
Photo by
minako375
[SwiftUI]Buttonの背景色がセーフエリアまで伸びてしまうことへの対応
使用状況:Xcode13.3.1 , SwiftUI3.0 ,
Buttonを画面下部に配置するコードを記述した。↓
struct ContentView: View {
var body: some View {
VStack {
Spacer() // ボタンを下へ寄せる
Button("カメラを起動する") {}
.frame(maxWidth: .infinity, minHeight: 44.0)
.frame(height: 50)
.multilineTextAlignment(.center)
.background(Color.blue)
.foregroundColor(Color.white)
} // VStack
} // body
} // View
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
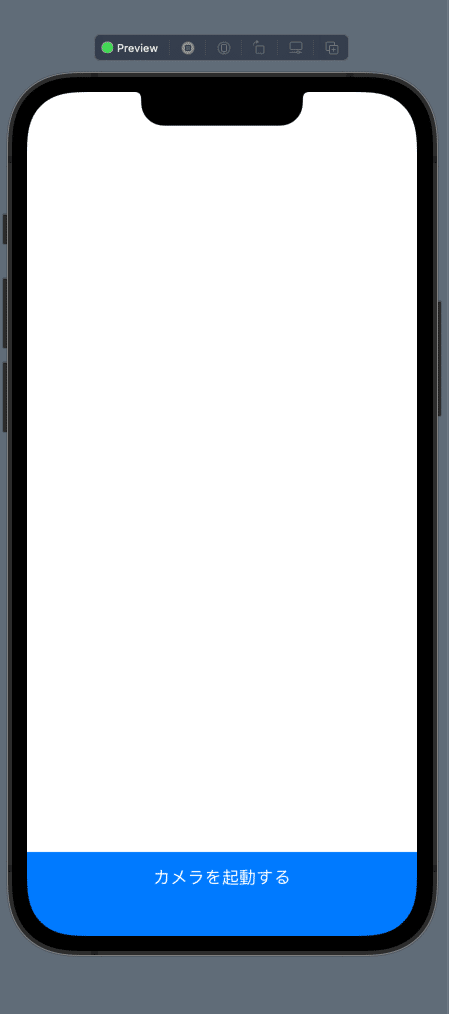
}理想の形はこうなのだが↓

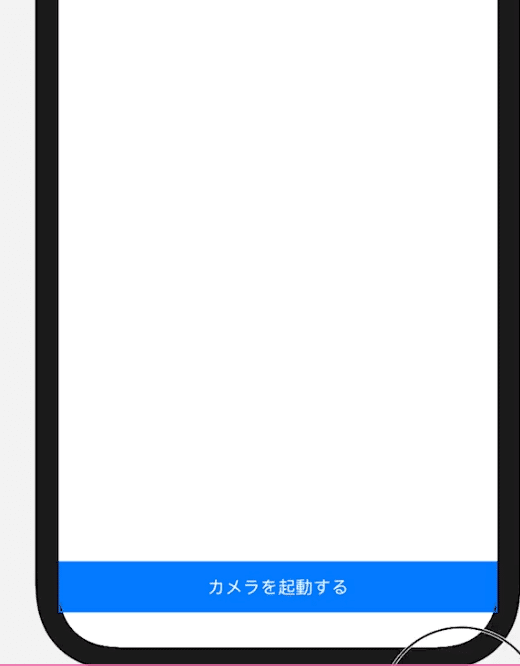
ボタンがセーフエリアいっぱいまで飛び出てしまう↓

[解決策]
ボタンの背景色を指定している.backgroundモディファイアの中に
セーフエリア範囲の範囲を制御する記述を加えることで解決した。
.edgesIgnoringSafeArea(.top)
Button("カメラを起動する") {}
.frame(maxWidth: .infinity, minHeight: 44.0)
.frame(height: 50)
.multilineTextAlignment(.center)
.background(Color.blue.edgesIgnoringSafeArea(.top)) // ← 🌟
.foregroundColor(Color.white).edgesIgnoringSafeAreaとは、指定されたものを
セーフエリアいっぱいまで表示させるためのモディファイアである。
このモディファイアに(.top)を付け足すことにより、
「上部だけセーフエリアまで表示させる」という制御ができる。
よって結果的に下部のセーフエリアへの表示を抑えることができた。
(逆に、下部だけセーフエリアまで表示させる場合は(.bottom)を記述)
