
【NOTds課題】コーポレートサイトデザイン&Studio実装 制作記録
はじめまして、デザイナーのナカノと申します。
過去に出版社でインハウスデザイナーとして働いていましたが、Webデザインを勉強し現在はフリーランスをしてます。
私は2023年12月から1年間、NOT DESIGN SCHOOLというスクールのWebデザインコース0期生として学習していました。
今回はその取り組んだ課題のひとつ、コーポレートサイト課題について、制作プロセスを残しておこうと思います。
課題の概要
◎コーポレートサイト課題
実際に存在する企業を1社選び、そのコーポレートサイトのリニューアル案件を請け負うという想定でリサーチ、情報設計、デザインを行う。
NOTの制作課題は、あらかじめ決められたお題や情報が提供されるわけではなく、「実在する企業」をモデルに、
ターゲット設定や競合調査、3C分析などのリサーチ
サイトコンテンツ企画やサイトマップなどの情報設計
メンターをクライアントと見立てたプレゼン
といった上流工程からプレゼンまでを行います。
そのためかなりボリュームがあり、今まであまり取り組んでいなかった工程もあるため、めちゃくちゃにハードです🔥
(注:モデル企業はあくまで参考なので、リニューアルデザインの詳細な事業内容や社名などはアレンジを加えています!)
▼課題の詳細(NOTのnoteより)
コーポレート課題では、以下の3つのフェーズに分けて制作を進めます。
事前準備編(中略)
サイトデザイン編(中略)
プレゼン編(中略)
制作したデザインだけでなく、事前準備として上流工程の部分から実際に体験し、メンターにフィードバックをもらいながら進めることで、情報設計についての理解も深めることができます。また完成したデザインはメンターへのプレゼンを行うなど、NOTでは自分のデザインを言語化する機会も多く設けています。
制作したコーポレートサイト
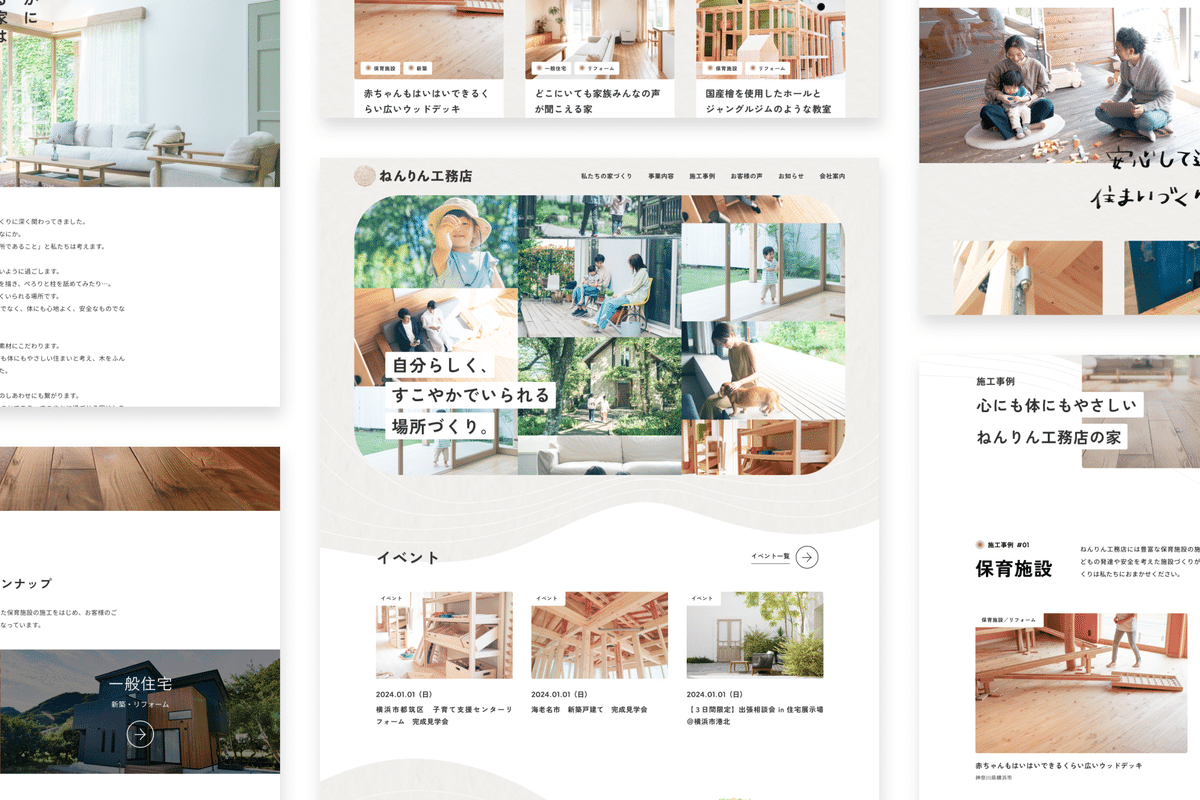
今回の課題に取り組み作成したのが、こちらのサイトです。
このnoteではこのサイトのデザイン、実装までを記録したいと思います。

社名:ねんりん工務店
事業内容:自然素材を用いた保育施設、一般住宅の施工
ターゲット:
1)施設の新築、リフォームを検討している保育施設関係者
2)家の新築、リフォームを検討している子持ちの30代夫婦
目的:
現行サイトに不足している事業の特徴や施工事例の情報を掲載し、ユーザーに企業ビジョンや施工事例を魅力的に感じてもらうことで、企業イメージの向上と問い合わせ率の向上を狙う
▼制作したサイトはこちら
https://nenrinkoumuten.studio.site/
架空サイトの対象企業の選定
まず、参考元の企業選びに予想外に時間を使いました。
参考企業は以下の条件を満たす必要がありました。
カリキュラム全体の進行を考えた時に、ボリュームのあるサイトを作成する時間はないため、10ページ前後に収まる情報量
画像素材が手に入りやすい事業内容
また個人的に、せっかく架空サイトを作成するなら自分が興味のある分野で作成したいと思いました。
なかなか上記の条件を満たす参考企業が見つからず、悩みながらGoogleマップをぽちぽち見ていたときに発見したのが今回選定した工務店です。
◎選定企業概要
・横浜市で保育施設や一般住宅の施工、リフォームを行う工務店
・木や天然素材を活かした施工が強み
・幼稚園、保育園でのワークショップも頻繁に行っている
公式サイトの施工事例の写真はとても素敵なのに、施工事例のページや事業内容の詳しい情報不足していて詳細がわからないのがもったいない。
しかしSNSでは施工日記をこまめに上げており、保育施設や素材のこだわりについても記載されていて、とても熱意を持ってお仕事に当たられていました。
このSNSにある情報や思いをもっとサイトにも反映させたら素敵なサイトになるのでは?と思い、対象企業に決定。
私自身、現在子供を保育園に通わせており、天然素材や木を活かした保育施設や住宅にとても興味が湧いたことも理由の一つです。
サイトの目的とゴール設定
◾️現行サイトの課題洗い出し
まずは対象企業の現行サイトから、現状の課題を洗い出しました。
施工事例があまり掲載されておらず、どういった施工ができるのか分かりづらい
企業独自の具体的な事業内容や強みが分かりづらい
制作途中のままのコンテンツやリンク切れを起こしているコンテンツがある
「問い合わせ機能を持ったサイト」と「施工情報を掲載するSNS」とで情報が分散している
以上のことから、サイト訪問者が「情報の取得」と「問い合わせ」をするとなるとサイトとSNSを行き来する必要があり、またSNSでは情報がまとまっていないため、ターゲットが目的の情報にアクセスする手間がかかる
これらの課題を解決するための施策を検討していきます。
◾️サイトの目的と評価基準の定義
今回はサイトの目的が達成されたかどうか判断するために基準「KGI(Key Goal Indicator)」を以下で設定しました。
お問い合わせの件数:現状の数 × 1.2
それを達成するための有効な施策として、今回は以下の施策を行い、サイトリニューアルすることにします。
アクセス数を増やす
サイト内コンテンツの充実
サイト内コンテンツの情報整理
問い合わせへの動線をわかりやすく設計
対象企業のリサーチ
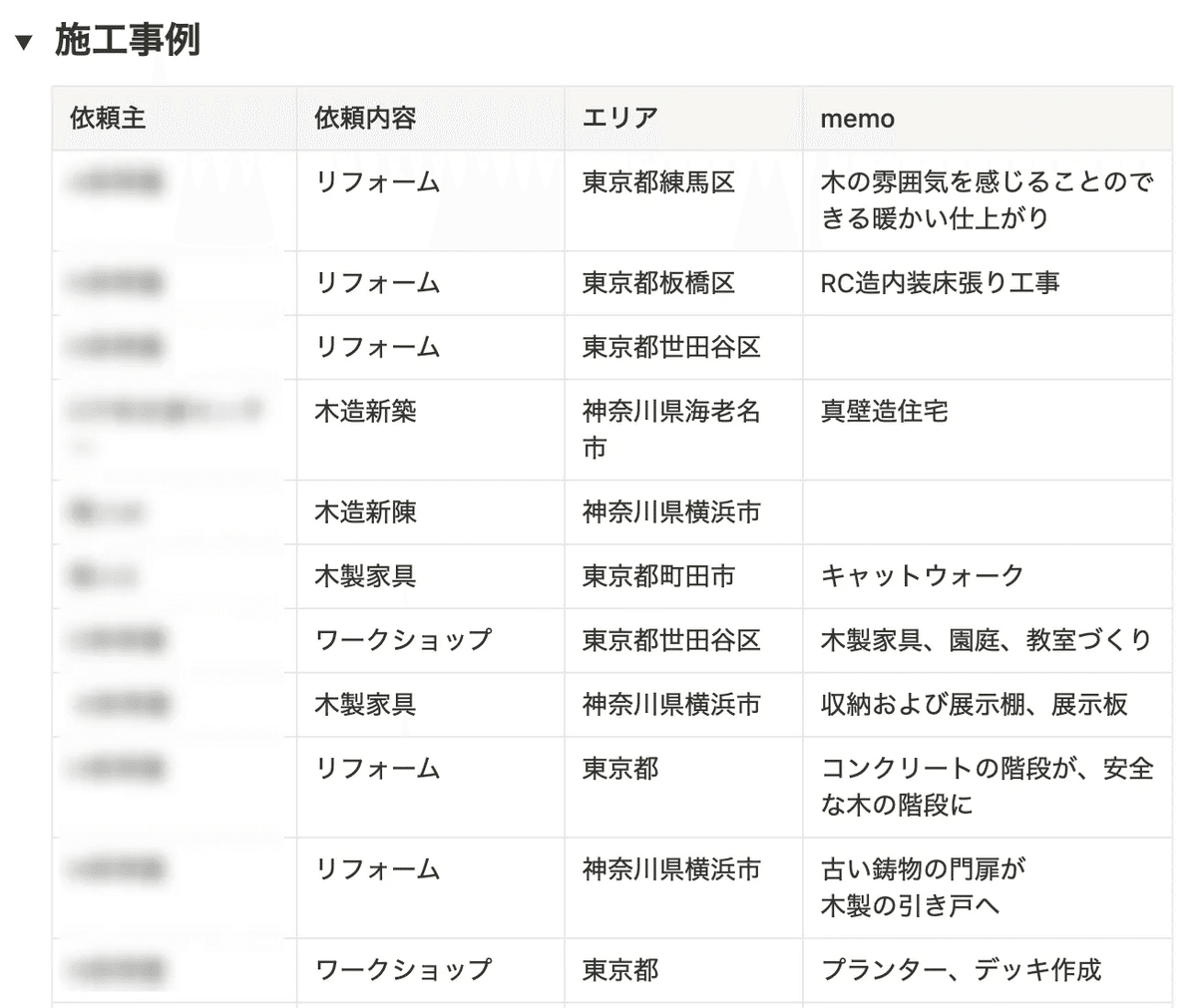
まずは対象企業の情報を調べました。
企業の基本情報、現行サイトのコンテンツ、代表のSNS、公式インスタグラムなどなど…。
現行サイトには情報があまりなかったのですが、SNSには施工中の施設の写真や施工のこだわりについての投稿が多くあったので、徹底的にすべての投稿内容を洗い出しました。
こだわりの構法や素材など、専門用語も調べてメモ。


今回は直接クライアントにヒアリングできるわけではないので、この企業がなにを大事にしているのか、どんな強みを持っているのか、お客様とどう接しているかなどを少ない情報源を頼りに探りました。
また、そもそも工務店、ハウスメーカー、設計事務所の違いはなんなのか? それぞれのメリット、デメリットは? といったところも調べました。

競合リサーチ
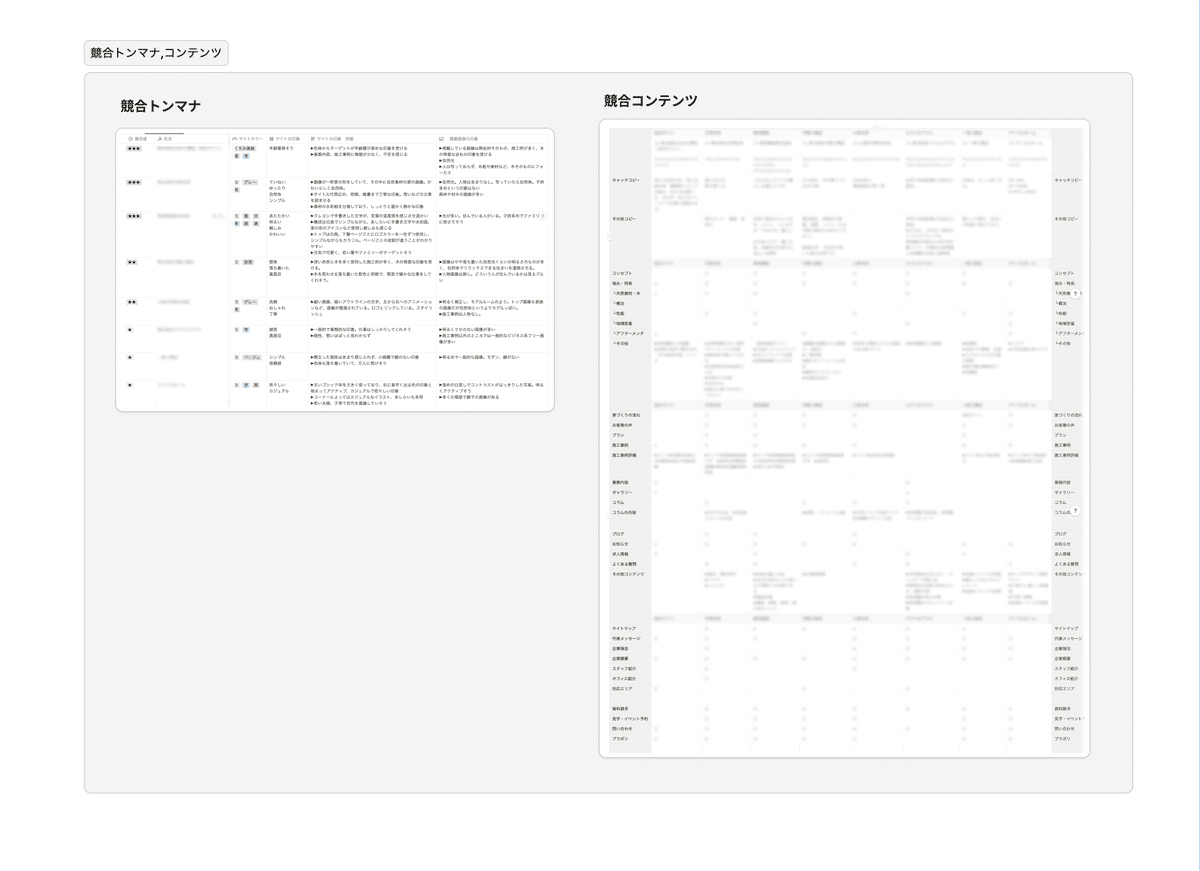
次に、競合を調査しました。
競合22社の特徴やサイトコンテンツを表にまとめ、エリアや事業内容など、対象企業と比較して競合度が高い順に整理。
競合サイトのアクセス数や流入経路も調査し、どういったユーザーが多いのか、ユーザーが気になっているキーワードは何なのかを調べました。
また、競合サイトトンマナやコンテンツもリサーチし、選定企業のサイトにどういったコンテンツが不足しているのか施策する参考にしました。

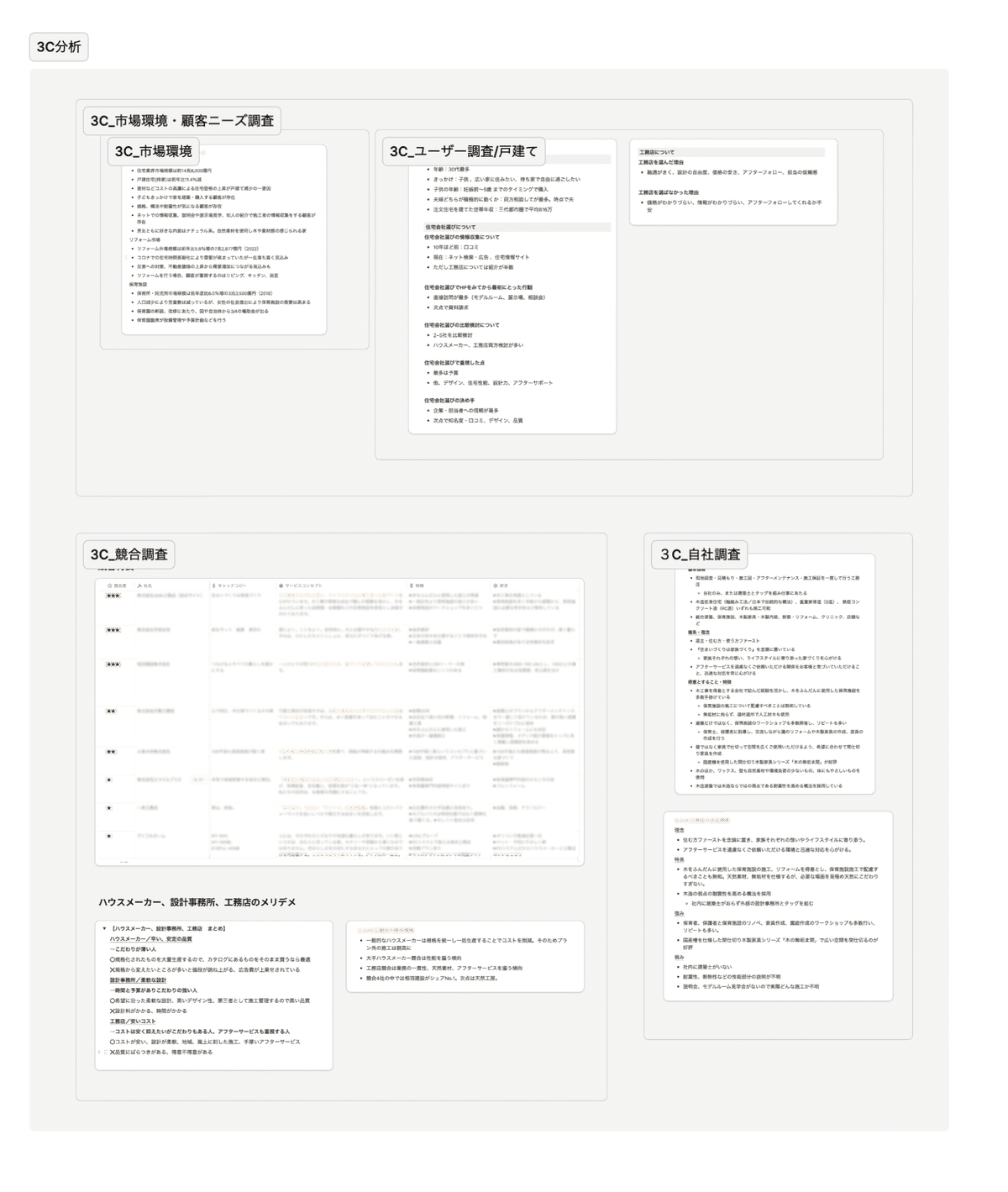
ポジショニングリサーチ
3C分析として市場環境・顧客ニーズ、競合環境、自社環境をリサーチ。

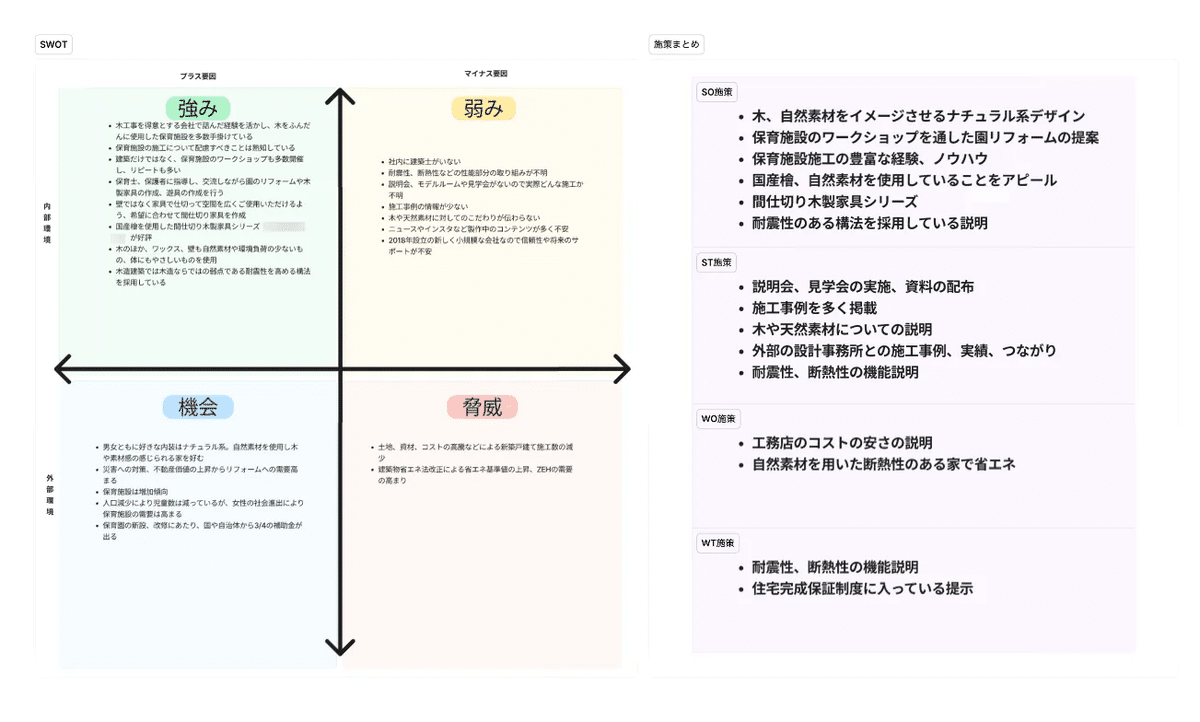
それをもとにSWOT/クロスSWOT分析を行い、サイトリニューアルにあたりどのような施策を取るか戦略を考えます。

サイトの目的とターゲットの定義
◾️対象となるターゲットの明確化
次に、サイトのターゲットの設定です。
対象企業は保育施設の施工をメインに、一般住宅の施工も行なっています。 大きく異なる二軸の事業内容を持つため、ターゲットも2パターン設定する必要がありました。
1)保育施設の新設、リフォームを検討している横浜市付近の施設責任者
2)一般住宅の新築、リフォームを検討している横浜市付近のファミリー
定量調査として家づくりに関する様々なアンケートや調査に目を通し、さらに定性調査としてターゲットに近い属性で施設作り、家づくりをした人のインタビュー記事を読み漁り。

浮かび上がってきたターゲットの特徴をもとに、「保育園の園長先生」と「小さな子供のいるパパ」という2パターンのペルソナを作成しました。

このペルソナ作成が一番時間を食ったかもしれません…。
メンターさんから「このペルソナがこの工務店で家を作りたいと思う理由が見えてこない」と指摘を受けました。
このペルソナが大事に思うことは?なぜ木の家を建てたい?と自問自答し、さらにインタビュー記事を探したりして、ペルソナの作り直しを何度も行いました。
時間はかかりましたが、ペルソナの理解を深めることでそのペルソナへの訴求ポイントが絞り込め、施策に繋がりました。
◾️施策の方向性の検討
クロスSWOT分析で得られた施策のまとめから、ペルソナが求めている情報を選別し、最初に設定したKPIを達成するための施策をブレイクダウンしました。

サイトコンテンツ設計
次に、ペルソナが求めていそうな情報やアピールポイントをもとに、コンテンツリストを作成しました。
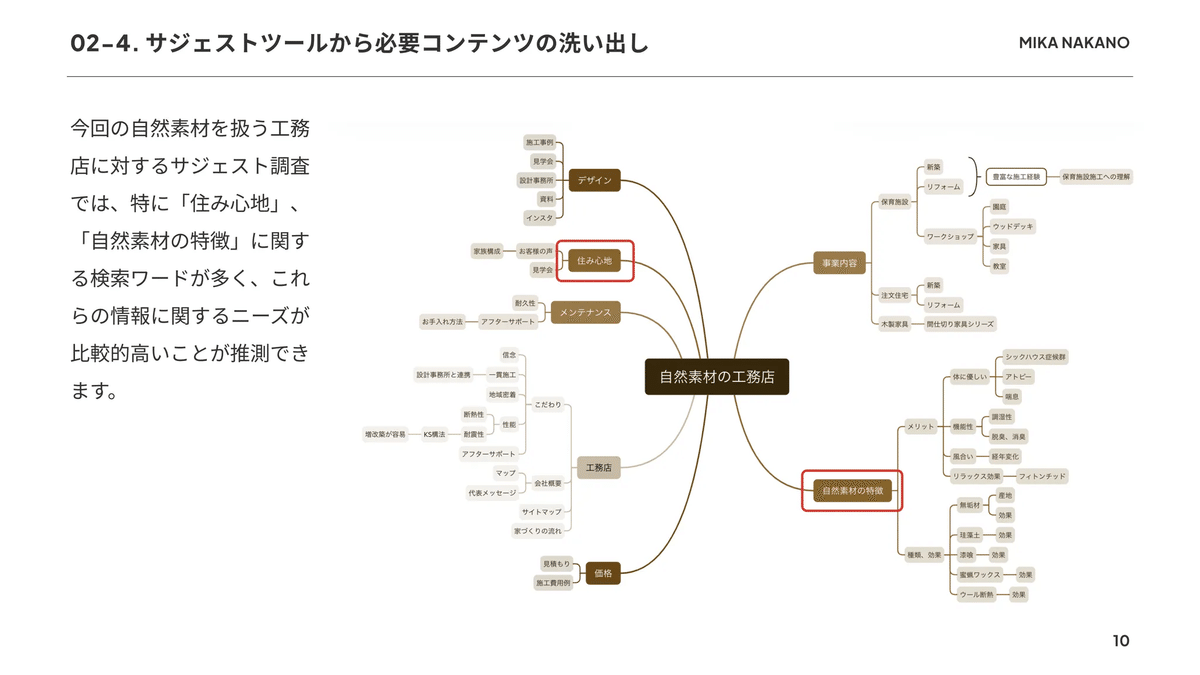
サジェストツールを使用しペルソナが検索しそうなキーワードマッピングし、ペルソナのニーズを洗い出し。

そしてそれを対象企業が持っているコンテンツと合わせて、サイトに掲載したいコンテンツとしてまとめました。
赤枠が新規に作成したコンテンツです。

サイトの情報設計

新規コンテンツリスト案を元に、ディレクトリマップやハイレベルサイトマップを作成。
そしてサイトに訪問したユーザーストーリーを設計し、各ページのコンテンツ配置と構成を検討し、ワイヤーフレームに落とし込みました。

架空企業のビジョンの作成
ワイヤーフレームするにあたり、サイトコンテンツを具体的に作成するため掲載するテキストを考える段階で手が止まりました。
ファーストビューのキャッチコピーやTOPの企業メッセージをいくら考えても、どうもふわっとした当たり障りのない文章しか出て来ません。
この会社はもっと独自の魅力があるはずなのに…でもそれが頭の中でぼんやりしていて文章として出てこない…と悩んでいて、はっと気づきました。
架空だから具体的にどんな企業かはっきりイメージできていないせいで、キャッチコピーもメッセージもぼんやりしたものしか浮かばないのでは?
参照元の企業はもともとサイトの情報があまりなく、情報もSNSと分散していました。
前段の自社リサーチで現行サイトのコンテンツやSNSの投稿などを調べはしましたが、全体としてなんとなくこういったことを大事にしてそうだな〜程度の認識で進めていました。
そこで、自社リサーチでぼんやり見えていたこの企業が重要視していることを元に新たに架空企業のビジョンやメッセージを作成。
参考元の企業のインスタグラムから、自然素材へのこだわりや保育施設の施工の熱心な取り組みなどが伺えたので、キーワードを「子ども」「すこやか」「家づくり≠居場所づくり」として企業ビジョンを考えました。

この架空のビジョンに基づいて、架空企業名を「ねんりん工務店」と設定。
ビジョンと企業名が決まってから、ぐっとリアルにこの架空企業のイメージが固まり、ライティングやワイヤーフレームもさくさく進みました。

キャッチコピーやテキストもビジョンに基づいてライティング
デザインコンセプトの設計
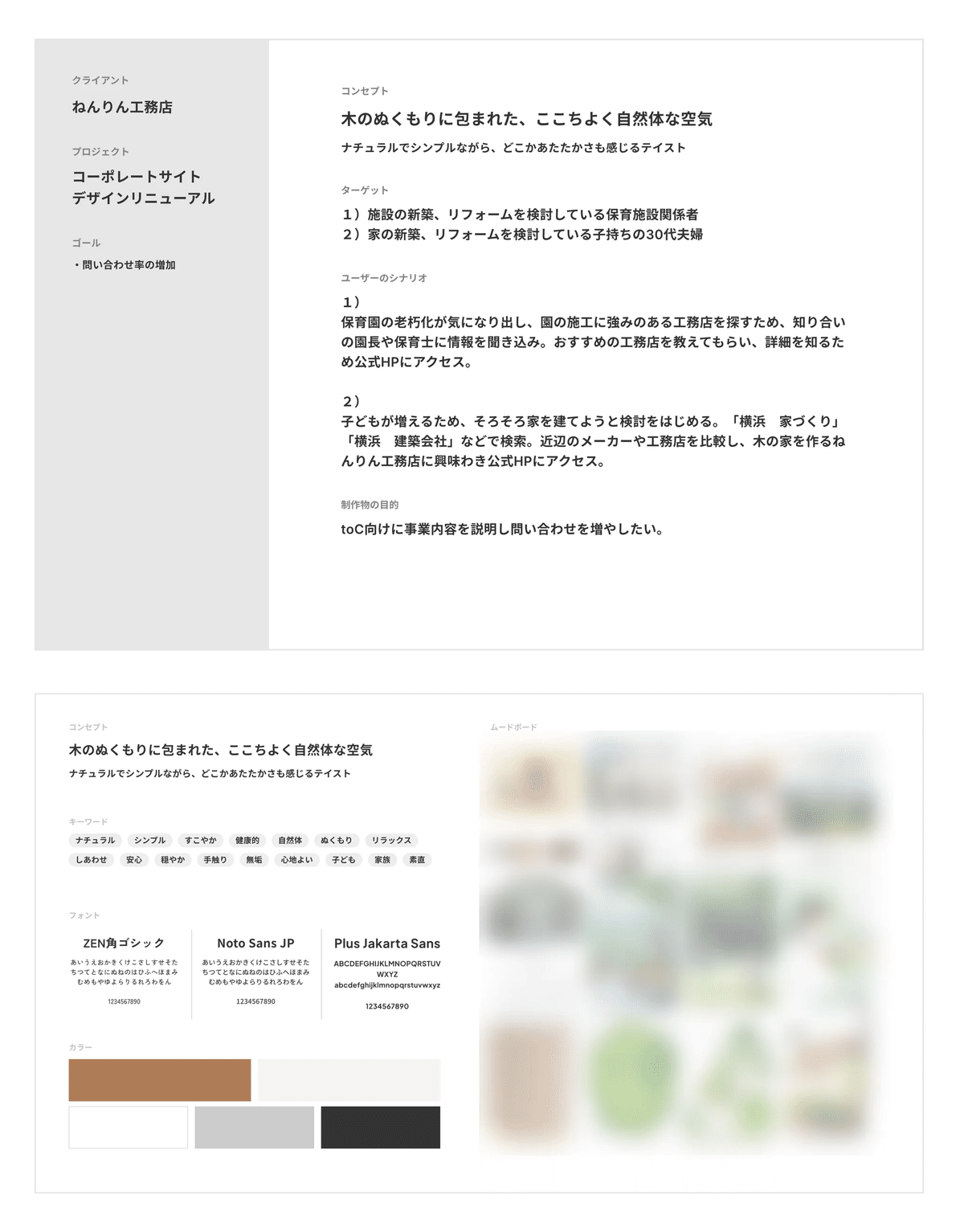
前の段階で企業ビジョンを作成していたおかげで、コンセプトやムードボードの作成はすんなり進みました。
「この企業らしさ」を意識しつつ、どういったデザインであればターゲットにこの企業の魅力が伝わりそうかを考慮し、コンセプトシートを作成しました。

デザインの詳細
そして参考デザインを収集しつつガンガンデザインを進めていきました。
これまで、リサーチを通した情報設計やペルソナ設計、架空企業のビジョン設定などを行なっていたおかげで、デザイン自体は比較的スムーズに行えました。
ただ、記事ページが複数あるためページ数が10ページ以上に膨らみ、単純に作業量が多くて大変でした…。
デザイン全体としては、以下の点を意識し作成しています。
ターゲットが「施工後の心地よい暮らし」をイメージできそう
「この企業らしさ」が感じられる
保育施設と一般住宅、二軸の事業内容がそれぞれのターゲットにわかりやすく伝わる
ここから、デザインの細部の説明に入ります。
◾️ファーストビュー

ターゲットは建物建てることそのものよりも、「施工後のすこやかな暮らし」が目的です。
そのため、ターゲットに施工後の「すこやかな暮らし」のイメージを抱いてもらえるよう、その空間で過ごしている人々や、そういった家に住めそうと思わせるイメージ画像を多く採用しました。
また、背景に年輪を模した模様を配置して「ねんりん工務店」らしさを出しています。
デザイン時点では縦三列に並べた画像を、上下互い違いに無限ループさせるという想定で作成していました。
ですが、Studio実装の段階でメンターの助言でStudioの機能的に難しいことがわかり、実際のサイトではここのアニメーションは変更しています。
◾️あしらい・画像

「すこやかな暮らし」を演出するため、あしらいや画像にも気を配りました。
子どもがクレヨンで描いたような手書きの文字や水彩のイラストを配置したり、背景には紙のテクスチャ素材をうっすら載せ、暖かな雰囲気づくりをしています。
また、紙や手書きといったアナログな質感で、自然素材を扱う工務店の特徴を表現しています。

画像は、ナチュラルで明るい雰囲気を出すため、光量多めの自然光の中の写真に見えるよう色調補正。
子どもに関係するターゲット(保育施設関係者、子持ちファミリー)が、施工後の暮らしにポジティブなイメージを持てるよう、子どもがのびのびと過ごす画像を多く選定しました。
実際に施工する家の画像は「施工事例」ページに掲載し、他のページの画像はあくまでも「施工後のすこやかな暮らし」をターゲットが想像できるようなものを配置しています。
◾️二軸の事業内容を伝えるための動線設計

対象企業は「保育施設の施工」「一般住宅の施工」という二軸の事業内容を持っています。
そのためターゲットも「保育施設関係者」「子持ちファミリー」と二つ設定していました。
それぞれのターゲットが自分の目的とする事業内容にアクセスしやすいよう、各所で動線を分けています。
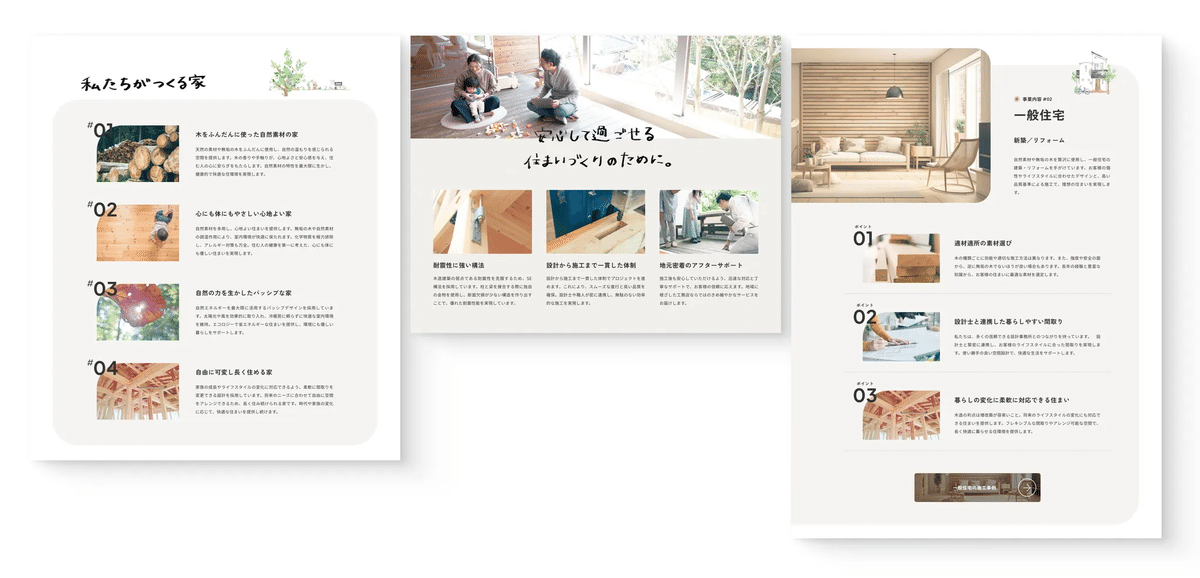
◾️施工の特徴を3セクションに分割

この企業の施工の特徴を読みやすく、わかりやすく表現するため、以下の3セクションに分割し情報を整理しました。
①全ての施工に共通する特徴
②安全への取り組み
③「保育施設の施工」「一般住宅の施工」それぞれの特徴
こうすることで説明が助長になることを避け、ターゲットが自身に興味のある項目を探しやすくしています。
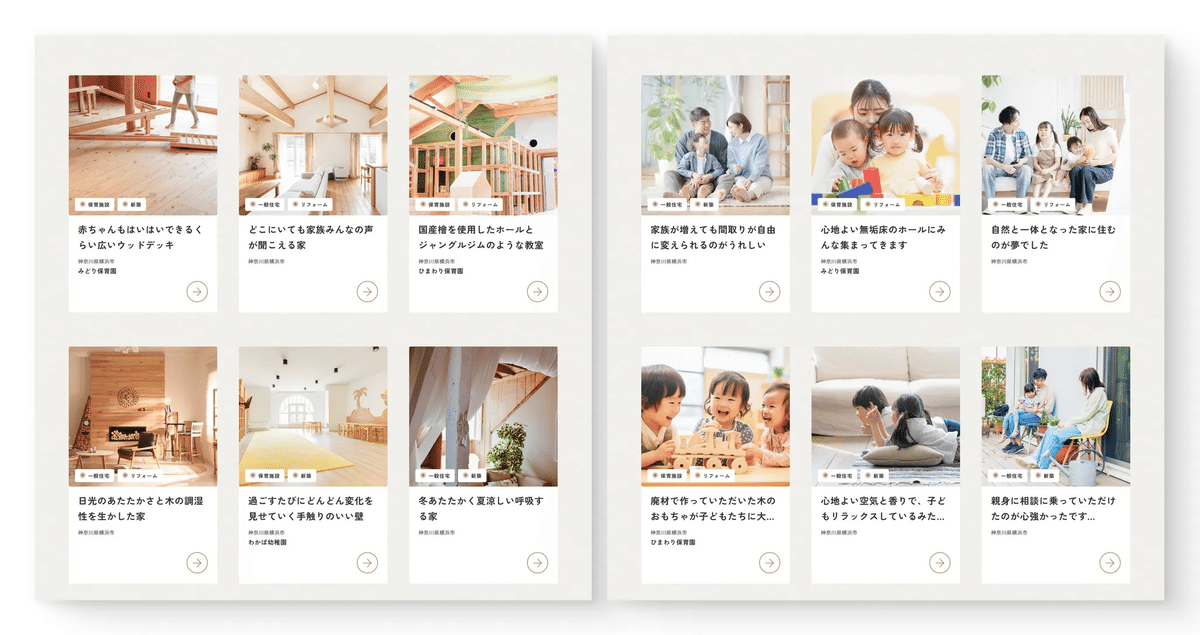
◾️「施工事例」「お客様の声」記事一覧

他のセクションが人が入り込む画像が多めだったのに対し、「施工事例」は家の内装、外装のサムネイルにし、この工務店で施工をお願いしたらどういった家が作れるのか、ターゲットにイメージしてもらいやすくました。
対して「お客様の声」セクションは、そこで暮らす人の表情が見えるサムネイルにしています。
◾️「施工事例」「お客様の声」記事の下部の動線

「施工事例」「お客様の声」の詳細記事の下部には、「施工事例」の記事であればその施工の「お客様の声」へ、「お客様の声」の記事であればその施工の「施工事例」の記事へ、直接移動できるリンクを配置。
ユーザーが記事を読み、「この施工の 施工事例の記事 or お客様の声の記事 も読みたい」と思ったときにストレスなく移動できるよう考慮しました。
またその下に「同じカテゴリ(保育施設/一般住宅)の施工事例(お客様の声)」の一部を掲載。
「保育施設/一般住宅の施工について知りたい」という目的を持って閲覧しているユーザーが、自分の求める情報を次々アクセスできるようにしています。
◾️モーダルメニュー

モーダルメニューを開くと、年輪のビジュアルが画面いっぱいに広がります。
ねんりん工務店の年輪感を思いっきり出しました。
実は一番気に入っています😄
課題の提出
デザインを作成したあと、担当メンターさんをクライアントと想定して10分間プレゼン。
▼制作したプレゼン用資料
晴れてプレゼンをクリアし、PC版12ページ+SP版TOPページのデザインを合格判定へ提出。
NOTの課題は、合格点(実務経験に足るレベル)を80点としてランダムで3人のメンターの平均点で判定されます。
結果としては、平均点91.3点で一発合格をいただくことができました。

Studio実装
そして次のStudio課題で、作成したデザインを実装しました。
今回はコーポレートサイトのデザイン課題としてのnoteなのでStudio課題については深く触れませんが、課題でほとんど初めてStudio触ったレベルのガチ初心者だったので本当に実装が大変でした🫨
CMS、404,サンクスページなど含めて合計18ページ。
初心者ながら自分でもよく頑張ったと思います…。
▼制作したサイトはこちら
https://nenrinkoumuten.studio.site/
学んだこと・成果
◎上流工程から取り組めたことで深い思考でデザインできた
リサーチ〜情報設計までの上流工程と呼ばれるフェーズは、非常に学びの多いものでした。
今まで取り組んできたサイトデザインでも、スクールの課題ではすでにターゲットやワイヤーフレームまで用意されていたり、実案件ではディレクターの方でリサーチや課題の洗い出しなどを済ませた状態がほとんどでした。
今回、リサーチから取り組み情報設計に落とし込むプロセスを経ることで、ターゲットのニーズからどう情報設計しデザインに落とし込むかを深く意識することができました。
◎架空企業だからこそ、設定を固めることが重要
架空企業のビジョン、 メッセージを設定してからスルスルと進んだことが印象的でした。
そこを設定することで、この企業の大事にしているものやターゲット層、デザインコンセプトがはっきり見えて来ました。
その企業を深く理解することが全てに繋がるのだと、架空案件だからこそ実感しました。
◎デザインの参考の仕方の重要性
実は合格判定後、TOPのデザインが参考サイトに似ているとメンターさんに指摘を受けて一部デザインを変更しました。
私としてはデザインを離したつもりだった&一部を参考にしたつもりだったのですが、複数箇所似ていると感じると「他の箇所も参考にしているのでは?」となり全体が似ていると感じてしまうとのこと。
今後はデザインの参考の仕方を気をつけなければいけないと感じた出来事でした。
ちなみに、このnoteに掲載したデザインは修正済みのもので、合格時よりさらによくなった👍✨とコメントいただきました。
◎Studio Showcase掲載
実装したサイトですが、なんとStudio Showcaseに掲載されました!

せっかく18ページもフル実装したし、Showcase応募してみたいです!とメンターさんに相談したところ、「架空サイトとしてだと通るか微妙だから『オリジナルテーマ』として提出してみては?」とアドバイスを受けました。
要は実案件で使用可能な自分専用のテンプレートなので、このサイトをベースにサイト作成したいという方、もしいらっしゃいましたらご連絡ください🤲
そんな初心者な自分でもサイト実装できるようになったNOTのSTUDIOマスター講座はこちら↓
制作時間
最後に、作業ごとにかかった日数、時間を掲載しておきます。
◾️作業日数

1時間だけ作業した日も1日カウントしています。
リサーチから実装までで約2ヶ月半ちょっと。
リサーチフェーズは慣れてないこともあり、結構時間がかかっています。
◾️フェーズごとにかかった時間

合計作業時間が357時間なので、1日8時間労働で換算すると45日程度の作成期間になります。
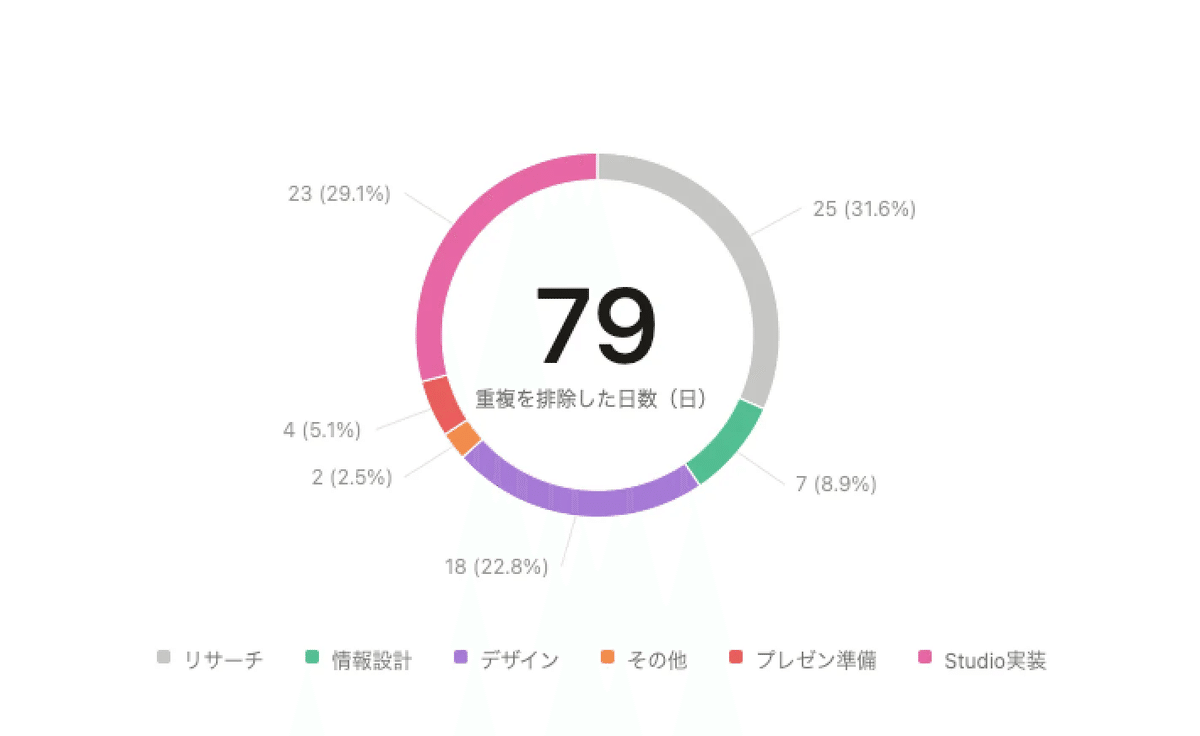
◾️作業ごとにかかった時間

リサーチフェーズでは苦戦したペルソナ作成が目立っています。
Studio実装はほぼ初心者なのでしょうがない😂
おわりに
リサーチから提案、Studio実装までをフルに取り組むことができ、とても学びの深い課題でした。
工程もページ数もかなりボリュームがあり、慣れていないことも多くあったため、とてもスムーズとは言いがたい制作だったと思います。
ですが、18ページものサイトを最初から最後まで作り上げられたことは、自分の中で確実に力になりますし、自信にも繋がりました。
だいぶ長文になってしまいましたが、お読みいただきましてありがとうございました!
▼NOT DESIGN SCHOOL
