
Tableau ダッシュボードレイアウトで最初につまづいたポイント4選
こんにちわNakajimaです。
自己紹介です。
つまり地方の製造業情報システム部門管理職が一人の意見として書いているだけです。
今回はTableauを勉強し3ヶ月、ダッシュボードを作る上で最初につまづいたポイント4選を書いてみようと思います。
前提
レイアウトは縦長とする
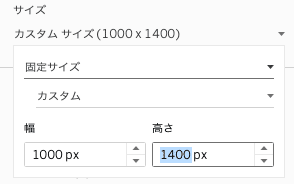
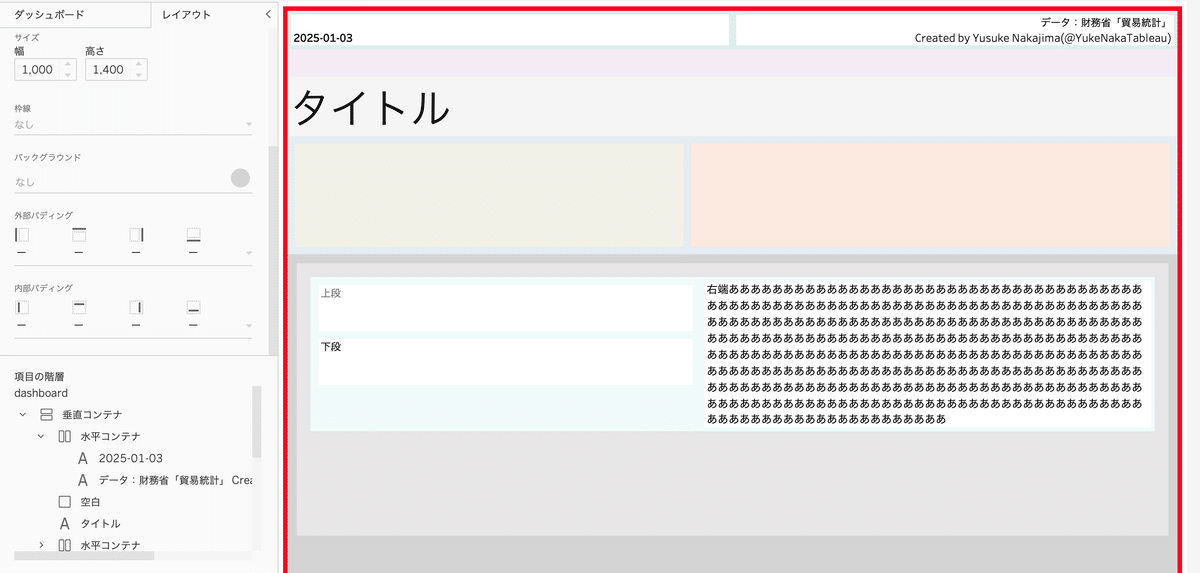
ダッシュボードの[サイズ]から[固定サイズ]-[カスタム]-[1000px - 1400px]にしました。

①部品の位置やサイズを変更できない
ダッシュボードを編集しようとマウス操作で[テキスト]とかぶっ込んだけど、マウス操作で好きな位置に移動できると思ったらできない…。
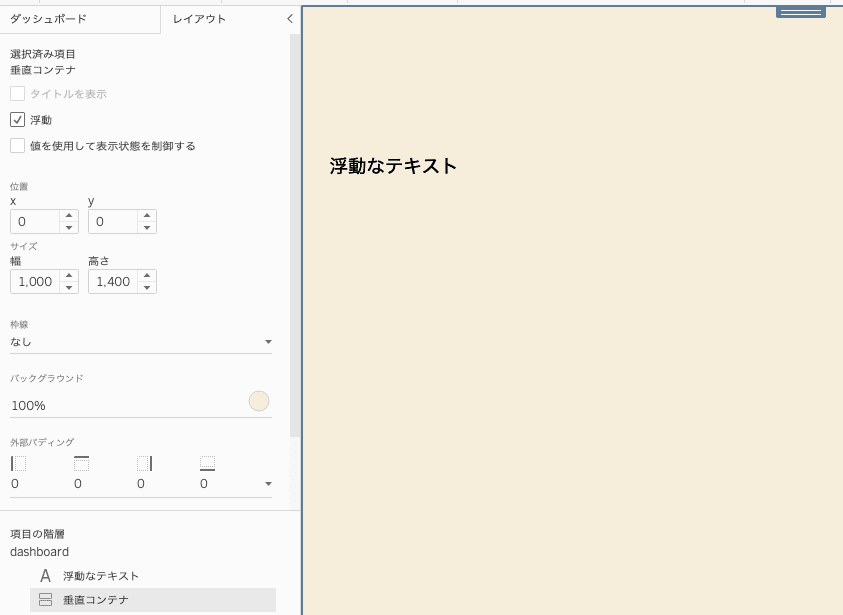
[レイアウトペイン]に移動し、その[テキスト]を選択します。
[浮動]にチェックを入れます。

これで好きな位置やサイズに変更できます。
[浮動]は自由に配置できるようですね。[浮動]以外はガチガチに制限がかかり、[浮動]は浮いているから自由にスイスイな感じですかね。
②ダッシュボード全体の背景に色をつけられない
ダッシュボードの背景色を変えたいと思って[dashboard]を選択しても[バックグラウンド]がいじれない…。
一番最初に最下層として[コンテナ]を配置します。(例えば垂直コンテナ)
[レイアウトペイン]に移動し、その[コンテナ]を選択します。
[浮動]にチェックをいれ、[位置]をx=0,y=0,幅=1000,高さ=1400に調整します。(ダッシュボードサイズに合わせる)
[バックグラウンド]の右端●をクリックして色を選択する。

要するにdashboard自体には色をつけられないですが、下地のような感じでコンテナを最下層に配置して、それに色をつけ上に部品を乗っけていく感じみたいですね。
③左右に配置できない
[垂直コンテナ]を下地として配置し、左右均等に部品を配置しようと[水平コンテナ]を配置したけれど、1つ目の[テキスト]を左に、2つ目の[テキスト]を右に配置しようと何度マウス操作しても縦に配置されてしまう…。

めちゃくちゃ右端にドラッグ&ドロップする
左側のエリアを改行などで縦幅を十分に持たせておく
私は何回も下地の[垂直コンテナ]の制限で縦に配置されてされてしまいました。
要因としては、私のマウス操作がおじいちゃんのようにフラフラで、1行分しかないテキストエリアからちょいちょい上下に出てしまっていたらしいです。
さらに「普通真ん中ちょっと右側で反応するっしょ!」と言う思い込みから、真ん中ちょっと右で「なんじゃこりゃ?右側で反応せんやんけ!」となっていました。
せっかく「もっと右側か?」と操作するも、おじいちゃん現象でテキストエリアから下側に外れてしまい、結果永遠に水平コンテナの下側に配置されていました…。

④高さ調整ができない
どうやら空白って便利らしいとダッシュボードにぶっ込んでみるも、高さがいじれない。バックグラウンドの色はいじれるのになぜ…?

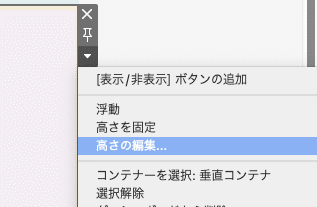
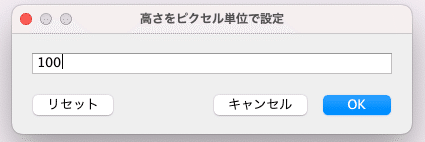
[空白]の▼などの[高さの編集]から変更する



コンテナの類も同じように高さ調整/幅調整するようです。
いつもの如く何てことないことにつまづく私でした。
1度書いておけば忘れることもないと思い記事にしておきました。
でも色々実験して、なんとなくレイアウトに関しても理解できてきましたよ!

ポイント的に浮動を使ってみるのが良さそうです。
おわり
