新卒社会人がDaily UIに取り組んでみる記録 【Daily UI 011-020】
おはようございます、Nagomi-keです。
普段はガジェットやインテリア、ファッションに文房具など、暮らしのモノや工夫を中心に動画投稿を行なっています。
前回の note で紹介した通り、ただの新卒社会人がDaily UIというサービスを使ってデザインのトレーニングを行なっていく模様を記録していきます。
今回は、11日目〜20日目。
制作にあたっての設定、会社の先輩方からのフィードバック、それを受けての自分の感想まで述べているので、ぜひ見ていただけると嬉しいです。
▼これらの記事
#011 Flash Message
※フラッシュメッセージ:ログインやデータの更新などユーザのアクションに対する結果をかんたんなメッセージとして表示する機能。

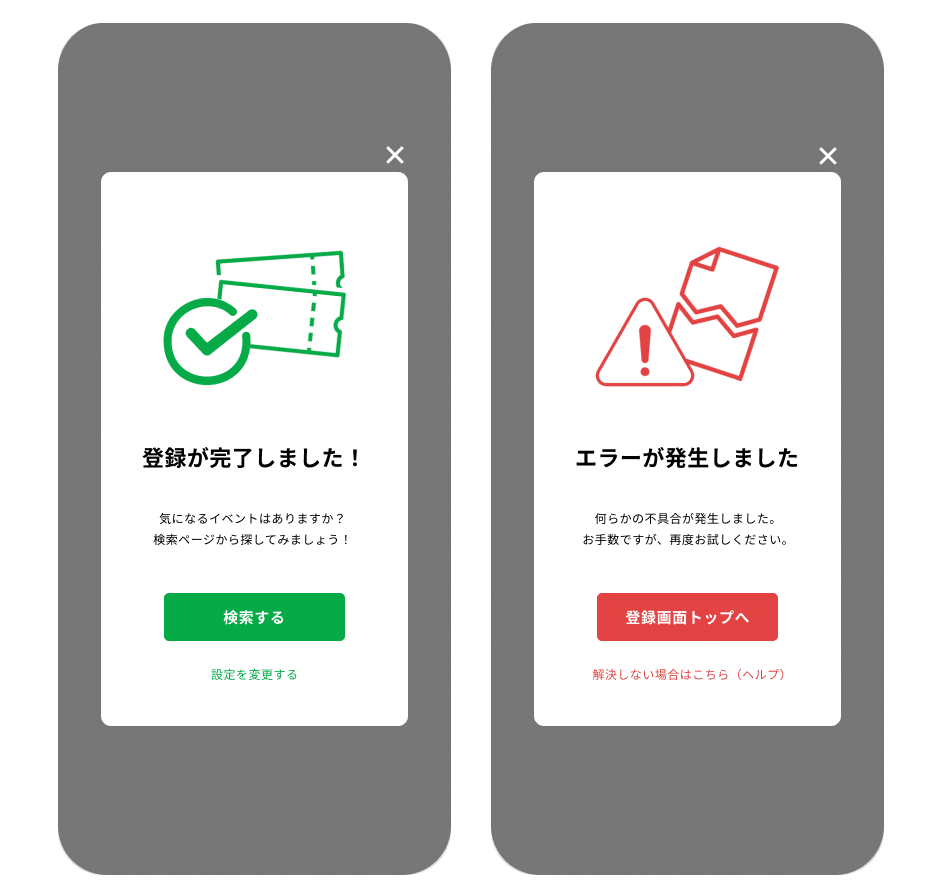
課題:Flash Message
設定:イベント・ライブチケット予約アプリの登録画面
ターゲット:音楽ライブ・フェスなどによく行く20-30代中心(でも全世代向け)
注力点:導線をいくつか設定したこと・アイコニックにして状況をわかりやすく表現
ただ、全体的に若干のっぺりした感じがする…。
<フィードバック>
・メッセージ枠がちゃんとiPhoneの標準に準拠している形になっていて、細かな部分が詰められてきている
・若干のっぺりした感じがする→そういうときはシャドウをつけよう。何の上に何が重ねられているのか、を分解して考えると違和感がない
前回記事(#001-010) に比べて、少しずつ「実際ありそうなUI」になってきているのを自分でも感じます。
成長を感じる一方で、「こんな感じにしたいけどどうすればいいかわからない」ということも増えてきました。
これもまた、センスではなくロジックである程度解決できそうなところ。UIが出てくる前後の挙動まで想像できると良さそうです。
#012 E-Commerce Shop (Single Item)

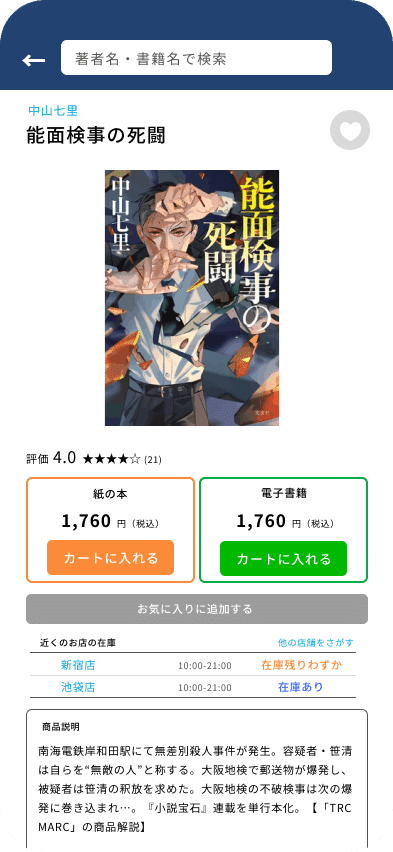
課題:E-Commerce Shop (Single Item)
時間:50分
設定:書籍の販売を行う、実店舗とオンラインの両方を展開する本屋
ターゲット:デジタル・アナログ両方で本を読むユーザー・-40代くらいの若いユーザー
注力点:必要な情報の選択・色味とわかりやすさのバランス
Amazon・楽天などの総合通販、書店アプリなどを参考に制作。
細部の違和感はかなり減らせている気がするが、立体感のなさ・のっぺり感・べた塗り感を脱しきれていない。
<フィードバック>
・要素が変わるところでうっすら境界線をつけたら、のっぺり感もだいぶ変わってくるのでは?
・デザインするときは、各要素を優先順位付けすること。その点、今回は「カートに入れる」の優先度が高くなっていて良いね。
・一方で「お気に入りに追加する」がよくわからない。今、追加済み?追加前?
・お気に入りボタンが右上ハートと購入ボタン下の2箇所ある。ユーザーには商品購入の検討に集中してもらうため、ハートは消しても良いのでは?
・カートへの導線を、タブバーやナビゲーションバーでどこかに作りたい。
このページを置く目的は何なのか?を考えること、を学びました…。
ユーザーに何をして欲しいのか。
そのためには、どの要素をどれだけ優先すべきか。
今回の場合「商品購入を考えてもらうこと」でしたが、確かに色数が多かったり他のボタンが多かったりとぐちゃぐちゃ。
ユーザー心理に寄り添うだけでなく、こちらがしっかりと目的を達成できるようにしなければならないなと強く思い知らされました。
#013 Direct Messaging

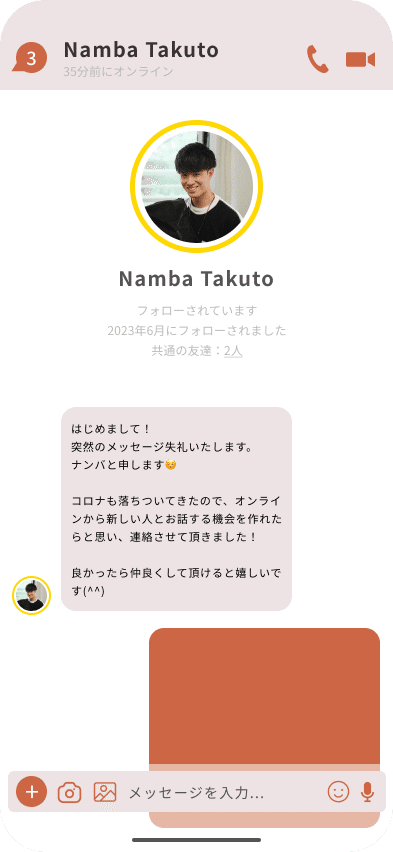
課題:Direct Messaging
時間:50分
設定:以前作った、若年層向けのTwitter的なアプリ
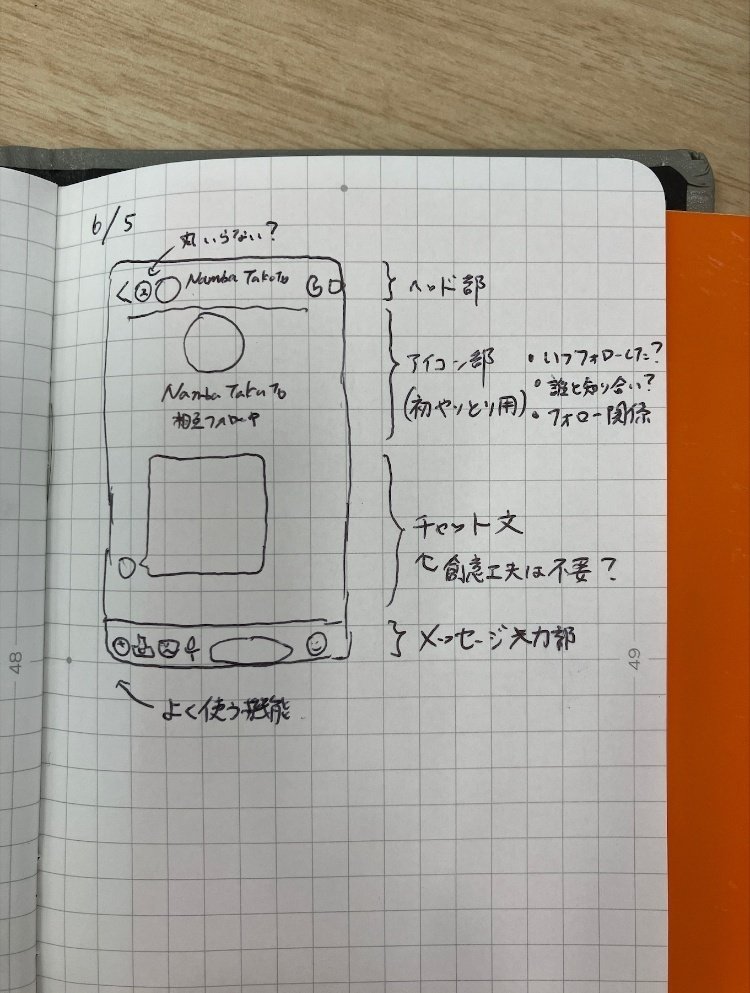
注力点:初めてメッセージをする相手という設定のため、名前だけでなく関係性などをアイコンと共にわかりやすく並べた
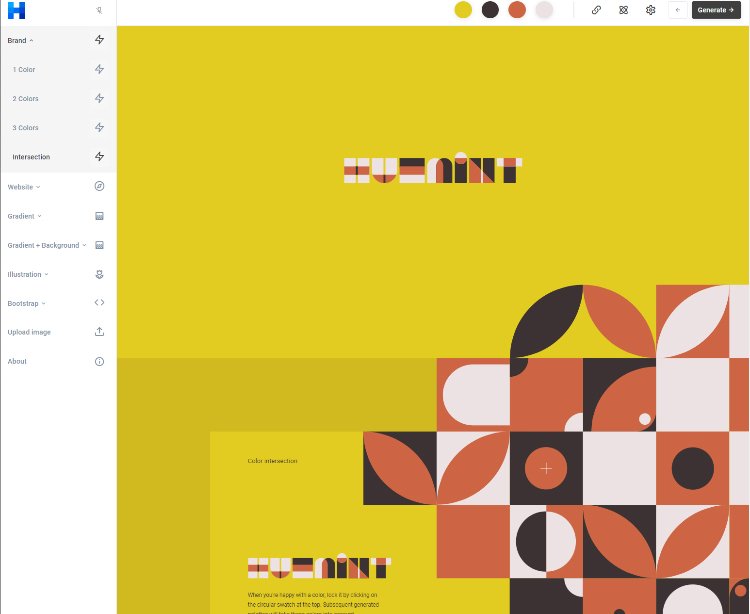
コンセプトカラーをランダムで提案してくれるサービス「Huemint」を使用。自分が苦手とするような色使いに挑戦してみました。

今回は、下記のように手書きでラフ(といえるのか?)を作ってみることに。

今まで設計図も作らずに実際のものを作っていたことに怖さを感じました。
このように、他社サービスなどと比べながら各要素を吟味することで、自分が作るもののコンセプトと必要要素を抜き出すことができそう。
今見ると、もう少し抽象的なところ(各要素を単語だけ抜き出すとか)から整理してもよかったなーと感じますね。
#014 Countdown Timer

課題:Countdown Timer
時間:45分
設定:筋トレアプリ
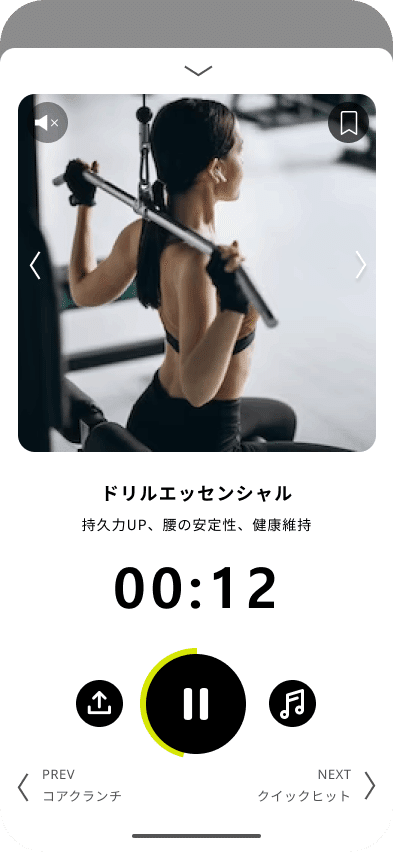
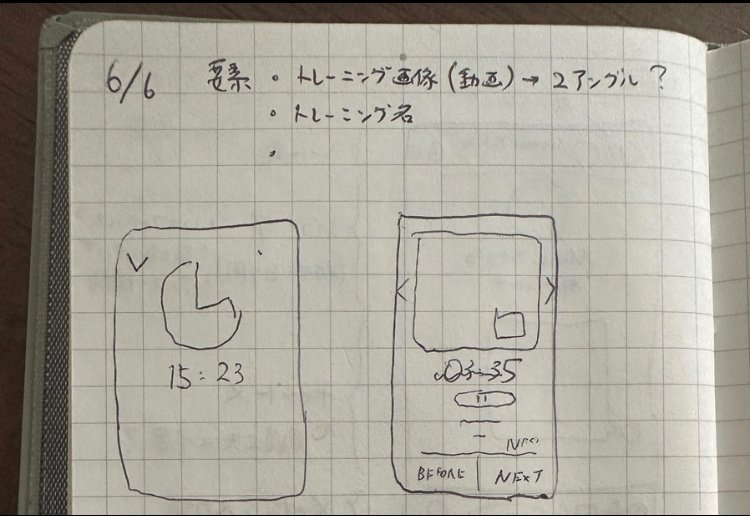
注力点:トレーニング中でも操作しやすいよう、ワンアクションで完結させたい機能を選び、UIに反映させた。

NIKEのトレーニングアプリを参考にしつつ、自分自身トレーニング中にあったらいいなと考えていた、ブックマークやミュート機能などを追加。
シンプルで過不足のない表示になったかなと思います。やはり自分が普段から使っているかどうかで取り組み方が全然変わってくる…。
日頃から、多種多様なアプリを触りながらUI・UXを検討している先輩方の凄さを実感します。
#015 On/Off Switch

<課題>
On/Off Switch
<設定>
基本設定の通知on/off切り替えボタン
<参考にしたサイト・アプリ>
・設定・instagram・Twitterなどのスイッチ
→ほとんどがトグル。色とアニメーションの違いくらい?
・iPhoneのコントロールパネル=結構シンプル
→上から色がかかるので、トグルだとごちゃつきそう
・各アプリの通知on/off
→特に動きのないボタンになっていることが多い
15回もやってきたので、そろそろ新しいことにトライしてみたい!ということでアニメーションにトライ(Figma)。

初めて動かせた時には感動しました。
静止画だと違和感ないと思っていたのですが、動かしてみると、スライダー部分(?)が意外と長く、また尖って見えることを発見しました。なかなか奥深い…。
<フィードバック>
・トグルスイッチ(今回のようなON/OFF切替スイッチ)をどこで使うのか?という観点は非常に大事。
・アニメーションの性格を認識しておこう。
今回はスイッチを作る、というだけだったのであまり考えませんでしたが、そもそもトグルスイッチはどんな場面で使うべきなのか?というもの。
基本を知るのにいい文献を教えていただきました。
これまでデザインにおけるざっくりとした習慣を学んできましたが、こういったユーザーが直接触れる仕掛けには、確固たる論理に基づいた明確なルール(というより公式?)があります。
また、アニメーションについてもこんな文献を。
ユーザーにとっての心地よさを考えれば当然のように理解できるのですが、何も考えていないとここまで行き着くのは困難ですね。
これはもう学問の1つ。ある程度公式を覚える必要がありますが、丸暗記しているだけでは意味がなさそうです。
なぜその公式がメジャーなのかを考える必要があります。しかもデザインの場合、時代や技術の移り変わりで公式が変わってしまいますし、変えていくことを厭わない環境。
なおさら丸暗記では太刀打ちできませんね。
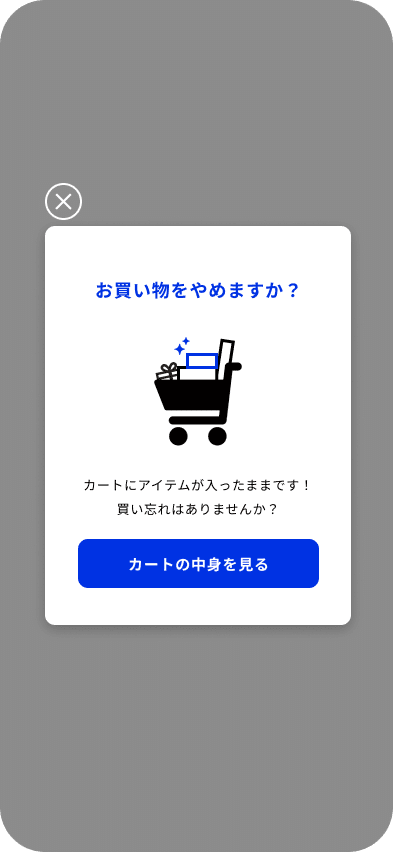
#016 Pop-Up/Overlay

<課題>Pop-Up / Overlay
<参考にしたサイト・アプリ>
noteでは、記事の下書きを保存すると「下書きを保存しました。続きが楽しみです」というポップアップが出てくる。
これをモデルに、ユーザー心情をどうポジティブに近づけるか。
<設定>
ショッピングアプリにおける、購入直前まで行ったユーザーのかご落ちを拾う役割
<注力点>
ポップアップ・オーバーレイが嫌われているという前提に立ち、メッセージ、ビジュアルを作成。
また、ユーザーに何をしてほしいか?という観点も踏まえて導線をイメージしています。
制作前にオーバーレイについて調べたところ、こんな記事が。
そう。嫌われている機構を今から作らなければならないのです。「なんかあのサイト、ウザい」を論理的に分解するとここまでユーザー心理に寄り添えるんだと学びました。
であれば、ユーザーと自分たちの関係や、大体のイメージもついてきます。
<フィードバック>
・UXライティングが意識された文章になっており、工夫を感じる。
・指摘の通り、少しでもユーザーに与えるストレスを減らす意識が重要。特に、何もしたくないユーザーへの配慮を。
(ストレスを減らす例)
1. 閉じるボタンを右側に配置して、右利きのユーザーに配慮する
2. 閉じるボタンを「カートの中身を見る」の下に置く
3. オーバーレイ部分をクリックで閉じられるようにする
珍しく、自分の手応えといただいた評価が一致しました。やったね。
一方で、いただいた「ユーザーのストレスを減らすため、閉じやすくする」という話では自分の中で少し引っかかってしまいました。
「閉じやすくしていいのだろうか」
一応、サービス側としてはここで動きを立ち止まらせて、買い物に戻って欲しいわけです。
閉じやすくすればするほどユーザーに親切ですが、サイトがこのオーバーレイを設置する意味はなくなってきます。
本当の使い心地は、オーバーレイの表示回数など他の条件にもよると思うのですが、このように「目的達成」と「ユーザーへの寄り添い」が真っ向から衝突した時にどこで折り合いをつけるか、というのは非常に難しいですね…。
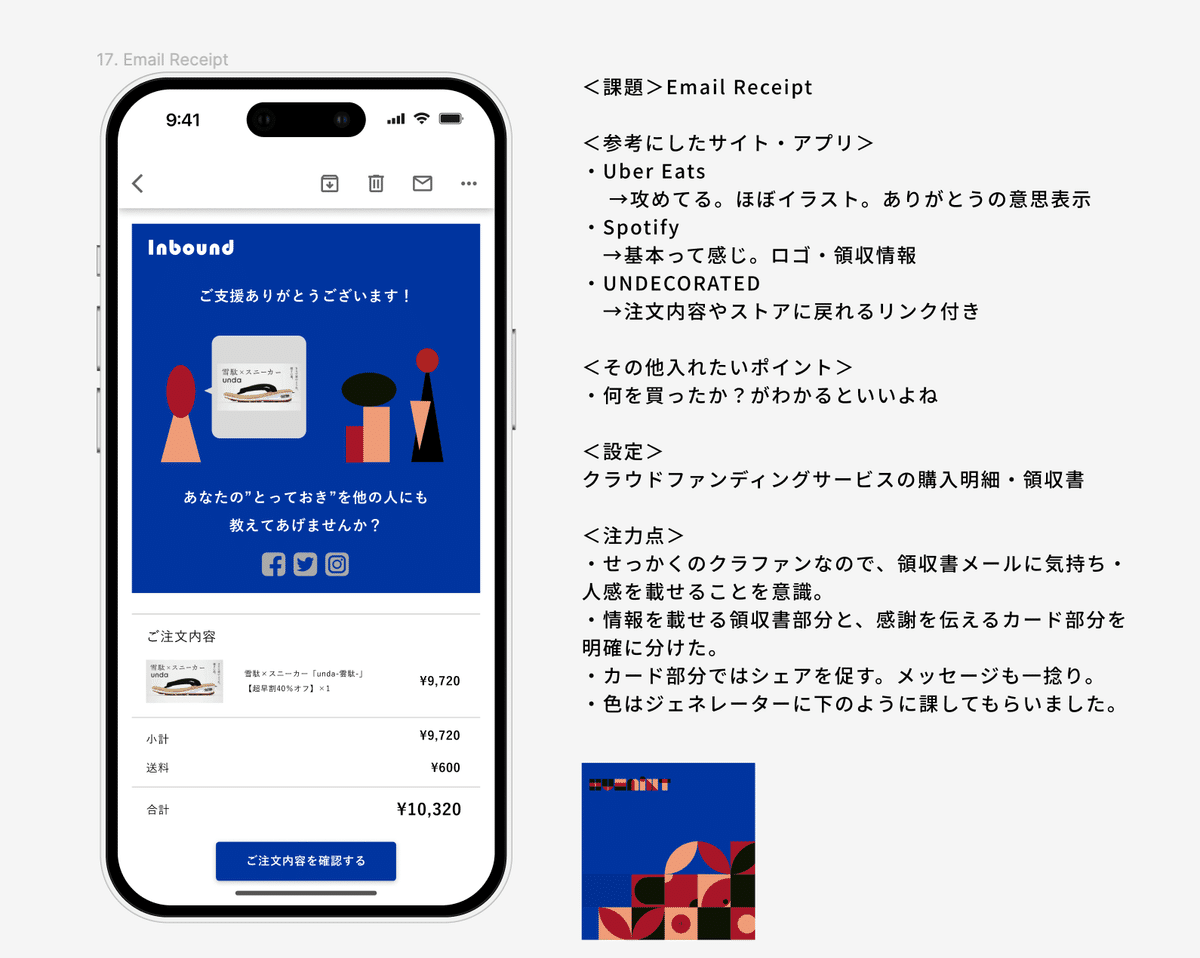
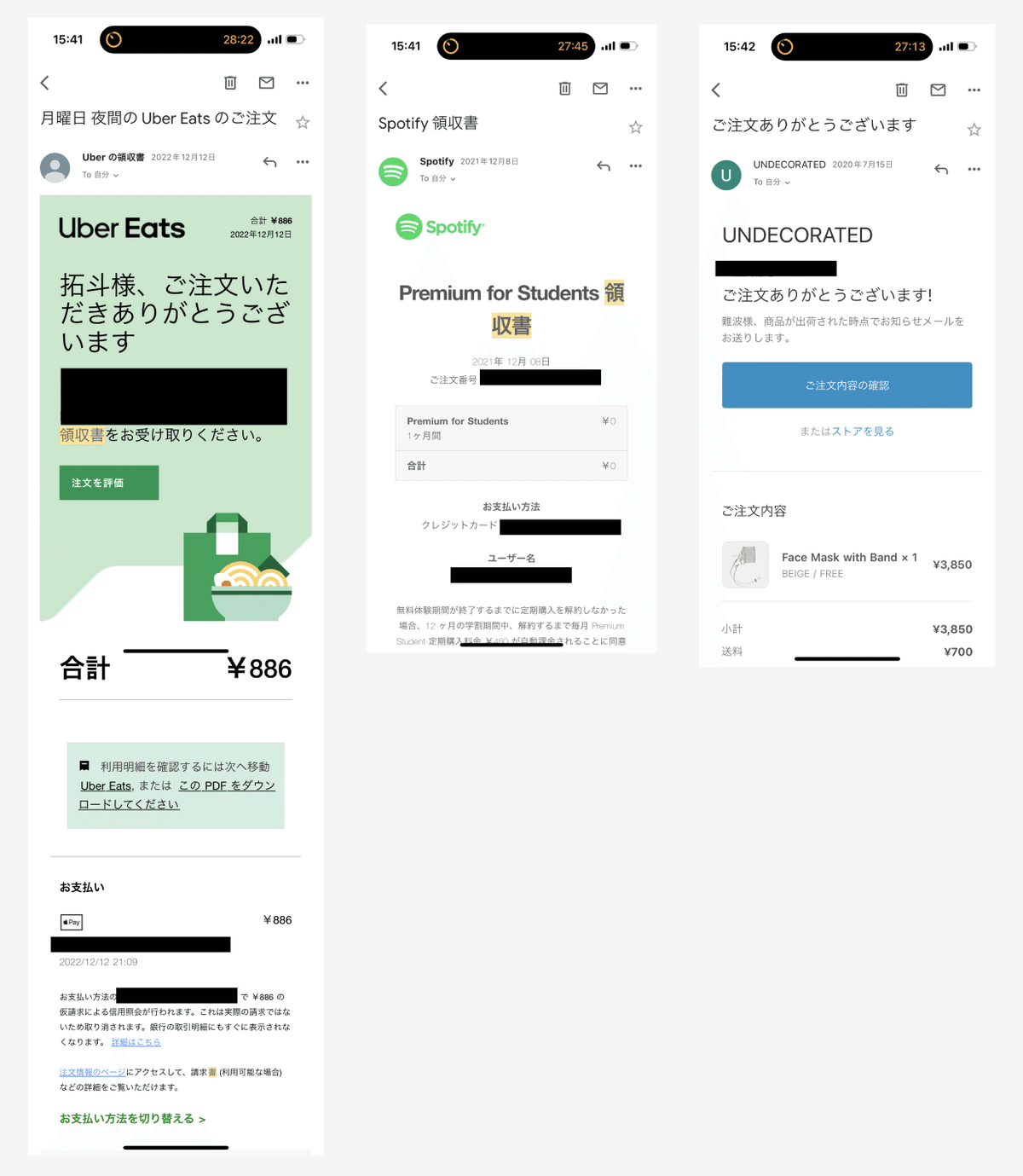
#017 Email Receipt

▼参考にした資料

進化(というか意識の変化)がかなりよく見られます。
この頃から、競合や他サービスをちゃんと見つつ、要素レベルで必要事項を洗えるようになってきました。
<フィードバック>
・ジャンプ率をあげよう!
・イラストは素材サイトを使うのも検討しよう!色々便利なサイトも登場してます。
ジャンプ率とは、本文や見出しなどの文字サイズの比率のこと。優先順位の高いものを目立たせるための基本的な考え方です。
参考になるサイトもいただきました。
#012のフィードバック後から「何を優先するのか」を考え始めた自分。しかし、せっかく考えてもユーザーがUIを通してそれを理解できなければ意味がない…。
どんなに優れたものを思いついても、ユーザーが触れることになるのは最後にあるUIだけ。
自分がやっているのは、ユーザーと唯一コミュニケーションを取れる部分だということを自覚しました。
ちなみに、素材サイトとして教えていただいたこちら、すごく便利。
日常的なプレゼンなんかにも使えそうですね。
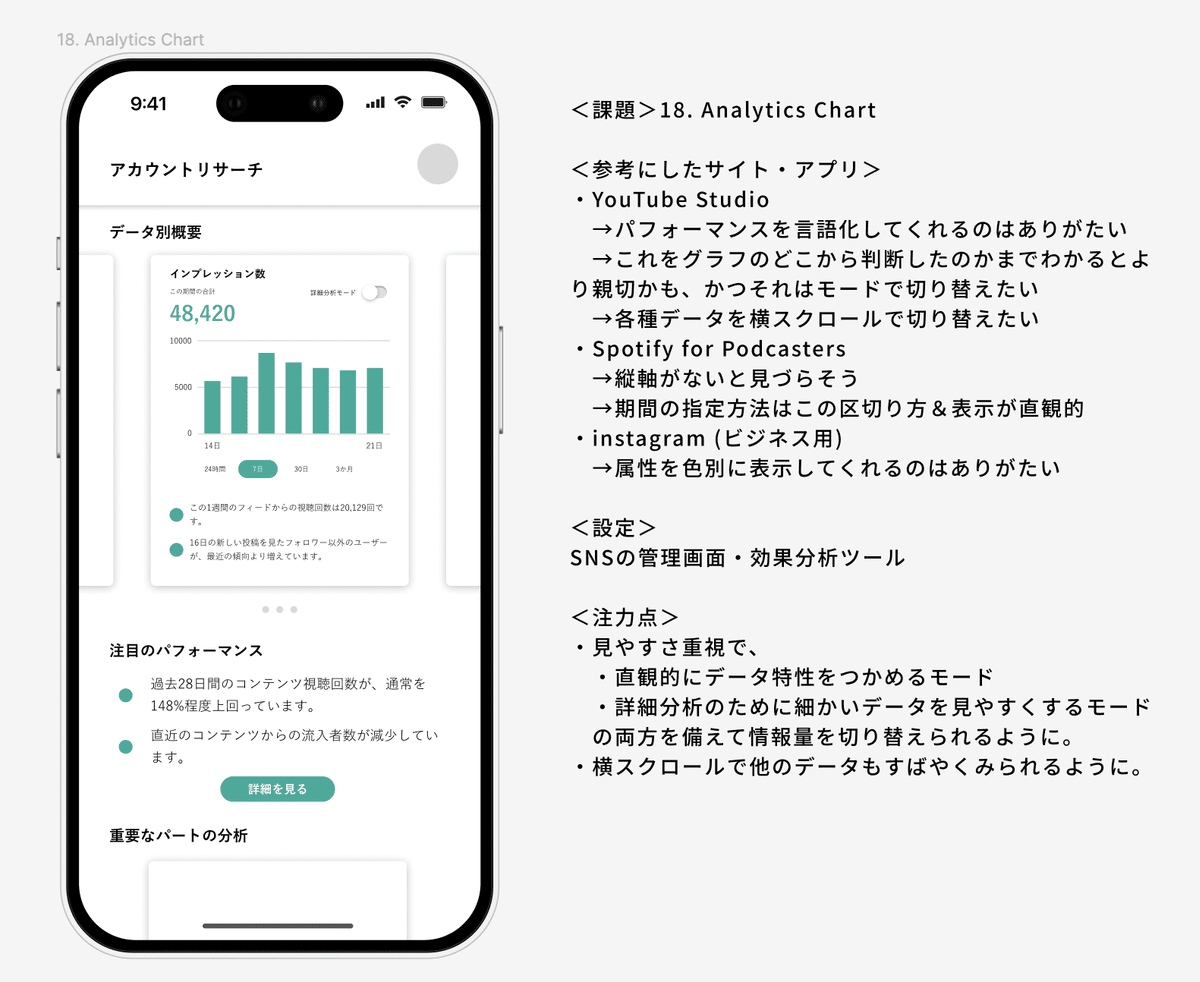
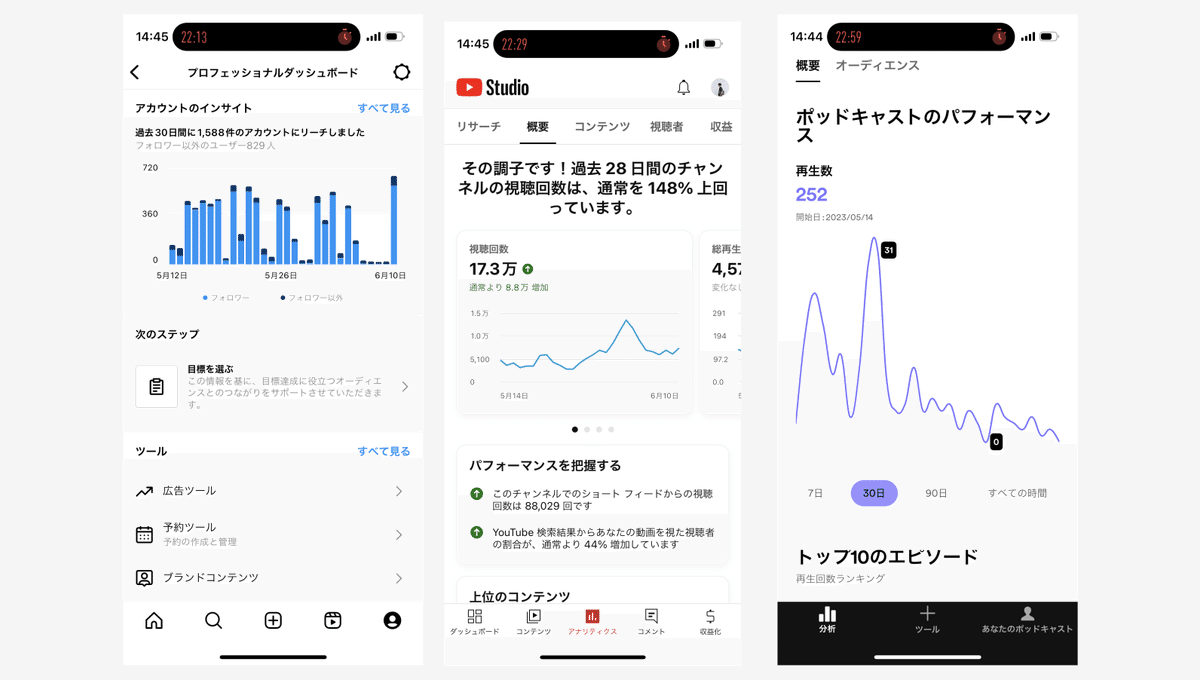
#018 Analytics Chart

▼参考にした資料

普段自分もよく使うようなアプリを中心に良いとこどりのような形で画面を構成。
特に、YouTubeの横スクロールでデータを切り替えていく仕様は、複数のデータを見比べたいときにスマホのような小さい画面でも比較が行いやすくなっているなと実感しました。
また、ユーザーとして「直観的・スピーディーに何が起きているのか把握したい」という場面と「スマホでもできる限り詳細にデータを知りたい」という場面が両方あるので、スイッチ1つで切り替えられるようにしています。
<フィードバック>
・ドロップシャドウは奥が深い。色々なシャドウを試してみよう。
・どの種類のグラフにすべきか、慎重に吟味すること。
シャドウについてはこんな文献をいただきました。できることを増やすためにも、どのシャドウにどんな効果があるのか積極的にトライしていかなければですね。
にしても、影1つとってこんなにも意図が込められているなら、サイトやアプリを1つ作るのって本当に大変ですね…。
グラフについては、この前行ってみたデザインのイベントでも、銀行アプリを作るときに棒グラフにするか折れ線にするかなど、グラフだけで数百パターン作ったという話を聞きました。
各銀行アプリを見比べつつ、意図まで考えてみると結構学びになりそう。
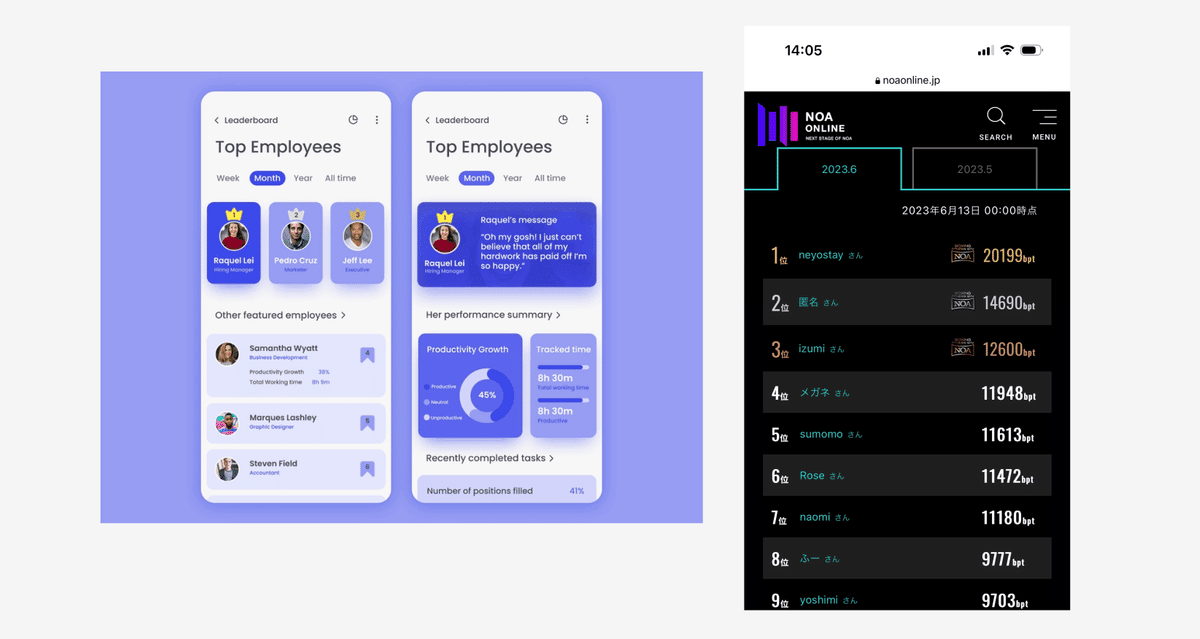
#019 Leader Board

▼参考にした資料

定期的にくる超苦手領域のデザイン。スマホゲームほぼやったことありません。
もう少し盛り上げるための「装飾的な要素」が必要だったのかな...と思いつつも、デザインとしてそれをどう行えるのだろうという難しさが未だに残っています。
<フィードバック>
・得意領域外のデザインをするときは、他の似たUIコンセプトのプロダクトを見ながら、どうやって優先順位づけをしているかを観察すべし。
・参考資料左のものなら、背景色の差で段階分けしつつ、1位を目立たせている。フォント差分だけでなく、こういった色のアプローチでも装飾的な印象が変わるかも。
画面を見て画面を真似るのではなく、画面から要素や思想を読み取って真似る。
ずっと言われていたことではありますが、なかなか難しいですね。。
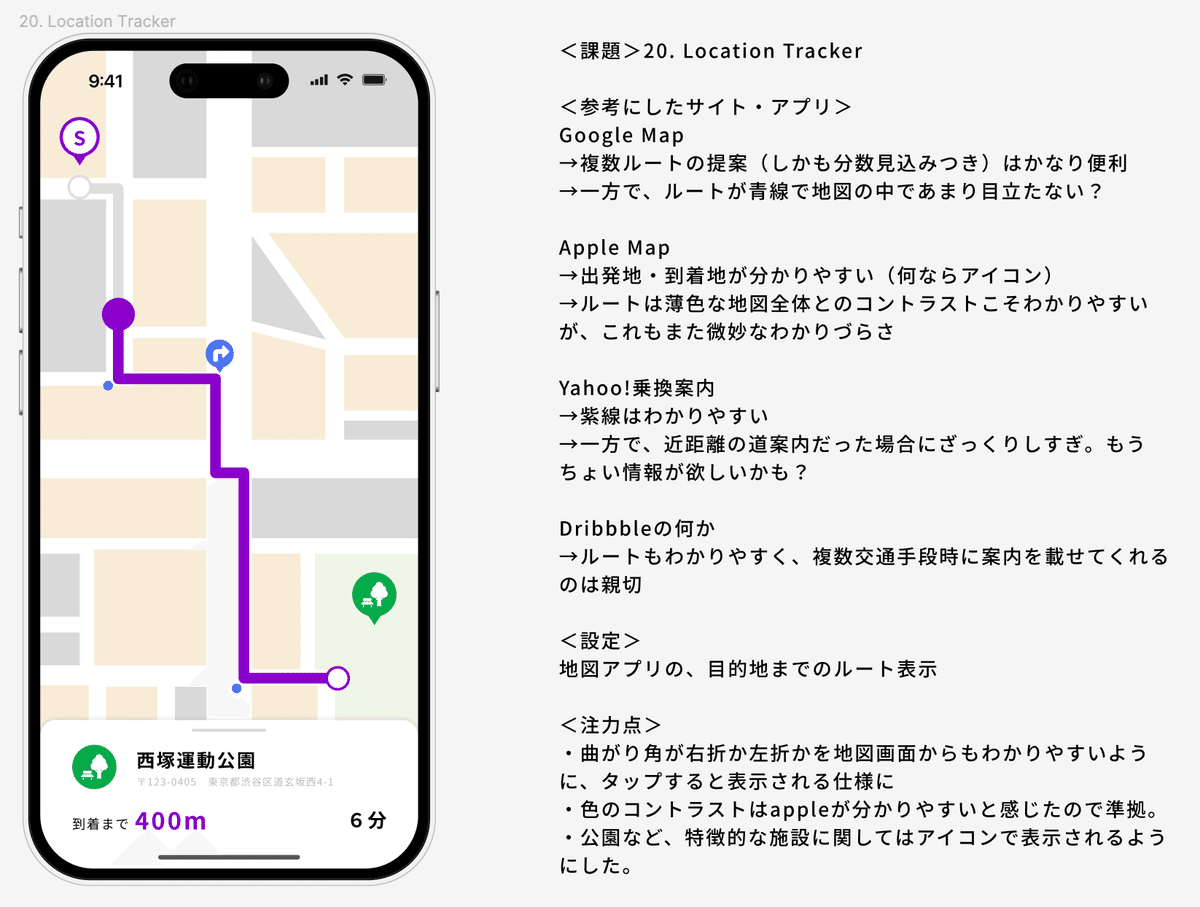
#020 Location Tracker

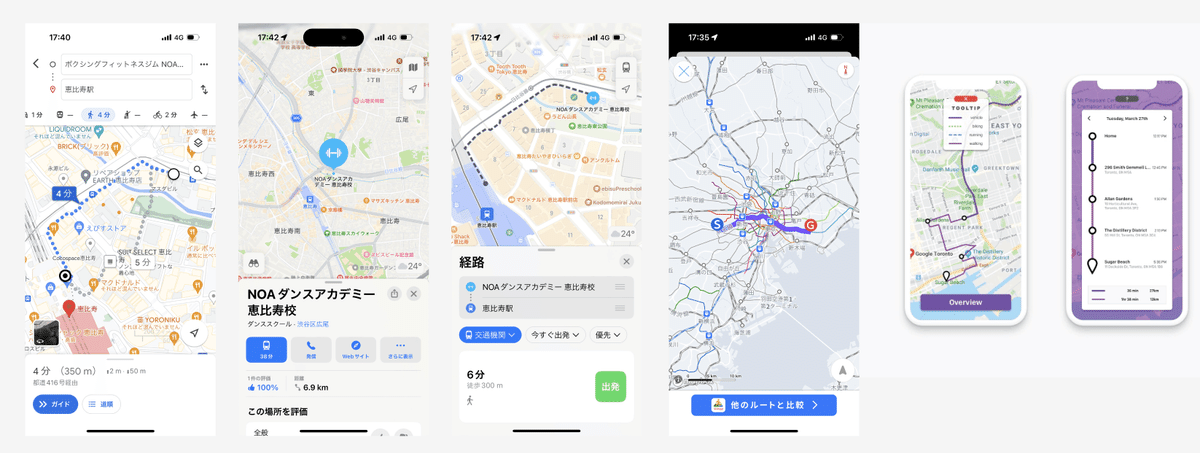
▼参考にした資料

普段よく使う地図アプリを参考に、現在地と目的地までのルートを表示してくれる機能として作りました。
まだ若干未練が残るのは既に通った部分の色。建物などの色と同じで地図として見づらくなっているなと感じています。
AppleやGoogleがシェアのほとんどを占めているようなサービスだと、違いを見つけるのは簡単ですが、そのうち大事な要素が何なのかを見つけるのが難しくなるように感じます。
終わりに
こんな感じ。
iPhoneのモックを使い始めたり、参考にした資料とそこから抽出したポイントを記載するようになったりと、自分でも着実に進歩しているように思います。
そして、#015でトグルスイッチを作ったあたりから感じ始めてきた「自分の技術の限界」。
そろそろ、就職前に身につけたfigmaの引き出しだけでは進歩できなくなってくるはず。
今回のアニメーション作成のほかにも、自分の表現が技術的な制約を受けないよう、できることを貪欲に増やしていく必要がありそうです。
とまあ、引き続き更新を続けていきます!
それではまた!
以上、Nagomi-keでした。