
Photo by
nakanoemi3
[SwiftUI] 配列「Array」 の振る舞いと使い方
今回は配列のデータ型Arrayについて掘り下げたため、
ここにまとめておこうと思います。
配列「Array」
配列(array)とは,同一の型のデータを(メモリ上に)一列に(隙間をあけずに)並べたものである。違う型のデータを混在して並べて配列とすることはできない。 配列中の各データを,配列の要素(element)という。 配列には,その配列全体を指すための名前(配列名)がついている。
array型の宣言はこう記述される↓
let test1 = ["猫","犬","鳥",] // []で囲む
print(test1)
// 実行結果: [猫, 犬, 鳥]
// 別の書き方
let test2:Array = ["猫","犬","鳥","犬","猫"]
print(test2)
// 実行結果: [猫, 犬, 鳥, 犬, 猫]
また、宣言時にデータ型Anyを指定することで、
複数のデータ型を保有することが可能である↓
let test3:Array<Any> = ["猫","犬","鳥",10,11]
print(test3)
//実行結果
//[猫, 犬, 鳥, 犬, 猫,10,11]
// Any型を宣言しなかった場合、複数のデータ型を入れるとエラーとなる
let test4:Array = ["猫","犬","鳥",10,11]
print(test4)
//実行結果
//エラー発生 ■配列の要素を取得する方法
配列内の要素には左から順にインデックス番号が割り振られる。
(人間で言うところのマイナンバーカードのようなものだろうか?)
例えば上記のコードの場合だと、こうなる。
let test1 = ["猫","犬","鳥",] // []で囲む
print(test1)
// 実行結果: [猫, 犬, 鳥]
//インデックス番号 ⇨ 左から順に0,1,2 と割り振られていく
// [0]猫
// [1]犬
// [2]鳥また、このインデックス番号をもとにして、配列内から任意の要素を
取り出したり、消したり、または新しく追加したりするプロパティが
いくつか用意されている。
(first, lastのプロパティで取得した場合はオプショナル型変数として要素が取得されるので、配列が空の場合はnilが戻る。)
var animal:Array = ["猫","犬","鳥","犬","猫"]
// ○配列内の二つ目の要素を取得する
print(animal[1])
// 実行結果
// 犬
// ○要素内の最初を取得
print(animal.first!)
// 実行結果
// 猫
// ○要素内の最後を取得
print(animal.last!)
// 実行結果
// 猫// 要素内の最後を消去
animal.removeLast() // 要素内から[5]猫が消える
//配列の要素数を取得 :4
print(animal.count)
//配列のメモリ空間から取得した要素数 :5
print(animal.capacity)
// 配列内に要素を追加する
animal.append("猿")
// 実行結果
//["猫", "犬", "鳥", "犬", "猿"]
// 配列の後ろに別の配列を追加、結合する
var test1:[String] = ["A", "B", "C","D"]
var test2:[String] = ["E", "F", "G"]
var test3 = test1 + test2
print(test3)
//実行結果
//["A", "B", "C", "D", "E", "F", "G"]
//配列内の全ての要素を消去する
test3.RemoveAll()
print(test3)
// 実行結果
// []
配列の要素を1つずつ取得しながら、要素数ぶんループするには
for-in文を使って以下のように記述する。
// for in 文を使って各要素ごとに処理をループ
var animal:[String] = ["猫","犬","鳥","犬","猿"]
for animals in animal {
print(animals)
}
// 実行結果
// 猫
// 犬
// 鳥
// 犬
// 猿◉配列を実機的に使ってみた
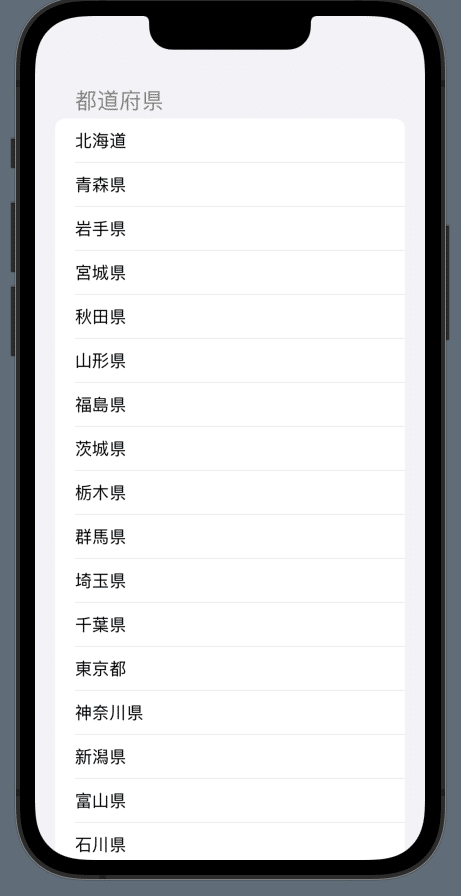
配列を用いて、日本の都道府県をSwiftUIのList機能を使って羅列してみた。
コード記述は以下(Foreach文を使ってループ処理)
struct ContentView: View {
let japanese = ["北海道","青森県","岩手県","宮城県","秋田県","山形県","福島県","茨城県","栃木県","群馬県","埼玉県","千葉県","東京都","神奈川県","新潟県","富山県","石川県","福井県","山梨県","長野県","岐阜県","静岡県","愛知県","三重県","滋賀県","京都府","大阪府","兵庫県","奈良県","和歌山県","鳥取県","島根県","岡山県","広島県","山口県","徳島県","香川県","愛媛県","高知県","福岡県","佐賀県","長崎県","熊本県","大分県","宮崎県","鹿児島県","沖縄県"]
var body: some View {
List {
Section {
ForEach(0 ..< japanese.count, id: \.self) { index in
Text(japanese[index])
} // Foreach
} header: {
Text("都道府県")
.font(.title2)
}
} // List
} // body
} //ContentView
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

以上。
この記事が気に入ったらサポートをしてみませんか?
