勝手に生成してくれます。「swimsuit」のトークンがあれば、海やプールが生成される可能性が高いです。これはどこかで見た記事で、「トークンの多義性」と表現されています。
どのようなトークンでも、常に多義性を持っていると考えましょう。なぜなら、AIは我々人間のような「言語抜きの概念」を持っておらず、「文脈からの推測」と「対応の記憶」でトークンを理解しているのです。これについて詳しく知りたい方は「画像生成AI 言語理解 仕組み」で検索すると解説してくれる記事が出てきます。もしくは、私の前の記事を読んでみてください(宣伝)。
とりあえず、ここでは各トークンが独自で作用することはほぼなく、必ず他のトークンの影響を受けるし、必ず他のトークンに影響を与えると理解すれば大丈夫です。要するに、背景がどう描写されるのかは、「◯◯ background」だけで決まらず、背景になりうる存在物(sea, classroomなど)だけで決まらず、プロンプト全体をAIが推測して決めているのです。
白背景法
まず紹介したいのは、「白背景」と仮に名付けた背景指定の手法です。本当にただ白い背景をAIに描かせるわけではないのでご安心ください。白背景法は個人的に非記述的背景を生成する考え方の基本なので、まだ使っていない方はこれだけでも覚えるといつか役に立つかと思います。
「白背景」の考え方はこうです。まず「white background」というトークンを入れて、AIの文脈理解を記述的な背景から外れるように仕向けます。その上で本当に背景にいれたいものや模様を表すトークンを入れて、AIにデザインしてもらいます。
例を見てみましょう。わかりやすいように、モデルはBreakDomainを使います。理由はBreakDomainは背景生成に特化していて、精密で記述的な背景を生成したがるからです。(批判ではありません、私はBreakDomainの大ファンです)

海やプールと想定しましたが、違いましたね。でも背景指定しなくても、こういう背景が出てくることがありますよね。

BreakDomainは背景を生成したがる健気なモデルなので謎の金属オブジェクトを生成しましたが、white backgroundだけをいれれば、白背景にはなります。

はい、watermelonとtropical juiceを入れると、白背景の上にオブジェクトを配置する形で背景らしきものができました。左の葉っぱは「tropical」の名残で、「juice」が無視されて熱帯っぽい植物を生成した感じです。
かなり雑な例ですが、白背景にした上でオブジェクトを配置して背景にするという方法がおわかりいただけたのではないかと思います。
勿論、「white background」以外でも可能です。他の色や「simple background」、効果が若干怪しいが「flat background」や「gradation background」…とにかくAIが想定しそうな文脈を記述的な背景から離させれば大丈夫です。
ちなみに、CounterfeitV3.0はどうやらデフォルトで白背景を生成するみたいです。細かく人物を描写するとさすがに文脈的に記述的背景に繋がってしまいますが、10個程度のトークンであれば直接に背景に繋がるものがない限り、ずっと白背景のままです。この目的においてはとても優秀です。
パターン背景法
「patterned background」を軸に、模様とオブジェクトで背景を構成する方法です。プロンプトの冒頭部分に「patterned background」を記述すると、まず背景は模様で構成されるシンプルなものになります。
これに変化を加えるには三つの方法があります。白背景法で既に話したオブジェクト配置も一つです。他にも、concept, inspired, design, imagination, cultureなどの単語の前に求める背景のスタイルを表す単語を入れてパターンに影響を与える方法と、多義性を意識してキャラのポーズなどを変えることでAIに合わせてもらう方法があります。
実際私が生成したものを見てみましょう。

「classical design, coffee inspired wallpaper, relief liked design」は「カフェにありそうな装飾に寄せたデザイン」にしたくて入れました。どうやらclassicは背景の花に、coffeeは背景の色に、reliefは真ん中の余白に影響を与えたらしいです。また、「sitting」によって、地面に置けそうにないソファみたいなものが出てきました。「spread legs」で行儀の悪い座り方にさせたかったけど、Counterfeitはnsfw指定しないと絶対パンツを見せない習性があるらしく、反映されませんでした。

こちらは模様より図形が欲しいので、patternedではなく、geometric backgroundを使いましたが、ukiyo-e inspired patternsで日本風を出したのです。どうせAIは単語ではなく文脈で理解しているので、多分patternsでもfiguresでも変わらないと思います。ポーズは「walking」で、何のオブジェクトも必要がないとAIが判断してくれたみたいで、余計なオブジェクトが一切生成されませんでした。

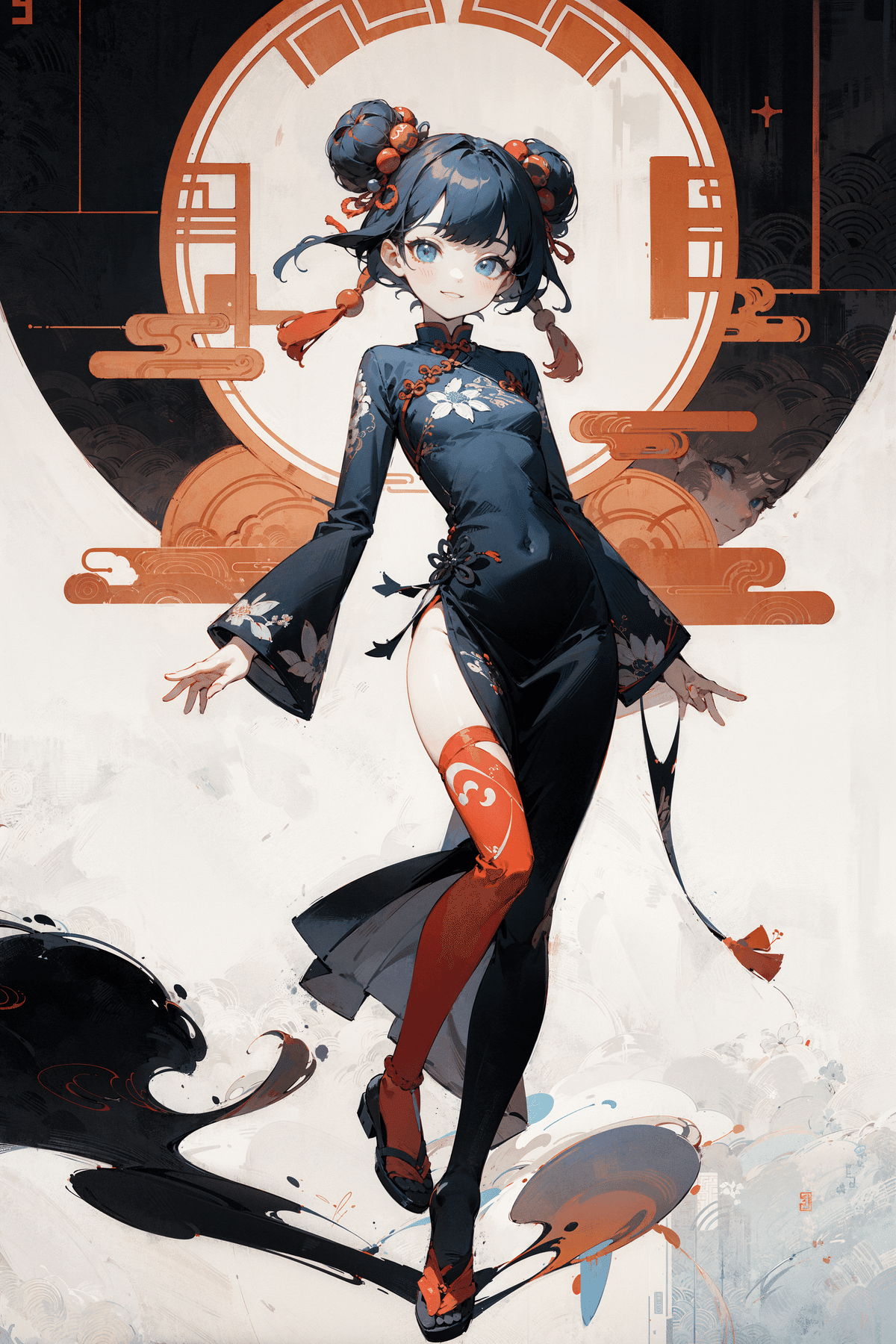
これは上と同じプロンプト構成を少しいじって中華風にしたものです。(ink painting design:1.1), chinese inspired patternsが主に影響を与えていますが、Chinese decorative knotting(中国結)も効いているようです。このイラストではキャラの耳飾りと左手にぶら下げているものにしか反映されていませんが、背景に反映されることもあります。これもまた多義性の影響ですね。
おわりに
いかがだったのでしょうか。まあ難しいことはないと思いますが、最初にこういう背景をイメージして生成しようとした時は結構苦戦しました。私は倫理学が専攻だったので、論理的に理解したり、理解したものを論理的に説明したりすることはある程度できると思いますが、理系の方のような創造的な発想はなかなか真似できないのが辛いです。
ここまで見てくれた方ならさすがに背景の生成に興味があると思うので、もしこの記事の方法が面白そうと思っていただけたら是非試してみてください。記述的な背景と違ってAIの独自なデザインが色々見れるので楽しいですよ。
今後の課題
実は、まだまだ苦戦しているタイプの背景があります。
こちらはソシャゲのラストピリオドの制作スタジオ様が投稿されたキャラ絵の制作過程です。
こういうオブジェクト配置と床、壁、空の一部を切り取っていい感じに融合している背景を生成したいです。白背景法でガチャを回せば出せなくはないのですが、もっと確実なトークンで出せたらいいなと思っています。
聞いた話によるとNijiでは高確率でこういうデザインをしてくれるようですが、StableDiffusionだと難しいでしょうか…
もしやり方がわかる方がいたらヒントをくれると泣いて感謝します。
この記事が気に入ったらサポートをしてみませんか?
