
誰のためのプロトタイプ?
サービス作りに欠かせないプロトタイプ。
チームやステークホルダーの意思決定ツールとしてとても有効です。
意思決定に欠かせないプロトタイプですが、スピードを求められる事も多いため「仮」のデータで作成してしまう事もしばしば。
しかし、見せる対象者を意識して作成しないと意図しない捉え方をされてしまったり意思決定に不十分なクオリティになってしまいます。
当たり前な事も多いとは思いますが、
私がプロトタイプ作成時に見せる相手ごとに気をつけているポイントをまとめました。
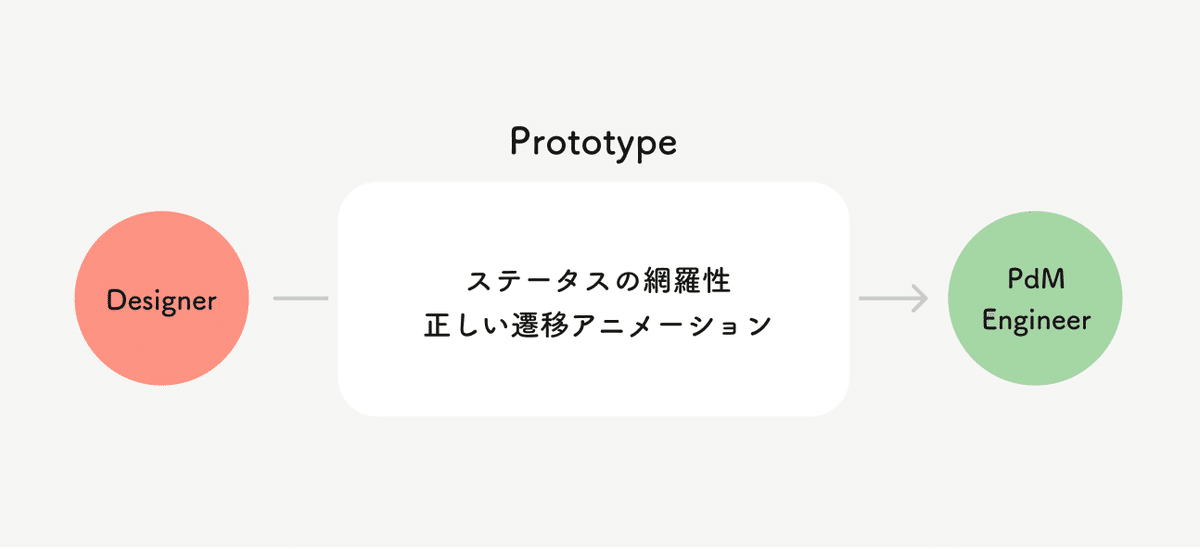
to プロジェクトチーム
メンバーは主にPdM・エンジニアを想定しています。

ステータスの網羅性
実装後にデザイン漏れを発覚することを防ぐため、
想定されるステータスを全て網羅し作成します。
ex.) EmptyState・最大文字数
正しい遷移アニメーション
プロトタイプで一連の流れを体験する際、仮の遷移アニメーションではエンジニアと認識のズレが発生する可能性があります。
理想的なアニメーションをプロトタイプ時にも落とし込みます。
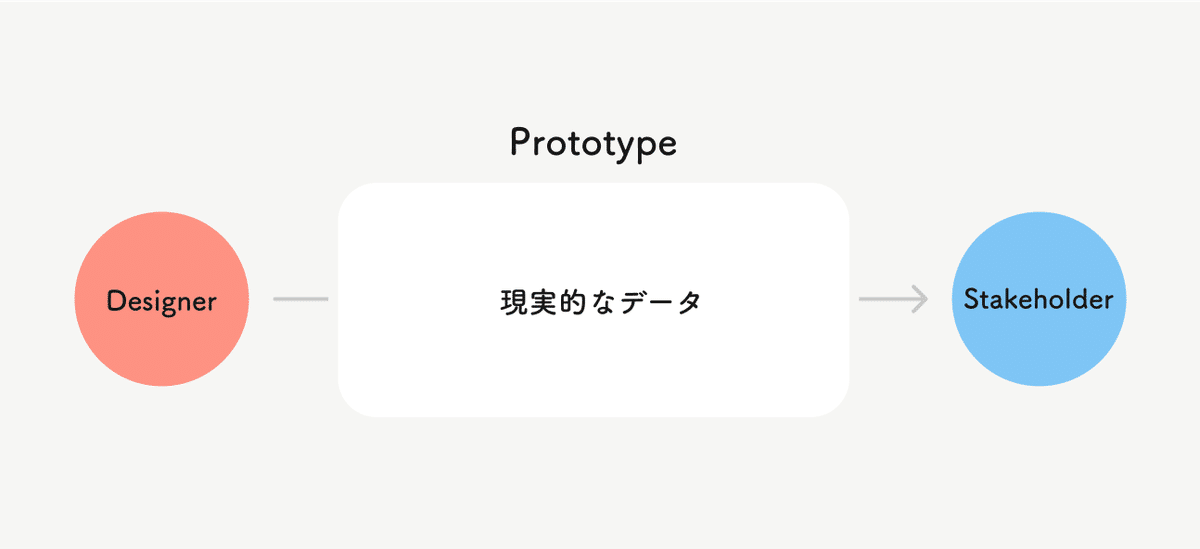
to ステークホルダー
組織体制によって対象者は様々ですが実装に入る前の最終的なジャッジを下す人を想定しています。

現実的なデータを流し込む
ロジックが正しく反映され、現実的な画面であることが重要です。
「理想的」ではなく「現実的」であることがポイントです。
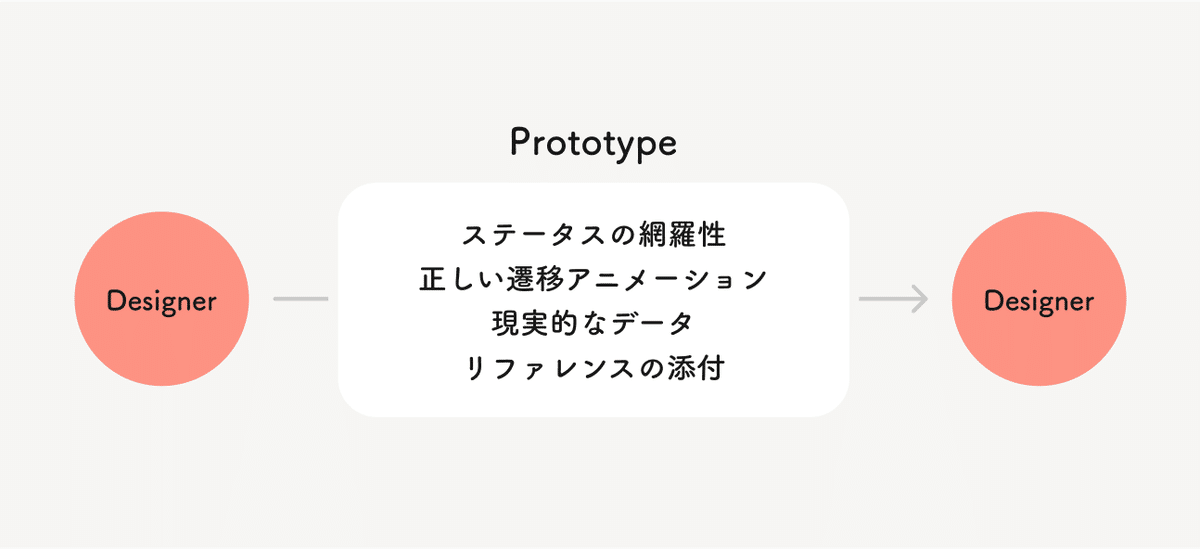
to デザイナー
デザイナー間レビューでデザインをチェックするシーンを想定しています。

上記全て(ステータスの網羅性・遷移アニメーション・現実的なデータ)
デザイナーはcomponentの使い方・サービスの統一性だけでなく「体験」が問題ないかをチェックします。
その為、ユーザーに表示される画面と同等レベルの情報・動作をチェックできる再現度の高いプロトタイプである必要があります。
リファレンスの添付
アウトプットに至った経緯をわかりやすく伝えるべく、自社・他社共にリファレンスを添付します。
UIの場合野良componentやイレギュラーな体験を無闇に増やすことは避けたいため、自社のリファレンスを元に話すと相手のインプットコストを削減することができます。
まとめ
「仮だから!」と言って適当な情報を流し込んだプロトタイプを作成してしまうと適切なジャッジが下されず実装後に「あの時気づけていれば・・・」と後悔する恐ろしい事態になりかねません・・・
理想的な情報で構成されたプロトタイプは美しいですが「理想的な状態」が必ずユーザーに届くとは限りません。
誰が見てどんなジャッジを下すためのツールなのかを意識して作成すると、必然的に適切な情報が組み込まれたプロトタイプに仕上がるかと思います。
