
アピアランスを使ってテキストを生かした金文字を作る
こんにちは。
Adobe Illustratorのアピアランスを使って、テキストを生かした金文字に仕上げていきます。アピアランスをグラフィックスタイルに登録して、ほかのオブジェクトやテキストにも適用することができます。
こちらの動画↓と合わせて確認していただけるとさらにわかりやすいです。
ダウンロード用aiデータ
動画内で使用・作成した素材をアップしておきますのでダウンロードしてご確認ください。(※ 今回テキストはCopperplate Boldを使用しています。あえてアウトライン化をかけていませんので、お手持ちのフォントに置き換わってしまう場合があります。)
(素材データの再配布・転載・転売等は禁止です)
素材データの制作環境
macOS sonoma (14.5)
Adobe Illustrator 2024(28.5)
font : Copperplate Bold
参考にしていただけたら、ぜひ、チャンネル登録 をお願いします。
1. テキストを入力
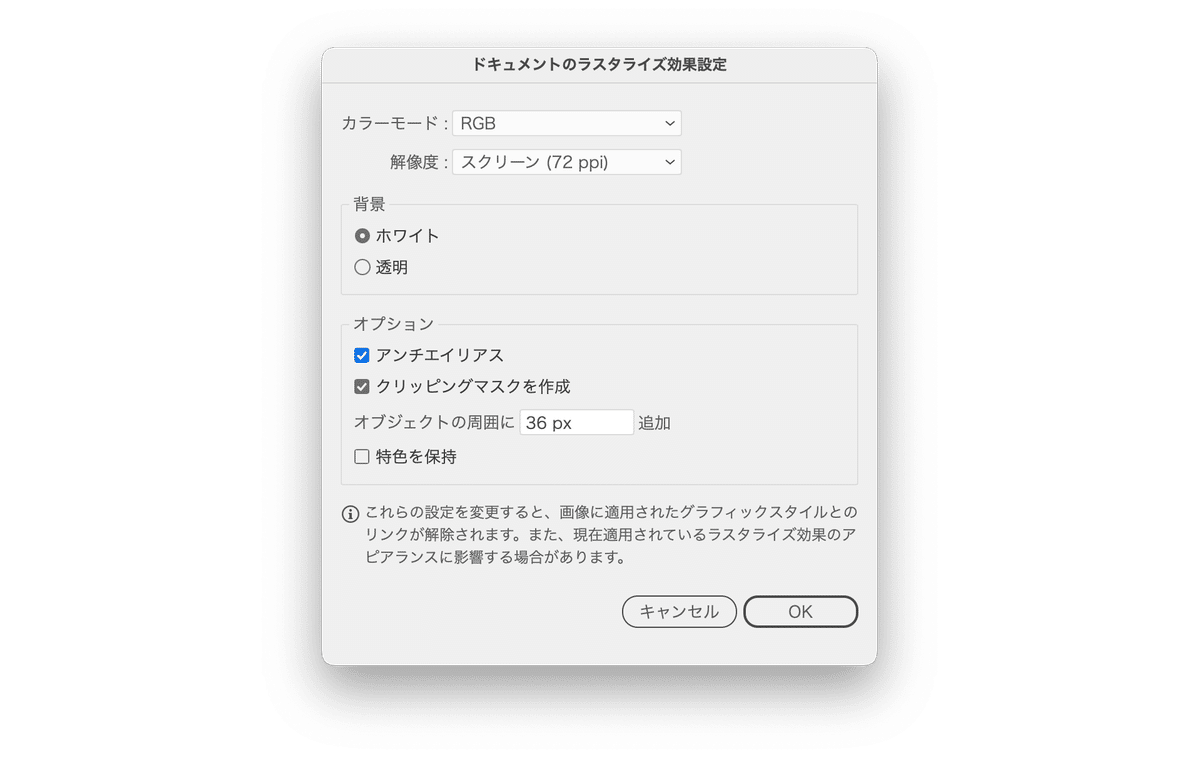
最初にメニュー > 効果 > ドキュメントのラスタライズ効果設定… で
カラーモード:RGB
解像度:スクリーン(72ppi)
背景:ホワイト(透明でも問題ありません)
オプション:アンチエイリアスとクリッピングマスクを作成にチェックを入れる(チェックを入れなくてもあまり効果は変わらないかも)
上記の設定でデータが重くなるのを防ぐうため、ドキュメントの解像度を下げておきます。

お好きなテキストを入力します。

2. アピアランスを設定
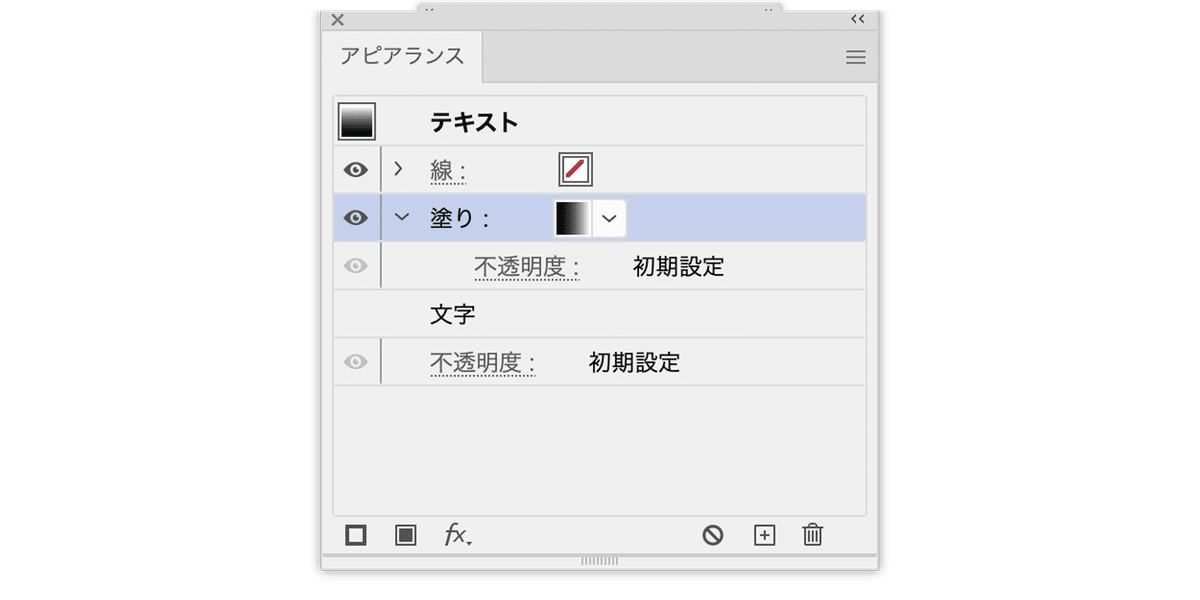
テキストのカラーの塗り、線ともに色はなしにしてアピアランスパネルを表示させます。(メニュー > ウィンドウ > アピアランス)
ショートカットは[ shift + F6 ]
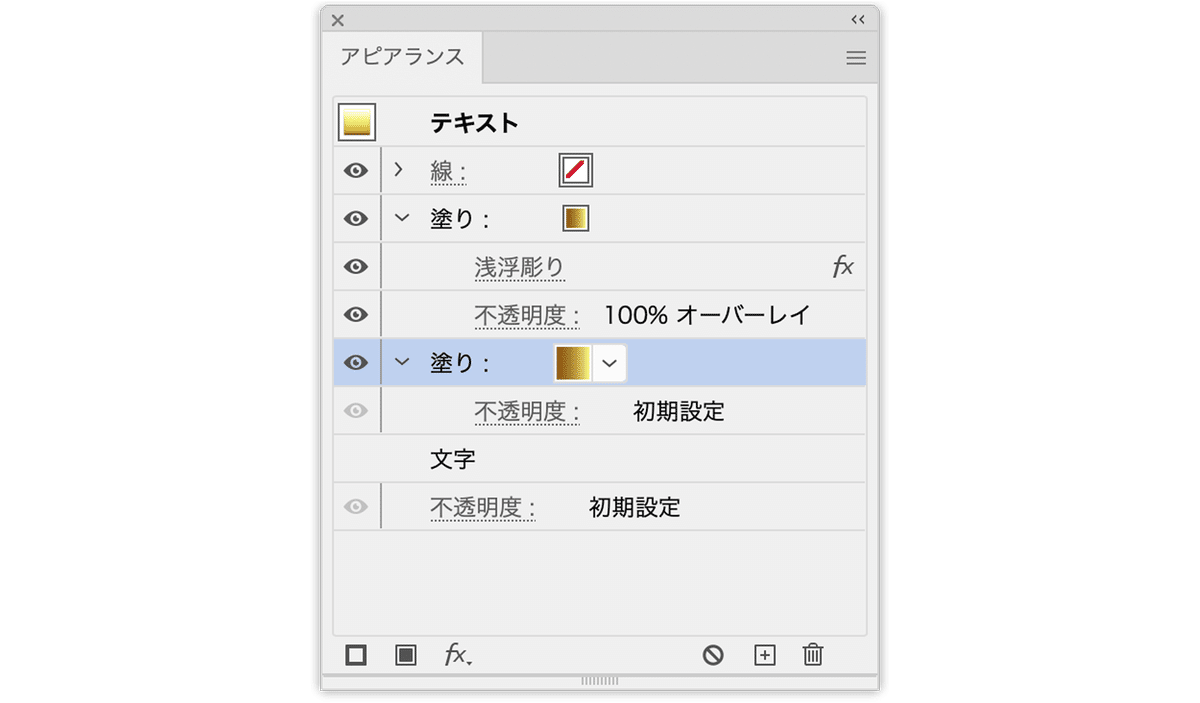
アピアランスパネルのテキストを選択。
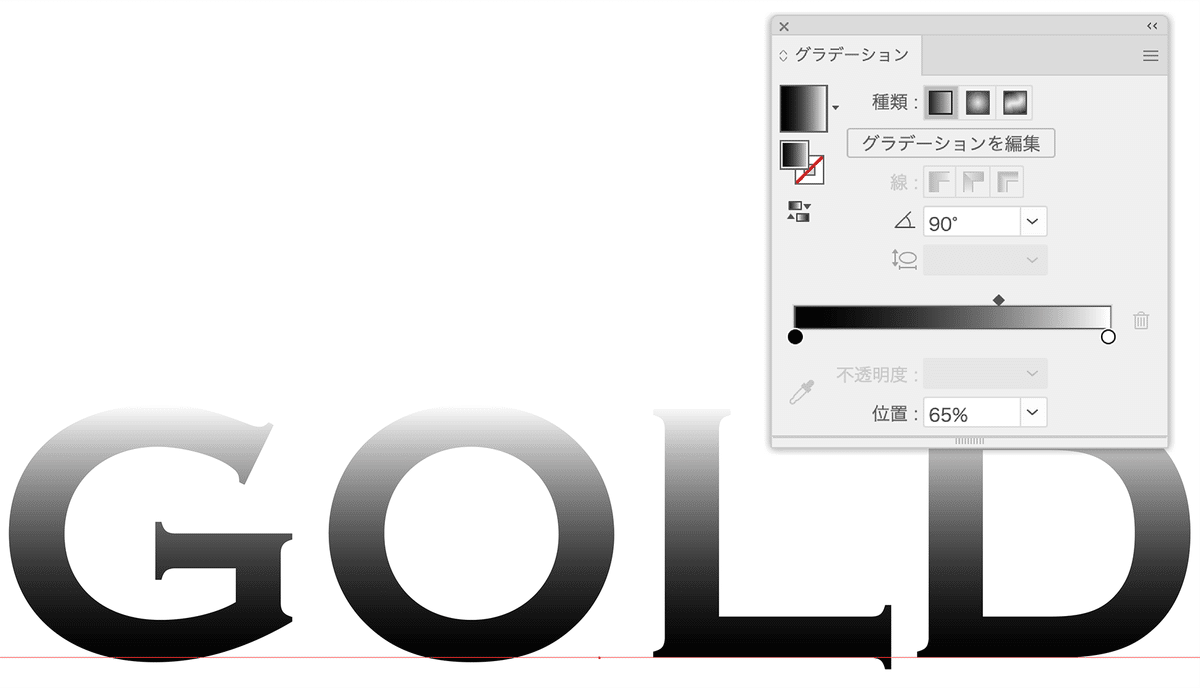
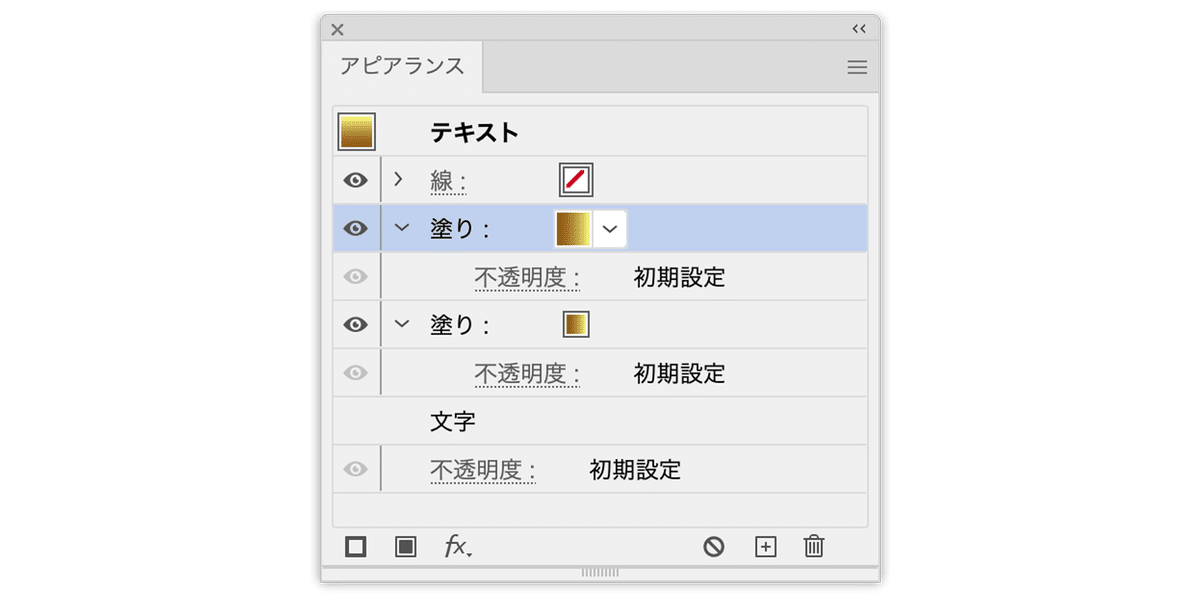
テキストの塗りを選択してテキストにグラデーションを入れます。


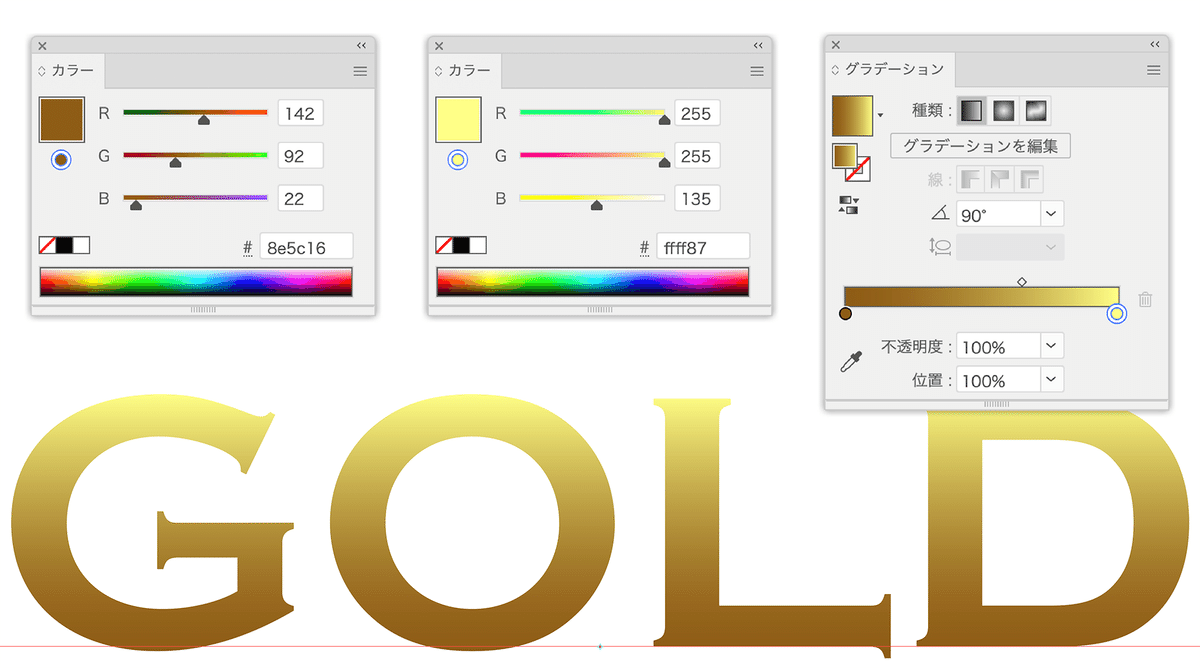
白黒のグラデーションに色を設定します。

アピアランスパネルの「選択した項目を複製」で塗りを追加します。

アピアランスパネルの上の塗りを選択。
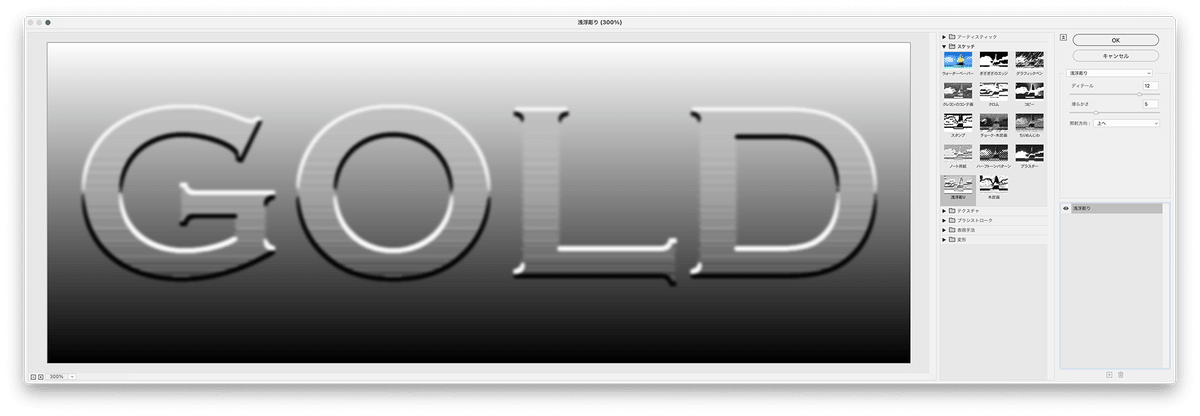
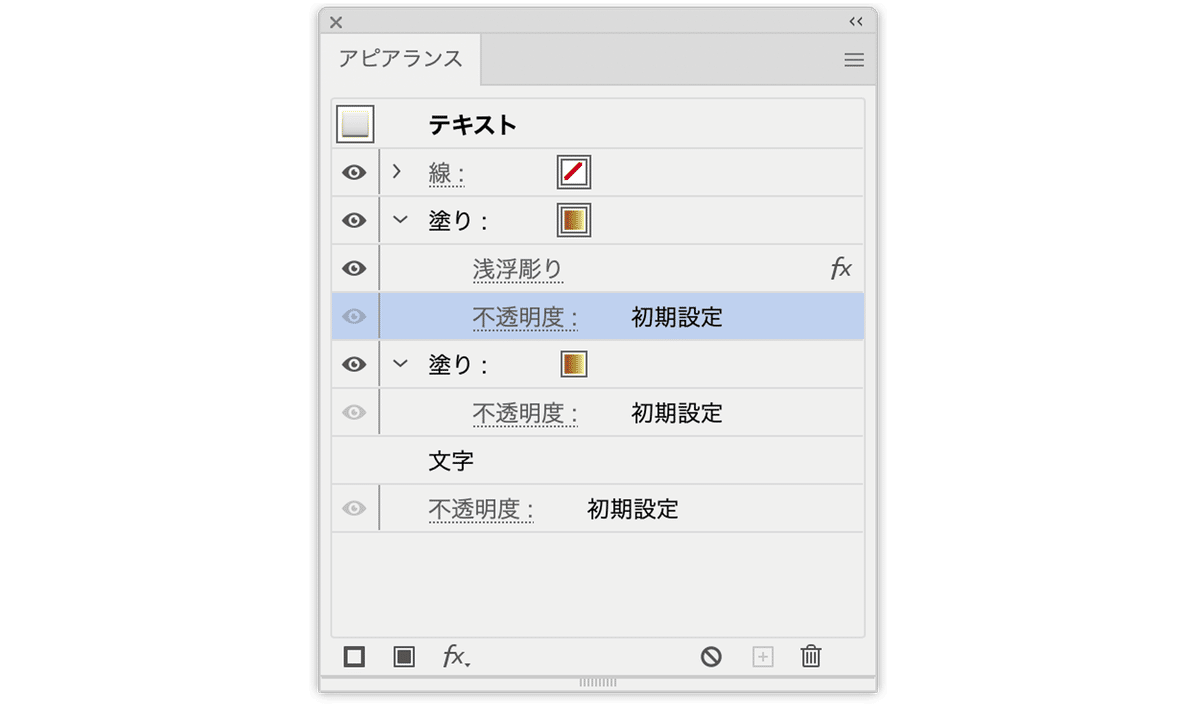
メニュー > 効果 > スケッチ > 浅浮彫り…を選択。
ディテール:12
滑らかさ:5
照射方向:上へ に設定します。

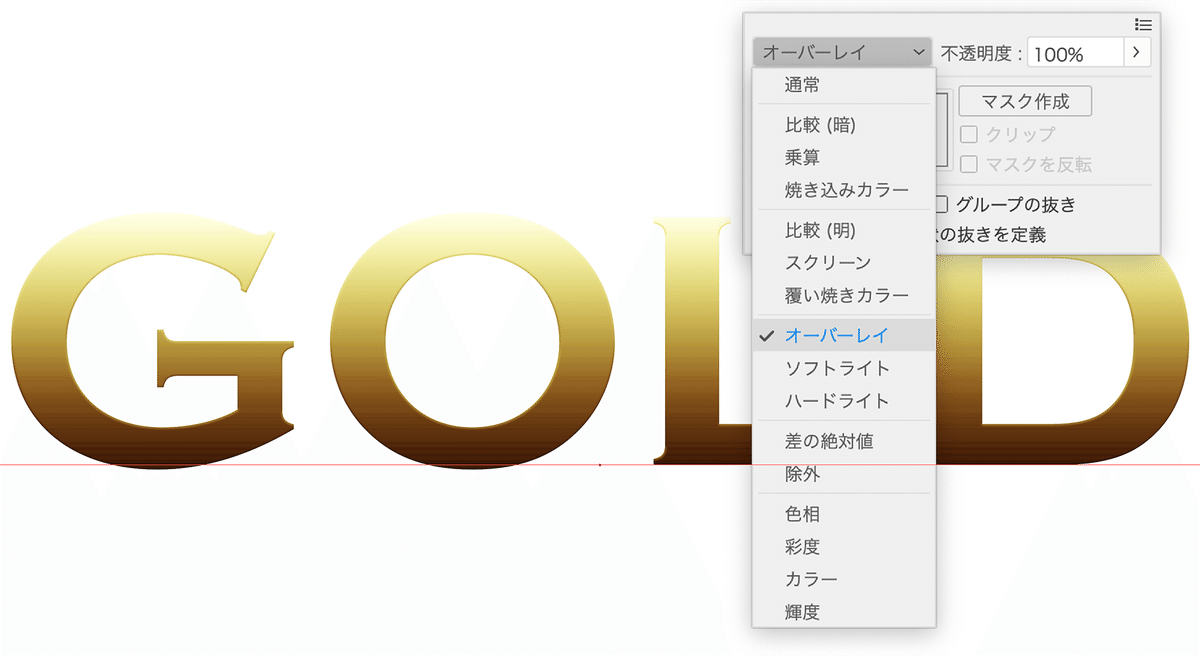
アピアランスパネルの浅浮彫りの下にある不透明度を選択。

通常からオーバーレイに変更します。

アピアランスパネルの下の塗りを選択。

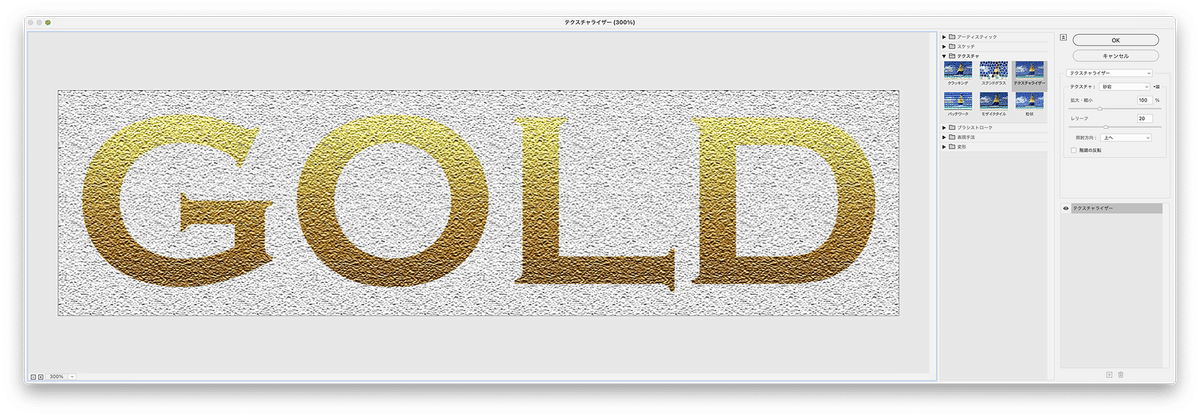
メニュー > 効果 > テクスチャ > テクスチャライザー…を選択。
テクスチャ:砂岩
拡大・縮小:100
レリーフ:20
照射方向:上へ に設定します。


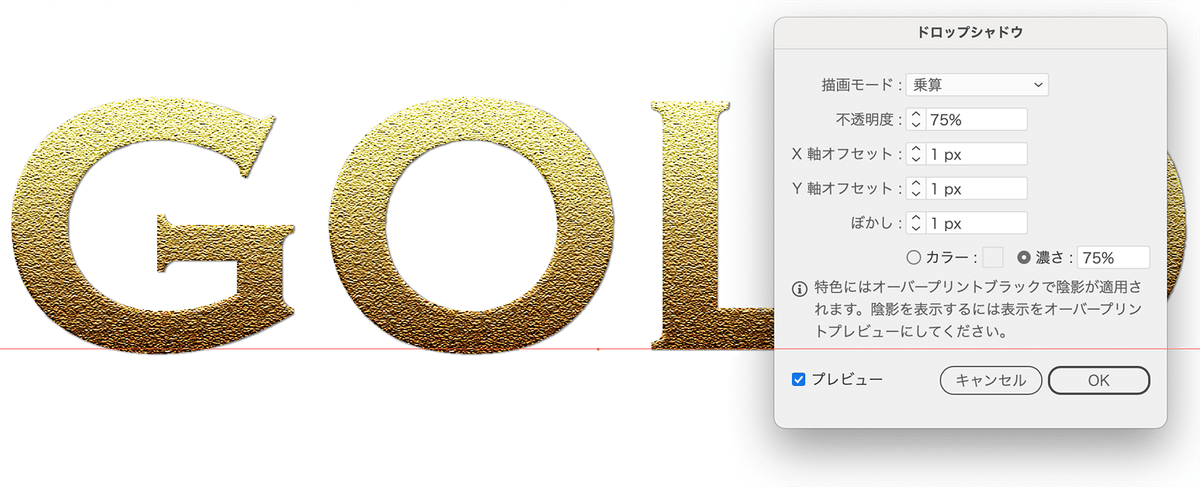
次にメニュー > 効果 > スタイライズ > ドロップシャドウ…を選択。
描画モード:乗算
不透明度:75%
X軸オフセット:1px
Y軸オフセット:1px
ぼかし:1px
濃さ:75% に設定します。

3. 背景を作る
長方形ツールでアートボードサイズの長方形を作り、お好きな色を設定します。(ここでは黒にしています)
レイヤーパネルで背景とテキストを分けて背景をテキストの後ろに持っていきます。

4. グラフィックスタイルに登録
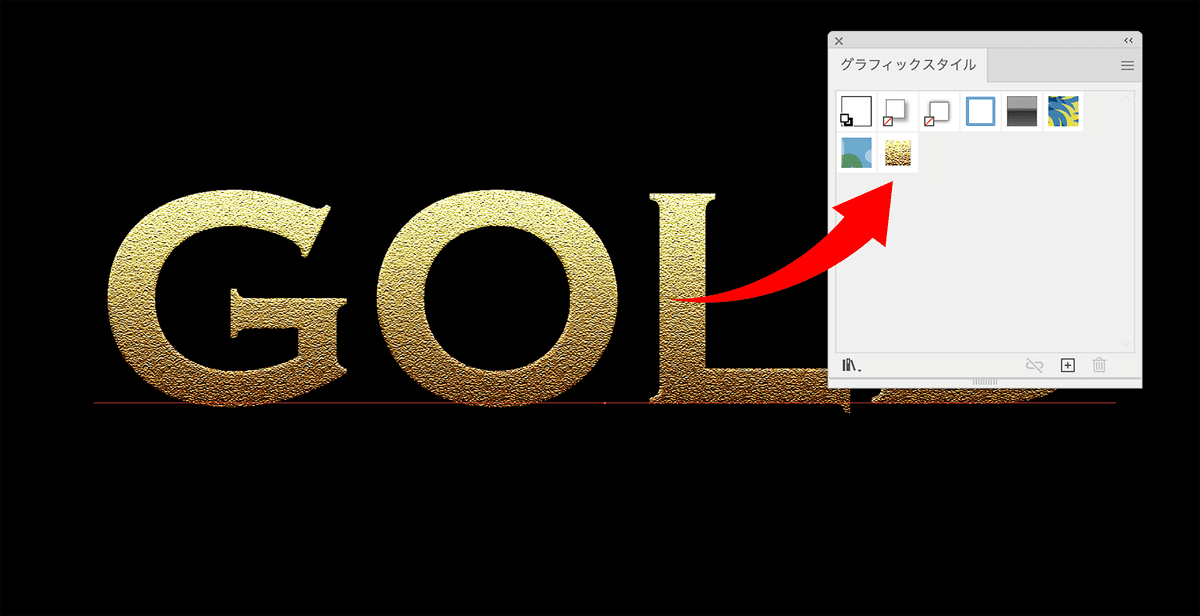
メニュー > ウィンドウ > グラフィックスタイルを選択して、
グラフィックスタイルパネルを表示。
最初に作成した「GOLD」のテキストをグラフィックスタイルパネルにドラッグして登録します。

新規テキストを選択して、登録したグラフィックスタイルをクリックすると新規テキストにも同じ効果が適用されます。


金色というのは光の加減や環境光によってさまざまな色に変化するので決まった数値がありません。ここで紹介した数値の設定が絶対というものではないのでいろいろ試してみてください。
参考になりましたら、ぜひ、チャンネル登録 をお願いいたします。
またご感想、ご質問などございましたら、コメントいただけると嬉しいです。
