
【JavaScript×CSS】ボタン押してダイアログ表示する~画面押下で閉じるまで~
中山テックです。
以前執筆したブログでダイアログを表示し、関連ページを表示しておりました。
一度実装して時間経つと忘れてしまうので備忘兼ねて執筆する次第であります。
今回はウインドウにボタンを固定しダイアログ外をクリックすると閉じるプログラムをご紹介したいと思います。
最下にローカルで動くファイルも置いておきます。
サンプル

簡単なページを作成しました。
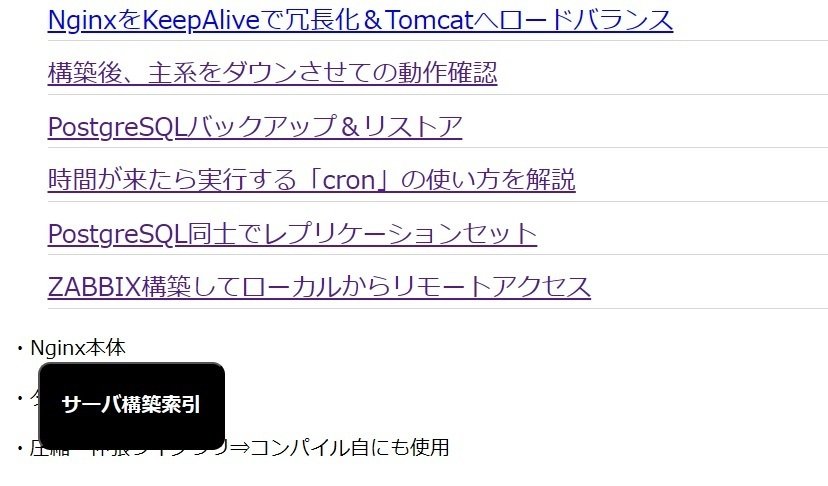
画面の左下に索引ボタンを固定し、スクロールしてもその場から動きません。
そしてこのボタンを押下すると・・・

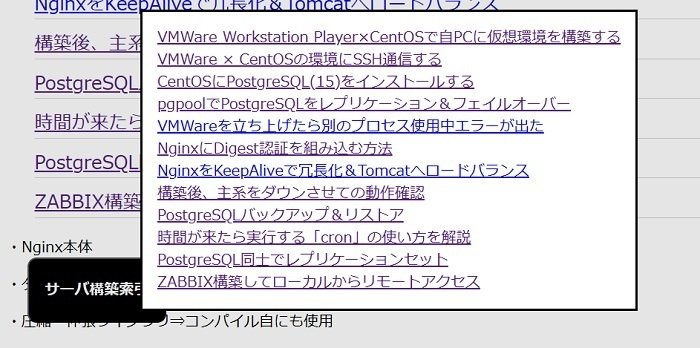
リンク付き一覧を表示します。
このダイアログもスクロールしても位置は変わらず。
動きについては好みの問題もありますのでここまでです。
そしてダイアログの外をクリックすると・・・

無事ダイアログが閉じられました。
今回は「ボタンを押す」「ダイアログを開く」「画面外をクリックしてダイアログを閉じる」の3点をポイントにプログラムを見ていきましょう。
HTML
<div id="sakuin-select">
<button id="sakuinButton" class="koukoku-select">サーバ構築索引</button>
</div>
<dialog id="sakuinDialog">
<div id="linkDialogInner"></div>
</dialog>ボタンとダイアログの定義です。
ダイアログ内の一覧が定義されていないじゃないか?と思う方もいらっしゃると思いますがJavaScriptで表示させるようにしています。
※ここも好みの問題
もしJavaScript制御しない場合は
<dialog id="sakuinDialog">
<div id="linkDialogInner">
<a href="https://nakayama-tech.com/2024/02/17/vmware-centos-construction/" target="_blank">VMWare Workstation Player×CentOSで自PCに仮想環境を構築する</a><br>
<a href="https://nakayama-tech.com/2024/02/17/vmware-centos-ssh-terminal/" target="_blank">VMWare × CentOSの環境にSSH通信する</a><br>
<a href="https://note.com/nakayama_tech/n/n65066f895a0b" target="_blank">CentOSにPostgreSQL(15)をインストールする</a><br>
<a href="https://editor.note.com/notes/nd5dbd36b522f/edit/" target="_blank">pgpoolでPostgreSQLをレプリケーション&フェイルオーバー</a><br>
<a href="https://nakayama-tech.com/2024/02/20/vmware-process-cant-access/" target="_blank">VMWareを立ち上げたら別のプロセス使用中エラーが出た</a><br>
<a href="https://nakayama-tech.com/2024/02/21/nginx-digest-auth/" target="_blank">NginxにDigest認証を組み込む方法</a><br>
<a href="https://nakayama-tech.com/2024/02/22/nginx-tomcat-keepalived/" target="_blank">NginxをKeepAliveで冗長化&Tomcatへロードバランス</a><br>
<a href="https://nakayama-tech.com/2024/02/25/jouchou-rr-test/" target="_blank">構築後、主系をダウンさせての動作確認</a><br>
<a href="https://note.com/nakayama_tech/n/n7098ab37c373" target="_blank">PostgreSQLバックアップ&リストア</a><br>
<a href="https://nakayama-tech.com/2024/03/01/use-cron-teikiteki/" target="_blank">時間が来たら実行する「cron」の使い方を解説</a><br>
<a href="https://note.com/nakayama_tech/n/n51988656a98d" target="_blank">PostgreSQL同士でレプリケーションセット</a><br>
<a href="https://note.com/nakayama_tech/n/nf65faeea0ef0" target="_blank">ZABBIX構築してローカルからリモートアクセス</a>
</div>
</dialog>と定義してもOKです。
CSS
ここから先は
3,291字
/
1ファイル
¥ 120
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
