
クリッピングマスクで画像やイラストをトリミングする
こんにちは。
今回は、Illustrator のクリッピングマスク機能の動画解説になります。デザインする上で画像やイラストを配置することはよくあることでその画像やイラストなどの必要な部分をトリミングする方法です。
基本的にはパスでクリッピングマスクしますが、複合パスを使った方法や入力したテキストでもクリッピングマスクすることができます。
こちらの動画↓と合わせて確認していただけるとさらにわかりやすいです。
上記動画内で使用したデータを参考資料としてダウンロードできます。
(素材データの再配布・転載・転売等は禁止です)
1. 画像(イラスト)を配置する
メニュー > ファイル > 配置で
トリミングしたい画像をアートボードに配置します。
ショートカットは[ shift + ⌘(ctrl)+ P ]

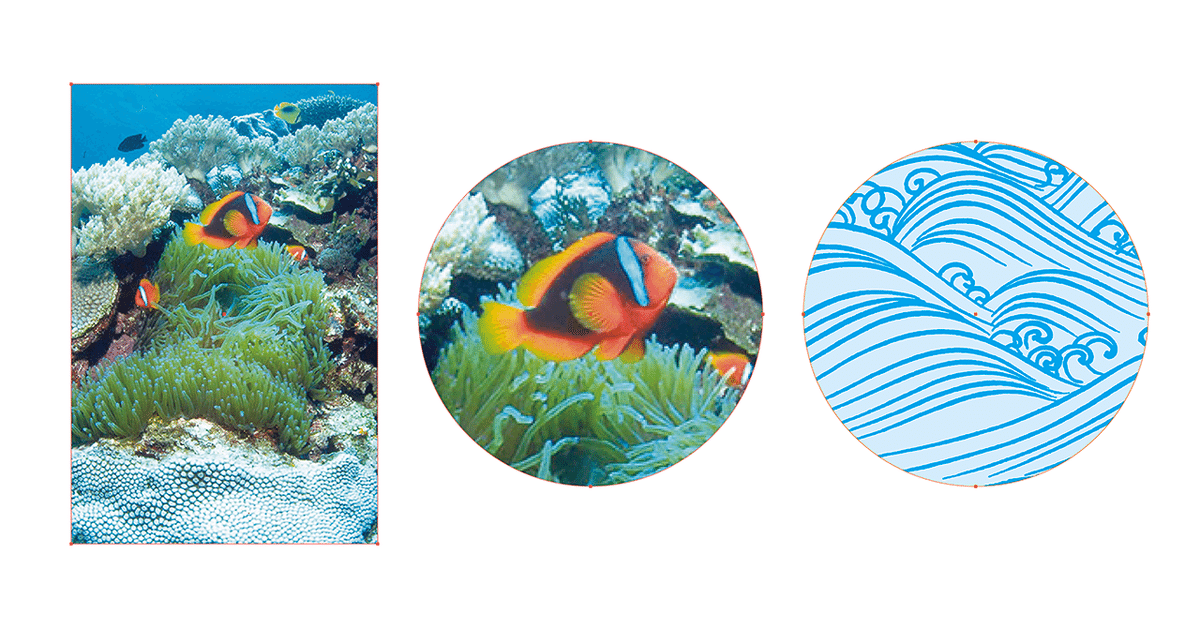
2. 図形を描画する
配置した画像の上にトリミングしたい図形のオブジェクトを描画します。

3. 図形のオブジェクトでクリッピングマスクする
画像と図形オブジェクトを一緒に選択して、
メニュー > オブジェクト > クリッピングマスク > 作成
ショートカットは[ ⌘(ctrl)+ 7 ]
でクリッピングマスクされます。

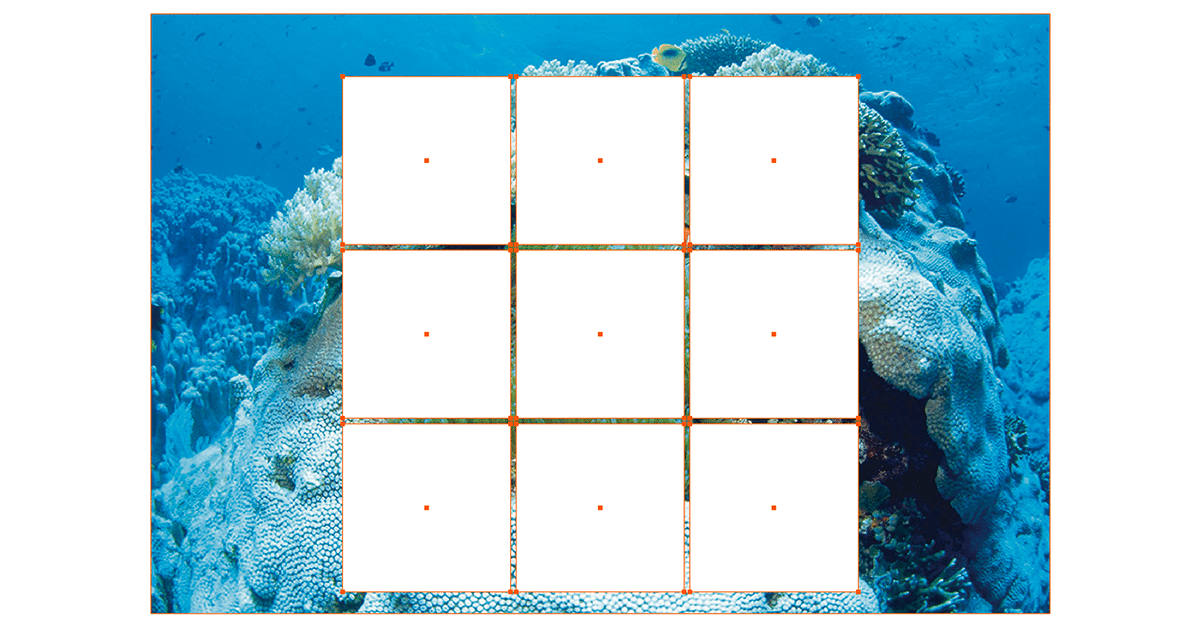
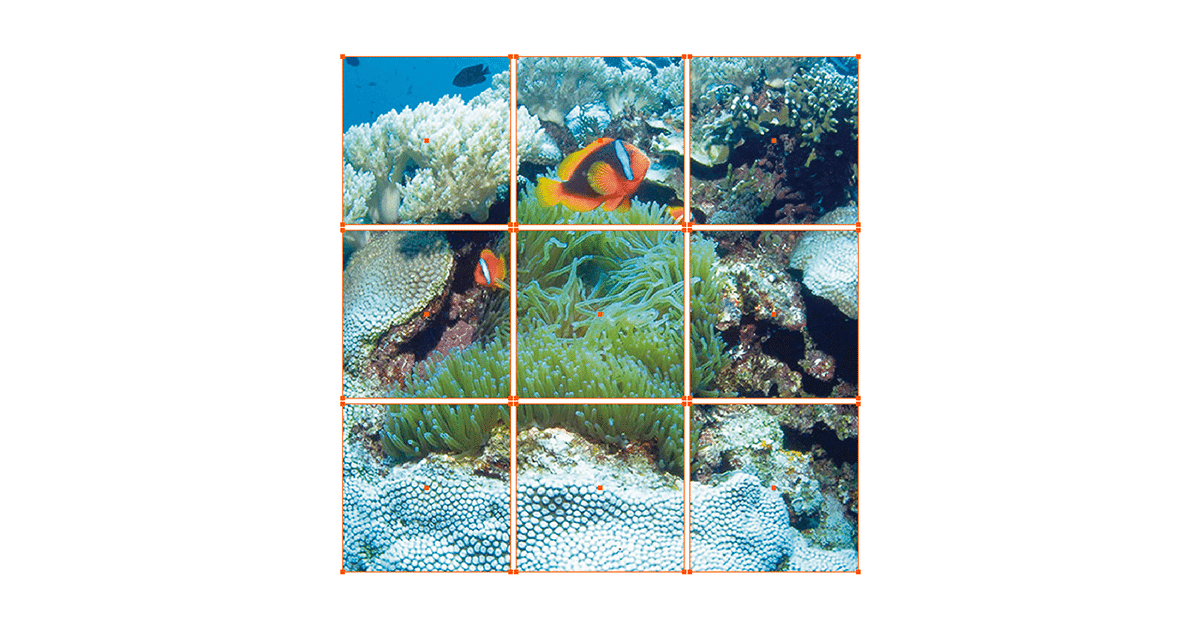
4. 複合パスでクリッピングマスクする
基本的に配置した画像に対して、クリッピングマスクできるオブジェクトはひとつですが、窓枠のような複数のオブジェクトでクリッピングマスクする場合、一つひとつのオブジェクトに画像をクリッピングマスクするのはめんどくさく手間です。それにデータも重くなってしまいます。その場合には、複数のオブジェクトを「複合パス」にしてからクリッピングマスクをかけることができます。


5.テキストでクリッピングマスクする
テキストの中に画像を入れたい場合には、フォントをアウトライン化してテキスト全体を複合パスにしてクリッピングマスクをかける方法がありますが、アウトライン化する前のテキストの状態でもクリッピングマスクをかけることができます。

6. 画像のサイズでクリッピングマスク
これは動画内では説明していませんが、画像を配置して、その画像に直接クリッピングマスクを作成すると配置した画像のサイズでクリッピングマスクが作成されます。

まとめ
今回は印刷物やWebなど、デザインする上で絶対的に必要なクリッピングマスクを取り上げました。画像の配置>オブジェクト作成>クリッピングパスを作成と簡単にトリミングすることができるのでぜひ覚えてください。
参考になりましたら、ぜひ、チャンネル登録 をお願いいたします。
またご感想、ご質問などございましたら、コメントいただけると嬉しいです。
