
新卒社会人がDaily UIに取り組んでみる記録 【Daily UI 031-040】
おはようございます、Nagomi-keです。
普段はガジェットやインテリア、ファッションに文房具など、暮らしのモノや工夫を中心に動画投稿を行なっています。
これまでに引き続き、新卒社会人がDaily UIというサービスを使ってデザインのトレーニングを行なっていく模様を記録していきます。
なぜデザインを学んでいるのか、どのように行なっているか、などについてはぜひ第1弾記事をご覧いただけると嬉しいです。
この記事では、31日目〜40日目の制作物についてご紹介。
制作にあたっての設定、会社の先輩方からのフィードバック、それを受けての自分の感想まで述べているので、ぜひ見ていただけると嬉しいです。
【自分に課した主なルール】
・ビジュアル(外観)だけを作るのではなく、体験を考える練習とする
・毎日やる、溜めない
・英語に頼らない(簡単にそれっぽくしない)
・前日のフィードバックを取り入れる
・苦手領域に取り組んで、できることを増やしていく
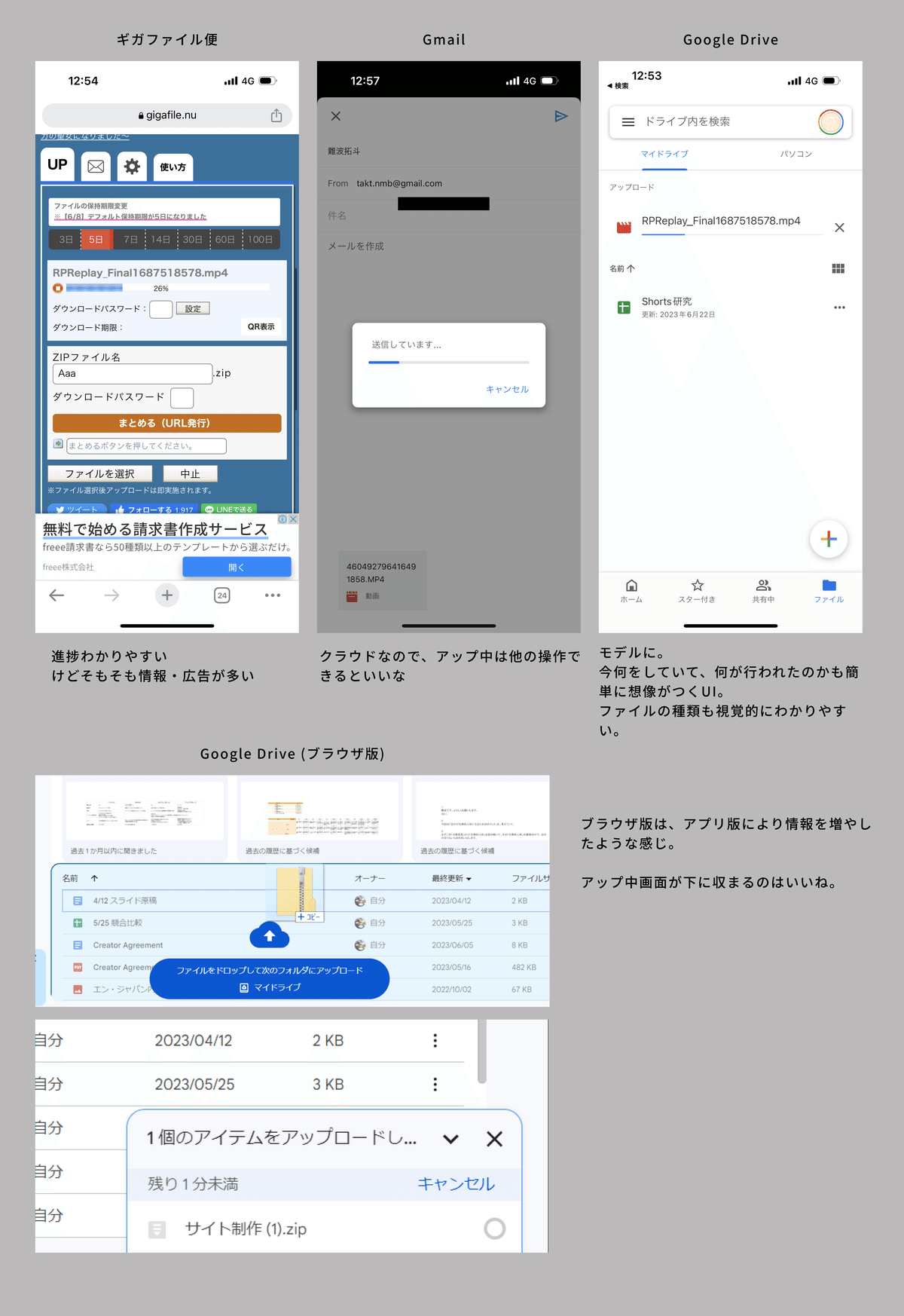
#031 File Upload
参考にした他サービス・サイト・アプリ

作成したもの

Google Driveのようなファイルをクラウド上で管理できるサービスをイメージして作成しました。
円グラフ、技術不足でこのような形にしかできなかったのが悔やまれます…。
体験の流れなどは比較的イメージできるものを作れたと感じる反面「どんなに優れたUXも、UIとしてユーザーが触れる部分に落とし込めなければ意味がない」という言葉が身に沁みます…。
#032 Crowdfunding Campaign
参考にした他サービス・サイト・アプリ

作成したもの

32日目は、Crowdfunding Campaign。このようにユーザーのゴールが明確なページは良い点・悪い点が明確に出ますね。
【フィードバック】
・画面のデザインは良いと思われる
・若干色味が単調なのは、目立たせる優先度をつけてどこに色をつけて整理すること。
目立たせるための要素=「色」「太さ」「大きさ」
これらの組み合わせによって、目立たせるレベルを考える。今回の場合、下記のようなイメージだといいかも。
1:色付き文字 + 太字 + フォント大きい =一番目立たせたい
2:太字 + フォント大きい or 色付き文字 + 太字 = 次に目立たせたい
3:フォント大きいのみ = その次に目立たせたい
4:太字のみ = 地の文より少し目立たせたい
5:レギュラーの太さ + ベースとなるフォントサイズ =地の文
・クラウドファンディングでは、皆が買ってることだけでなく「起案者の想いに賛同してもらうこと」が重要(特に今回の購入型ではなく、応援や寄付などの場合)。
それを伝えられるような工夫や賛同に感謝する要素など、コミュニケーション部分のデザインがあったらよさそう。
非常に学びになるフィードバックでした…。
重要度の落とし込み方としての具体的なテクニックはもちろんのこと、通常のECサイトとの決定的な違い、今回のお題の意義をここで認識しました。
サービスの思想を伝えるための、コミュニケーションの重要性を認識しました。
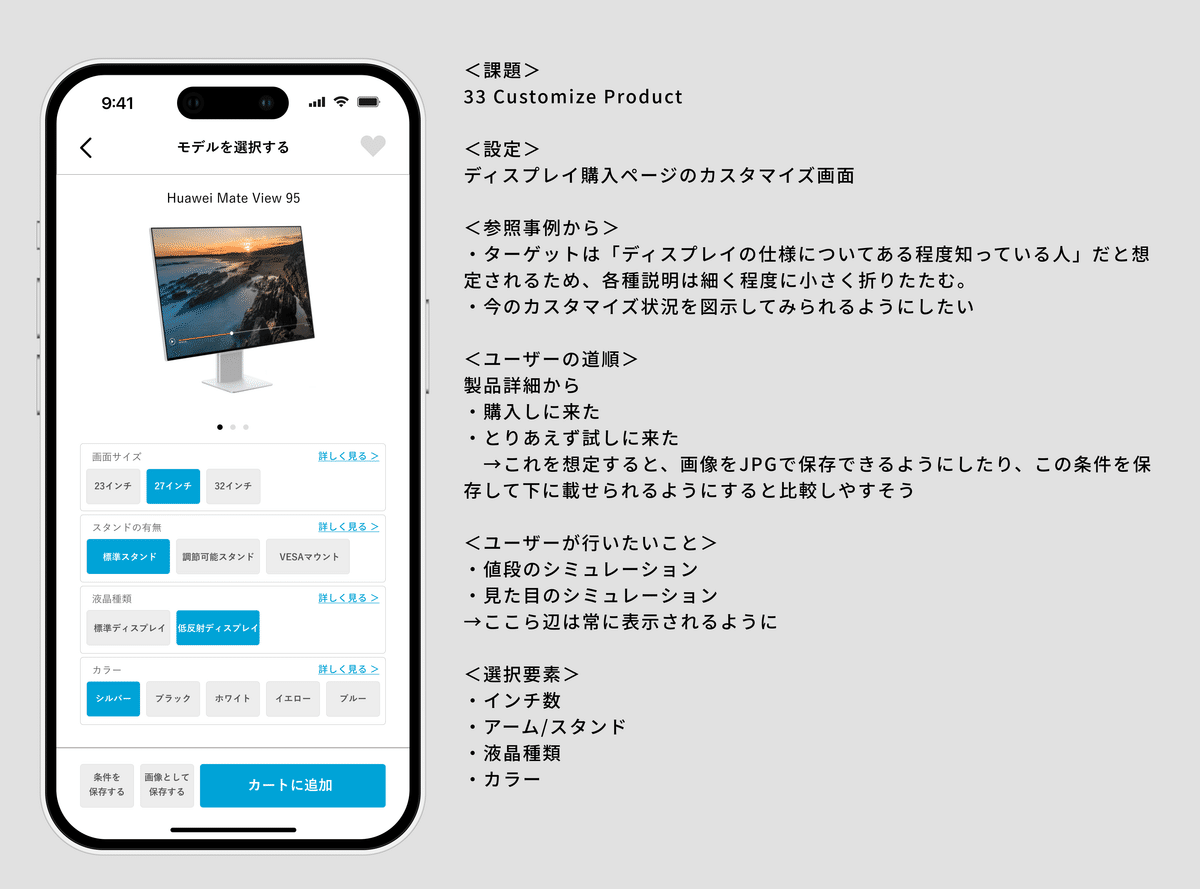
#033 Customize Product
参考にした他サービス・サイト・アプリ

作成したもの

最近購入したHUAWEIのモニターをモデルに、購入ページの仕様選択画面を作成した「Customize Product」。
【フィードバック】
・「似ている要素」「連動して変更される要素」は、近い位置に置いてあげるとより見やすくなる。
今回でいうと、モニターの画像とボディのカラー部分など。
「視線を滑らかに動かす」設計の重要性は、最近色々な場所で認識したばかり。細かいけど逐一ストレスが溜まりそうな場所、にいかに気付けるか…。
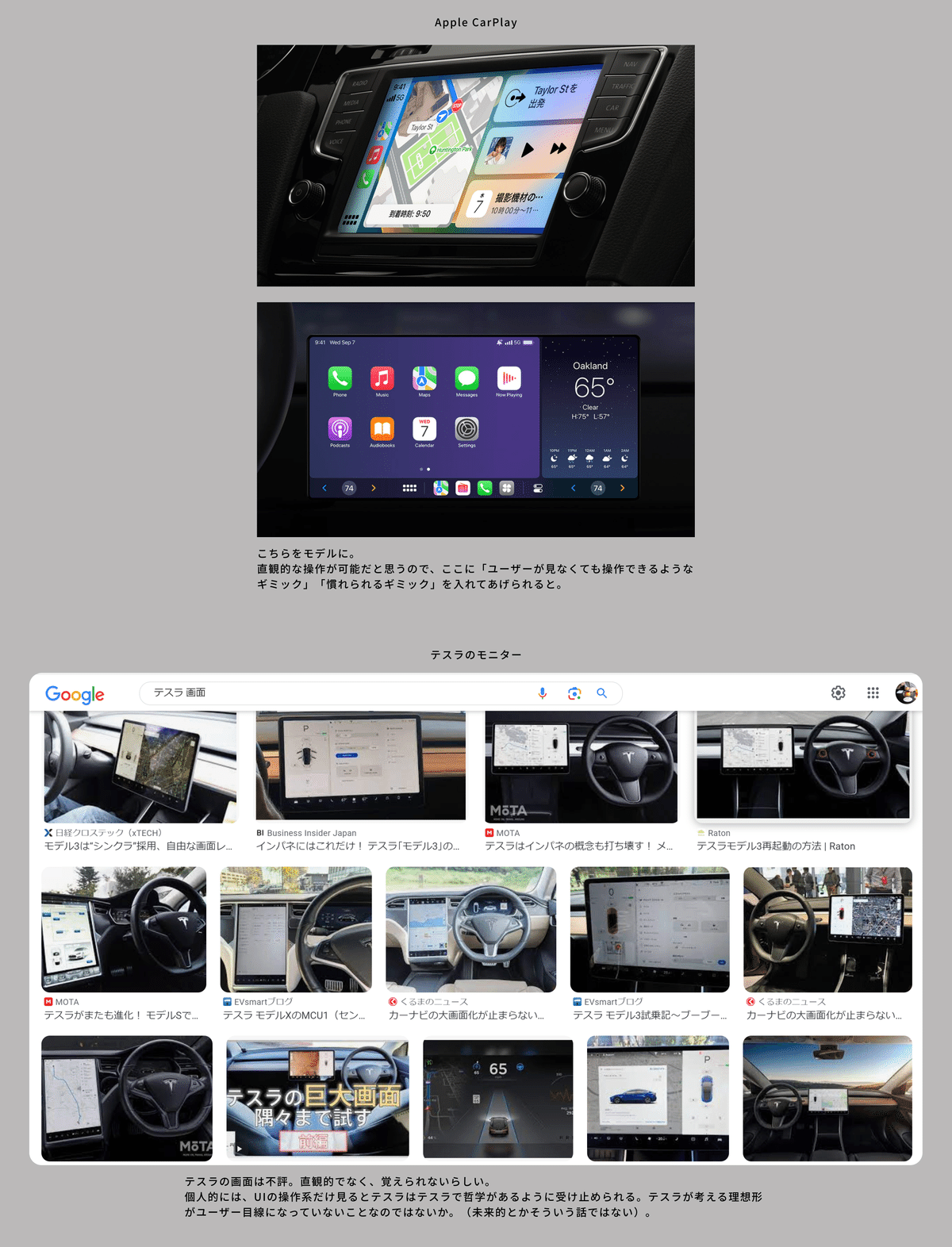
#034 Car Interface
参考にした他サービス・サイト・アプリ

作成したもの

想像だにしなかった、車のインターフェイスの課題。そんなハイテクな車乗ったことないんですが…。
せっかく先入観の一切ないお題なので少し遊び心を…ということで、一から再構築してみることに。
下記サイトにあった「自動車のコントロール類には、アクセスしやすく、運転者の注意をなるべく引かないことが求められる」という前提。目を惹きつけないUIを作るのは初めての試みでした。
【フィードバック】
・慣れたユーザーが色だけでボタンを判別できるようになりそうなのは、注意を引かない、という観点でgood。
・色同士の調和を考えられるとチープさが軽減されそう(原色をやめるなど)。役割に応じてユニークな色を当てつつ、ボタンとして成立するコントラスト比を保てるようにバランス見て美しいカラースキームを目指そう。
・アイコンの視認性を上げるため、抽象度の高いものは避けるべきかも(特に、左から2個目のラジオ、右から4個目のエアコン)。
視認性を上げる=カラフル=調和が取れない/安っぽいのは仕方ない、と試行錯誤を放棄していたな…と反省。色数が多いとはいえもう少し工夫の余地がありました。
ちなみに、色の決め方としてPinterestを活用した方法も伝授いただきました。定期的に見返してみます。
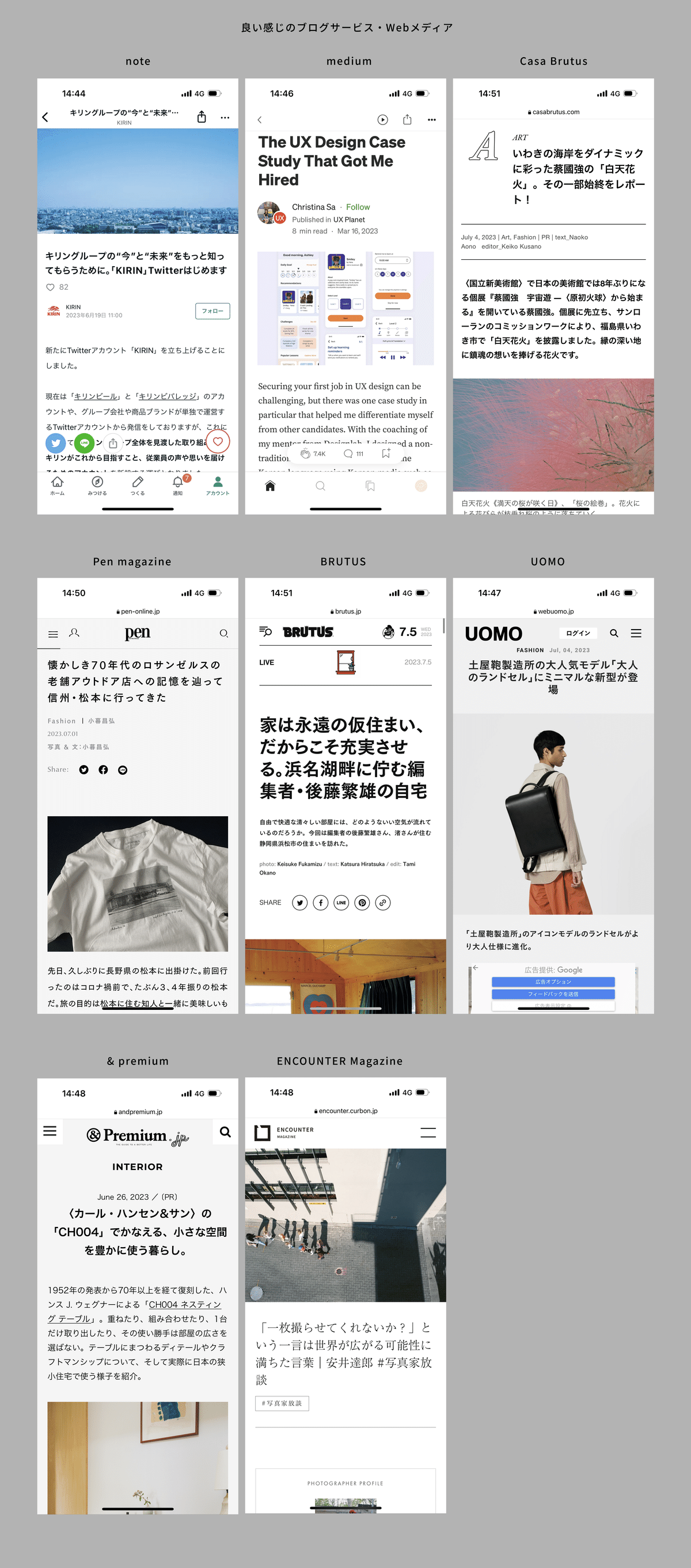
#035 Blog Post
参考にした他サービス・サイト・アプリ

作成したもの

35は「Blog Post」。専門領域だ!と言わんばかりに、自分の美的感覚を頼りに色彩やバランス感を決めていきました。参考文献も好みに寄りまくり。
その中でも、投稿すると大体同じくらいの視認性・クオリティになること、ユーザーに何をして欲しいのか暗示すること(=今回だとサイト内回遊・SNSシェア)を意識しました
【フィードバック】
・フレームサイズを気にするべし。本当にこの行間・フォントサイズで成立するのか?
・Chromeでは可読性の観点から、フォントサイズを10px未満で選択できない。今回の場合、タグやボタンはもう少し大きい方がいいかも。
最近作成したものたちでもじわじわ感じていた「本当にこのUIは使えるUIなのか」という問題。
・作成にあたり実寸大のモックを使っていなかったこと
・Figmaのミラーリング機能で、実機(スマホ)で確認していなかったこと
以上の理由から、今回は極端に文字が小さくなり、かつそれに気づくことができていませんでした…。
いくら綺麗に見えるものが作れたとしても、使えなければ意味がありません。作成の意識を変えていかなければ…。
#036 Special Offer
参考にした他サービス・サイト・アプリ

作成したもの

36日目はSpecial Offer。ちょうどAmazon Prime Dayの時期で、参照にも載せたインパクトのある画面が印象に残っていたため、こちらを分析しつつモデルにしました。
なーんか垢抜けないんですよね…。笑
【フィードバック】
・ジャンプ率や、ユーザーにどんな情報を見せたら興味が湧いてくれるか?をもっと整理できるとさらに良くなるかも。
ここ最近の自己満足度の低さに共通している問題「ジャンプ率」。文字の強調度合いに関する土地勘・ロジックがなかなか根付かないことに悩みます。
バナー作成で参考になりそうなサイト情報もいただきました。いつも本当にありがたいです…。
#037 Weather
参考にした他サービス・サイト・アプリ

作成したもの

ここ最近の納得いかない感を脱すべく、モックを変えたりやり方を工夫した上で臨んだ37日目「Weather」。
【フィードバック】
・地元の写真が表示されるのは楽しい
・途中の白線(今日の天気と明日以降の天気の間)はもう少し薄く、細くていいかも。
自分でも比較的自信のある画面となった今回。いただいたコメントからも、やはり「わかりやすい楽しさ・面白さ」があるだけでグッと愛着が湧くのだと感じました。
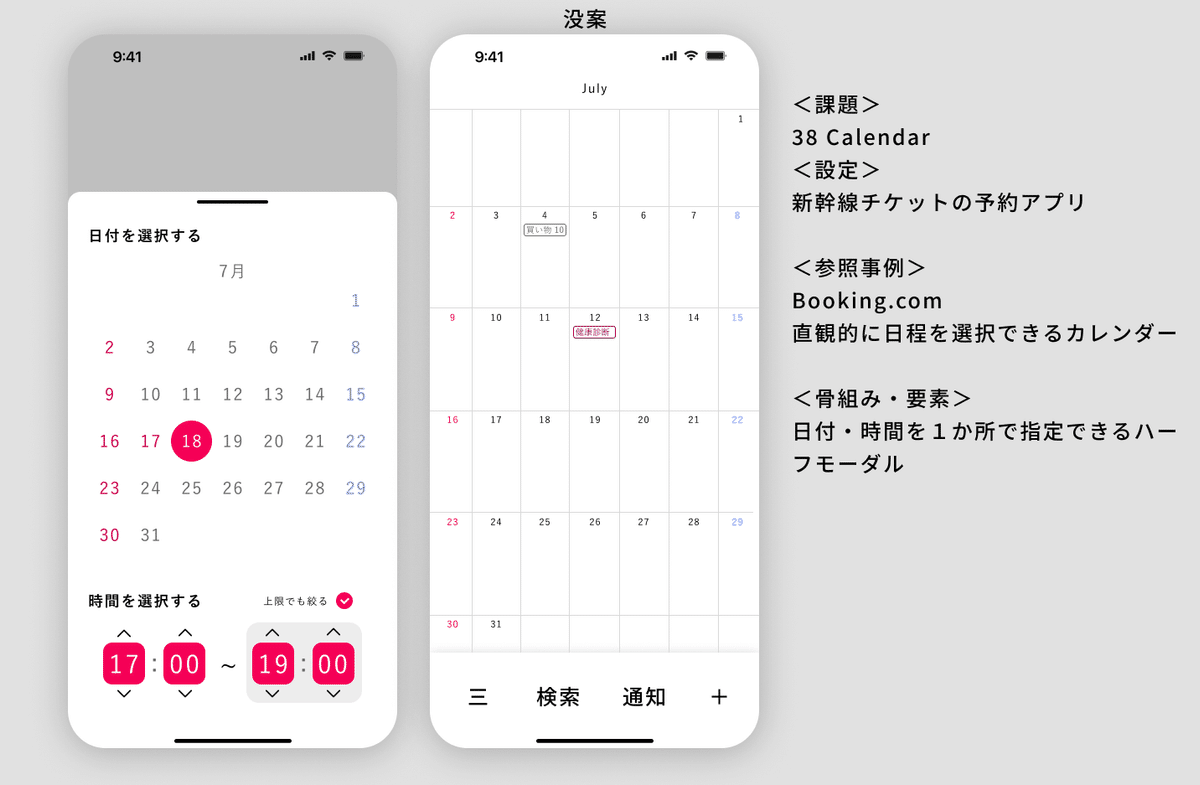
#038 Calendar
参考にした他サービス・サイト・アプリ

作成したもの

38日目「Calendar」。これは…正直見せたくないくらいに酷い出来になりました。
というのも、最初に作ったものがどう足掻いてもGoogleカレンダーより使いにくくボツに。時間も思考体力もなくなり、ボロボロの状態で作ったのが上記画像なのですが…まあ当然出来もボロボロですね…。
【フィードバック】
・翌月の日付を選択したい場合はどうしたらいいのかわからない
・アクセシビリティの観点で、色だけでなく文字でも土日を表現すること
・時間選択の項目が、出発時間の幅なのか、到着時間の幅なのか、なんの時間を選択するがわからない
・こういったUIは、iOSやAndroidのUIを参考にした方がユーザー的にも操作方法が理解しやすくていい
自分で酷いと感じたものは、大概他の人にはもっと酷く映るもの。死体蹴りの如く多くの厳しいコメントをいただきました。
とはいえ、体力がなかったから…と言い訳して終わりそうなところを言語化して指摘していただいたことに感謝しかありません。
振り返ると、ここ最近のUIは「機能面から先行して考えすぎている」と感じました。今回はその機能の必要性が揺らいだ瞬間に頭が全く動かなくなったように思います。
一貫した使いやすさのためには、機能ではなく課題から入ること。ここ最近の自分の兆候について、非常に大きな気づきを得たように思います。
#039 Testimonials
参考にした他サービス・サイト・アプリ

作成したもの

酷い前回を経て、再奮起した39日目は「Testimonials(お客様の声)」。
改めて、ちゃんと課題や体験の部分から考えることを意識しました。
【フィードバック】
・カード部分のマージンや行間を調整すると、より洗練されそう。
付属プランなどの情報については文字色の序列を落とす(グレー系にする等)、要素間のマージンにルールを設けて適切に間隔を空ける、など。
一点に注力すると、細かいところを見落としがちな癖が出てしまっていますが、前回の反省は活かせたイメージ。今見るとぎちぎち感を自分でも感じるのに、作っている間は気づかないものですね…。
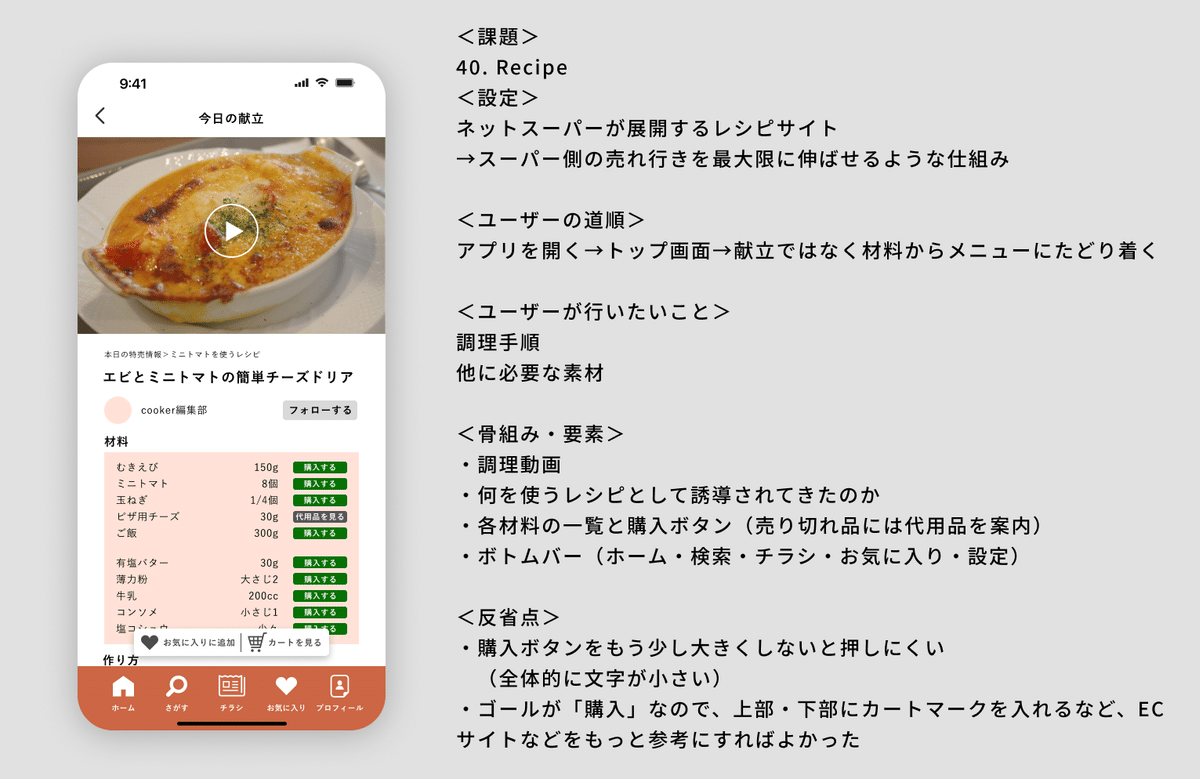
#040 Recipe
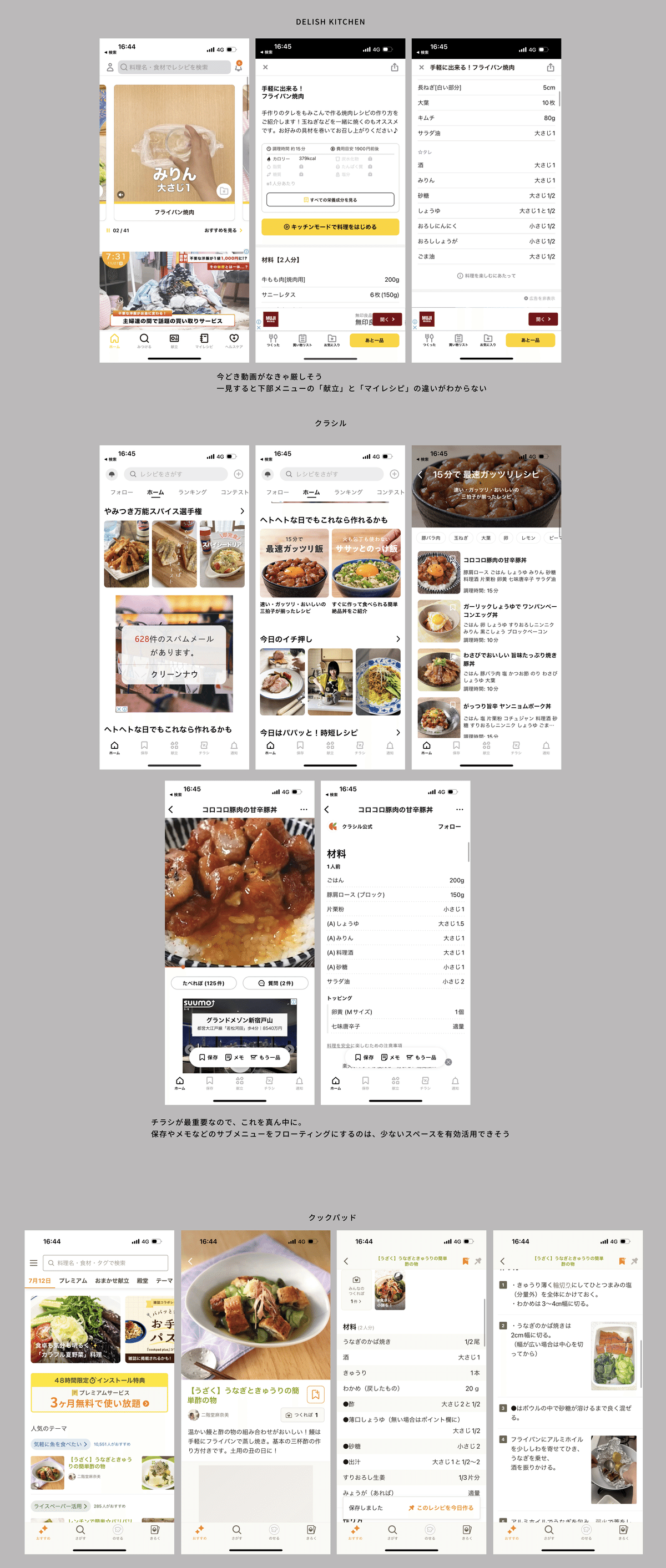
参考にした他サービス・サイト・アプリ

作成したもの

40日目は「Recipe」。レシピサイトではなく、あくまでネットスーパーのコンテンツとして食材の購入をゴールにしたのが特徴。
とはいえ、誰であっても、言われなくても気づくと思います。「購入ボタン細すぎないか…?」
【フィードバック】
・何人前のレシピなのかは書いて欲しい
・角丸と角丸なしは統一すること
・タップ領域が小さい。小さくせざるを得ないにしても間隔が狭い(最小タップ領域はiOSだと44px、androidで48dp)
・お気に入りボタンは記号(ハート)だけでもいいかも。ゴールは「購入」なので、購入ボタンより前面にお気に入りボタンがあると購入のCVRが下がりかねない。
・このレシピにしよう!と思ったユーザー向けに、チェックボックスとか使ってまとめて材料を購入できたほうが良いかも。
細かいところまで他社アプリや過去デザインを眺められていないのに加え、ゴールに対してあまり意識を持ってデザインできていないことも露呈しました。これが自分の現状のレベル感そのものですが、とても悔しい。
ユーザー目線と、ビジネス目線の両方に立つ、というのはそう簡単に身につくものではないと思いつつも、常に意識におかないと一生身につかないとも思います。
下記リンクは、教えていただいたボタンサイズに関する情報です。そろそろこのくらい自分で持ってこられるようにならなければ…。
終わりに
とまあこんな感じ。
この10回は特にもがいている様子が窺えます。
基本が身についてきたことで、逆に基本がなあなあになったり。没頭しすぎたせいで細部やユーザーへの配慮を怠っていたり。
少しずつ克服できるよう数を重ねていきたいと思います。
引き続き、見ていただけると嬉しいです。
それではまた!
以上、Nagomi-keでした。
▼シリーズ内の他記事はこちら!
この記事が気に入ったらサポートをしてみませんか?
