
Copilot(Designer)でいい感じの絵を作りたい
こんにちは!なかいです。
この投稿は「なんでもCopilot Advent Calendar 2024」の担当回です🎄🎅
今日は、画像生成のプロンプトで地獄の壁打ちをしてみて、「これをやってみると良かった」、とか「こういう場合にはこういう結果を返しやすいかも?」と分かったことをまとめてみました🎁ので、ゆるーくご覧いただければ幸いです🐸🍵
まずはスライドに入れる絵を作ってもらう
ちょっと文字だけだと資料が寂しいし、ストック画像にちょうどいい素材が無いなーって時に「Copilotに画像生成をしてもらうよ!」という方もいらっしゃるかと思います。今回もまずはそんな絵を作成してもらいます。
何を描いてほしいかを具体的に指示してみる
初手のプロンプトはこれでお願いしてみました。
「新入社員が先輩社員の説明を聞きながら必死にメモを書く姿を描いてください。」
・・・結果はコチラ👇

画風とか指定しないと、ちょっとリアルでアメリカンな感じの絵になることが多いですよね。
こういう「いかにも生成AIが作りましたな!」って画像じゃなくて、
もっとさ、おしゃれな良い感じのを作りたい!
じゃあプロンプトをどう変える?
会話のラリーを重ねて修正していく、というのが本来のやり方かもしれませんが、どういうプロンプトでどのくらいの変化が出るのか、という実験をしたいので、いくつかのプロンプトを試してみました。最終的に下記の4つを含められるよう意識してプロンプトを考えてみました。
Copilot プロンプトは、Copilot に必要な内容を伝えるために使用する指示または質問です。 プロンプトには、次の図に示すように、目標、コンテキスト、期待値、ソースの 4 つの部分を含めることができます。

「目標」の所は何を描いてほしいか記載することでまあまあ満たせていると思う。なので「コンテキスト」「期待」「ソース」を補足していく感じでしょうか。
画風を記載してみる
先ほどのプロンプトにどんな画風にしてほしいかの情報を追加しました。これは結果が変わりそうですよね。
前述の4つの要素のうち「期待」とか「ソース」に関わりそう。
というわけで、第2弾のプロンプトは下記の通り。
「新入社員が先輩社員の説明を聞きながら必死にメモを書く姿を描いてください。フラットデザインの絵にしてください」
結果はコチラ👇


(ちなみに1回のプロンプトで、Microsoft 365 Copilot ナシアカウントだと2枚で、会社のMicrosoft 365 Copilot アリアカウントだと4枚生成されました。そういうものなのですかね?公式情報を見つけられなかった。)
さらに用途を記載してみる。
「うちの子(Copilot)まだできる子なんです!」という想いで、今度はこの絵をどんなことに使うのかという情報もプロンプトに追加します。
4つの要素で表すと「コンテキスト」の部分ですね。
プロンプトはこんなのを打ってみました。
「新入社員が先輩社員の説明を聞きながら必死にメモを書く姿を描いてください。フラットデザインの絵にしてください。この絵はPowerPointのスライドにイメージ画像として挿入します。」
・・・結果はコチラ👇


スライドの絵以外の用途でも頼んでみました。
「新入社員が先輩社員の説明を聞きながら必死にメモを書く姿を描いてください。フラットデザインの絵にしてください。この絵はビジネス系のブログ記事のアイキャッチ画像として使用します。」

今回試してみて気付いたのですが
「何を」「どのようにな画風で」描いてほしいかに加えて
意外と用途を記載するというのが絵の雰囲気を左右していると思いました。
おまけ:アイコン画像も作ってもらう!
モバイルアプリからも画像を作ってもらった
今度はSNS用のアイコンを描いてもらいます。
先ほどの結果からもどんな絵柄か、何に使うのかの情報を入れた方が良さげと言うことが分かったので、同じ要領で今度はアイコン画像を作ってもらいました。

モバイルアプリだと同じアカウントでも何故か4枚描いてくれました。なんで?(ありがとう)
ちなみに Microsoft 365 のモバイルアプリから生成してもらってます👇


ここだけの話:ちょっと戸惑ったこと
同じくSNS用のアイコンをということで、こんなのもお願いしてみました。
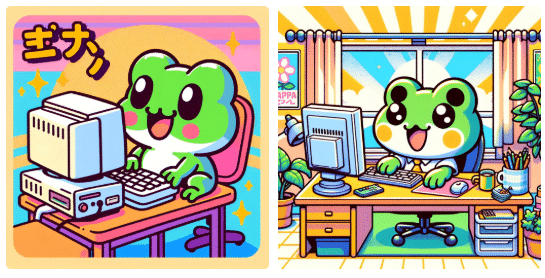
カエルがPCで楽しく仕事をする絵を描いてください。1990年代の日本のアニメ風で可愛くしてください。SNSのプロフィールアイコンに使います。
結果はこちら👇

緑色の熊?2枚目の子の黒い丸は何?黒豆?)
次々に疑問が浮かびますが、ぐっとこらえます。
私は穏便で建設的な話ができるタイプのカエルなので再び語りかけました。
「それはカエルではありません。カエルの目の位置に気を付けて再度作成してください。」
すると・・・👇

話せば分かってくれました!お利口さん👏🥳
絵を何枚も書いてもらうだなんて、昔だったら貴族しかできませんでしたよね、こんなこと。
ありがとう Copilot。
来年もいっぱい遊ぼうね。
というわけで、Copilot(Designer) で遊んでみた話でした⛄
皆さんも貴族になった気分で試してみてください👍
おしまい🐸🎄🎁
