
100日間UIを作り続けてみた結果と学び、その記録 【Daily UI 091-100】
おはようございます、Nagomi-keです。
普段はガジェットやインテリア、ファッションに文房具など、暮らしのモノや工夫を中心に動画投稿を行なっています。
このnoteシリーズでは、新卒社会人がDaily UIというサービスを使ってデザインのトレーニングを行なっていく模様を記録しています。
なぜデザインを学んでいるのか、どのように行なっているか、などについてはぜひ第1弾記事をご覧いただけると嬉しいです。
この記事がついに最終回!
最後の10回、91日目〜100日目の制作物についてご紹介してきます。
制作にあたっての設定、会社の先輩方からのフィードバック、それを受けての自分の感想まで述べているので、ぜひ見ていただけると嬉しいです。
【自分に課した主なルール】
・ビジュアル(外観)だけを作るのではなく、体験を考える練習とする
・毎日やる、溜めない
・英語に頼らない(簡単にそれっぽくしない)
・前日のフィードバックを取り入れる
・苦手領域に取り組んで、できることを増やしていく
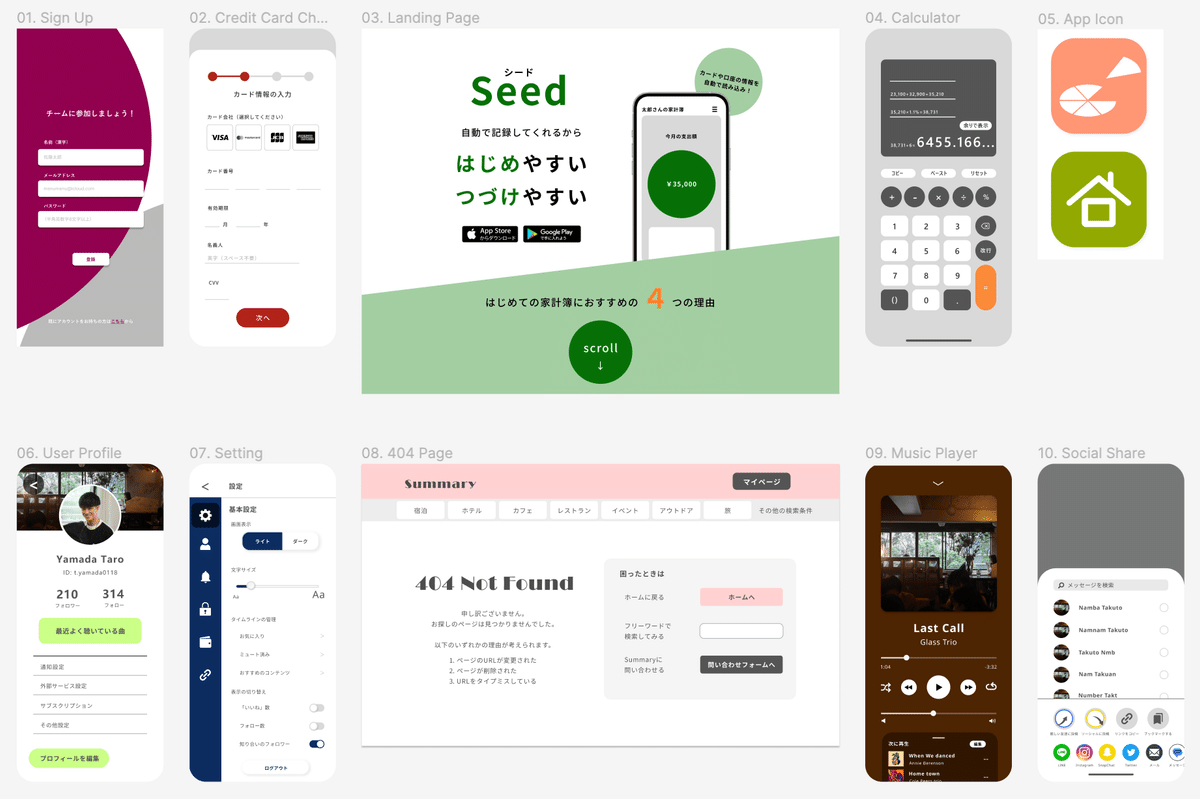
ラスト10個の制作物
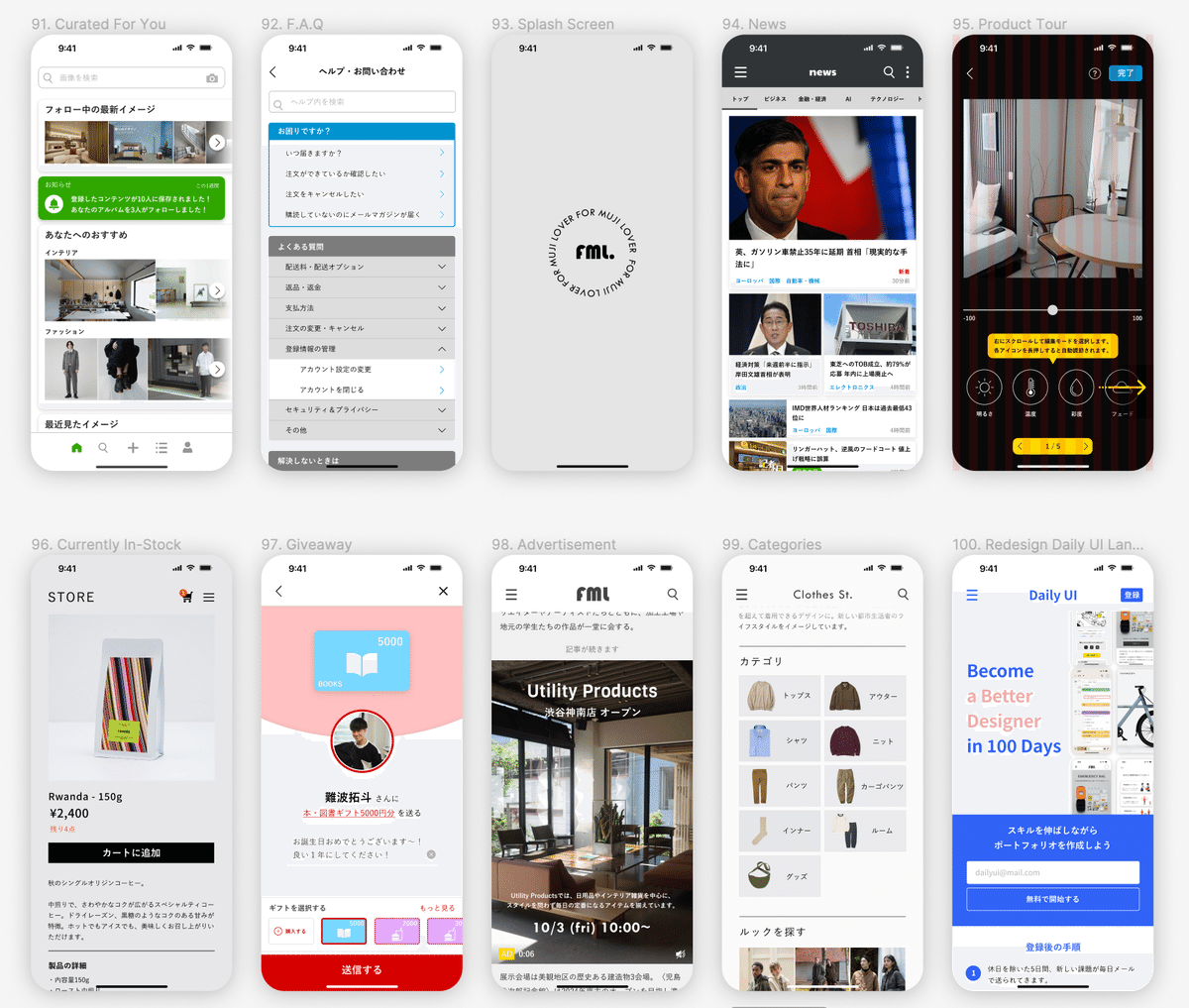
#091 Curated For You
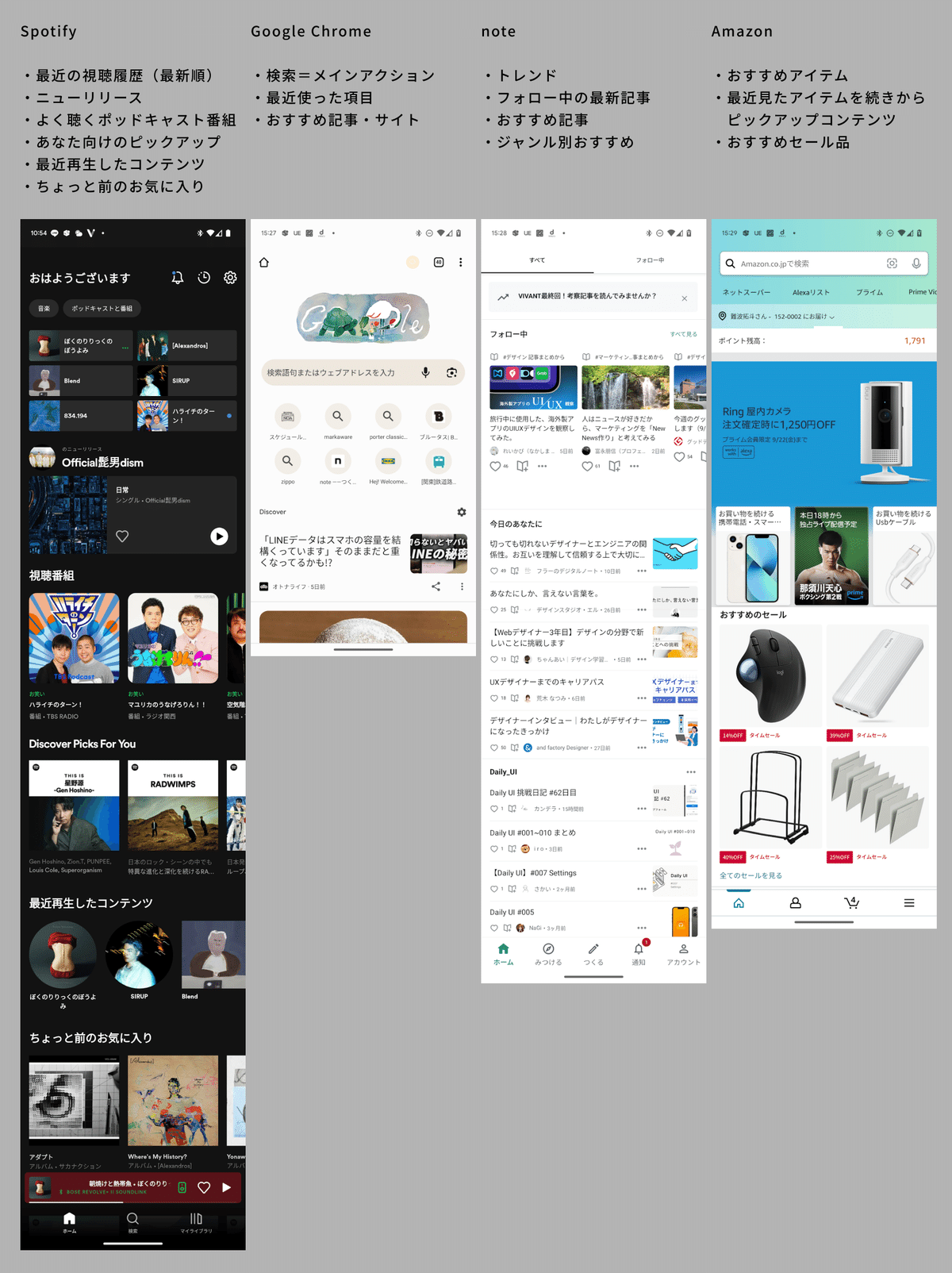
参考にしたもの

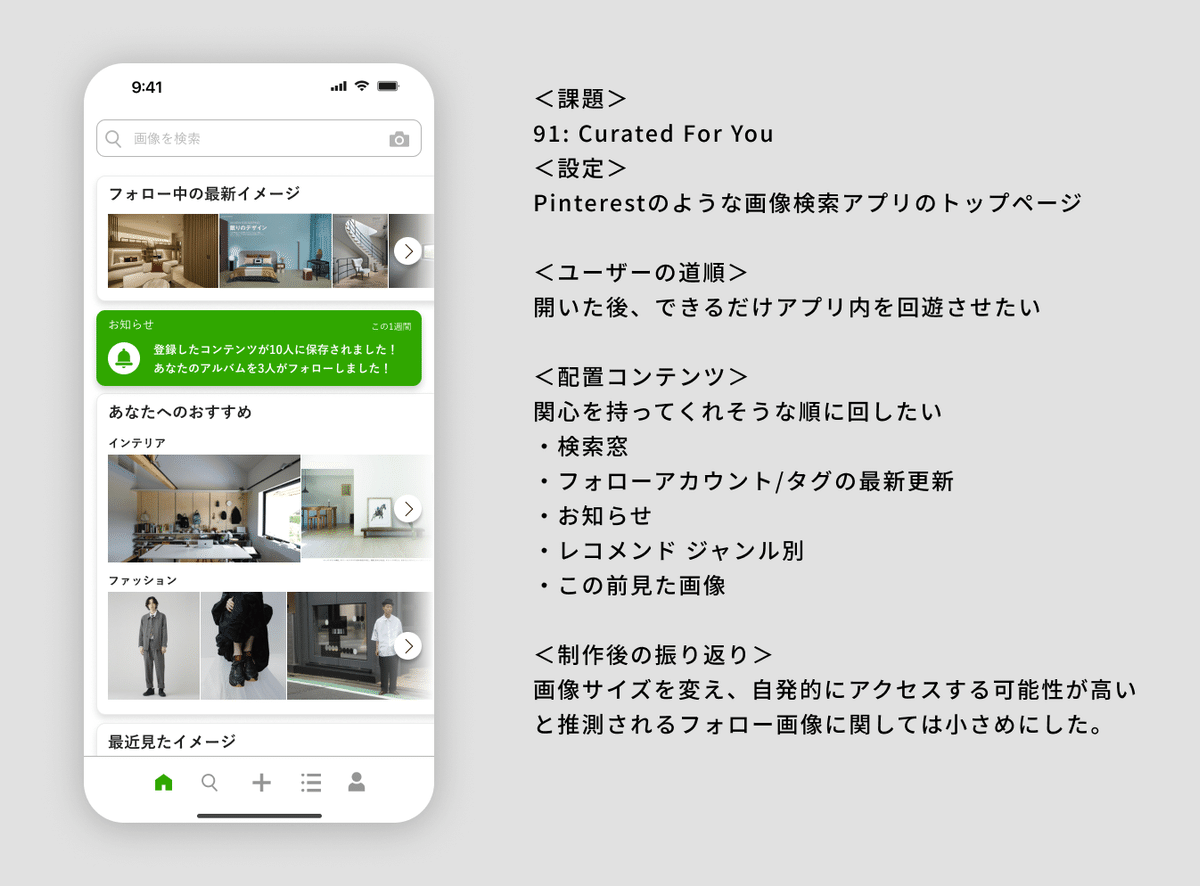
作成したもの

91日目は「Curated For You」。訳すと「あなたへのおすすめ」が近いでしょうか。
個人的にレコメンドが優秀だと感じている諸々のアプリを観察しながら、その配置、表示する情報などを選んでいきました。
結果的に作成したのはPinterest的な画像収集アプリ。「新しい情報に出会う」ことができるよう、最近の閲覧履歴より上にレコメンドを配置しました。
通知や検索よりは下に配置して、うまく画面下へのスクロールを促せているかな…?とか思ったり。
#092 F.A.Q
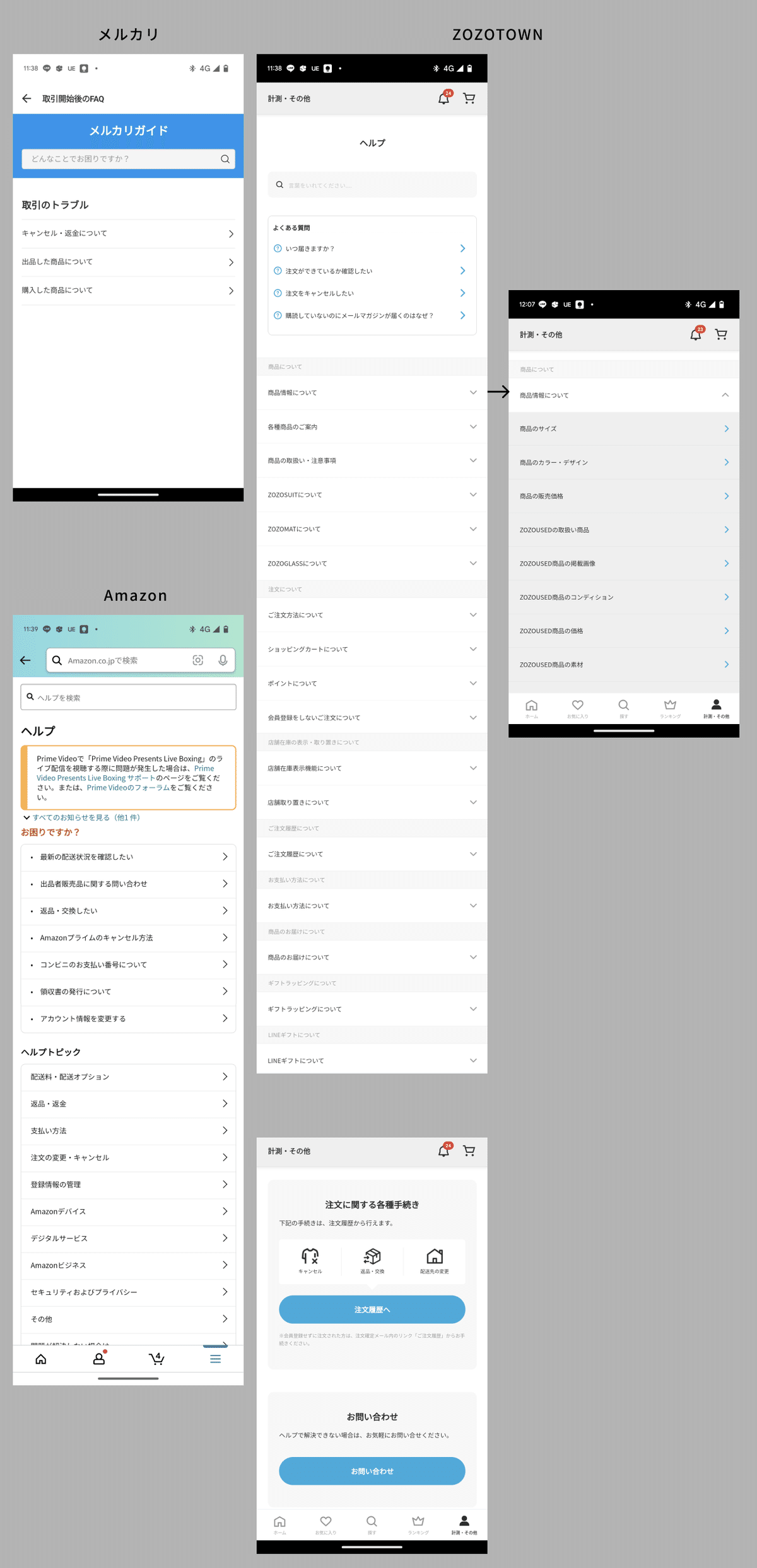
参考にしたもの

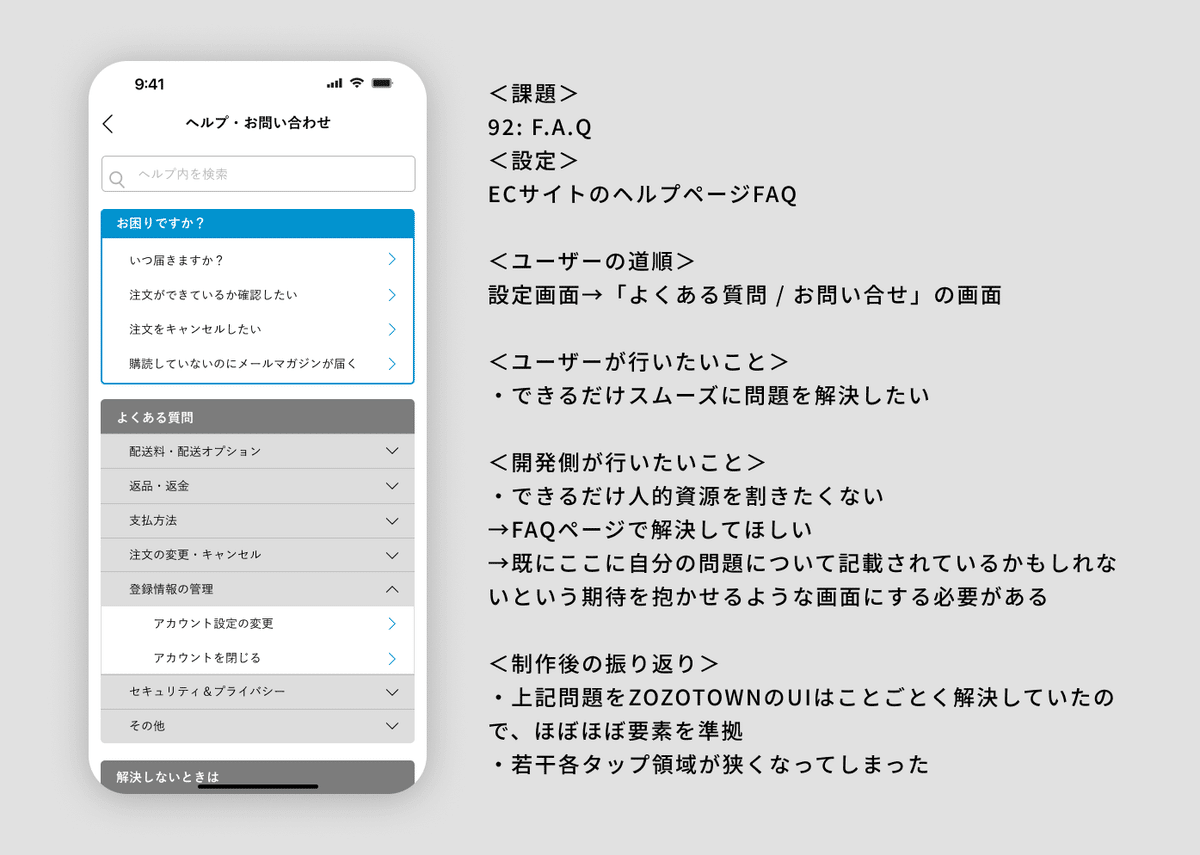
作成したもの

92日目は「F.A.Q」。「Frequently Asked Questions(=よくある質問)」とのこと。ヘルプページを作る意気で、各種ECアプリを色々と探索しました。
タップすると親項目の下に子項目が出てきて、さらにタップすると詳細なヘルプに飛べるというもの。
特によくある質問には、すぐにアクセスできるよう上部に項目を設置しました。
作りとしては特段真新しさがないものの、十分使い勝手の良い画面になったと思います。
#093 Splash Screen
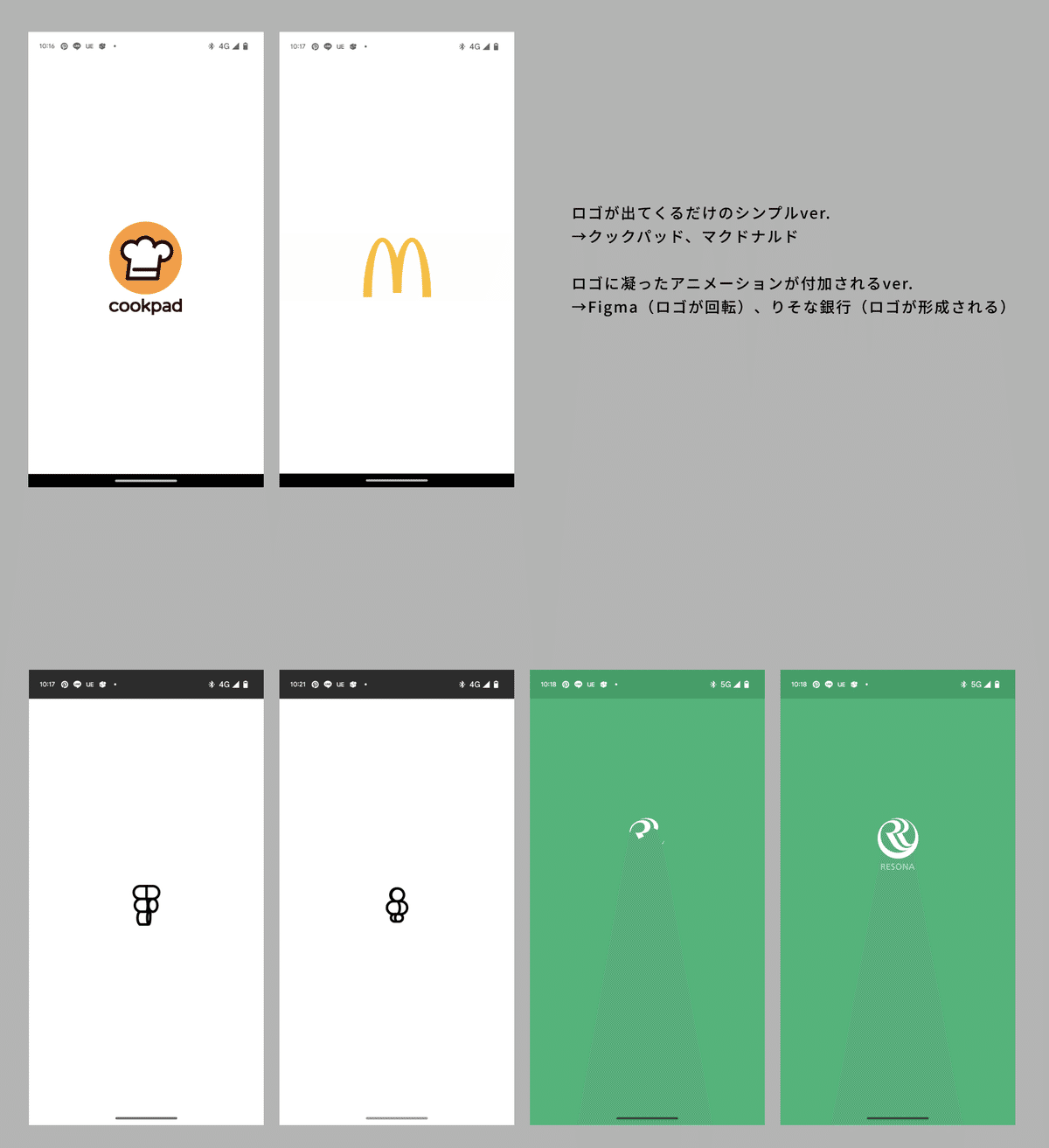
参考にしたもの

作成したもの

「Splash Screen」とは、起動処理中に画像を表示する技術。アプリを起動する際、読み込んでいる間のアニメーションを見たことがある人も多いと思います。
多くはロゴが登場し、そのロゴが描かれたり動きがついたりするので、今回はシンプルに回転させてみました。こちらのFigmaで作成しています。
正直、過去に作成したローディング画面とあまり大差ない…かもしれませんが、一応文字を回転させられたことは進歩です…!
#094 News
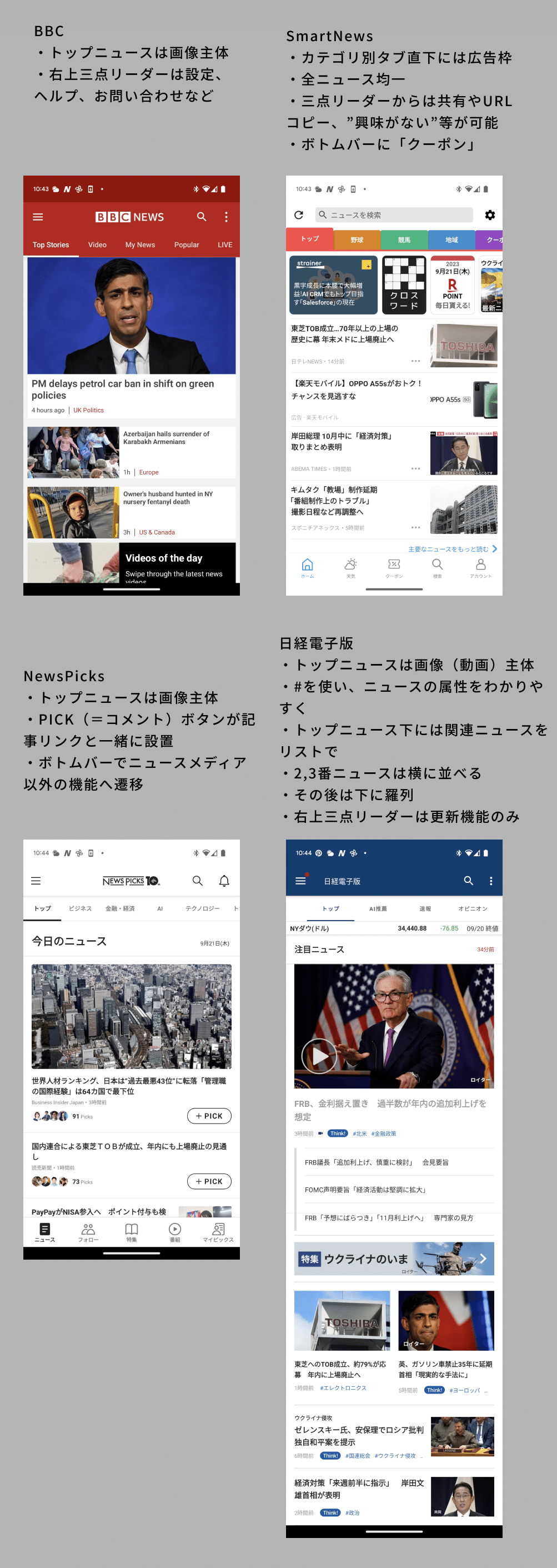
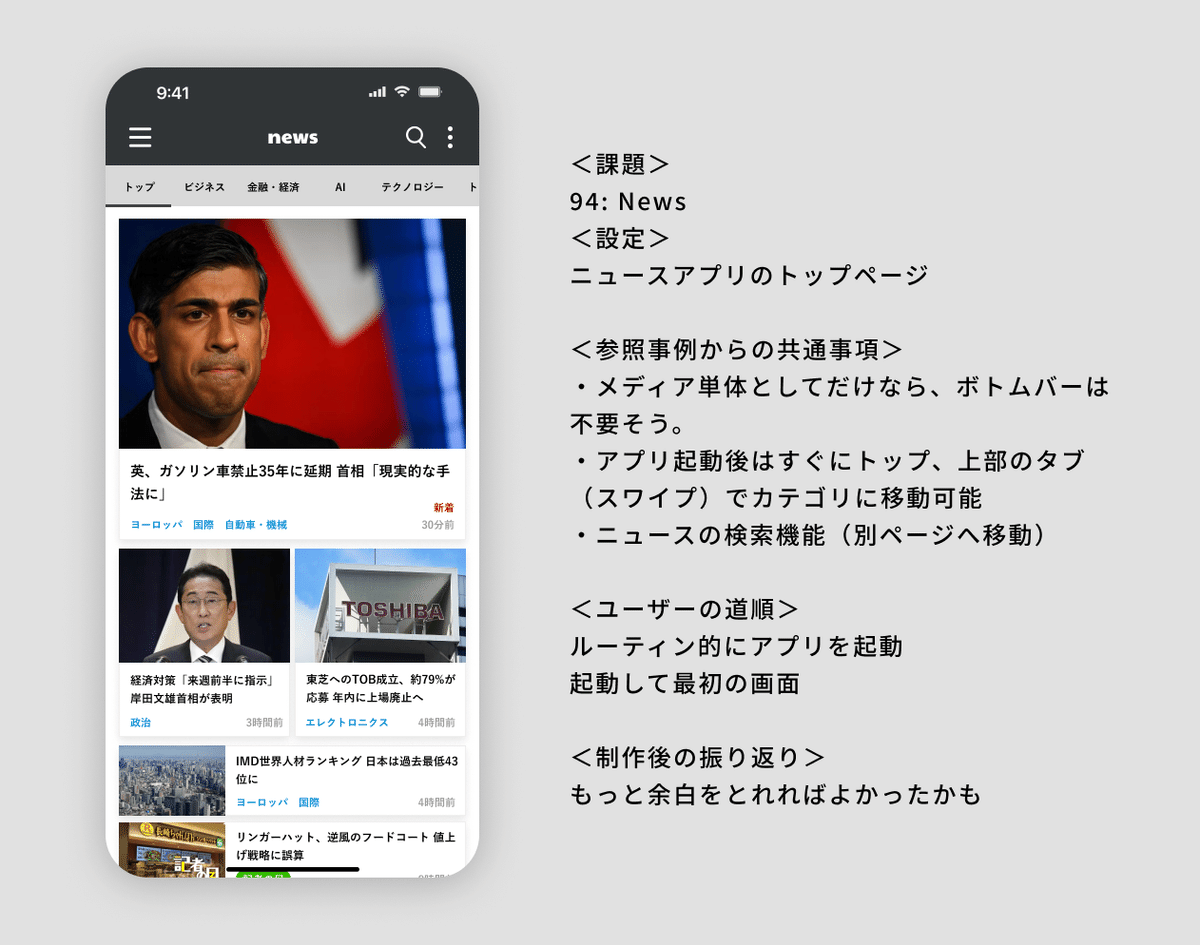
参考にしたもの

作成したもの

なんともシンプルなお題「News」。
作成するアプリがマネタイズ目的(SmartNews、Newspicks)なのか、それとも公的なサービスをイメージしたもの(BBCなど)かによっても作りが変わってきそう。
今回は、あまりマネタイズ等は意識せずにユーザーにとって純粋に使いやすいアプリを目指しました。
日経とBBCの良いとこどりを目指した画面設計。正直、文字は小さすぎたかもしれないですね…。
#095 Product Tour
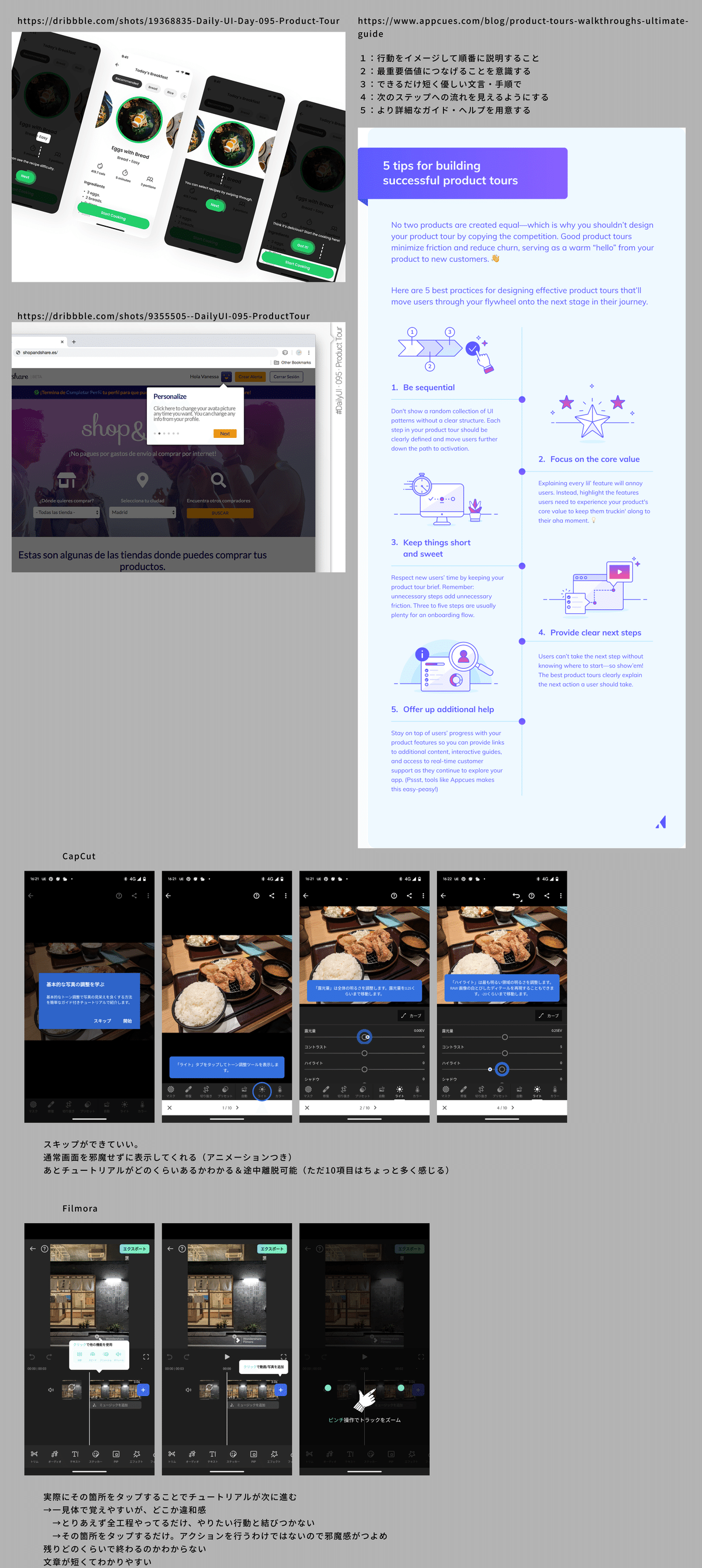
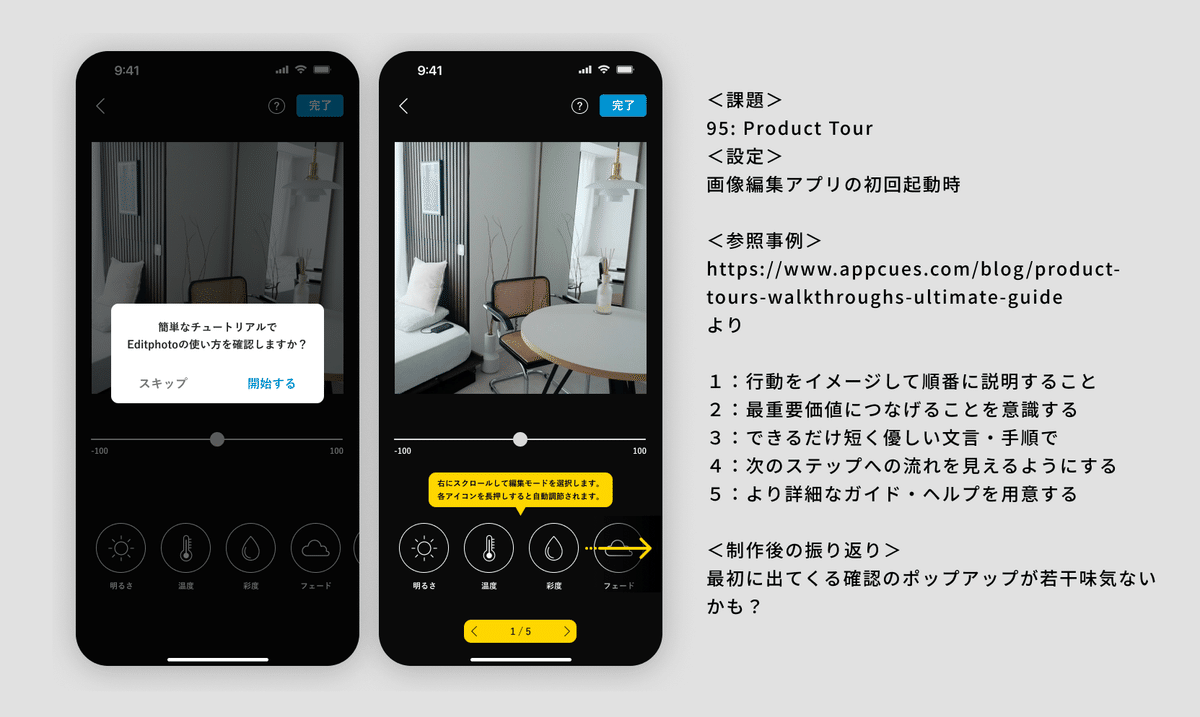
参考にしたもの

作成したもの

「Product Tour」ということで、アプリで初めて機能を使うときによく出てくる「使い方ガイド」のような表示をイメージ。
「ウォークスルー」という、簡単なガイダンスを作りました。
こちらの記事を参照。
なるほど、どうやら必要な五箇条は
1:行動をイメージして順番に説明すること
2:最重要価値につなげることを意識する
3:できるだけ短く優しい文言・手順で
4:次のステップへの流れを見えるようにする
5:より詳細なガイド・ヘルプを用意する
とのこと。
今回作成したものは比較的これらを意識できたかなと思います。
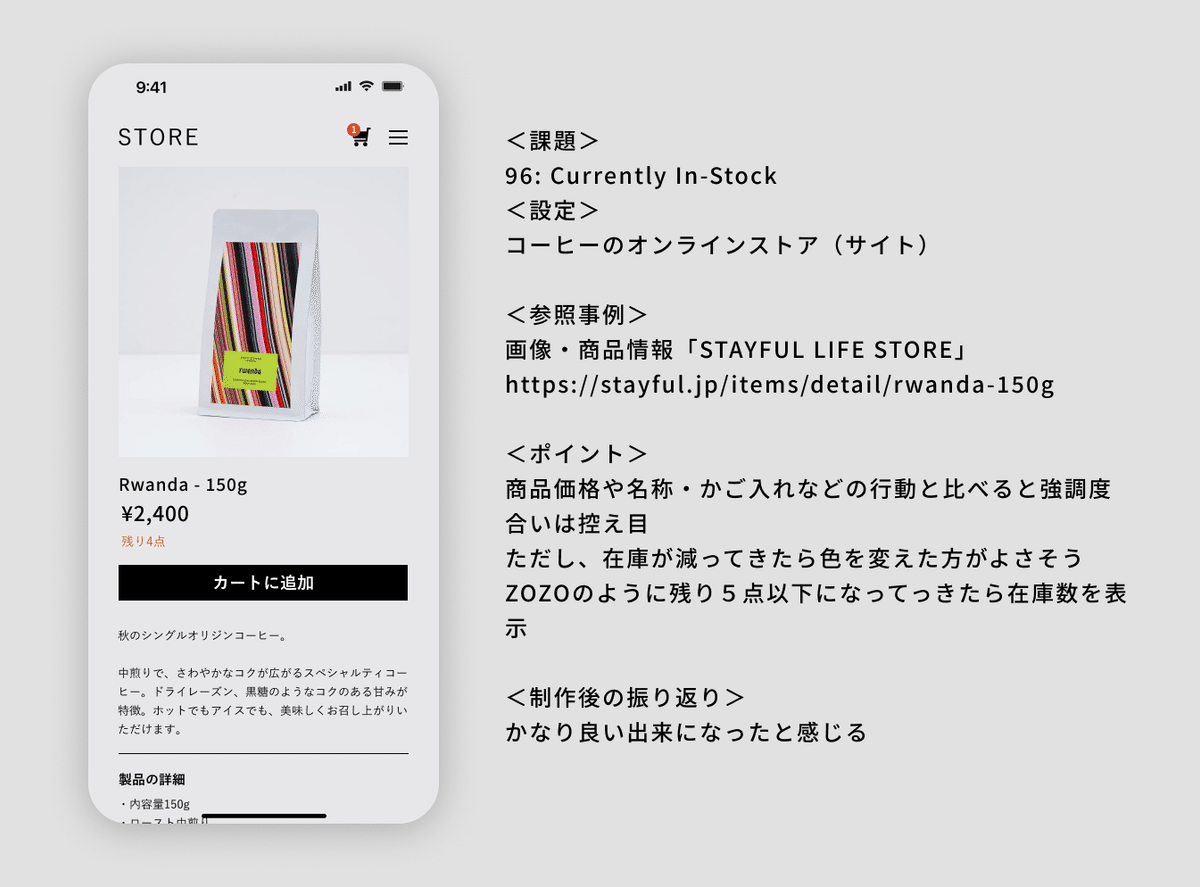
#096 Currently in-Stock
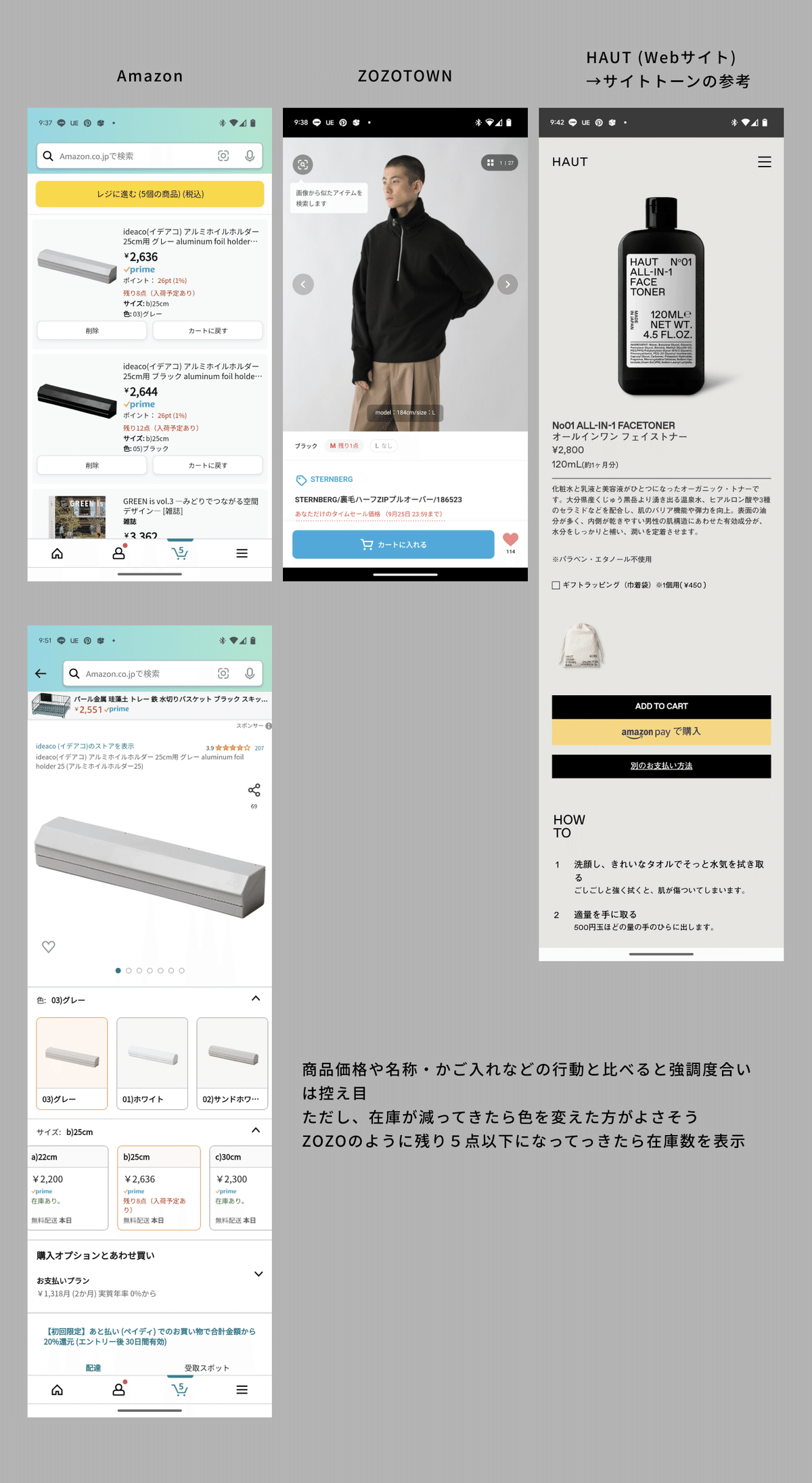
参考にしたもの

作成したもの

「在庫状況」というお題。AmazonやZOZOTOWNは残り個数が分かりやすくて便利ですね。Amazonに至っては入荷予定まで記載。
「残りわずか」程度の曖昧な表示のECサイトはたまに「あと何個なんだよっっっっ…!」となります。
ということで、今回作成したものも残り在庫数を載せてみました。結局行ってほしいのは購入ですし、あまり煽るのもどうかということで、控えめに。
【フィードバック】
画面右上のカート内商品について。
一般的に通知のバッチは右上が多い印象なので、カートのアイコンを左右反転して、①のバッチを右上にしたほうがより馴染みがあるデザインになる。
言われてもピンと来ていなかったのですが、他のアプリを見ていると本当に仰る通り。
アプリの通知が右上バッジなことに準拠しています。
というか、かごにバッジを設けているサービスがそもそも少なかった模様。Amazonのように、カゴの中に数字を入れてしまうデザインが主流かもしれません。
ここら辺の細かい観察眼が足りなかったな…。
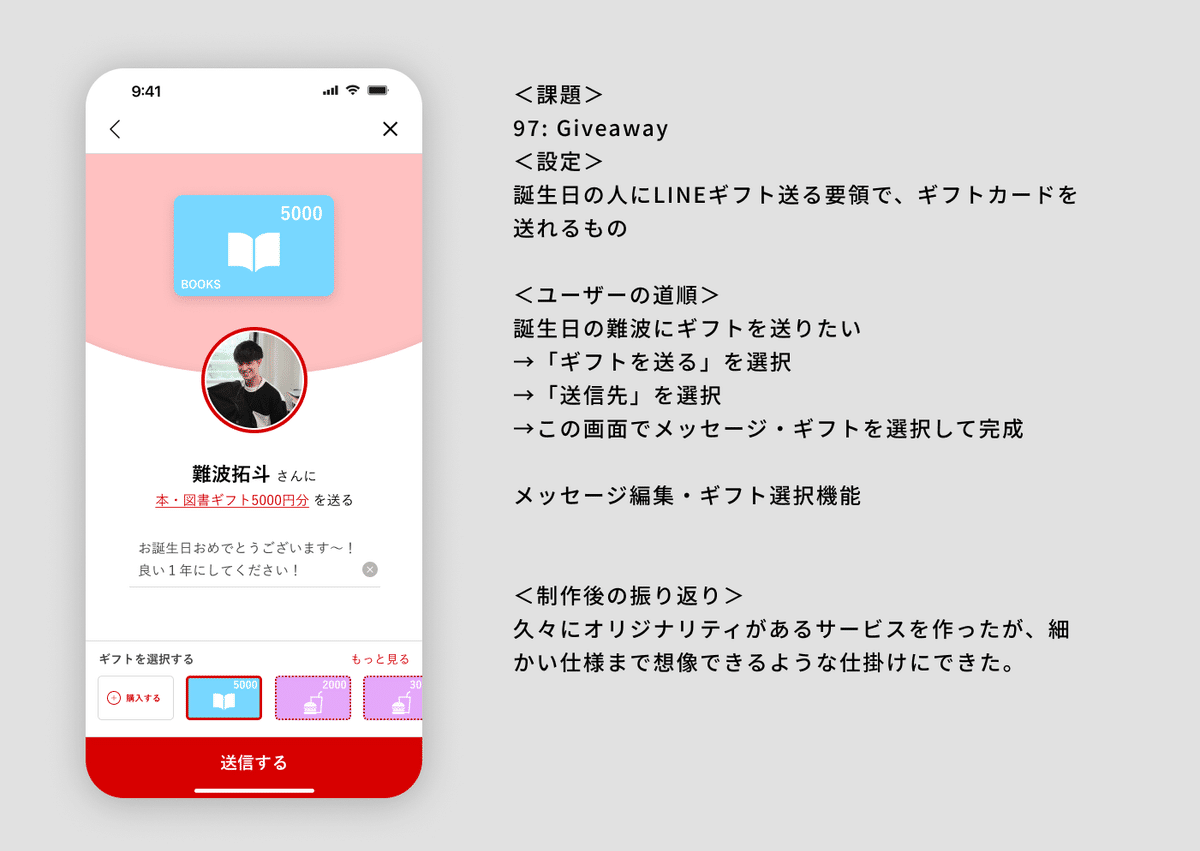
#097 Giveaway
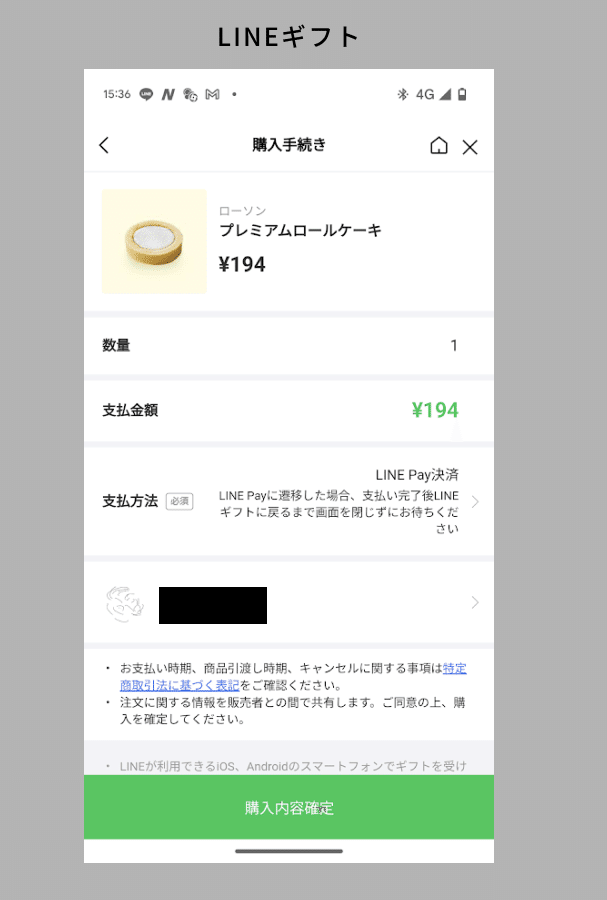
参考にしたもの

作成したもの

97日目は「Giveaway=譲る」。LINEギフトの要領で、誰かにギフトカードを贈れるアプリ・機能をイメージしました。
【フィードバック】
・この「購入する」ボタンは今選んでいるギフトを購入するボタン?
「+」マークがあることで「もっと見る」の意味合いに感じてしまいそうだなと思った。
・Submitボタン(送信ボタン)が画面端にピッタリと置かれているのは、スクロールやアプリ切り替えする際に間違って送信してしまう可能性があり良くない。
リンク遷移するだけならともかく、今回のようなお金を送る・何かを買う等の重要な行動をするボタンは「うっかり押せない」ようにする必要があるので覚えておくように。
二点とも視野の狭さゆえの反省。
一点目に関しては、そもそもこのアプリの設計意図が伝えられていなかったのだと感じました。
すでに購入したギフトが右に並んでいて、これ以外のギフトカードを贈りたいときにここから新規購入する…というイメージだったのですが、確かに購入というビッグイベントにしては小さくてみづらい…。
二点目は、自分自身もこういったピッタリ端についた決定ボタンは使用時に慎重にならざるを得なかった…にもかかわらず、利用者目線を全く持てていませんでした。
作成者になると、途端にユーザーであった自分の感覚を忘れてしまう経験はこのDaily UIを通してかなりやってきているので、早めに脱したいところですね。
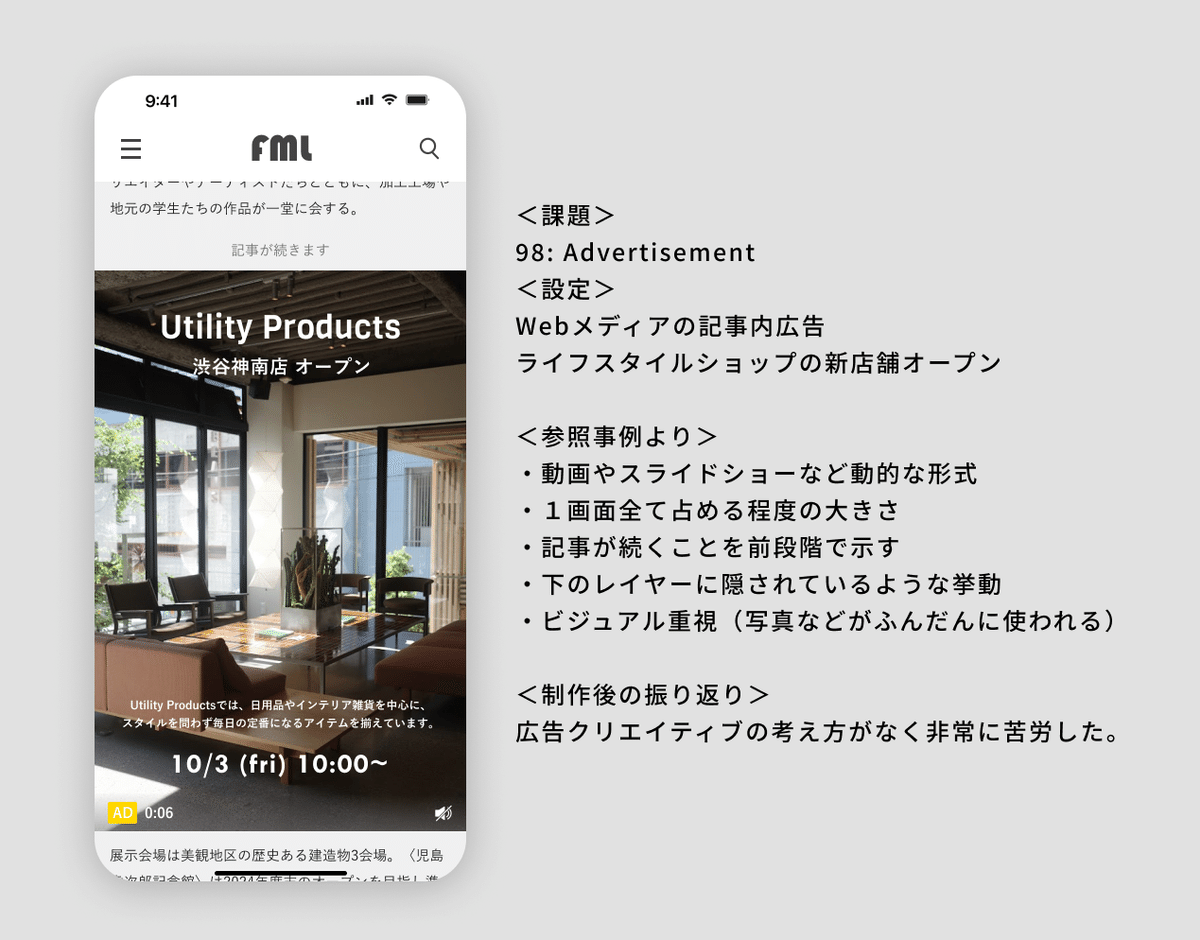
#098 Advertisement
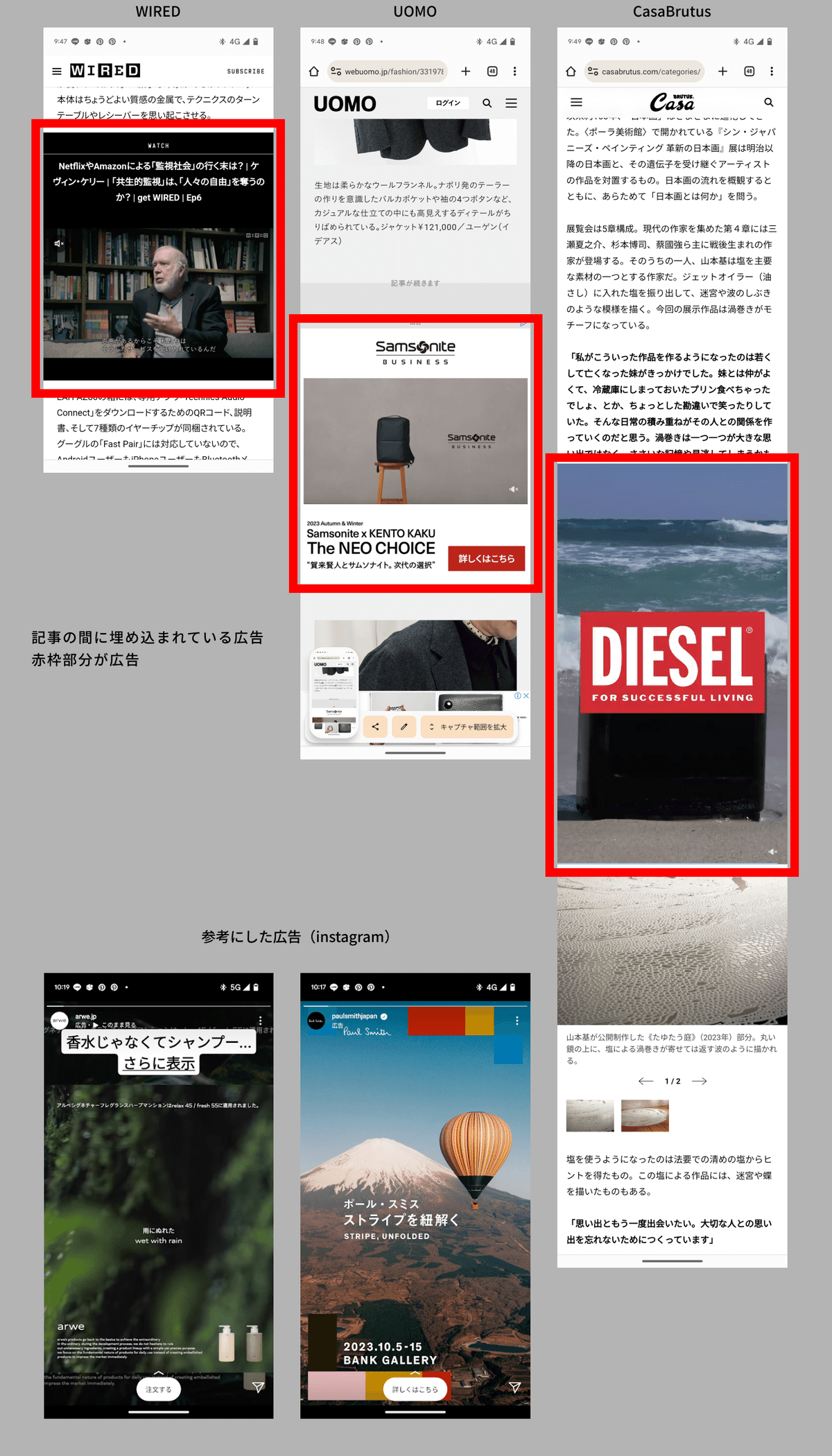
参考にしたもの

作成したもの

98日目は「広告」。広告クリエイティブは頭の使い方がまた大きく違うというというのは事前に感じていました。実際、情報の足し引き・言葉の選び方が難しかった…。
【フィードバック】
・この動画を押したらLPに遷移するタイプだとしたら、 スクロールする余地(触れる場所)がないのがよくなさそう。
・CasaBrutusの広告が大きい…
あまり広告の意味合いをうまく伝えられなかった自分の反省点ですが、今回はあくまで動画広告を作成したので特別他ページへの遷移などを想定していませんでした。
(とはいえ、この広告ならどう考えてもタップして詳細を見に行けそうです。このクリエイティブが相応しくなかった)
そして、CasaBrutusの広告の大きさはびっくりしました。というか、全体的に数年前に比べてWebサイト上の広告がより大きく邪魔になってきているように感じます。
個人的には、動画広告が一般的になり「数秒〜数十秒足止めされる」「タップしないと前に進めない」という体験がごくごく当たり前になったことで、記事系のメディアでも、より邪魔な広告を打ってもユーザーに離脱されなくなったのかなと推測しています。
記事の途中で画面いっぱいに広がる広告。ページを移動するたびにほぼ毎回出てきて、押さないと次に進めない広告。ネット広告が本当に「厄介者」「嫌われ者」になっています、寂しいですね。
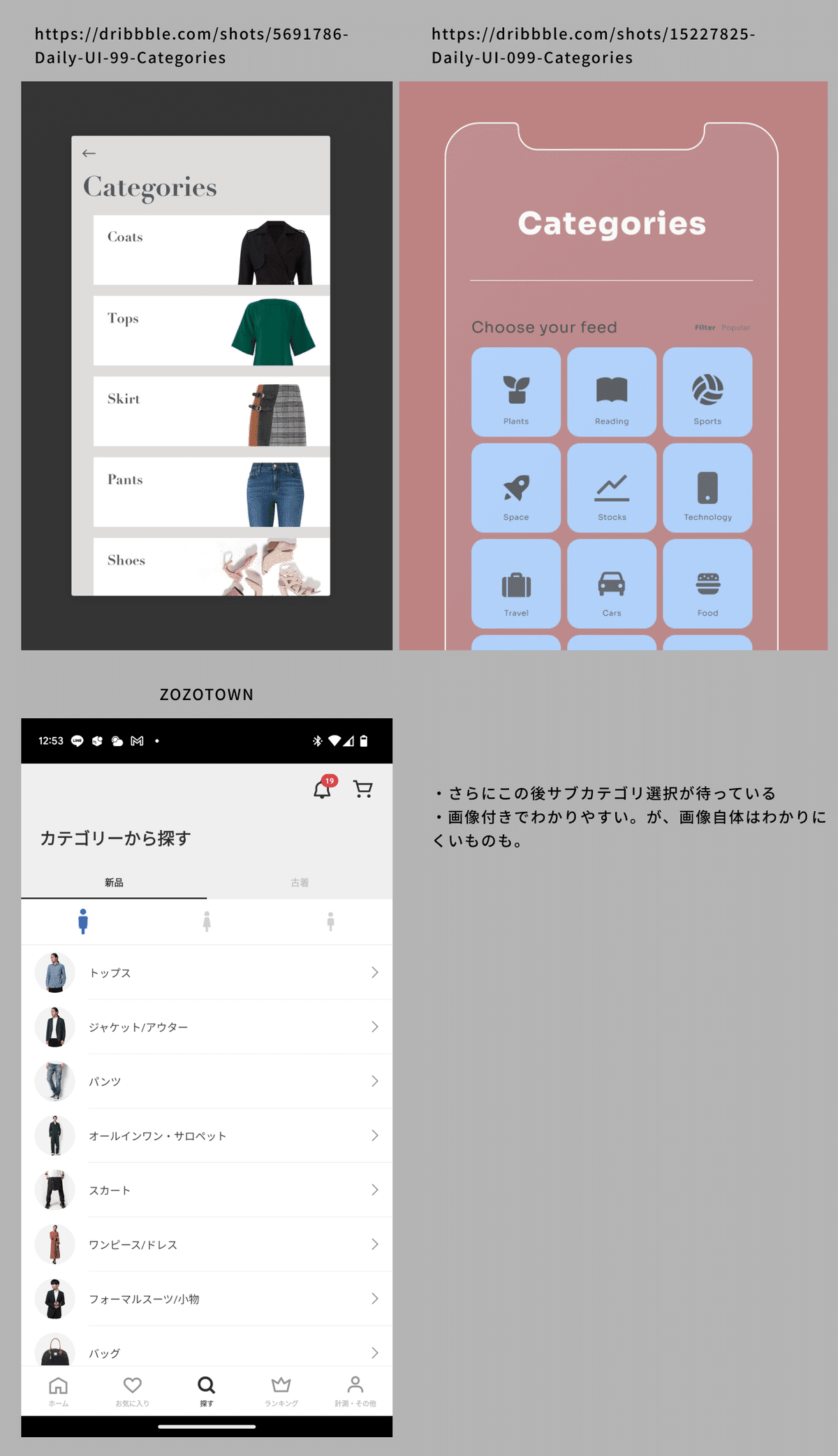
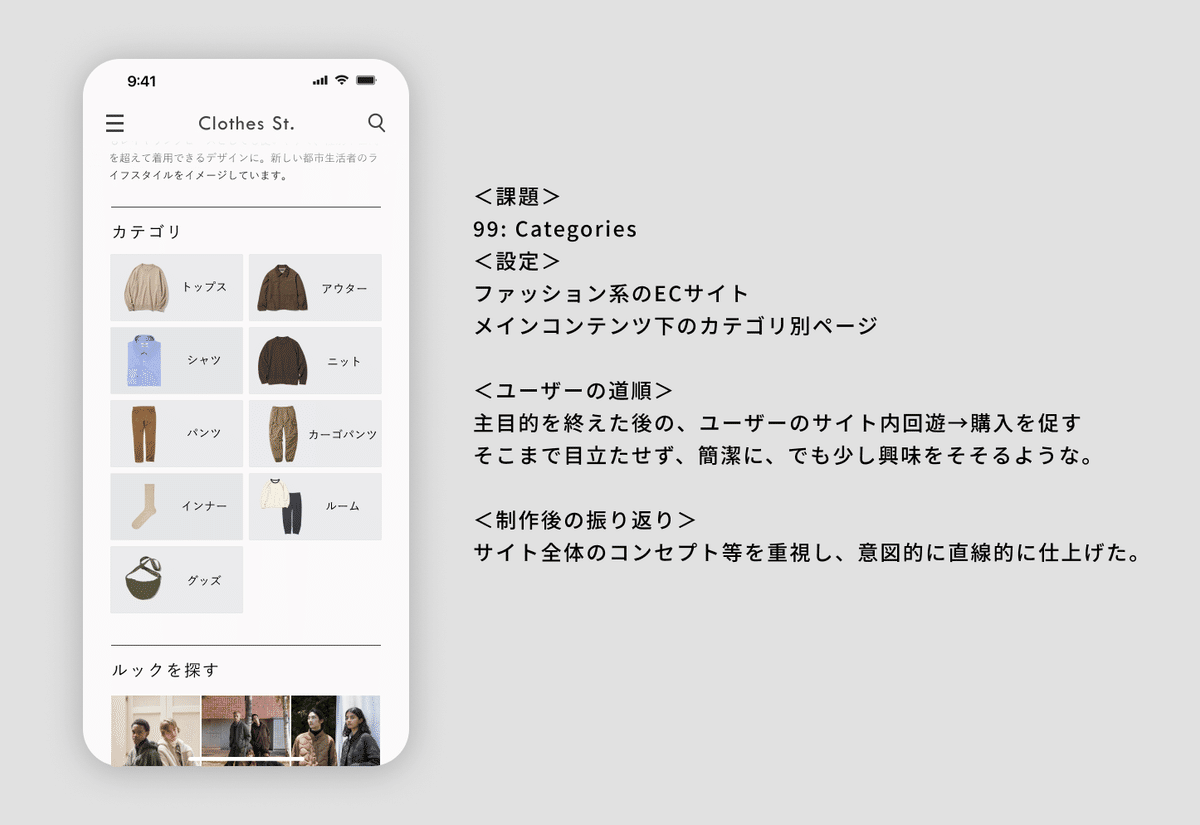
#099 Categories
参考にしたもの

作成したもの

99日目はカテゴリ。かなりの頻度でZOZOTOWNを参照していますが、それだけ使いやすいと思うんですよね、個人的に。
ファッション系のECサイトをイメージしました。カテゴリわけに関してはUNIQLOに準拠。
【フィードバック】
・カーゴパンツ、の右端の余白がないのが気になる。ルームも「ルームウェア」まで入るようにした方がいい。
・色に差のない枠線はあまり見ない
・あとこのボタン自体がデフォルトで「押した後」っぽい感じがする
たまに「リアリティだと言い訳して妥協する」のは自分の悪い癖。今回は文字詰め、余白にその癖が出てしまいました。
そして、見づらいですが各カテゴリのグレーの四角には微妙に目立たない色で枠線が入っています。
これも妥協癖で「切り抜く等の加工が面倒で、元々の画像の背景色に合わせたところ、背景の白と少し同化してしまったので枠線でごまかした」結果です。よくないごまかし方ですね。
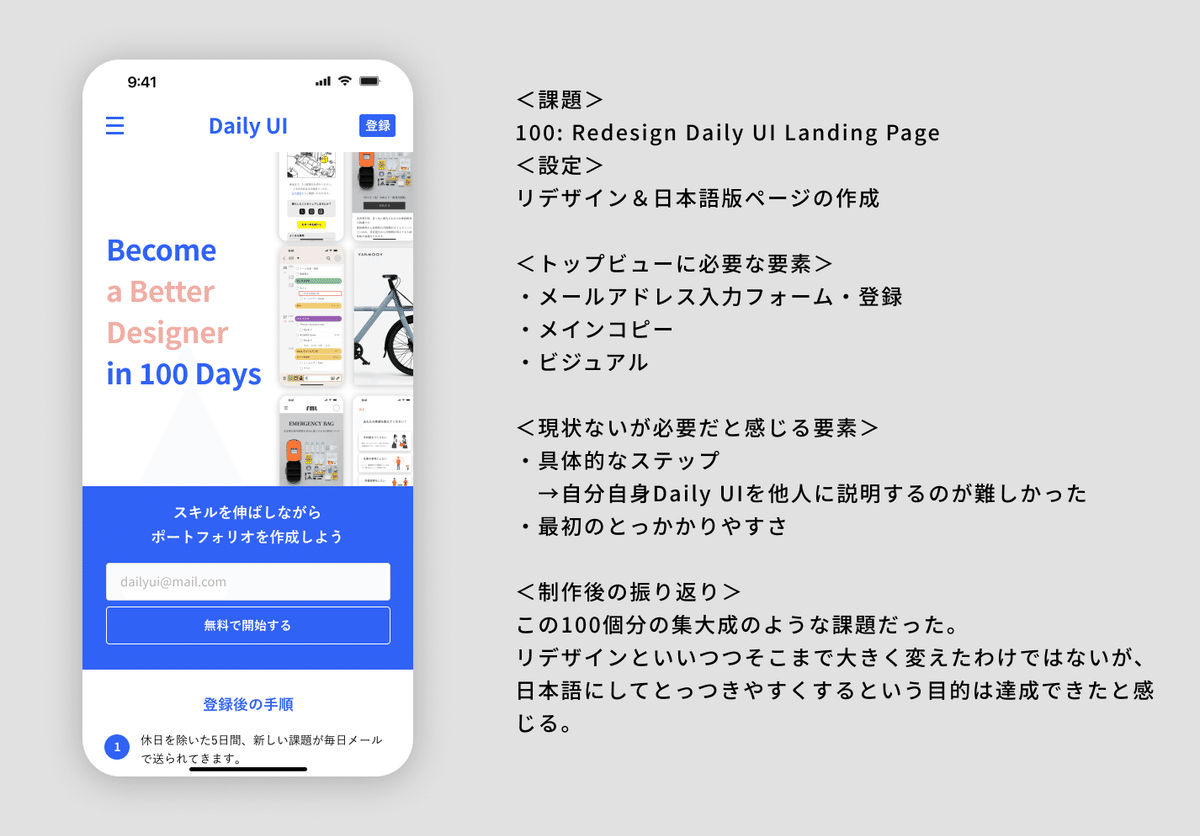
#100 Redesign Daily UI Landing Page
参考にしたもの

作成したもの

そして、ついに最終回。「Daily UIのLPをデザインし直そう!」という、これまでお世話になってきたサービスこそが真の敵だと言わんばかりのお題。
Daily UIには日本語版のページが存在しないことに注目し、カラーリングなど、ブランドのイメージは変えないままにしつつ、より日本人が登録しやすい、始めやすいデザインを心がけました。
【フィードバック】
・右上の「登録」の文言が、画面下の「無料で開始する」ボタンと違うことに違和感がある
・この登録ボタンは小さくて押しにくいかも
右上のボタンを後付けしたことはすぐに見破られました。文言くらい一致させるべきですね。
▼ボタンサイズの参考リンク
とまあこんな感じで、まだまだ成長の途中という感じですが、無事に100本ノックを完走しました…。
100個のUI作成を終えて〜振り返り
実は裏で毎日コツコツやっていたDaily UI、ついに最後の100個目を作り終えました!!達成感がすごい!!
— 難波 拓斗 | Nagomi-ke (@nagomi_ke) September 29, 2023
まだnoteでは50個目までしか公開できていないので早急に作ります。とりあえず嬉しい!
▼41~50個目までのnotehttps://t.co/PNVkyHSwnR pic.twitter.com/rkn8j2fNBy
会社でデザインのチームに配属され、いい機会だし仲の良いデザイナーの方々がやっていたDaily UIをやってみよう、と軽いノリで始めたこの100日間の課題。
とんでもなくたくさんの学びがありました。まとめると5つほど。
学び1「ビジュアル作りの感覚の基礎が身についた」
これはまあ言わずもがな。最初の10回と最後の10回を比べると、基礎的な作り方や細部への注意、視点などに雲泥の差があります。


一般的に、Daily UIに取り組む最大の目的もこの「UI作成の基本となる土地勘を身につけましょう」ということだと思うので、こういう当初想定していた目標は達成できたなと思います。
学び2「自分の引き出しと、引き出し方が増えた」
これが意外だったことの一つ。個人的にはひたすら100本を作り続けただけで、情報収集やすでに世に出ているサービスや画面の分析もそのために過ぎませんでした。
ところが、意外にも業務で「バナー作って」「UI作って」といった依頼があった際に、このDaily UIで調べた文献をそのまま活かせることも多かったのです。
いつの間にか引き出しが増えていた模様。
また、まだあまりよくわかっていないものを作成する際にも、100回もインターネットを漂流してきた分、目当ての情報や参考となる事例に辿り着くスピードも速くなりました。これがまさに「引き出し方」が増えたという話。
Daily UIで基礎トレを積んだだけでなく、Daily UIの経験がそのまま活きることに。一石二鳥です。
学び3「"とにかくやる" 重要性を再認識」
これはもうYouTubeやらインターンやらを経て身をもって理解していましたが、Daily UIで改めて痛感。
ホームランを打てるようになるには、参考書をたくさん読んで理想のスイングを研究したり(まあこれが楽しいのも事実)、素振りの回数を重ねてイメトレを入念に行ったりするより、とにかく打席に立ちまくって空振りでもヒットでもいいから回数を積むことが重要だということ。よく聞く言葉ですが、やっぱり大事。
やるのが苦手な人はこれ見ましょう。僕もたまに見て「あーやろ…」となります。
個人的には、この「打席に立つ」ことは、特に物事を習得する初期において重要だと感じます。
必要になったら頭を使えばいいだけの話で、数こなすのが最初のステップということに変わりはありません。やれ!!!!(自戒として)
学び4「先人に叩いてもらうことで成長速度が数倍になる」
先ほど話した「とにかくやる」重要性。
一方で、その努力の方向性を根本から間違えている場合もあります。ホームランを打ちたいのにリフティングの練習を数やっても、道のりはだいぶ遠そうです。
僕の場合、その方向性を都度正してもらったのが「チームの先輩方からのフィードバック」。
Daily UIをやります!と話した時に先輩に「皆からフィードバックもらってみたら?」というアドバイスをいただき、特に何も考えず会社のチャットに投稿し始めたのが、今となっては本当に必要な工程だったなと感じます。

このフィードバックによって、Daily UIで得たものが4,5倍になったと思います。
特に初期はデザインの仕方、作り方を全くわかっていなかった分、根っこから考え方を叩き込んでいただきました。
教科書を読むよりも圧倒的に実践的なので、身につくスピードも全然違ったと思います。
フィードバックを求め続けることで「この後輩いい加減うざいな」と思われていたとしても、仕方がないと諦めました。
自分でわかることは自分で調べ、頼み方を多少工夫しながら、心をバキバキ折りながら、意見をもらい続けること。
考え方を変えると、比較的簡単・気軽に意見をもらえる環境に身を置くことが重要なのだと思います。
「自分一人で頭を使い、手を動かし、絞り出すことが大事」だと思っていた自分。正直今でもその節はあります。
ただ、目指す方向にできるだけ近道で向かうための補助輪として、他の人にびしばし叩いてもらうのは本当に重要です。
学び5「自分のやりたいことは "デザイン" なのでは?」
マーケティングがやりたい!と言って職種別の採用がある会社に入り、企画とマーケを選ぶ段階で企画を選び、あれよあれよとデザインに取り組んでいる自分。
ぶれっぶれに見えると思います。が、自分としてはやりたいこと・目指しているものに確実に近づいています。
詳しくはまたいつか。これまで自分の直感は、後から理屈で考えても間違えていたことがないので、今は直感を信じてデザインを学び続けてみようと思います。
ご覧いただきありがとうございました!
最後までお読みいただきありがとうございました。
なんならDaily UIの記事10本、UI100個を全部読んでいただいた方には頭が上がりません。疲れたと思います。僕もさすがに疲れました。
やり切った達成感を糧に、今後もこういった自主学習を続けていこうと思います。
また、もしよろしければこのnoteのいいねやフォローまでしていただけると、本当に嬉しく思います。
改めて、Daily UIを取り組むにあたり参考にさせていただいたユトログさん、よーたさん。
そしてフィードバックを送り続けてくれたチームの先輩方。
一文字でもお読みいただいたすべての皆さん。
本当にありがとうございました!
以上、Nagomi-keでした。では!
▼シリーズ内の他記事はこちら
