
Photo by
ia19200102
[SwiftUI]Tinder風アプリ作ってみた:まず初めに編
[SwiftUIでTinder風デザインのアプリを作ってみる]
こんにちわ、なかがわ(Twitter)です。
Yotubeで非常に参考になる動画を見つけたので、
そちらをもとにサンプルアプリを作って試してみたいと思います。
参考動画はこちら : yusuke さん
非常に丁寧に解説してくださっており、理解が深まります。
ぜひこちらも見てみてください。
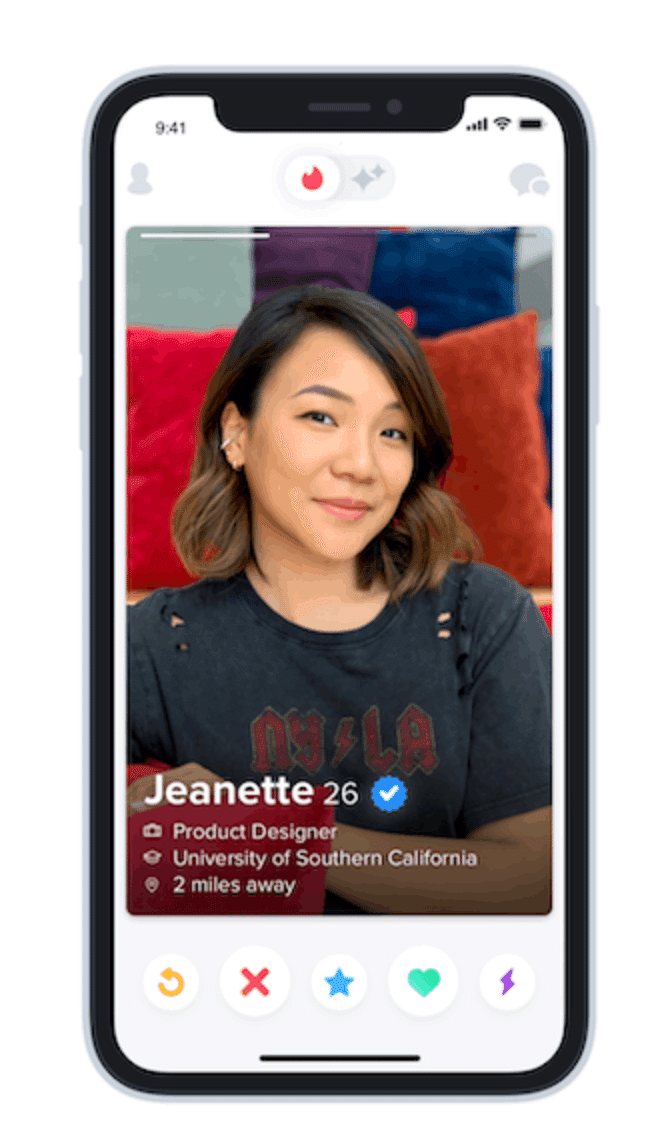
完成イメージはこちらの画像の雰囲気でいきましょう↓

[まず初めに]
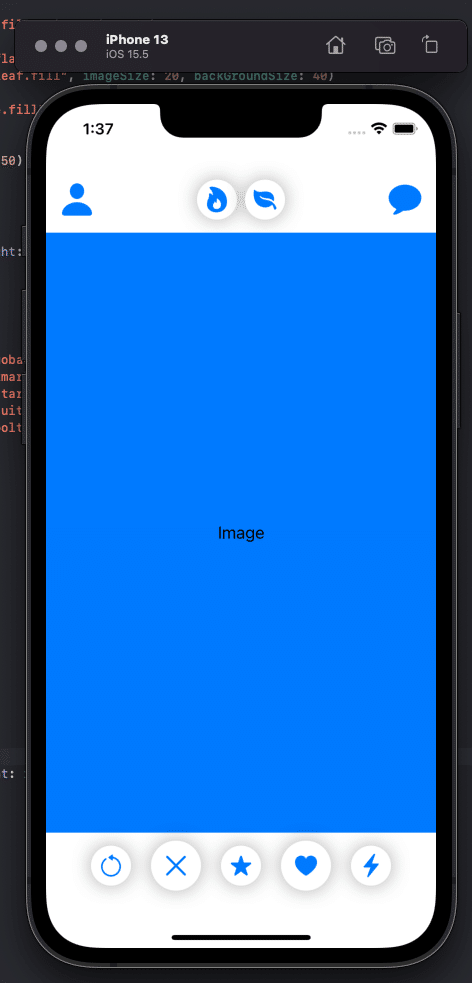
大まかなデザイン配置を作成してみました
こんな感じでしょうか◎

↓現時点でのコード↓
import SwiftUI
struct ContentView: View {
// 画面の横幅をiPhoneのフレームラインに合わせる
private var frameWidth: CGFloat {UIScreen.main.bounds.width}
var body: some View {
VStack {
// 画面上部のボタン
HStack() {
ButtonView(imageName: "person.fill", imageSize: 30)
Spacer()
CircleButtonView(imageName: "flame.fill", imageSize: 20, backGroundSize: 40)
CircleButtonView(imageName: "leaf.fill", imageSize: 20, backGroundSize: 40)
Spacer()
ButtonView(imageName: "message.fill", imageSize: 30)
}// HStack 上部ボタンここまで
.padding()
.frame(width: frameWidth, height: 50)
// 写真が表示される部分
Text("Image")
.padding()
.frame(width: frameWidth, height: 600)
.background(Color.blue)
// 画面下部のボタン
HStack(spacing: 20) {
CircleButtonView(imageName: "gobackward", imageSize: 20, backGroundSize: 40)
CircleButtonView(imageName: "xmark", imageSize: 20, backGroundSize: 50)
CircleButtonView(imageName: "star.fill", imageSize: 20, backGroundSize: 40)
CircleButtonView(imageName: "suit.heart.fill", imageSize: 20, backGroundSize: 50)
CircleButtonView(imageName: "bolt.fill", imageSize: 15, backGroundSize: 40)
} // HStack 下部ボタンここまで
} // VStack
} // body
} // View
// 通常のボタンを定義
struct ButtonView: View {
var imageName: String
var imageSize: CGFloat
var body: some View {
Button (action: {
// ここにボタンタップ時の処理が書かれます
}) {
Image(systemName: imageName)
.resizable()
.scaledToFill()
.frame(width: imageSize, height: imageSize, alignment: .center)
}
}
}
// 丸枠が入ったボタンを定義
struct CircleButtonView: View {
var imageName: String
var imageSize: CGFloat
var backGroundSize: CGFloat
var body: some View {
ZStack {
Color.white.frame(width: backGroundSize, height: backGroundSize)
.cornerRadius(50)
.shadow(radius: 10)
Button (action: {
// ここにボタンタップ時の処理が書かれます
}) {
Image(systemName: imageName)
.resizable()
.scaledToFill()
.frame(width: imageSize, height: imageSize, alignment: .center)
} // BottomButton
} // ZStack
}
}
// プレビュー
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
ContentViewとは別に2種類のボタンデザインが定義されたView
・ButtonView(通常のボタン)
・CircleButtonView(半透明の丸枠が入ったボタン)
二つを作成して、
必要な個数分ContentViewに引っ張ってきている形ですね。
次回の記事からは部品で分けて詳しく見ていきたいと思います。
次は「Button」部分にフォーカスしていきましょうかね。
ではでは。
以上
