
新卒社会人がDaily UIに取り組んでみる記録 【Daily UI 071-080】
おはようございます、Nagomi-keです。
普段はガジェットやインテリア、ファッションに文房具など、暮らしのモノや工夫を中心に動画投稿を行なっています。
引き続きこのシリーズでは、新卒社会人がDaily UIというサービスを使ってデザインのトレーニングを行なっていく模様を記録していきます。
なぜデザインを学んでいるのか、どのように行なっているか、などについてはぜひ第1弾記事をご覧いただけると嬉しいです。
この記事では、71日目〜80日目の制作物についてご紹介。
制作にあたっての設定、会社の先輩方からのフィードバック、それを受けての自分の感想まで述べているので、ぜひ見ていただけると嬉しいです。
【自分に課した主なルール】
・ビジュアル(外観)だけを作るのではなく、体験を考える練習とする
・毎日やる、溜めない
・英語に頼らない(簡単にそれっぽくしない)
・前日のフィードバックを取り入れる
・苦手領域に取り組んで、できることを増やしていく
#071 Schedule
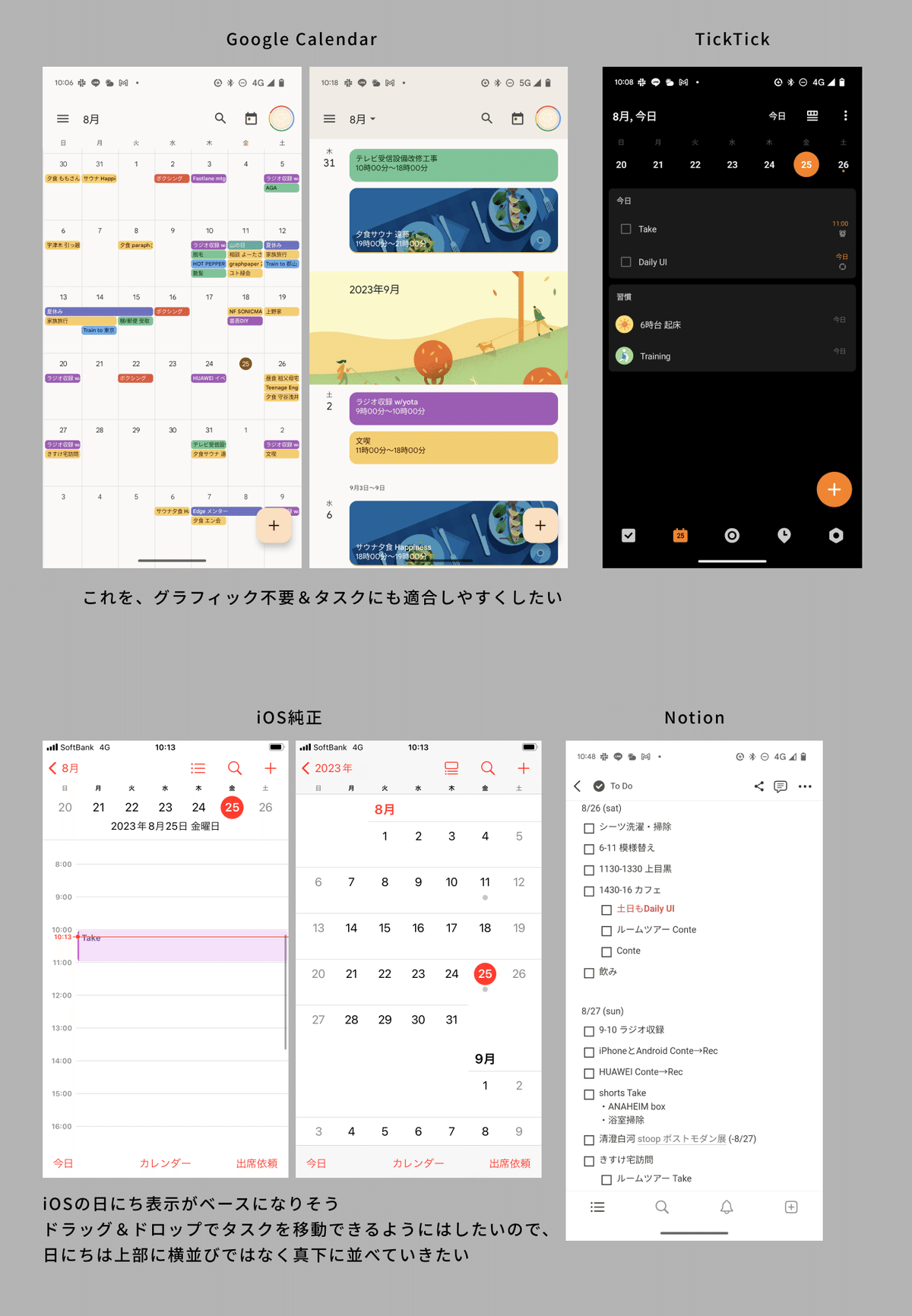
参考にしたもの

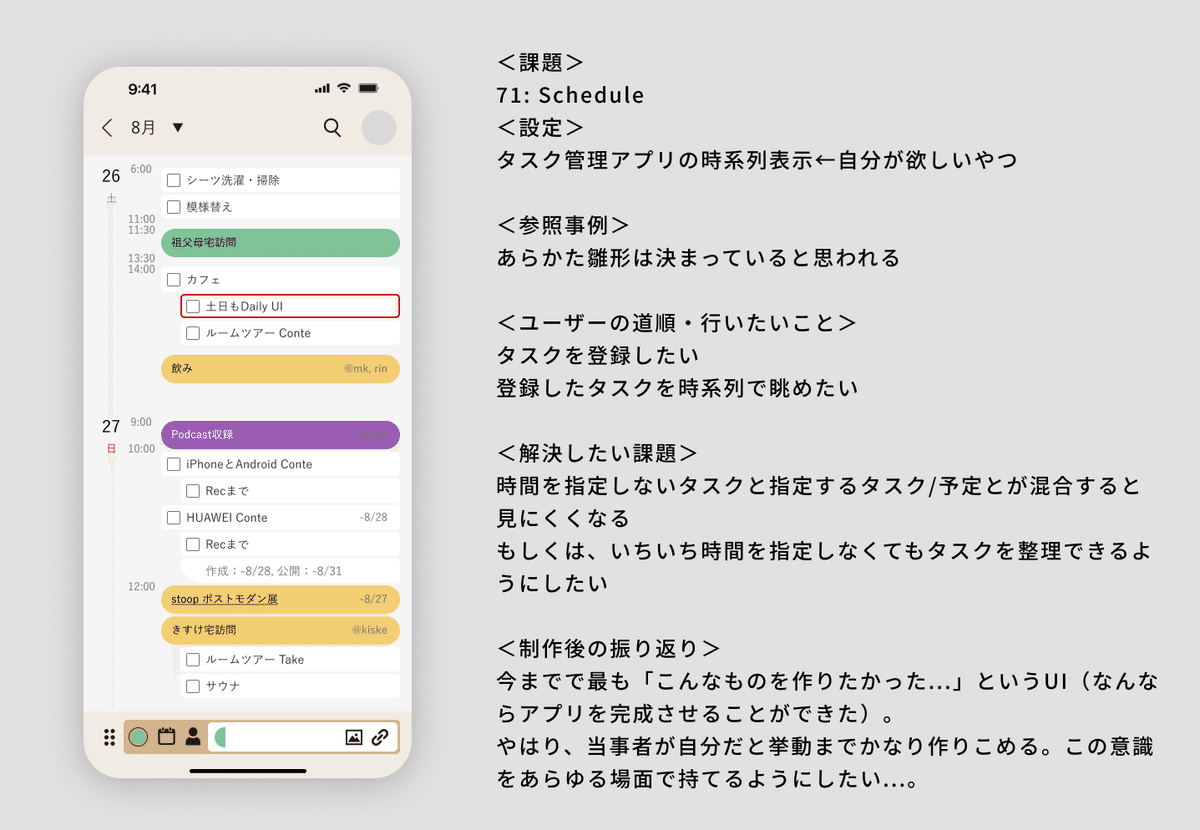
作成したもの

71日目の課題は「スケジュール」。テーマに合わせて、タスク管理アプリを作ってみたのですが…。
71日目にしてようやく、「このアプリ誰か作ってくれ!!!」という、初めて本当に欲しいものが作れました。
おそらくUIだけ見たら「使いづらそうなアプリ…」と思われるかもしれませんが、自分はこれが欲しかったので許してください。
これまで、タスク管理・スケジュール管理のために自分自身がさまざまなツール(メモアプリ、TickTick、Notion、手書き…)を使ってみた経験値から搾り濾したように作成したのが今回のサービスとUI。
正直まだまだ機能やビジュアルは野暮ったいですが、ユーザー(自分)の課題を具体的に洗い出して、実際にユーザー(自分)が欲しいと思えるものを作れた、というのはDaily UIで通常得る感覚以上のものを得た気がします。
まとまりませんが、何より「ものを作る」ことの楽しさと喜びを実感することができた、やってて良かった…!と思えた課題でした。
#072 Image Slider
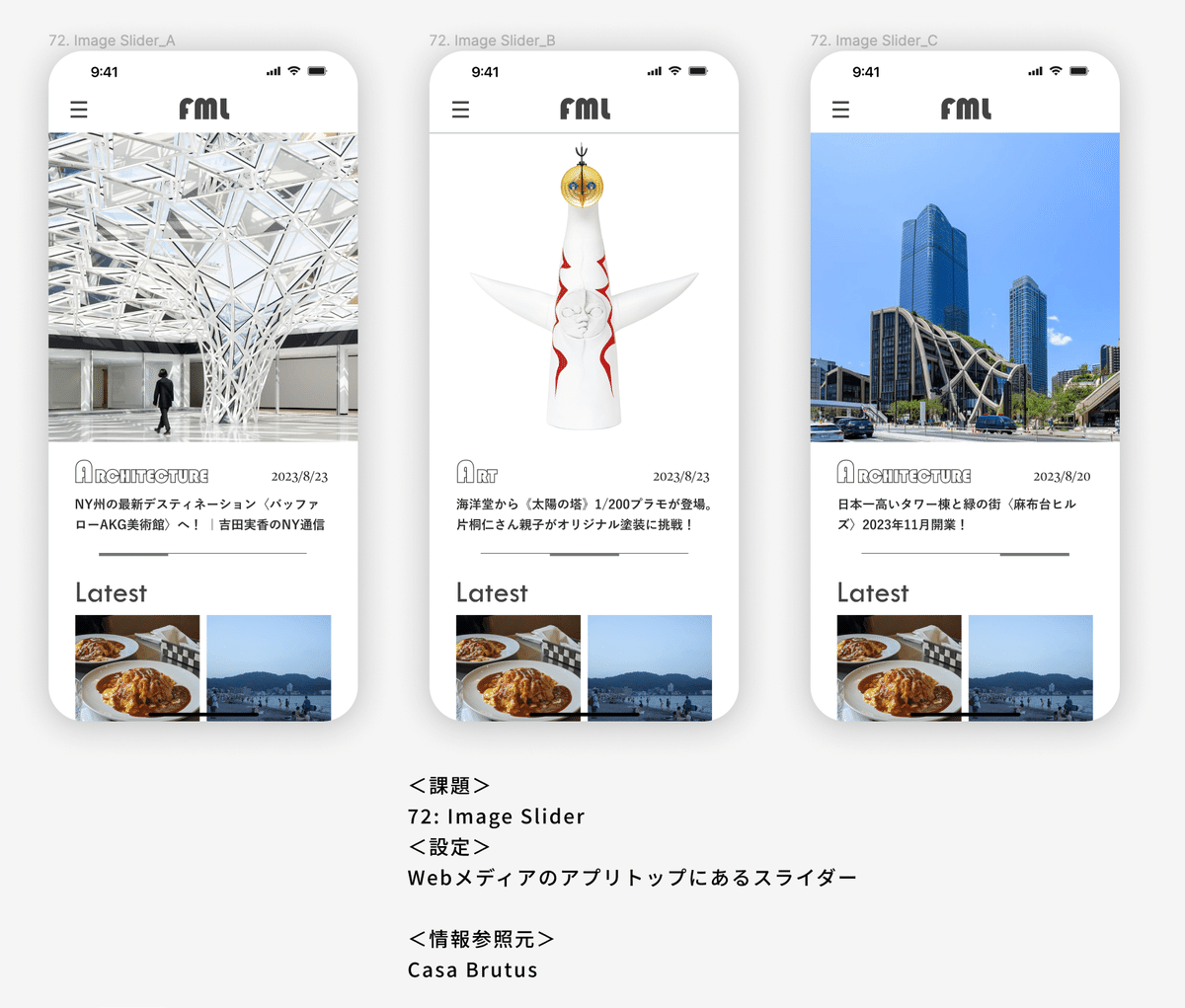
作成したもの

72日目は「スライダー」。Webサイトのトップで出てくるような、様々な画像や情報が横にスライドされる、アレです。

Webマガジン・メディアをイメージして、おすすめや新着の記事3つが順繰り回っていく様子を、Figmaにて作成しました。
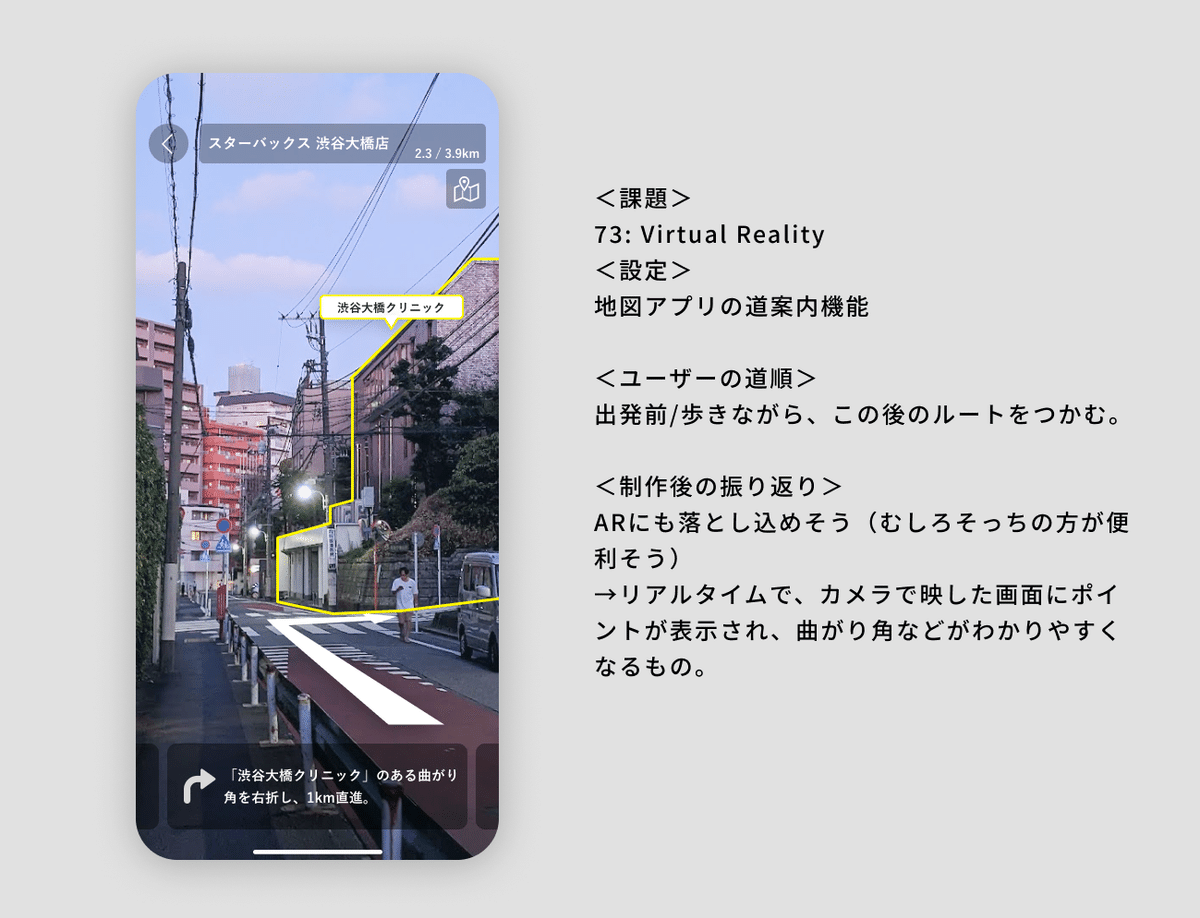
#073 Virtual Reality
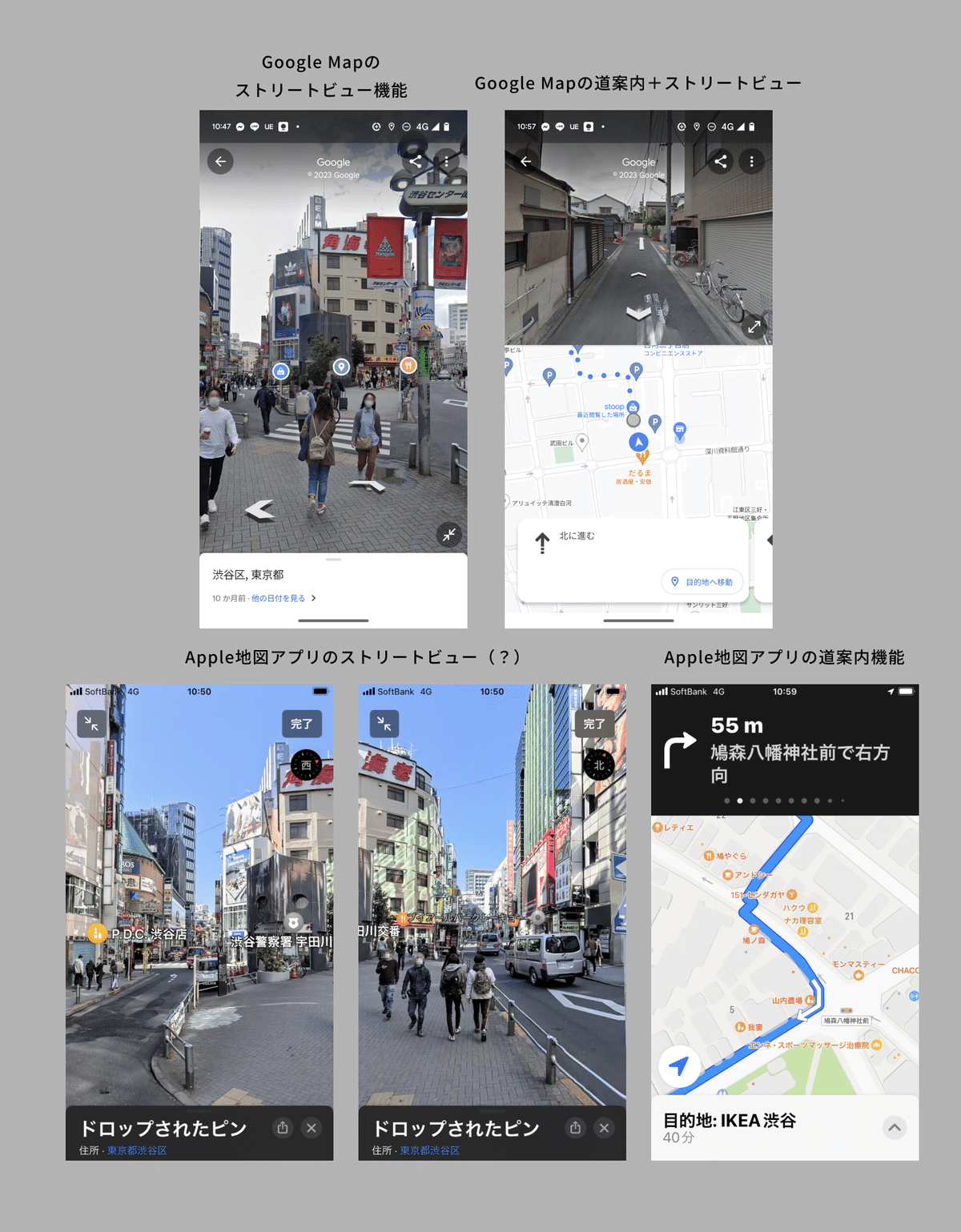
参考にしたもの

作成したもの

非常に難しかったお題「VR = 仮想現実」。
AppleのVision Proとか、機能や体験のレベルが上がっている中でスマホにできること…ということで、地図アプリの道案内の機能に行きつきました。
今回のお題を機に久々にGoogle EarthとかGoogle Mapの諸々の機能に触れたのですが、知らない間になかなか便利になっていましたね…。
ここには載せられなかったのですが、カメラで周りの建物等をかざすと位置情報や方角などから詳細情報を教えてくれるとか。精度次第では一生道に困らなさそう。
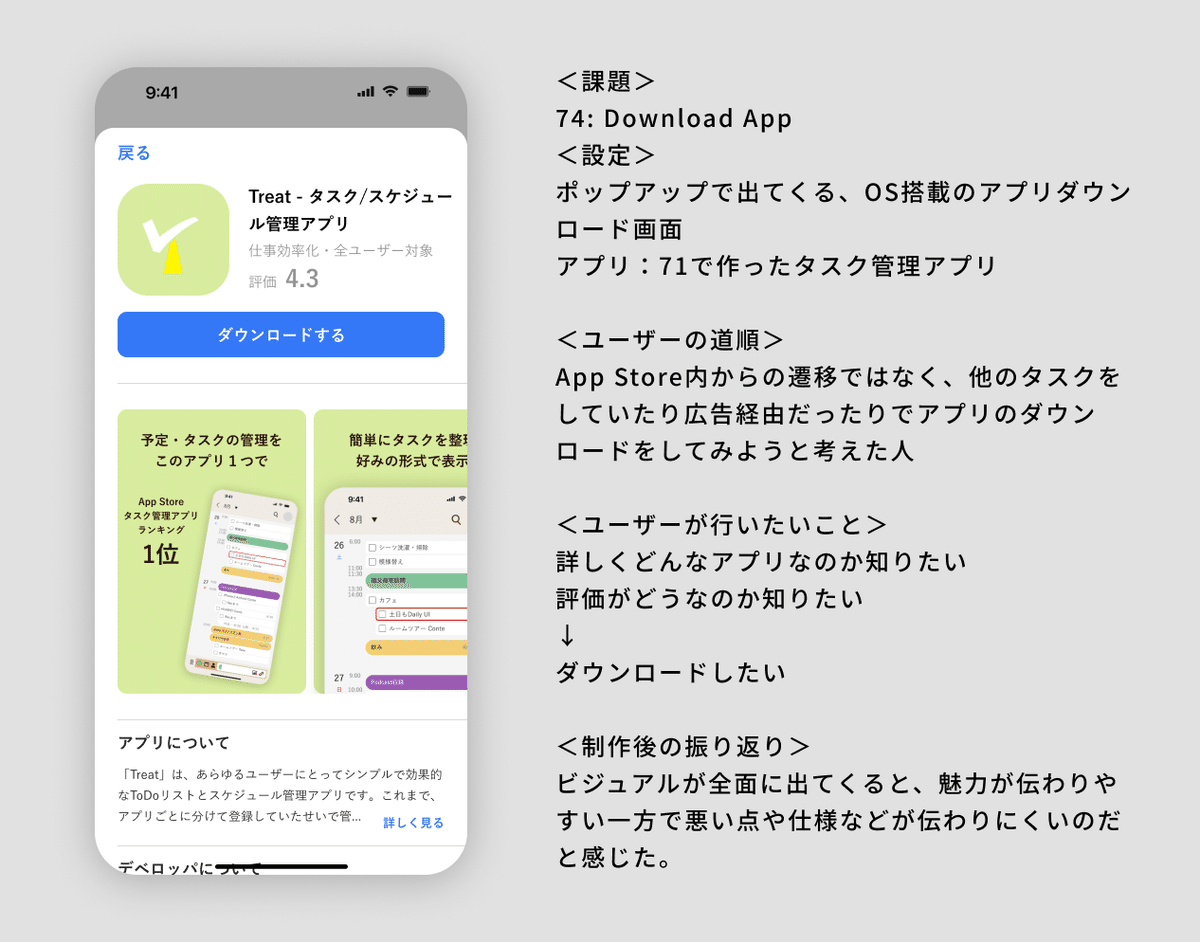
#074 Download App
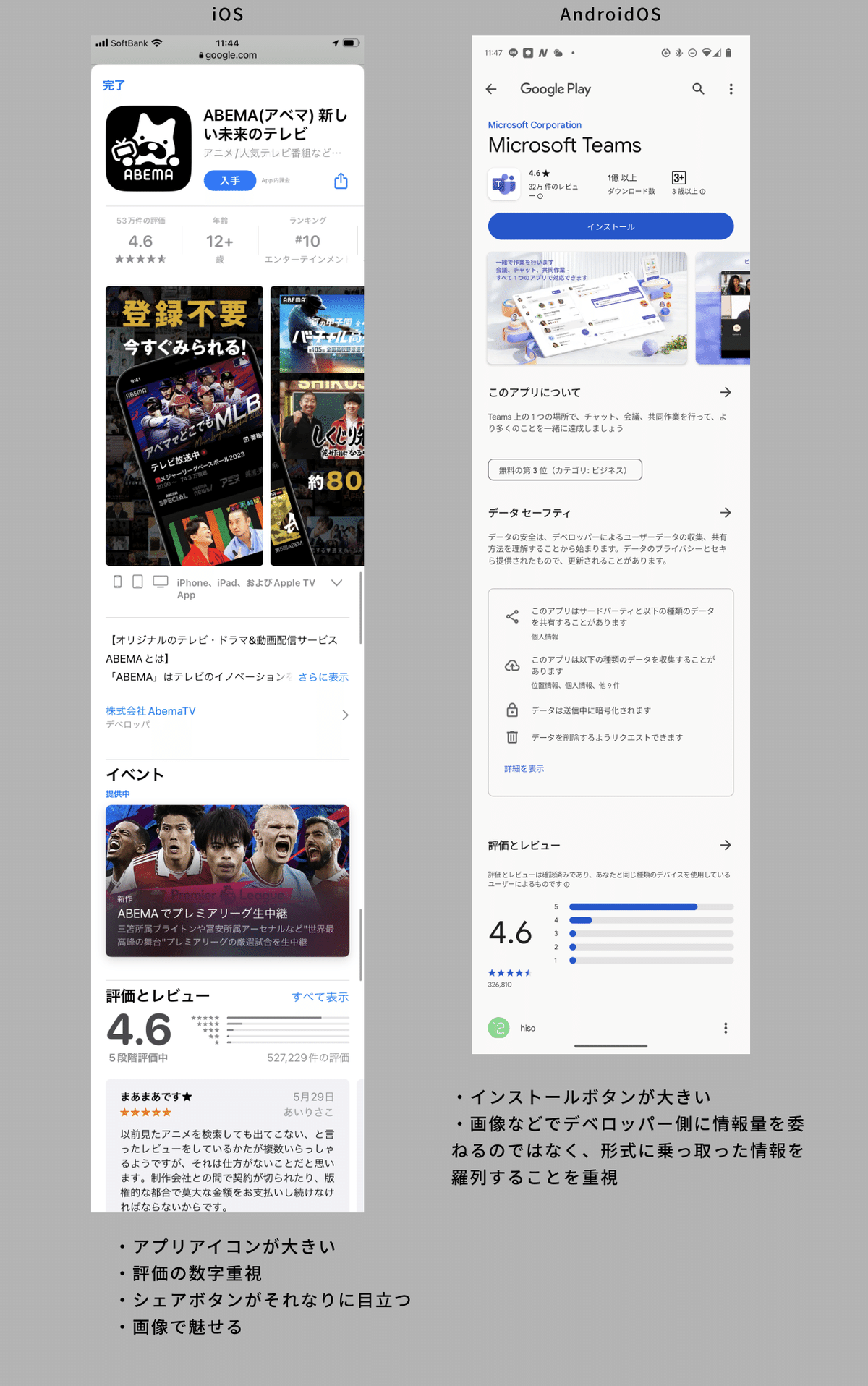
参考にしたもの

作成したもの

74日目はアプリのダウンロード画面、といいつつ結局スマホだとストア経由だよね、ということでアプリストア画面を作成。
【フィードバック】
細かい点ですが、★評価を見せる時は「何件の評価があるか?」まで書いておくとユーザーの安心感が高まるのでおススメです。
今見ると、フィードバック通り評価数が★で表示されていないこと、評価件数が書いていないことに加え、色がグレーで重要度を意図的に下げてあります。
「このアプリをダウンロードしようとしてこの画面に飛んできた」という経緯はあれ、アプリの評価数を気にするユーザーはかなり多いはず。作り手ではなくユーザーの意識に沿わせるよう注意したいです。
#075 Pre-order
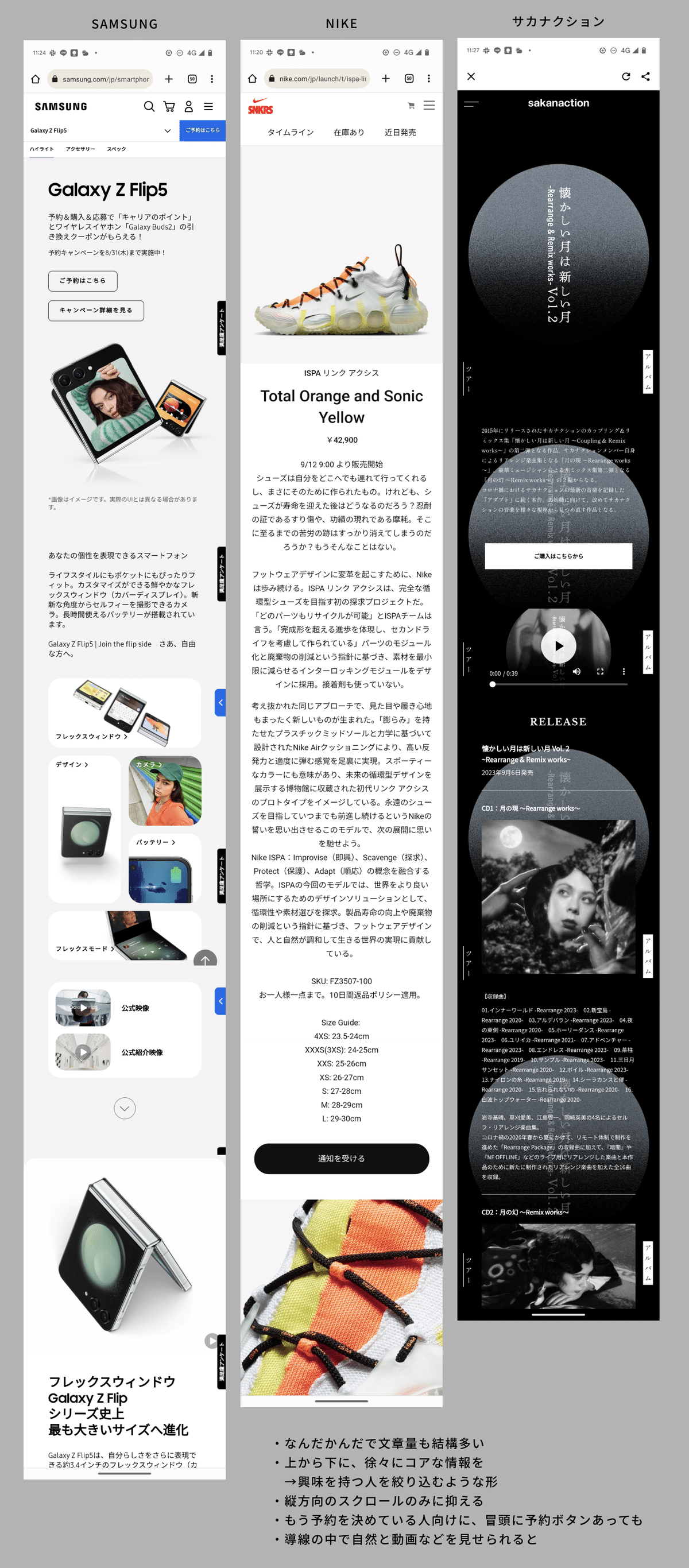
参考にしたもの

作成したもの

「プレオーダー」というお題。アイテムの予約購入ページをイメージして作成しました。
【フィードバック】
好みの問題かもだけど、游明朝体だと文字が補足なりすぎて若干読みづらいので、タイトルとかで装飾つけてポイントつける程度にすべきかも。
確かに、今回本文まで明朝体にしたのは見やすさを半ば捨ててサイトのトーンに合わせた結果。
今回は特に文字が小さめ、隙間も少なめといった条件だったため、もう少し視野広く考えても良かったなーとも思います。
▼いただいた参考文献
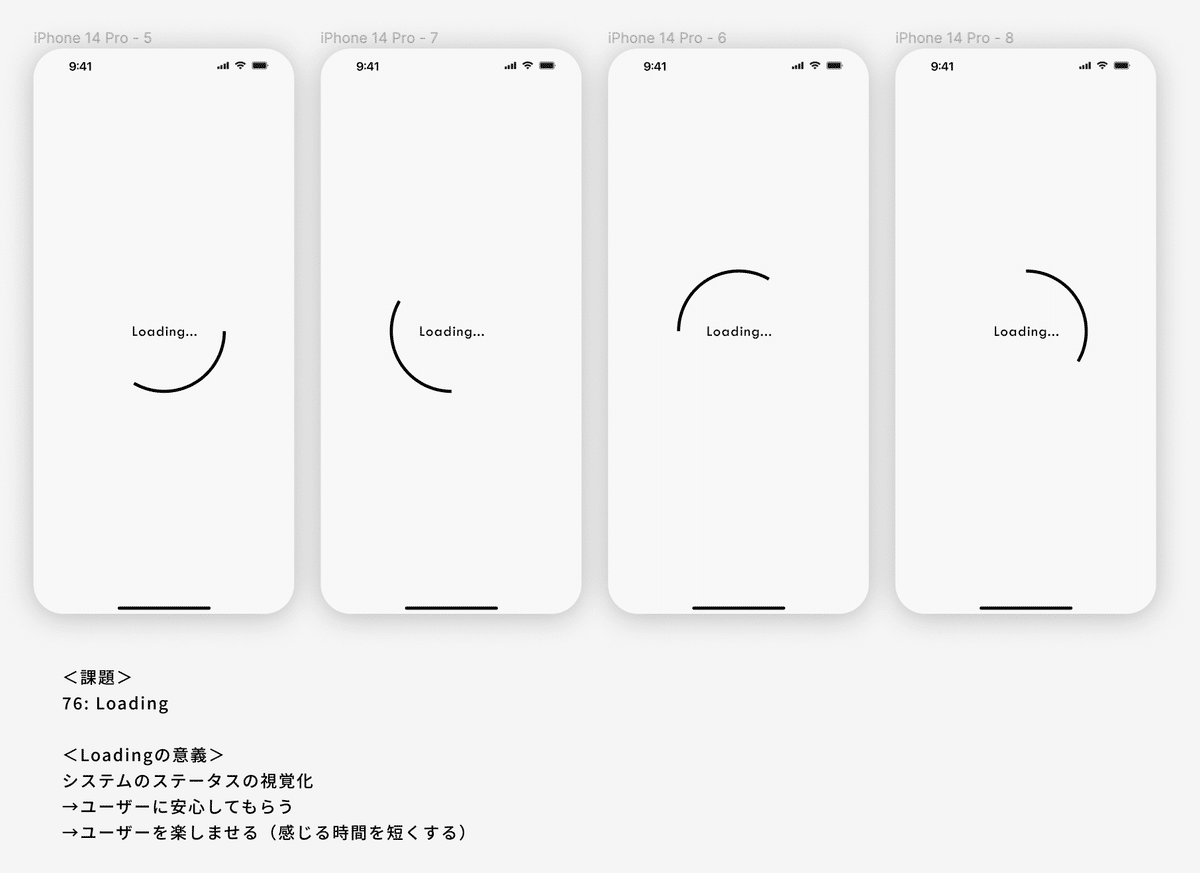
#076 Loading
作成したもの


76日目はローディング画面がお題。
これまでに学んできたFigmaでアニメーションを作る技術を活用して、アプリ起動前をイメージしてシンプルなアニメーションを作成しています。
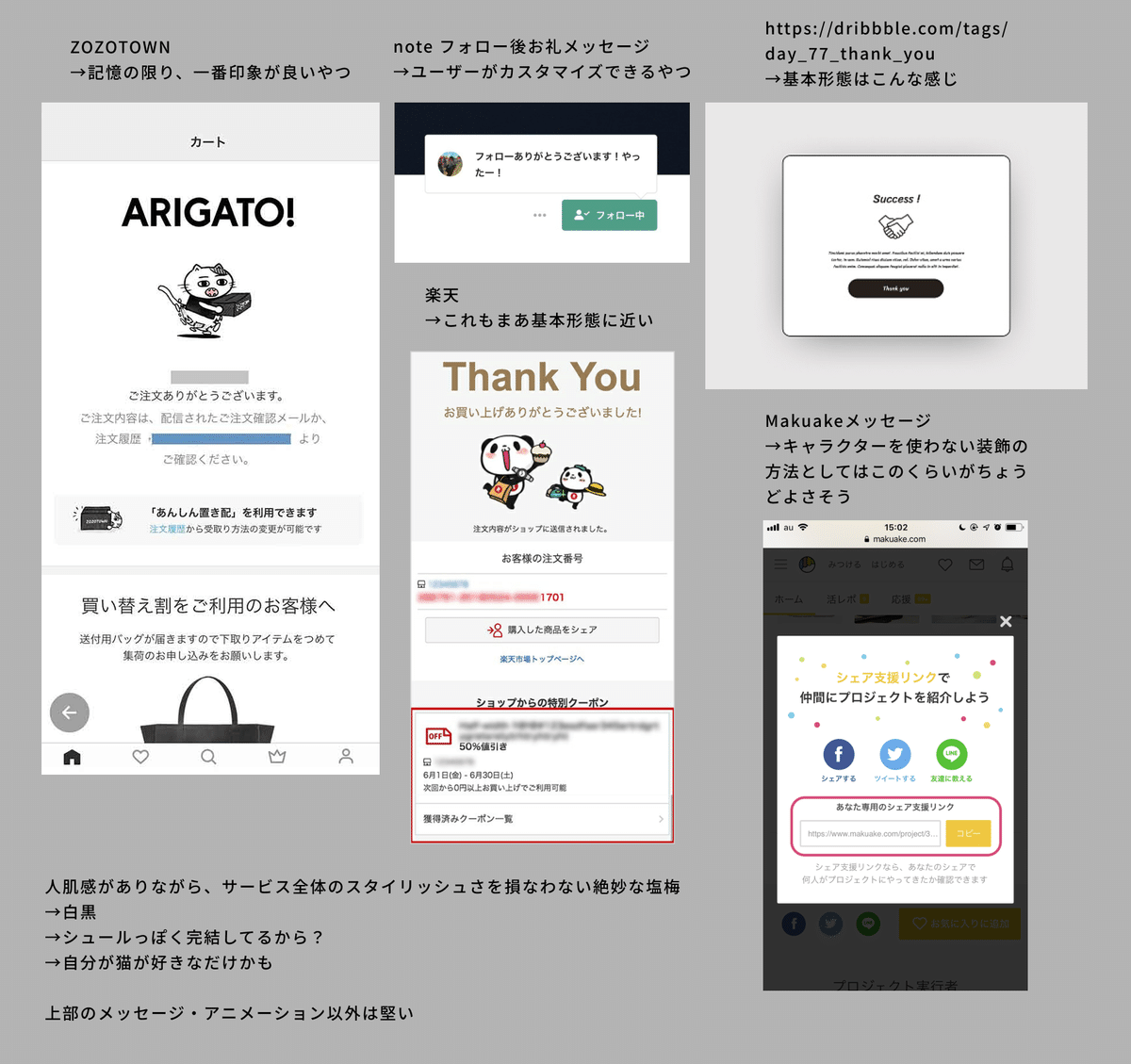
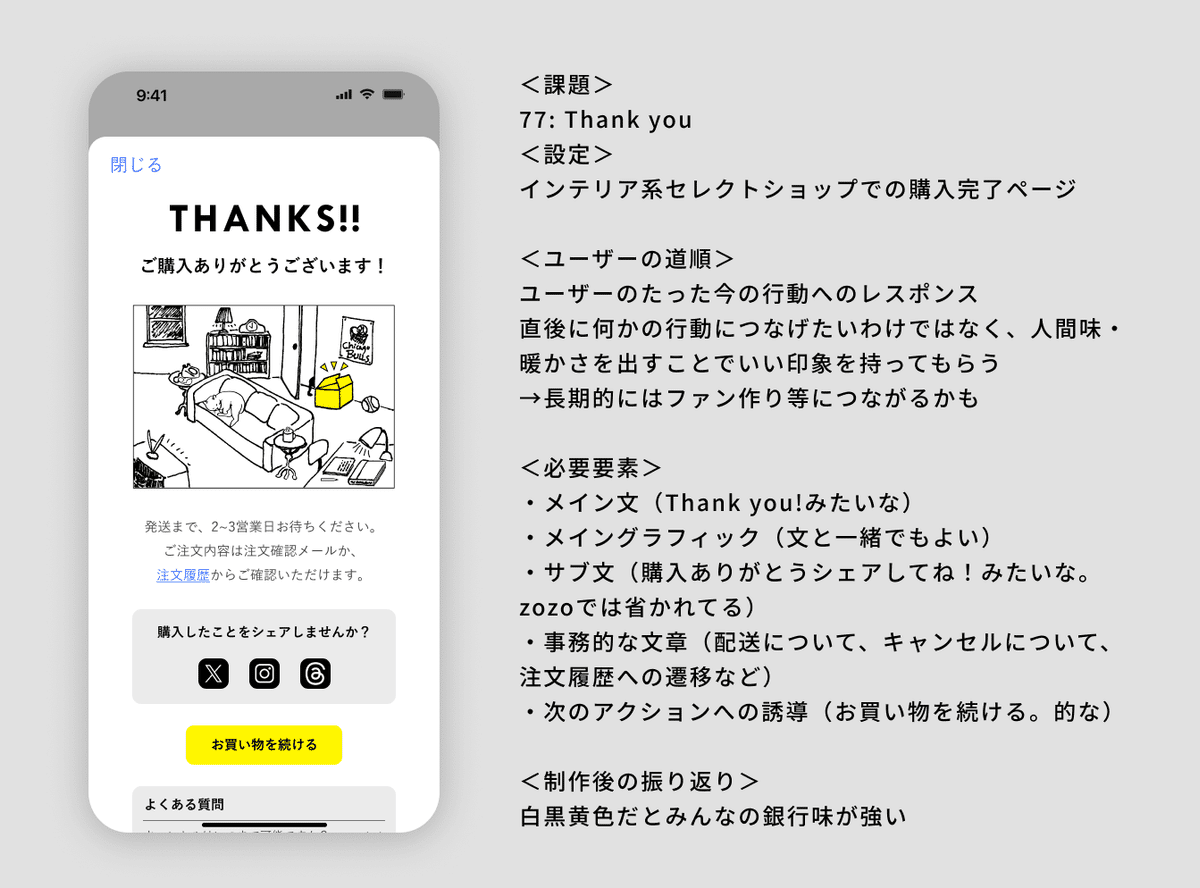
#077 Thank you
参考にしたもの

作成したもの

77日目。Thank you!というお題に思わず「!?」となってしまいましたが、要は購入時などにお礼を伝えるページ。継続的にユーザーとコミュニケーションをとる上では大事。
ちなみに、力を入れたのはイラスト。いろんなところから素材を拝借して組み合わせています。
猫が部屋で寝ている間に荷物が届いている!というストーリーに。なかなかいい感じでは?
【フィードバック】
・イラストの角丸は下のボックスと統一した方が良い。
・背景色のグレーはもう少し薄くても良いかも。白背景とのコントラストが結構強めなので「お買い物を続ける」とどっちを目立たせたいのか優先度が分かりづらい。
・ボタンに「押せる感」が欲しい。
イラスト自体の角丸は盲点中の盲点でした…。論理としてはそりゃ統一した方がいいのは理解しつつ、今の自分でもこの統一感に気づける自信がない。。
こういった細部にこだわり抜ける視点を持てるようにしなければ、、ですね。
そして、ボタンの押せる感の話。
押せる感が出ていないのは色味の問題もありそうですが、シャドウをつけると浮くよなーとか考えて避けていました。が、そこで
重要な要素の視認性を上げるという意味では、「浮く」が悪い意味にならない場合もあります!
というフィードバックを重ねていただきました。確かに、この自分の違和感を払拭できるように他のサービスを見ていく必要がありそうです。
これは何回も触れているのですが、「シンプル・ミニマル→工夫なしで良い」という安直な発想にならないように気をつけなければなりません。
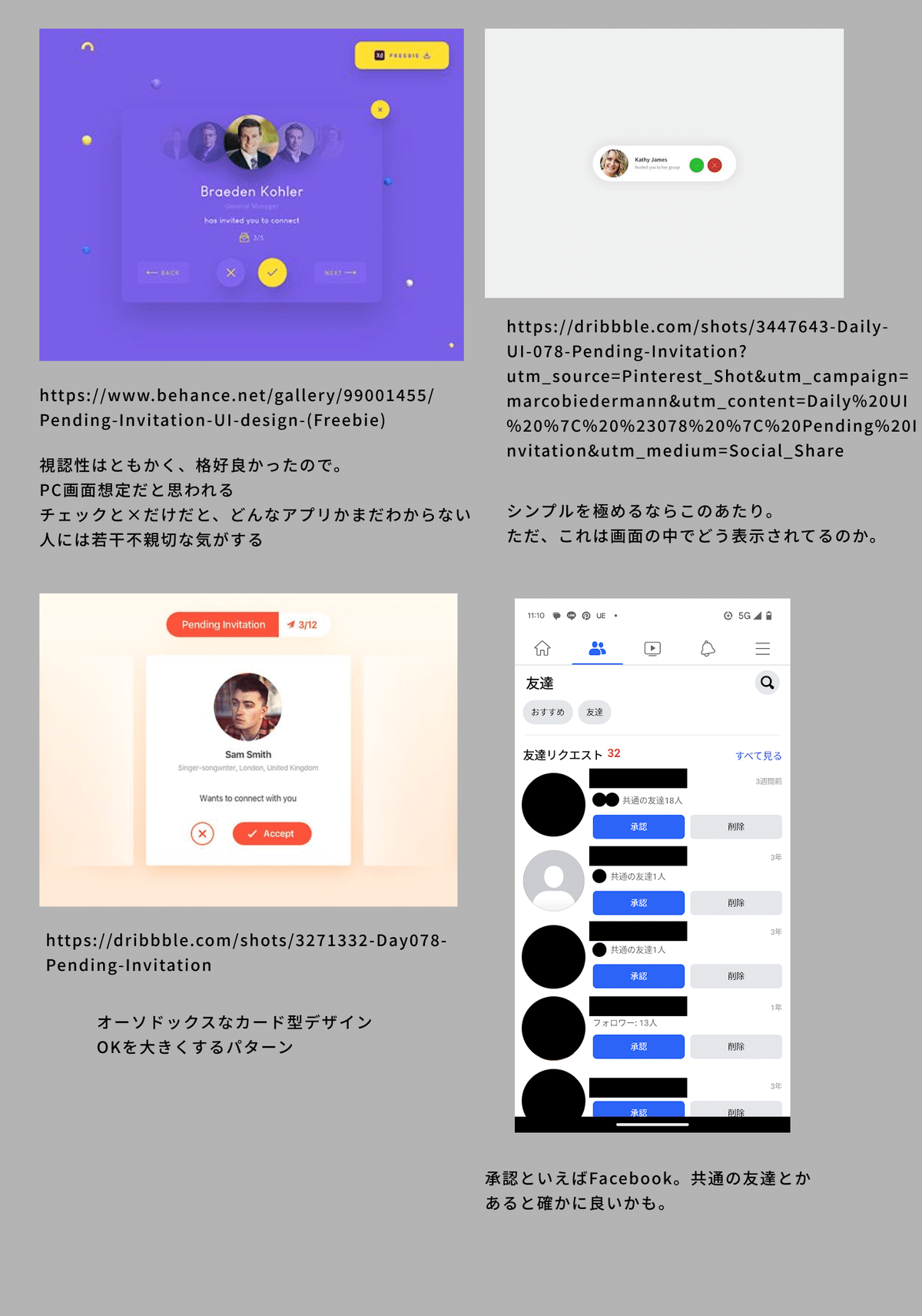
#078 Pending Invitation
参考にしたもの

作成したもの

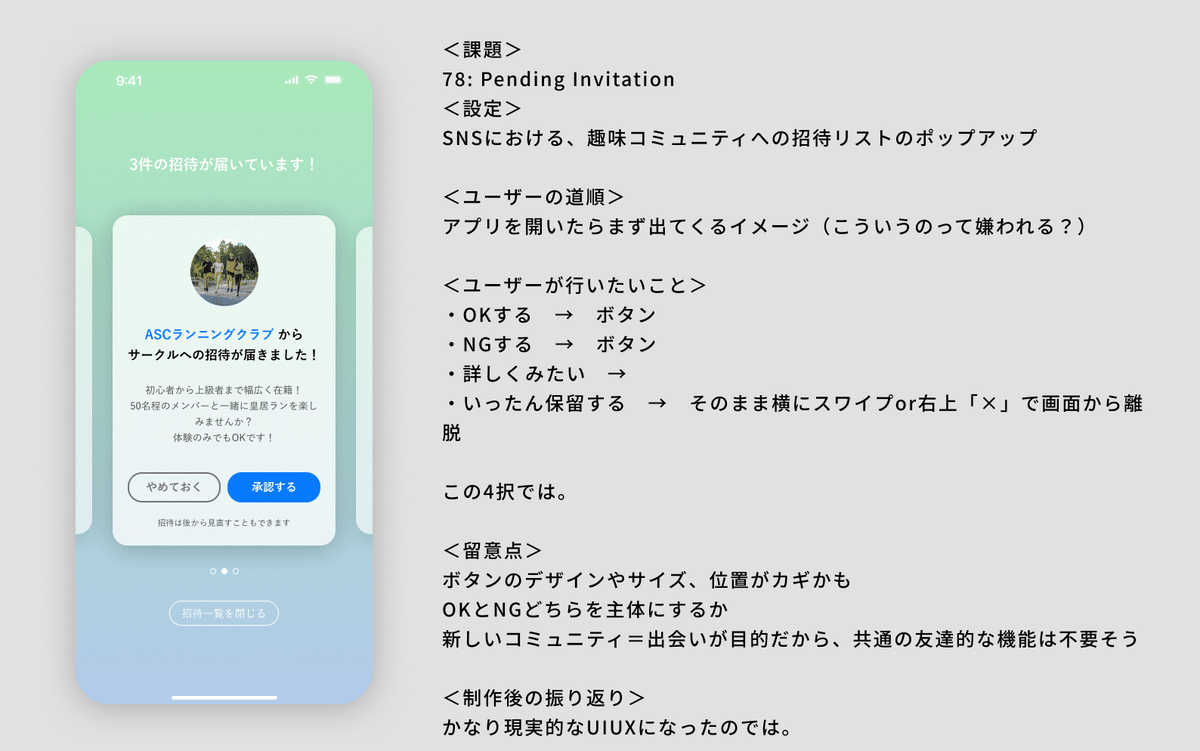
78日目、Pending Invitationは直訳すると「保留中の招待」。
様々なサークル活動を検索、参加できるサービスをイメージして、アプリ起動時に招待が来ていた時に出す画面を作成しました。
20代くらいをターゲットとして想定し、カラーリングも淡色のグラデーションに。
【フィードバック】
・おめでたい感を出すなら、上から花びら散らすとか🎉を使うとかのモーションがあっても良いかも。嬉しい体験を後押しするイメージ。
・下の背景色が青緑の場合、黒シャドウよりもやや青緑系のシャドウの方が綺麗に見える。
・この背景色なら文字色は濃い色が良さそう。
・長文だと中央揃えの文章じゃない方が読みやすい。
・ユーザーがモーダルの行動を阻害するモーダルやポップアップは嫌われるけど、閉じるボタンを押しやすい位置に置くのは面白い。強いて言えば、ユーザーは文字を読まないので「閉じる」だけで十分かも。
いろんな要素についてコメントをいただきました、ありがたい…。
中でも文字色に関しては自分でも悩んだところでした。白は見づらく、黒は浮くな〜というところで同トーンの濃い色等の選択肢を試せれば良かったです。
自分のレベルで「いや〜これいけるかな〜」というやつは、一般的なレベルでは大抵、普通にアウト。怪しいものはすぐに方向転換するよう気をつけます。
#079 Itinerary
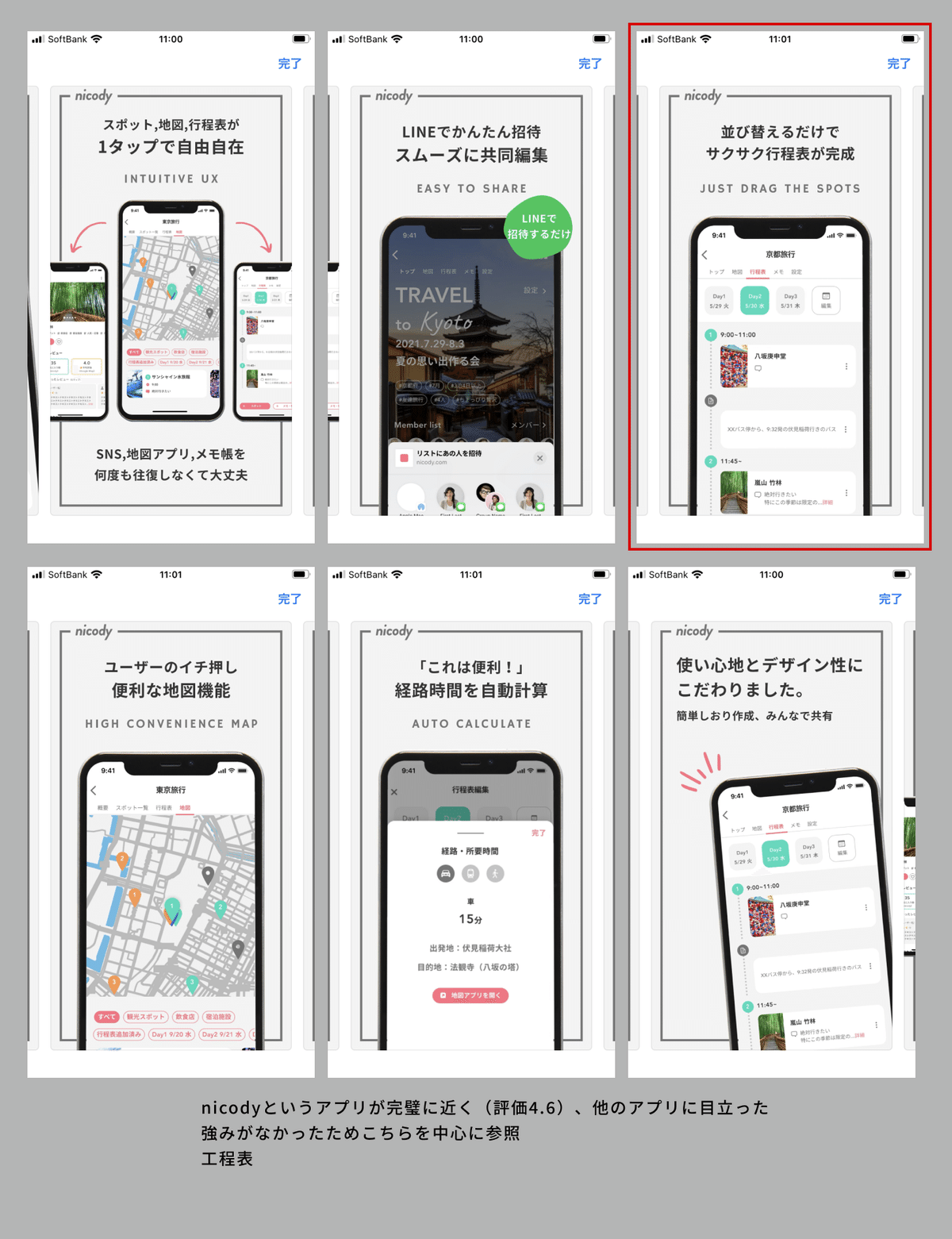
参考にしたもの

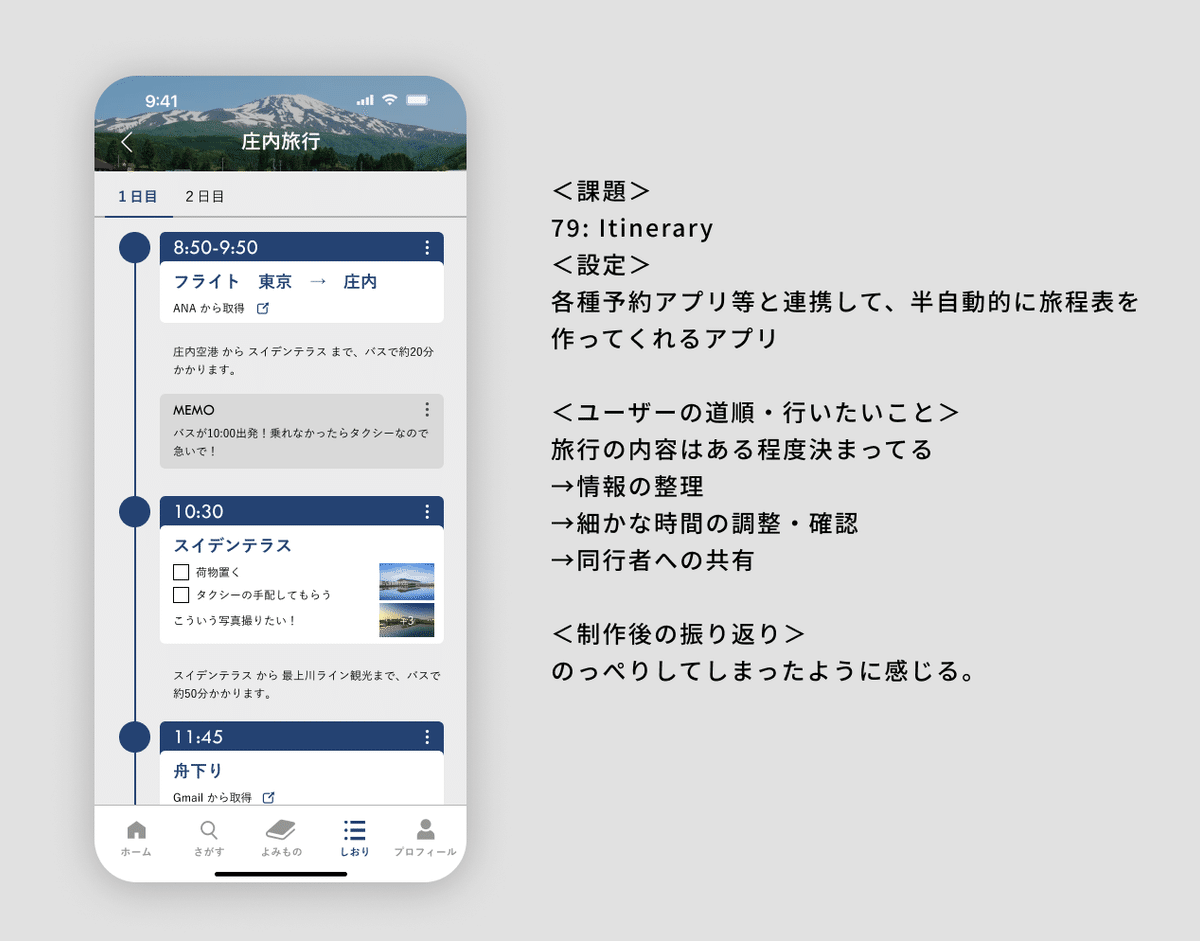
作成したもの

79日目は旅程。旅程表作成アプリを色々とリサーチしていましたが、「nicody」というアプリが機能的にはすでに完璧に近かったので、これをベースに機能の取捨選択や再検討を実施。
【フィードバック】
・ToDo機能良さそう。使いたい。
・三点リーダの挙動がわからない。
iPhoneのウォレットみたいにカードがスライドする挙動になるならこのデザインでも良さそうだけど、そうじゃないならこの「2枚のカードが重なり合ってるデザイン」は操作とデザインが合致しないからちょっと違和感感じるかも。
・ユーザーが手入力した部分にも「xxから取得」のような表記があってもいいかも。
「2枚のカードが重なり合ってるデザイン」に見えてしまったのが自分の反省点。そのつもりはなかったのですが、前情報がなければかなりカード2枚に見えますよね…。自分の雑なところが出てしまいました。
そしてもう一点、自分が振り返りで「のっぺり」について触れたことにもコメントをいただきました。
・それほどのっぺりには感じないが、背景色やグレー要素にもう少し青みがかった感じを入れるなど、色に一工夫あるといいかも。
・わりと頻繁に「のっぺり」を気にしている気がするが、画面内に「レイヤー」がないのがそう感じさせるのかも。
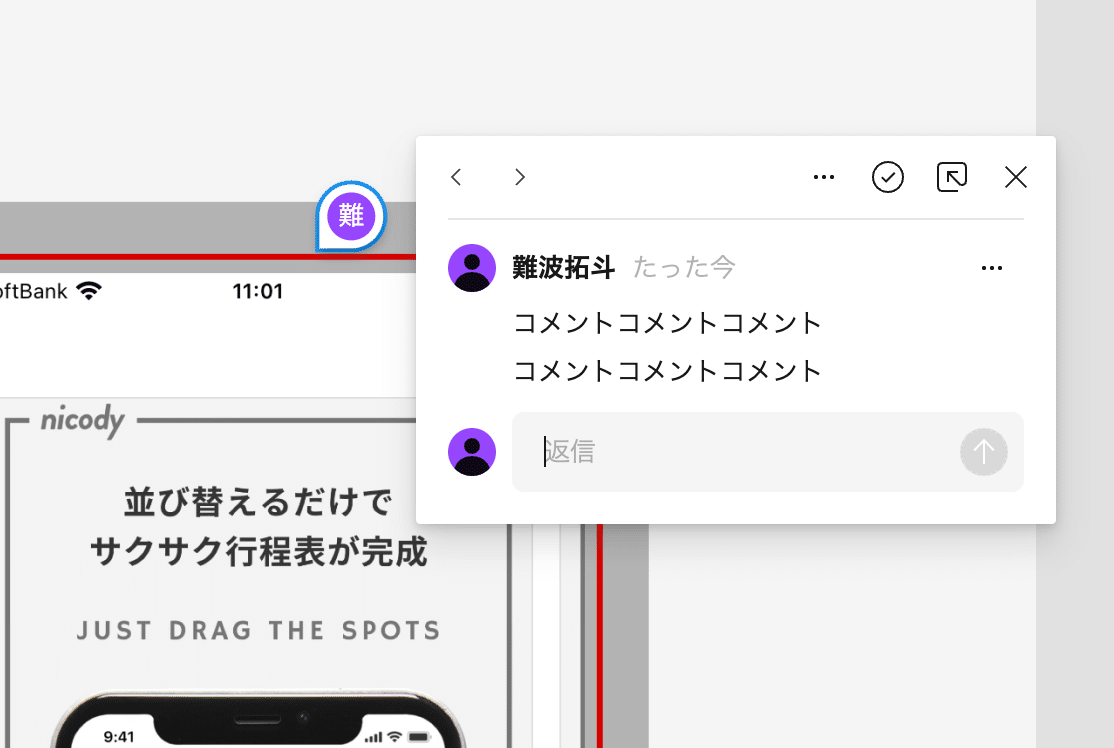
たとえばFigmaのコメント画面も、入力欄はベタ塗りのみですが、コメントボックスにはうっすらシャドウがついていて「制作している画面よりも上位にあるレイヤーですよ」と明示している。
こういうレイヤーの上下を意識して、シャドウをつけるなり、罫線を入れるなりすると、ベタッと要素が置かれている感が薄まるかもしれない
(今回だとシャドウより薄いグレーの1px罫線を入れる等が良さそう)
シャドウを入れる理由を「強調」「画面ののっぺり」「ボタンの押せる感」などとしてしか認識していなかった自分。
ご指摘いただいたFigmaのシャドウはこんな感じ。

ボックスの内部自体はベタ塗りだが、
ボックスが上位レイヤーであることを外部につけたシャドウで明示。
このシャドウで「ああ、本画面の上に載っているんだな」とわかりやすくして、こうすればボックスを動かせそうとか、他のところを触っても良さそうなど、ユーザーに行動を予想させることができます。
一方で、このシャドウでウザさ・くどさを感じさせるわけでもありません。こういった「シャドウは単なる装飾ではない」という意識を徹底する必要がありそうです。勉強になりました…。
#080 Date Pickers
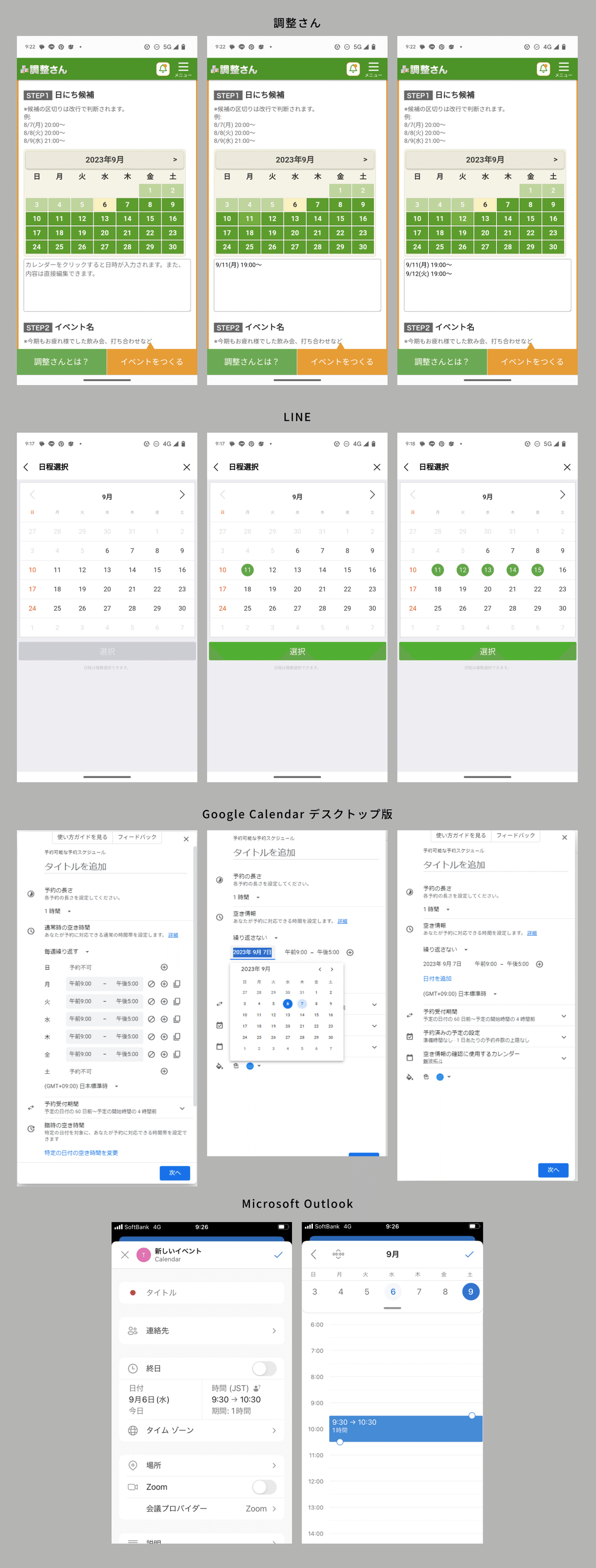
参考にしたもの

作成したもの

80日目は日にち選択ということで、LINEのスケジュール調整をわかりやすくしたい!という思いから作成。
【フィードバック】
<月の切り替えについて>
・ライン何?!と思った。この黒スラッシュ1本で月替わりを表現するにはちょっと乱暴かもしれない。
・少なくともラインは黒じゃない方がいいかも。この画面における「黒」はかなり目立つ。
・10月と11月の切り替えはもう少しわかりやすい方がいいかも。
・基本は1か月1画面(はみ出す分はグレーアウト)のほうがわかりやすいかも。パッと見て、スラッシュが理解できなくて作業の跡かと思った。
・カレンダーUIは、汎用性が高くユーザー側に馴染みがあるかが重要であることを考えると、基本は1か月1画面(はみ出す分はグレーアウト)のほうがわかりやすいかも。
<その他>
・円の時と楕円の時の高さがズレているので揃えた方が良い。また数値上合ってても、目で見た時にズレてると感じる場合もあるので、目で見た時にズレてないかの感覚を養っていくのも良いかも。
・なぞって選べる仕様はすごくいいと思います!
・ドロップシャドウに恐怖心がありそうだが、自分の感じた違和感が他の人にはそう感じないことはあるかも。ドロップシャドウを有効に使っているサイトがどんな時にどの程度入れているか確認すべし。
ラインについてしっかりご指摘いただきました。いや、そりゃそうだ。
月の切り替えをもう少し丁寧に工夫できたなと思います。
また、ドロップシャドウへの恐怖は痛いところを突かれました。古臭さ・くどさを感じることがあったのですが「自分の感じた違和感が他の人にはそう感じないことはある」のは、自分が違和感を得にくいのと裏返しでありえるなと思います。
やはり「一般的な視点」にいかに自分の感覚や意識を合わせていくのか…まだまだ道のりは長そうです。
終わりに
以上、71日目から80日目までの課題でした。
個人的には、やはり71日目に作ったスケジュール・タスク管理アプリで得た快感が本当に気持ちよかった…!
すでにこの執筆時には100個目までを完成させていますが、この「これだよ!これが欲しかったんだよ!」という感覚があったのは、唯一これだけです。
他にも、77日目「Thank you」で体験を象徴するようなイラストを作れたこと、78日目「Pending Invitation」でグラデーションやドロップシャドウなどを取り入れられたことなど、自己満足度の高いものを多く作れたように思います。
一方で、細部のテクニックや修正点はちまちまと出てくるな〜といったところ。今後も数をこなしていくに限るなと感じました。
引き続き、見ていただけると嬉しいです。
それではまた!
以上、Nagomi-keでした。
▼シリーズ内の他記事はこちら!
