
Photo by
erink
[SwiftUI] @Stateの使い方
こんばんわ。なかがわ(Twitter)です。
今回はSwiftUIでデータバインドという手法をとる際に使われる
「@State」について書こうと思います。
よろしくお願いします✊
@Stateって何?
@Stateはプロパティの宣言時に使えるSwiftUIのカスタム属性である。
(プロパティーラッパーと呼ばれる)
プロパティの値とViewの状態を自動的に同期する仕組みを
実現する。
SwiftUIのViewはStructの為、通常ではプロパティを更新できないが、@Stateを付けることによって更新可能になる。
ある二つの状態をお互いに連動させるというイメージでしょうか。
サンプルコードを書いてみました↓
struct ContentView: View {
@State var isPowerOn: Bool = false // 電源の状態を保持するBool値のプロパティ
var body: some View {
VStack {
// 電源ボタン
Button(action: {
isPowerOn.toggle() // ボタンタップによってfalse ⇨ trueに切り替わる
}) {
Image(systemName: "power")
.resizable()
.frame(width: 50, height: 50)
}
//ボタンタップによるテキストの切り替え
Text(isPowerOn ? "電源ON" : "電源OFF")
.font(.largeTitle)
}//VStack
} // body
} //ContentView
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewInterfaceOrientation(.landscapeLeft)
}
}
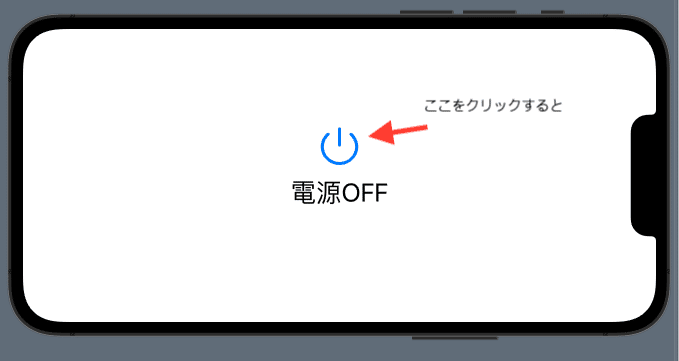
電源スイッチを押すことにより、@Stateが付与された値が切り替わり、
その時点でViewのbodyが再描画処理されることにより、
テキストが自動で切り替わるという流れです。

⬇︎

まとめ
@Stateプロパティラッパーによって変数内の値を監視できる
監視している変数に変更があった場合は、画面が再描画される
監視したい変数の宣言の先頭に@Stateをつける事によって実現できる
●攻撃ボタンを押す⇨キャラクターが攻撃をする
●パソコンで「N」を押す⇨画面に「n」と表示される
こういった日常でよくある動きも、今回のような連動機能によって
できているのかもしれません。
プロパティラッパーには@Stateだけでなく他にもいくつかの種類が
用意されていて、それぞれ機能も変わってくるようです。
(@ObservableObject, @EnvironmentObject, etc…)
多種のプロパティーラッパーについても、今後勉強して
書いていこうと思います。
以上
