
新卒社会人がDaily UIに取り組んでみる記録 【Daily UI 041-050】
おはようございます、Nagomi-keです。
普段はガジェットやインテリア、ファッションに文房具など、暮らしのモノや工夫を中心に動画投稿を行なっています。
引き続きこのシリーズでは、新卒社会人がDaily UIというサービスを使ってデザインのトレーニングを行なっていく模様を記録していきます。
なぜデザインを学んでいるのか、どのように行なっているか、などについてはぜひ第1弾記事をご覧いただけると嬉しいです。
この記事では、41日目〜50日目の制作物についてご紹介。
制作にあたっての設定、会社の先輩方からのフィードバック、それを受けての自分の感想まで述べているので、ぜひ見ていただけると嬉しいです。
【自分に課した主なルール】
・ビジュアル(外観)だけを作るのではなく、体験を考える練習とする
・毎日やる、溜めない
・英語に頼らない(簡単にそれっぽくしない)
・前日のフィードバックを取り入れる
・苦手領域に取り組んで、できることを増やしていく
#041 Workout Tracker
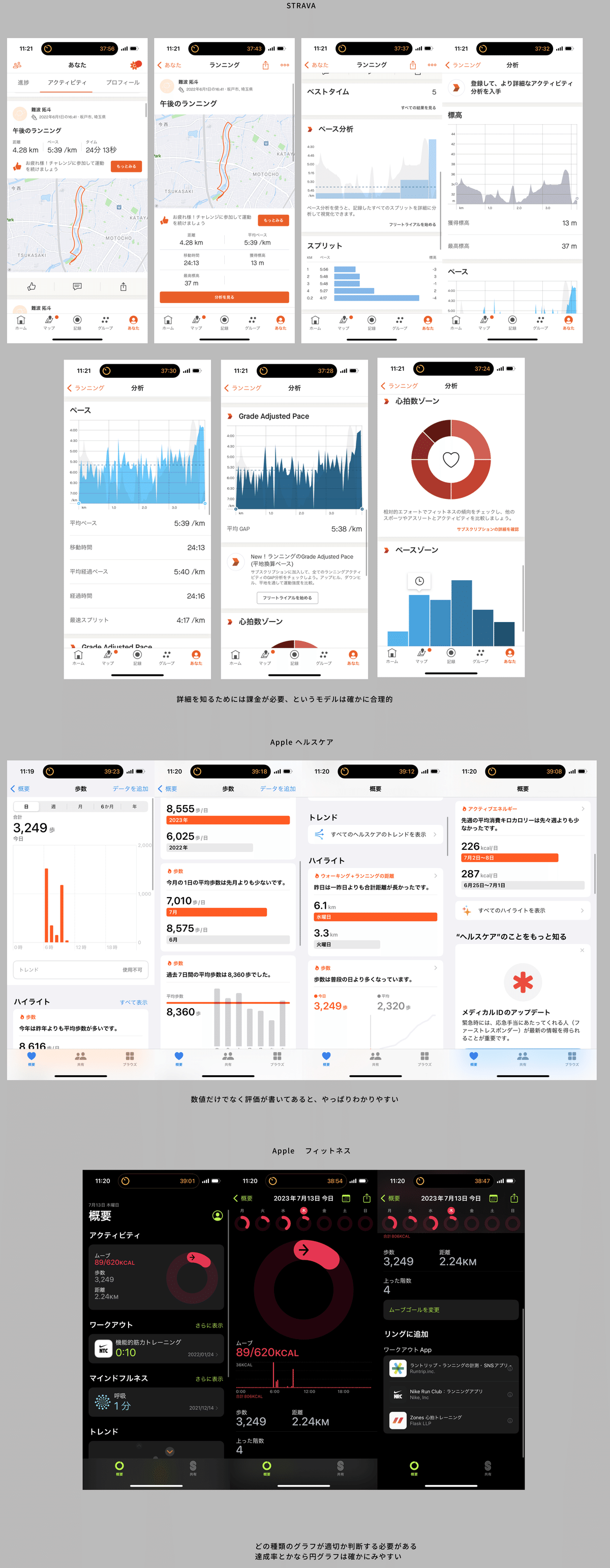
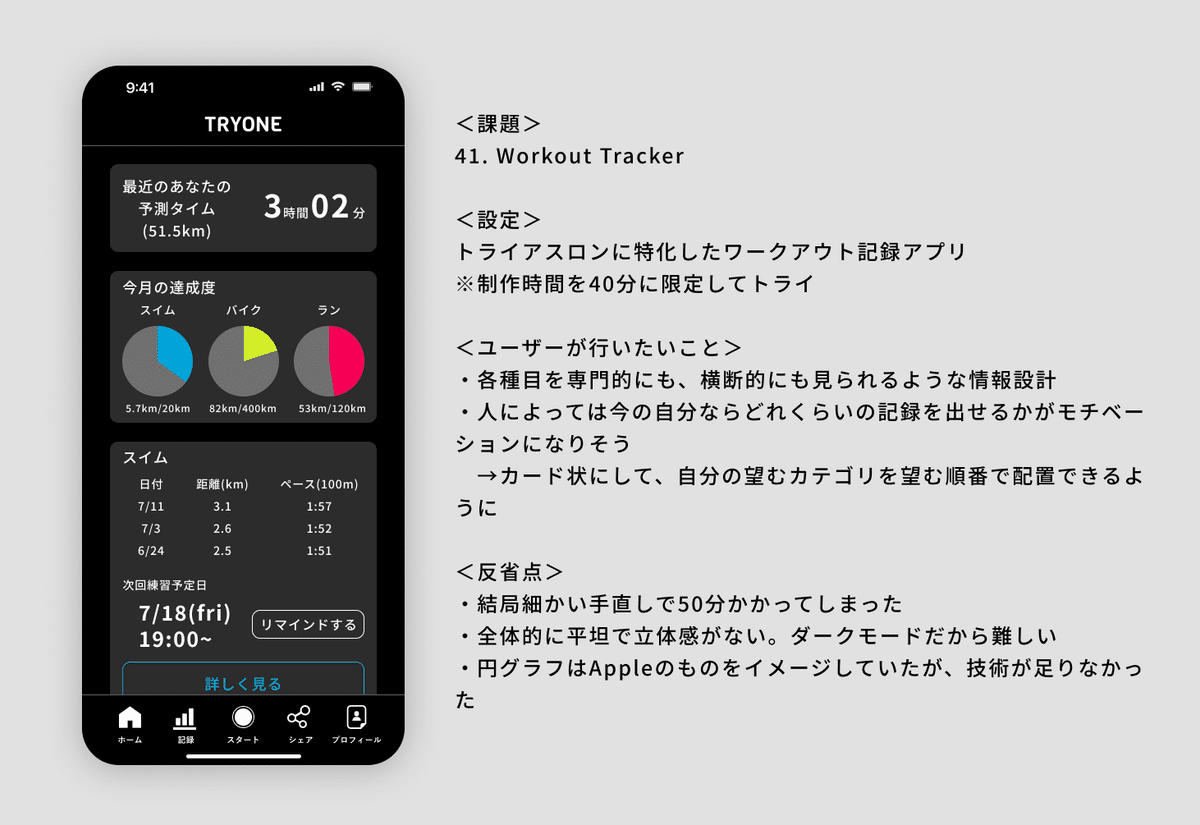
参考にしたもの

作成したもの

41日目は Workout Tracker。
せっかくならテーマを設けたいということで、トライアスロン用の練習アプリに。
【フィードバック】
・Apple Watch派からすると、もう少しアイコンを追加してにぎやかにしてもいいかも(グラフをドーナツ型にして中央にアイコン配置とか…)
・内側の余白を全カード内で合わせたい。 「最近のあなたの予測タイム」が上下余白いい感じなので、これを参考に…。
・「(fri)」の文字サイズを小さくしたい。
・どのページにいるかがわかりずらい。「べた塗/フチ」や「白/カラー」などで今開いているページのアイコンを変えると尚良いかも。
・ダークモードは立体感とか出すの難しいので、グラフをベタ塗りじゃなくて、うっすらグラデーション入れると深みが出そう。
具体的な改善策をたくさんいただいた今回。言われてみればその通りだと感じる指摘です。
こういったアプリでは、使い心地がワークへの前向きなモチベーションに直結すると思うので、装飾的な要素や洗練されている雰囲気だしにもめげずにトライしたいと思います。
#042 To Do List
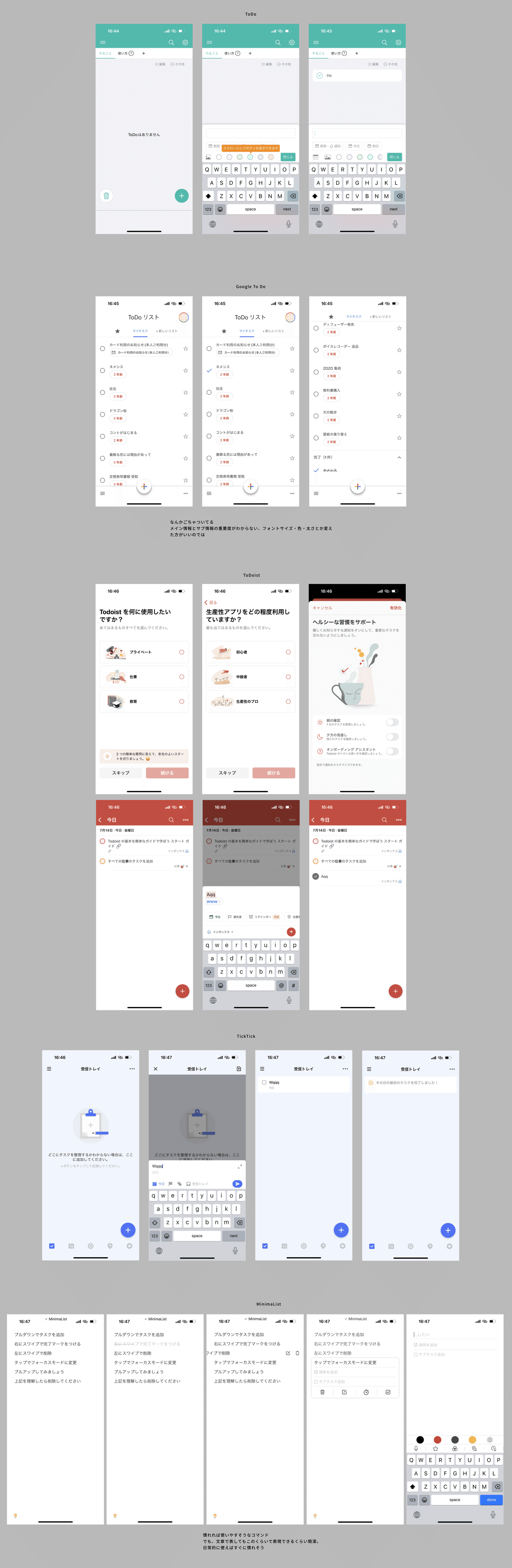
参考にしたもの

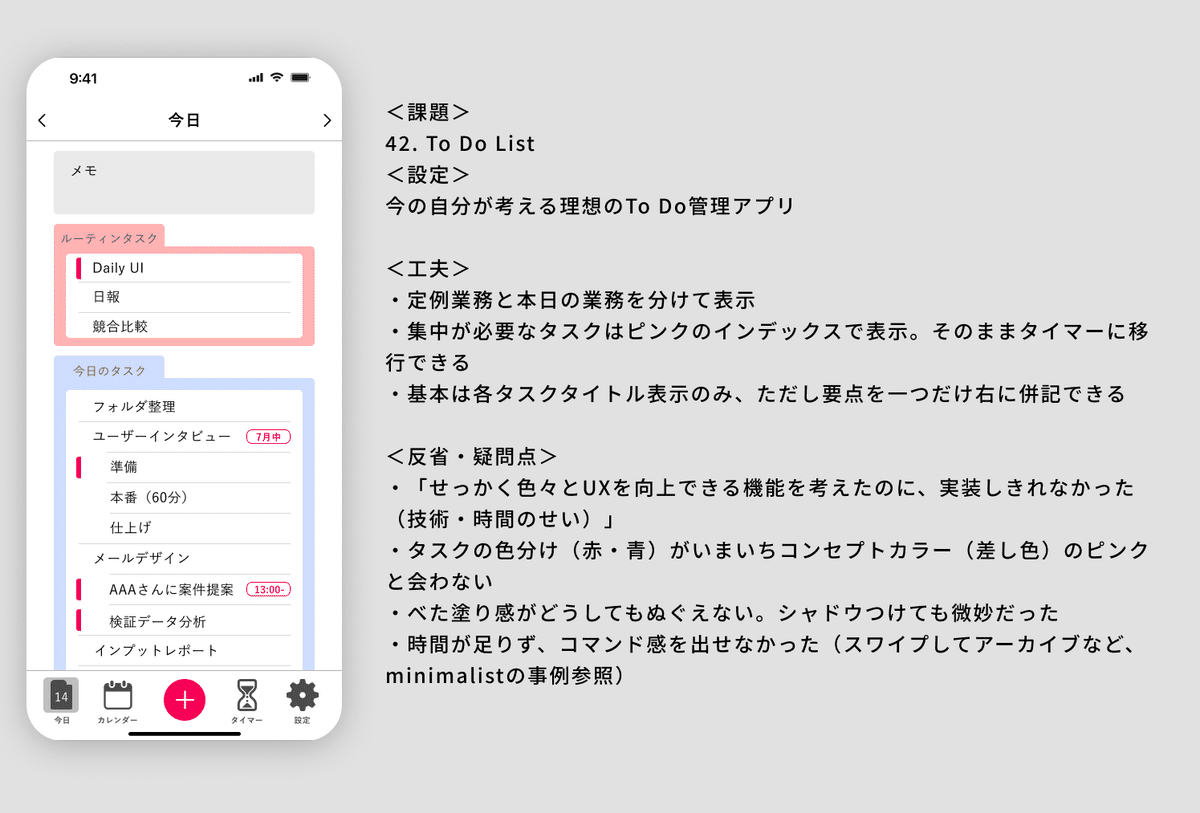
作成したもの

To Do List、という正解が一向に見つからないアプリがお題。自分の理想像がもう少し明確ならイメージもつきやすいのですが、個人的には微妙な仕上がりに。
画像内でもいくつか反省点を挙げていますが、やはり理想的な体験を具現化できなかったことが一番だと感じます。
このお題に関してはいつかまたリトライしたい…。
#043 Food/Drink Menu
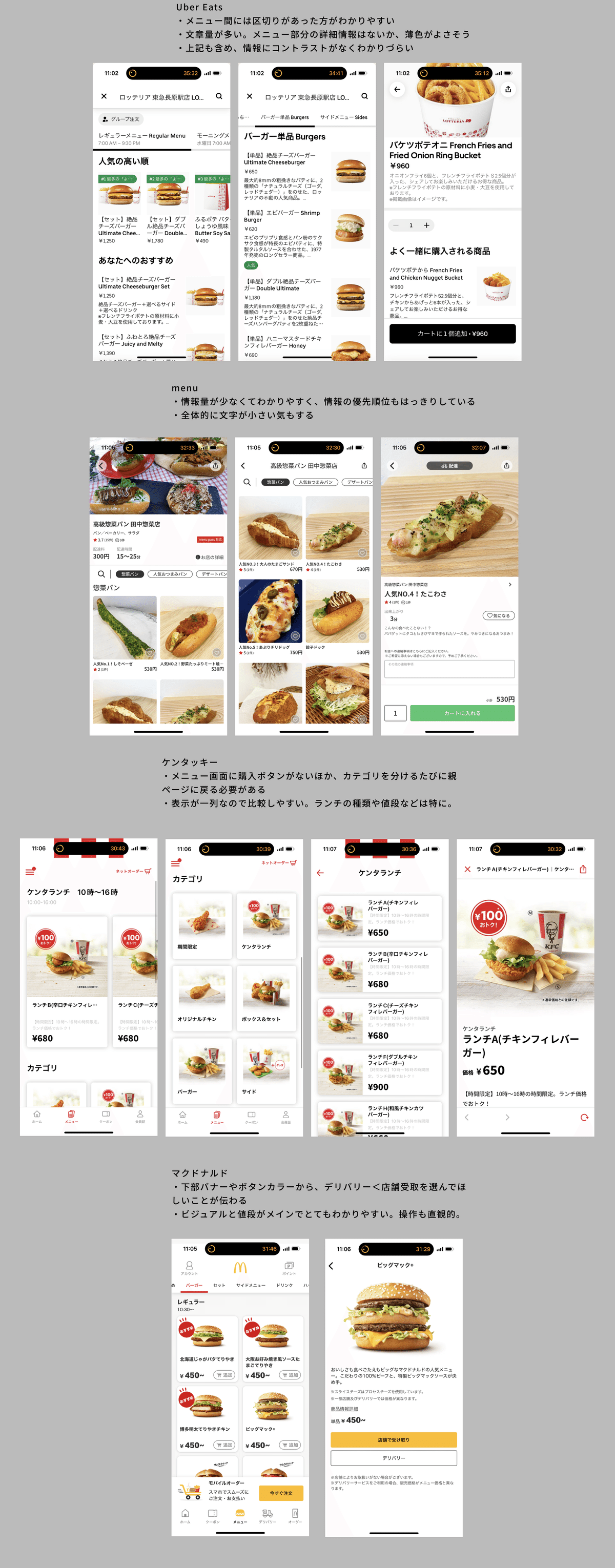
参考にしたもの

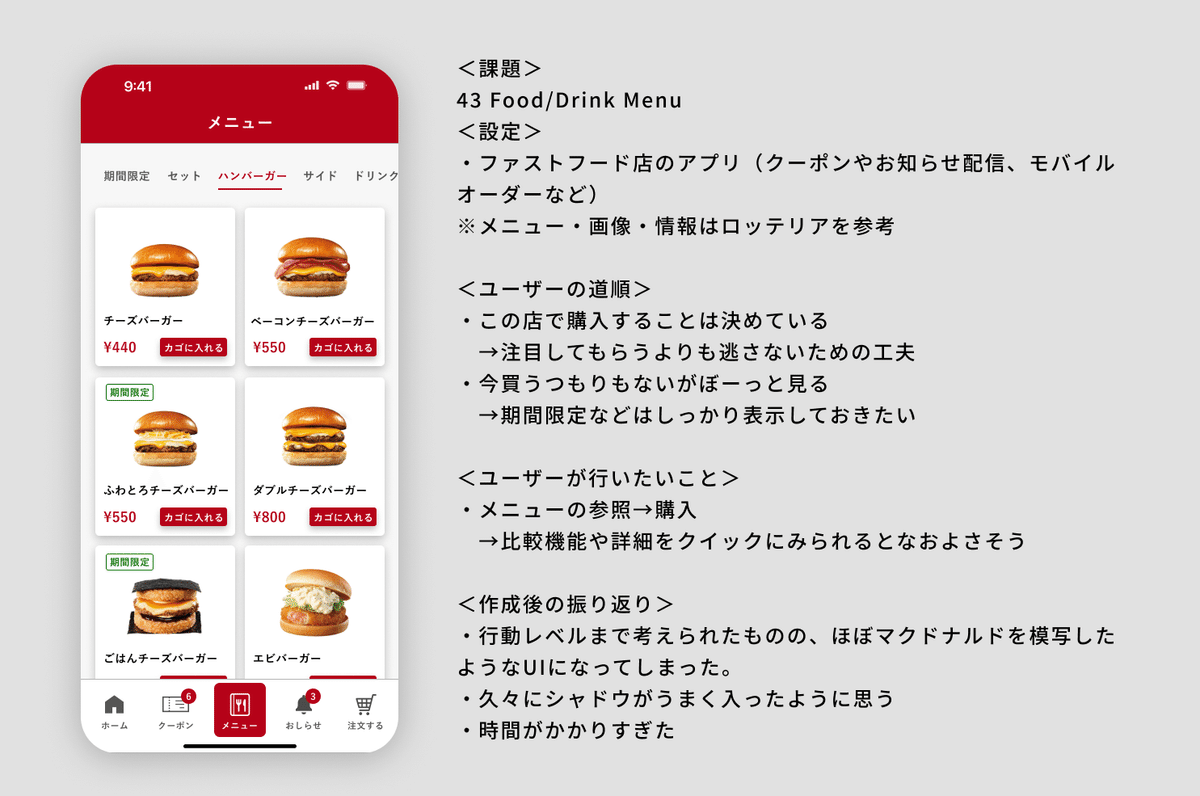
作成したもの

Food/Drink Menu が今回のお題。ロッテリアの画像を拝借しつつ、ファストフード店アプリを作成しました。
【フィードバック】
・今回とてもデザインの装飾面が強化されているように感じる
・シャドウの入ったボックスのボタンにシャドウを入れたら過剰かも?など、 行った作り込みを見直して微調整してみるといいかも。
・ラベルとボタンの装飾が似ており、誤タップに繋がりそう。差別化したい。
かなり参考アプリ(マクドナルド、ケンタッキー等)を読み込んだことで、なかなかすっきり作成できたように思う今回。
確かにボタンまわりは過剰装飾なので、作りながらでも俯瞰的に見て引き算ができるようにしたいですね…。
#044 Favorites
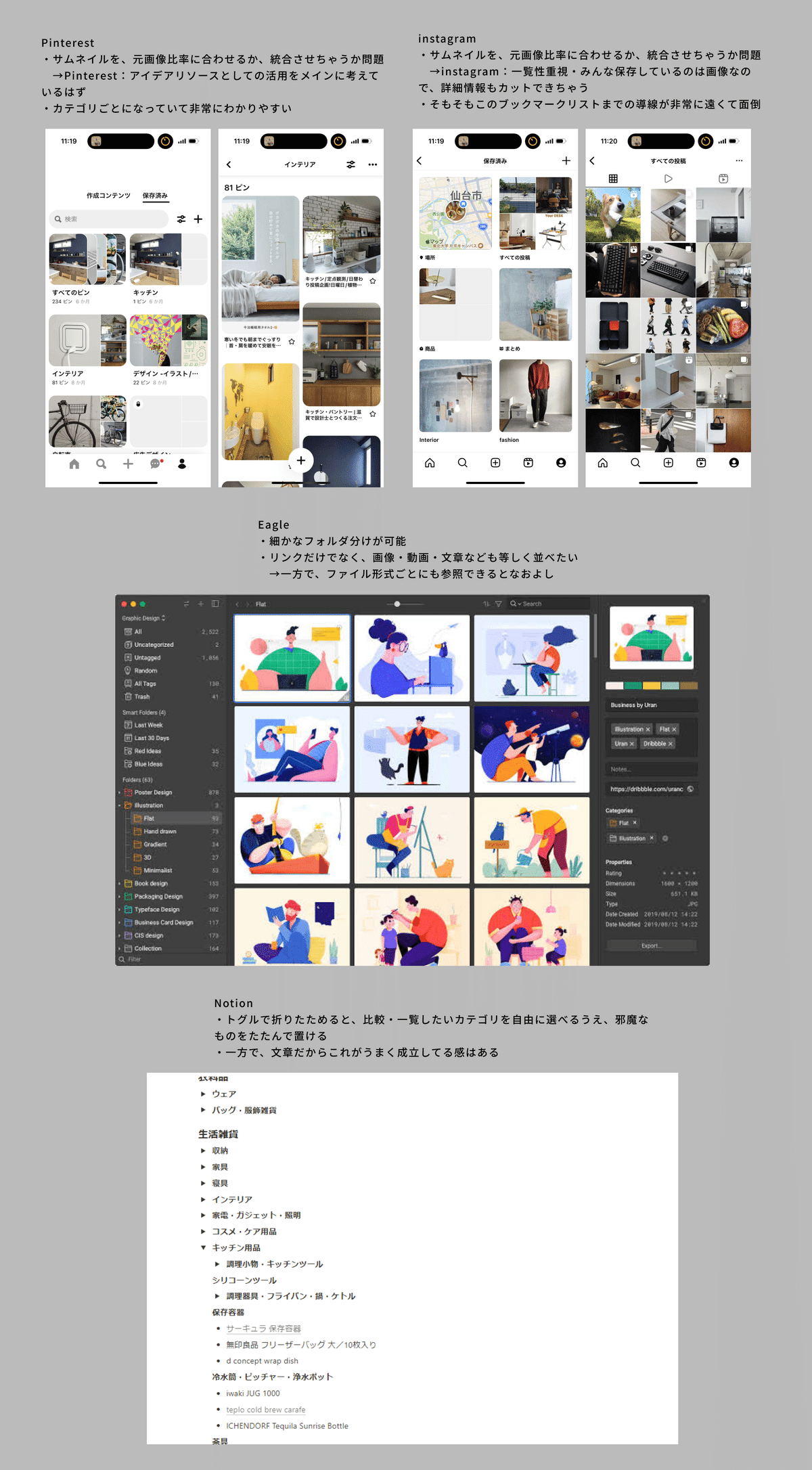
参考にしたもの

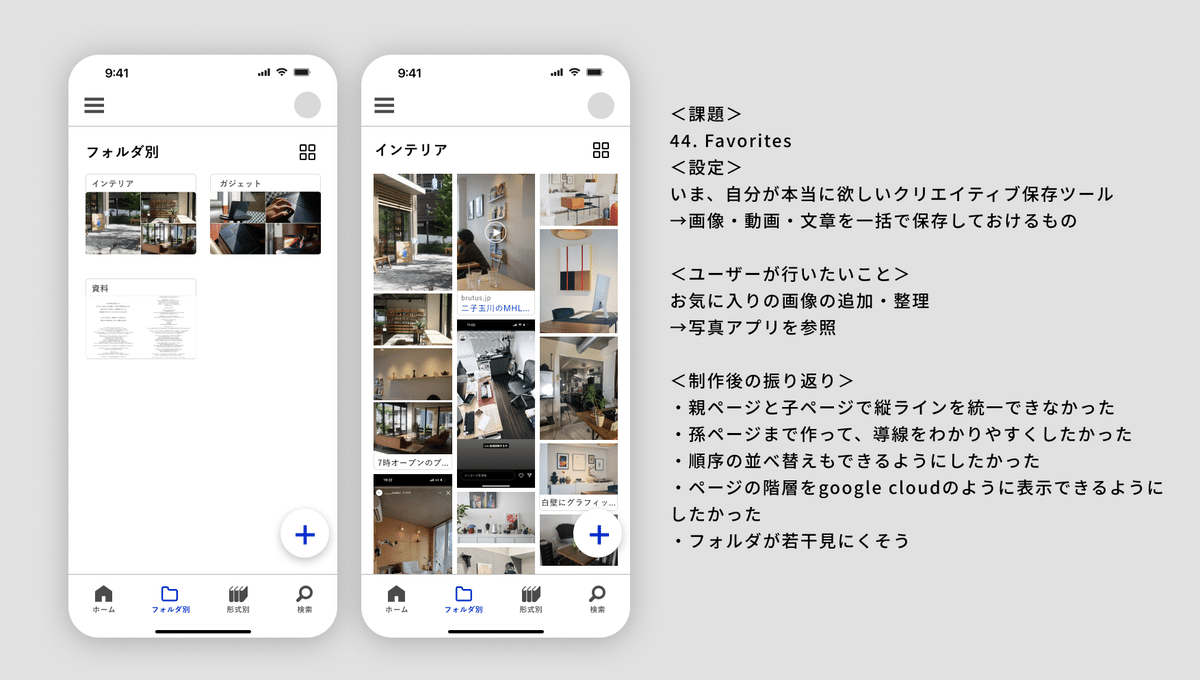
作成したもの

44日目は「#42 To Do List」に続き、いまだ自分の正解が見つかっていないアプリ。だからこそ、本気で欲しいものを作り込むことに。
やりたいことは実現できるUIになったのですが、
・見やすさ
・初見ユーザーの使いやすさ
などの観点で微妙だったかもなと反省。
今振り返ると、特にカテゴリ別と形式別は同じ親項目の中でビューを切り替えられた方が自然かなと思います。
#045 Card Info
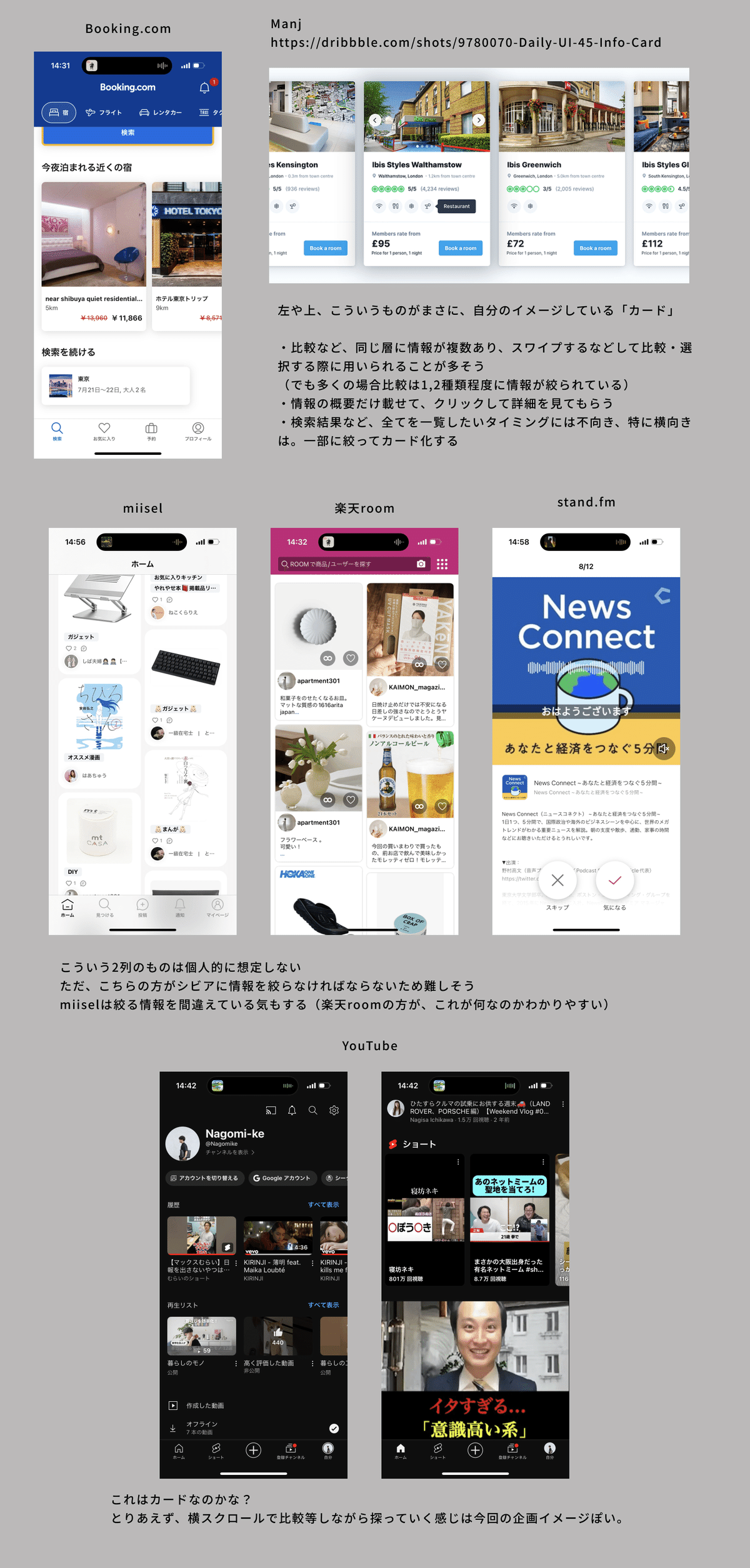
参考にしたもの

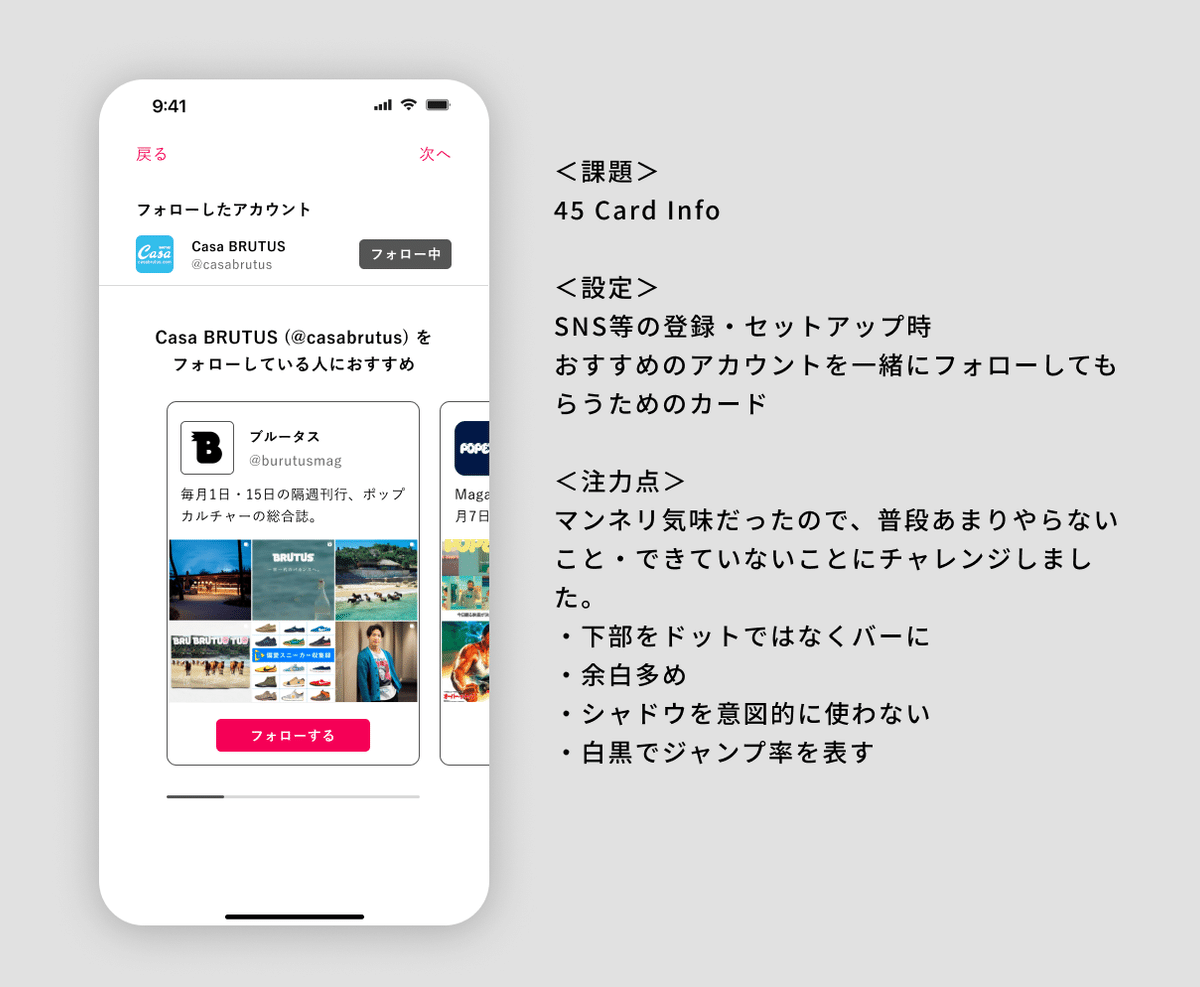
作成したもの

もうがっつり Casa Brutus さんのコンテンツ・ブランドイメージを使って作成した今回の Card Info。
【フィードバック】
・borderの濃淡は、工夫が見えて良いチャレンジ。
・ただ、こういったカードの罫線が濃いグレーだとどっちつかずな印象。
・白黒でジャンプ率を上げるなら、思い切り緩急をつけるべし(黒のアクセントの要素をもっと増やして、かつ棒線を普段1pxにしているところを2pxにしてみるとか)。
・フォローボタンはカード右上の方が、スワイプしながら押しやすそう。
・カード下ボタンは40pxくらいあっても良さそう。
色々と参考になるアドバイスをいただきました。特に、白黒のみという特殊環境におけるジャンプ率は自分でも難しかったのですが、これならいけるのかも…。
意図的に制限を設けることで、工夫の幅が広がったように思います。
白黒の場合「みんなの銀行」が参考になりそうとのこと。確かに、黒の主張は結構強めです。
https://www.minna-no-ginko.com/service/
#046 Invoice
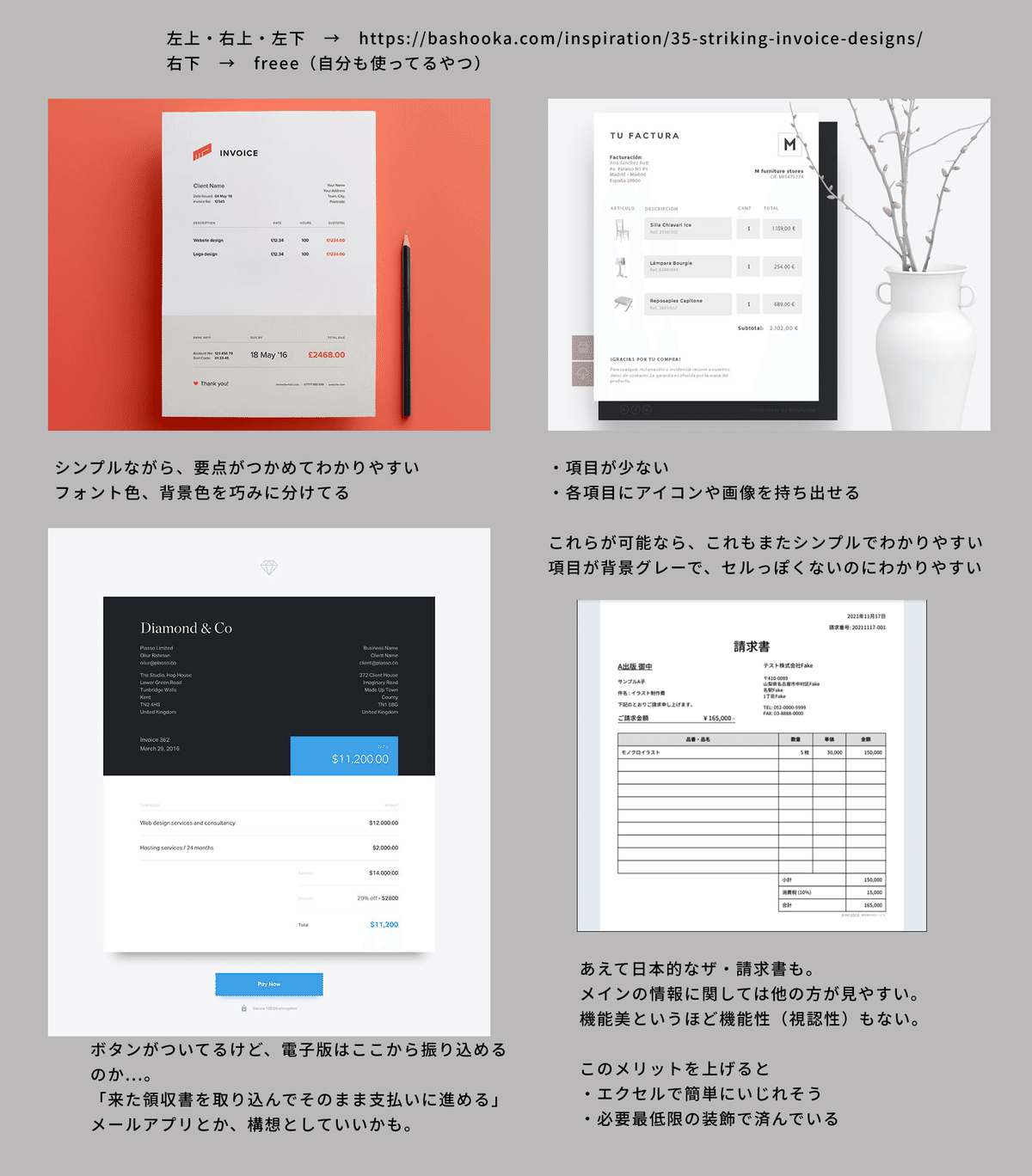
参考にしたもの

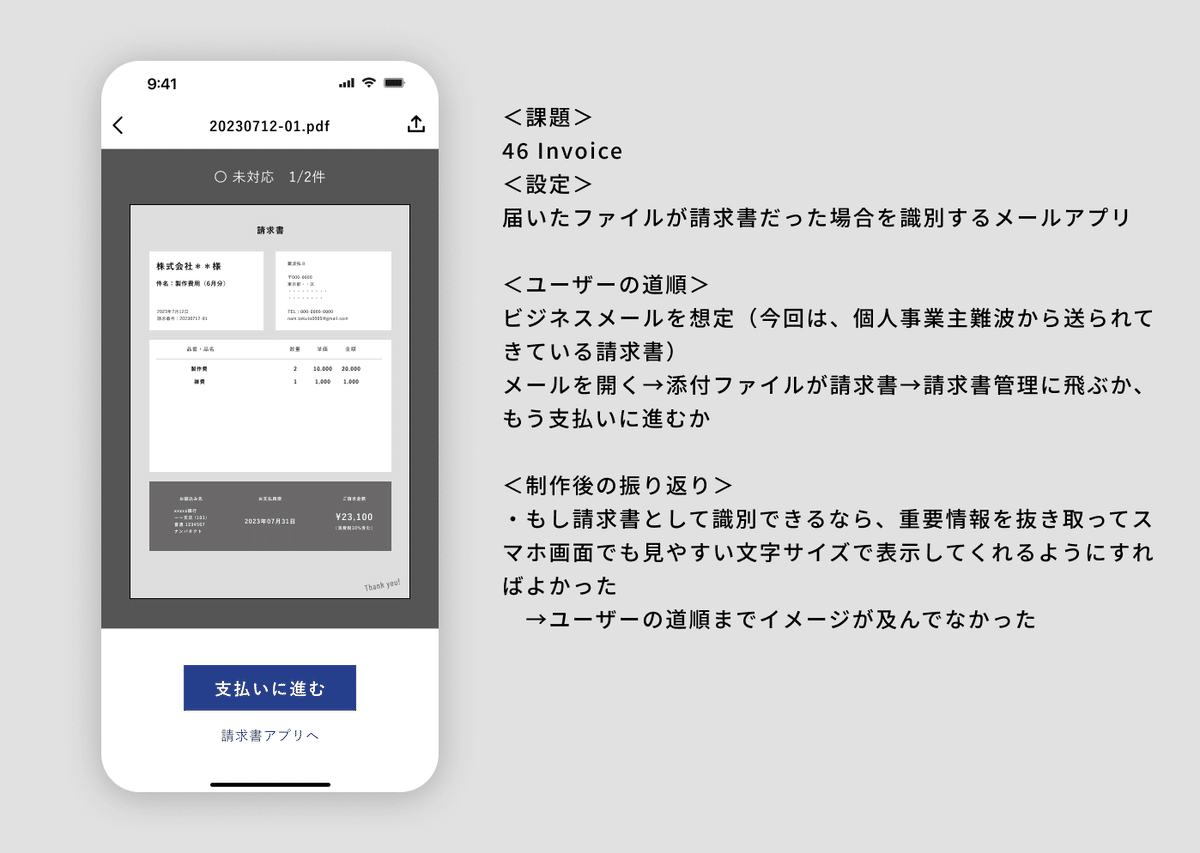
作成したもの

46日目は Invoice = 請求書。請求書を単にデザインするのはビジュアル作りの側面が強いな…と感じ、請求書を便利に使うためのアプリに。
改めて感じますが、請求書デザインって難しいですね。ビジュアルが良ければいいわけでもないし、伝えることに徹したデザインを今更自分が作るのものな、といった感じ。
#047 Activity Feed
参考にしたもの
→モザイクをかける箇所が多すぎたため、文字のみで紹介
instagram、Threads、YouTube、X (Twitter)、Pinterest、STRAVA、Figmaのコメント欄、Notion
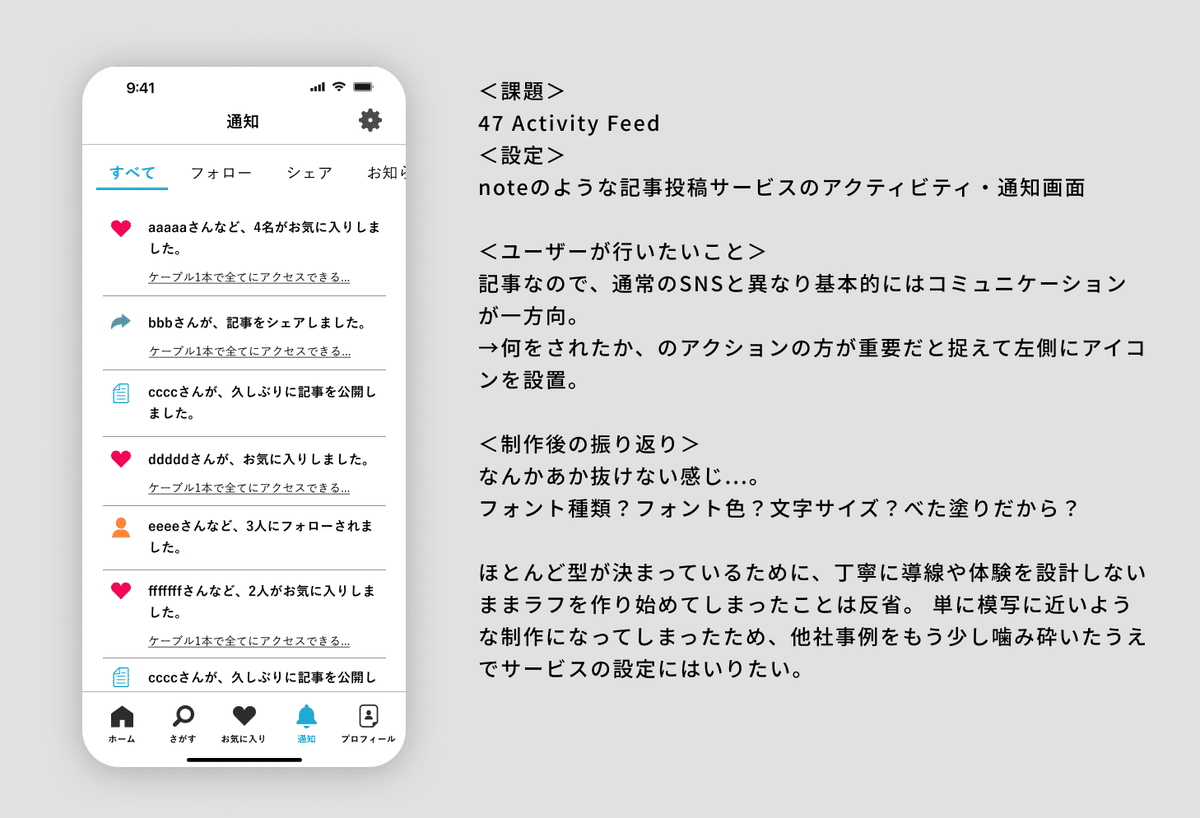
作成したもの

47日目は Activity Feed。noteの通知画面をイメージしてみました。
【フィードバック】
垢抜けない感について
・一旦他社アプリの色を抽出してデザインに入れてみる。
意外と、フォントなどに#000を使っているアプリはあまりなかったり、色をビビットトーンで使っているのはピンポイントのアクセント部分のみか、そういうブランディングのアプリだけだったりと気づきが多そう。 また、背景色に薄いグレーを入れるなど領域を差別化するためのbackgroundのこだわりポイントもわかるかも。
・区切り線にメリハリをつける。
項目毎の区切り:目立たせたい文字部分とあまり変わらないのでもっと薄いグレーとかでよさそう
タブ切り替え(青線部分):ここは逆に、現在地じゃないところも含めて1本線で繋げた方がよさそう(Twitterの上部参照)
今回に限らず自分がよく感じる「垢抜けない感」。
多くのアドバイスをいただきました。自分の分析も加えて、ざっと原因はこんなところかなと思いました。
・色彩感覚が足りない(特に組み合わせの観点)
・白と黒をそのまま使いがち(#000000と#ffffff)
・シャドウを避けがち(フラットなデザインに逃げる)
自分の苦手領域を避けた結果のっぺりしてしまう傾向にあるようです。
意識的にトレーニングしなければ…。
#048 Coming Soon
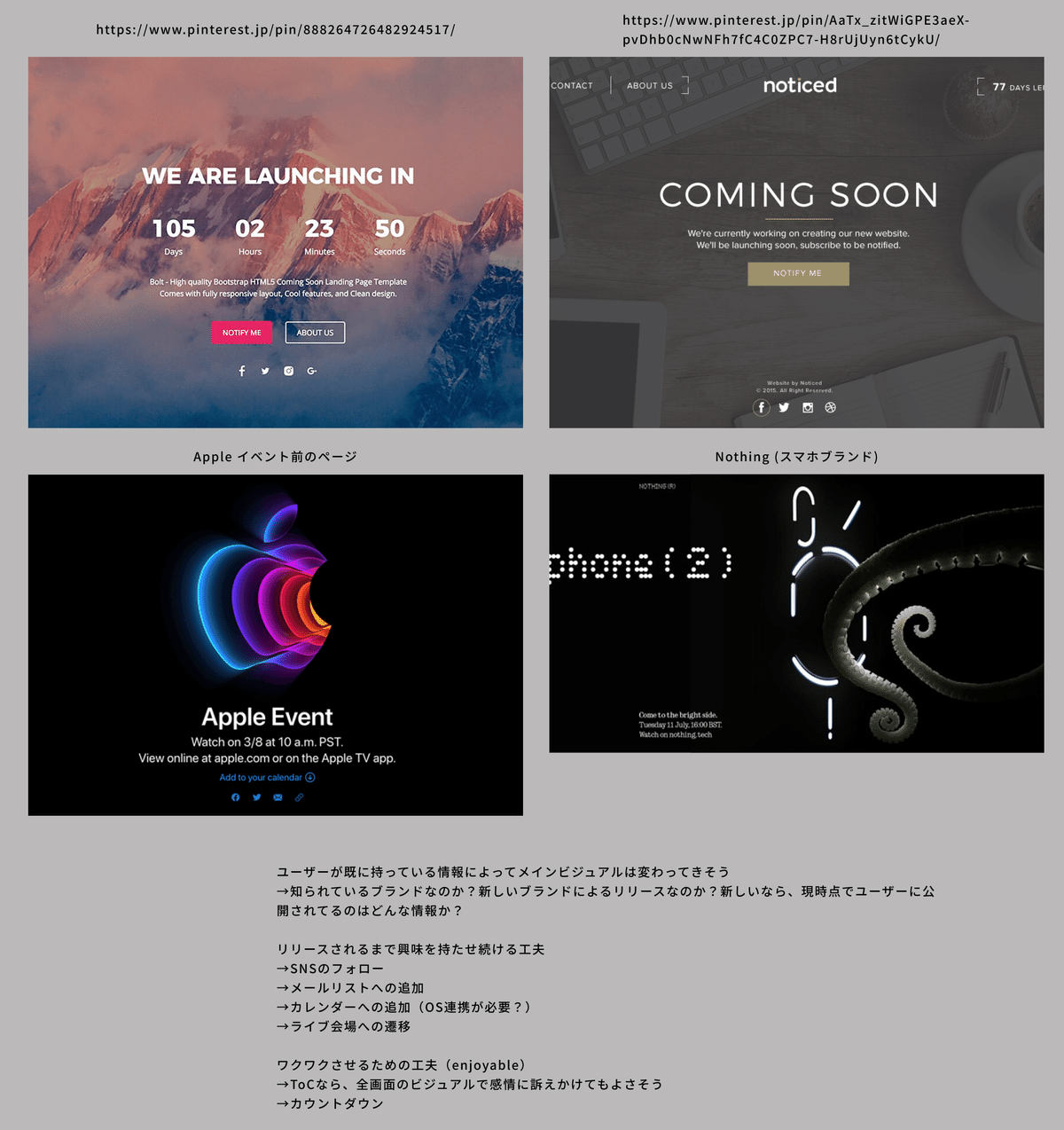
参考にしたもの

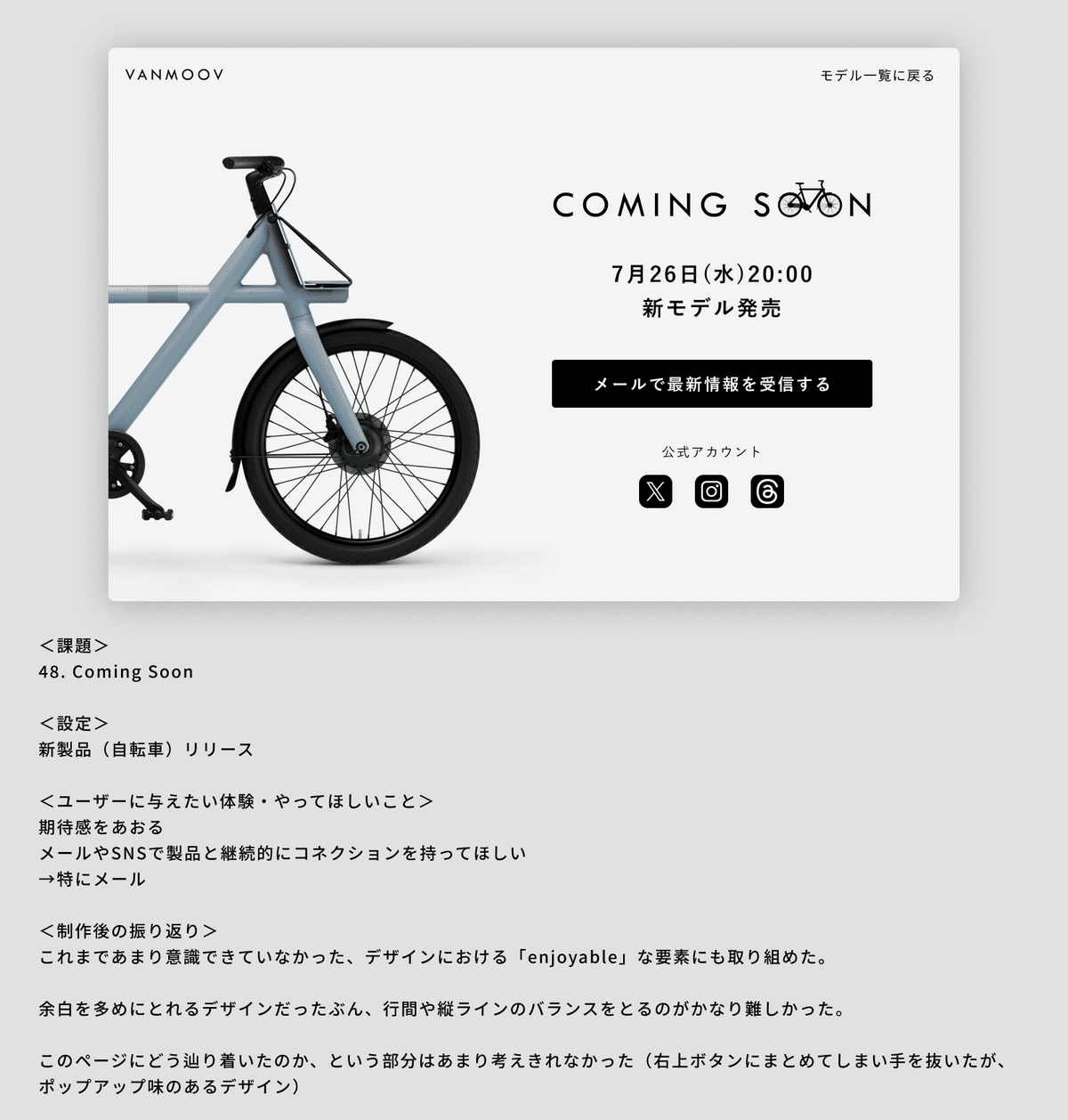
作成したもの

48日目は Coming Soon。思いっきりVANMOOFさんの画像・名前をいただきました。
【フィードバック】
・全体的に色も情報整理もまとまっている
・SOONの部分最高
前回の垢抜けない感が打破できたのは、完全にVANMOOFの元画像のおかげ。元画像の背景色(薄いグレー)に合わせたことで、奥行き?艶やさかさが出た模様。
そして「COMING SOON」の「OO」。これは閃いて作ってみた瞬間思わずニヤっとしてしまいました。
これは後から学んだことですが、ユーザー理解・課題の発見・インサイトの発見などは徹底的にロジカルであるべきな一方、これだけだとやはり突拍子もない、革新的な企画・アウトプットには繋がりづらいもの。分析・調査・思考だけ繰り返していても真新しいものは生まれないのです。
ロジックを積み重ねた上で最後必要になるのが「アイデア力」だと感じます。デザイン含め、何においてもそう。どちらも重要。
改めて、思い知らされました。
#049 Notification
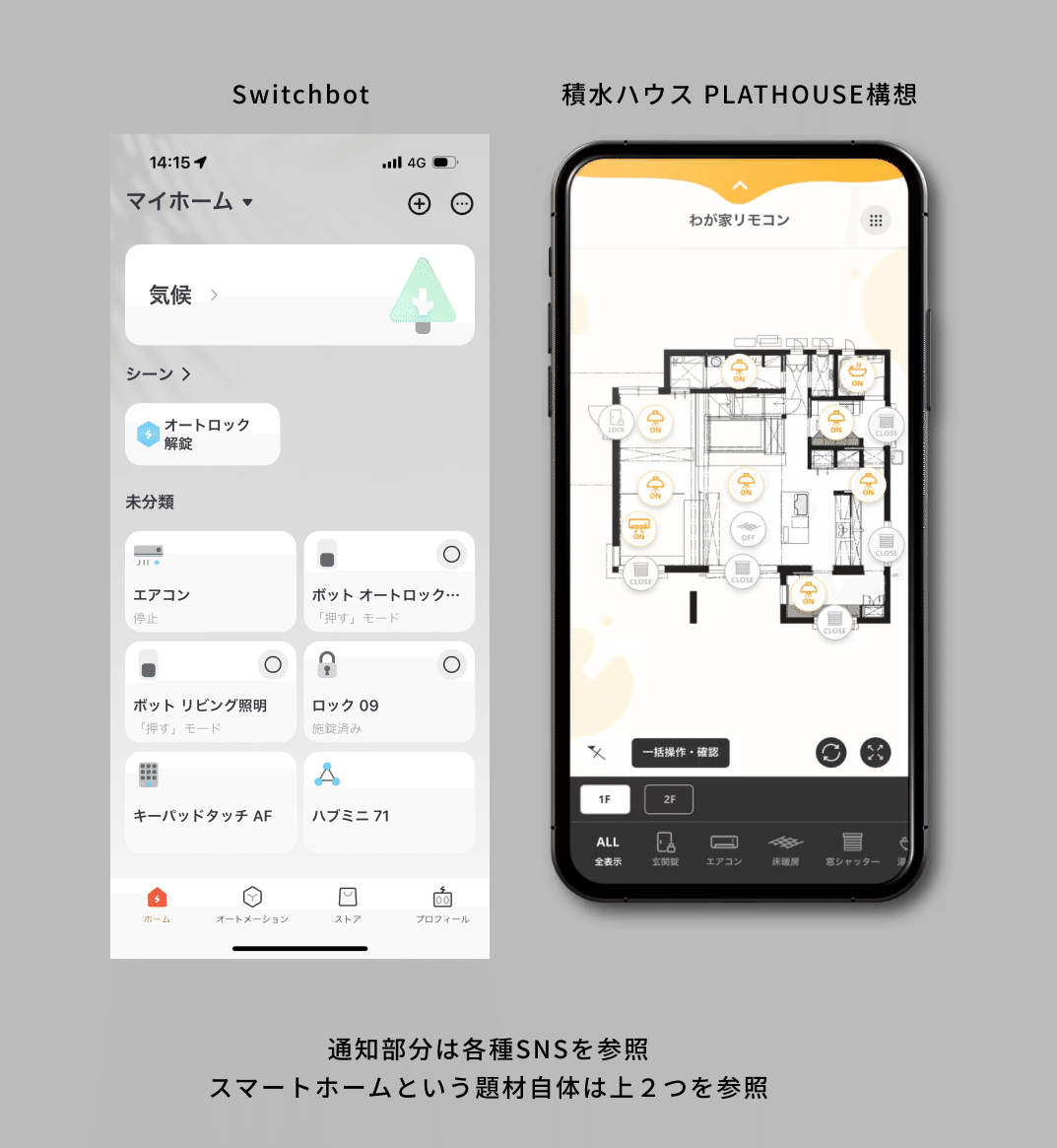
参考にしたもの

作成したもの

49日目は Notification。つい最近作った「#47 Activity Feed」と正直かなり被るので困ってしまいました。
【フィードバック】
・スマホは画面が小さいので、もっとシンプル化されたアイコンがいいかも
・ベタ塗りのアイコンで統一するか、線のアイコンで統一するかも重要
・「ユーザーはよくこのボタンを押す」と思ったボタンは横幅、縦幅広くしてタップしやすいような工夫を(もっと見る、の要素など)
重要度は開発者ではなくユーザーの使用文脈の中で決まるもの。そこまで寄り添ってはじめて「ユーザー目線」です。ボタンに関するフィードバックはまさにその話。
さすがに作成している中で自分のエゴが出ることは少なくなってきましたが「体験はこうあるべき」という姿勢が前に出てしまっていることがあります。気をつけよう…。
#050 Job Listing
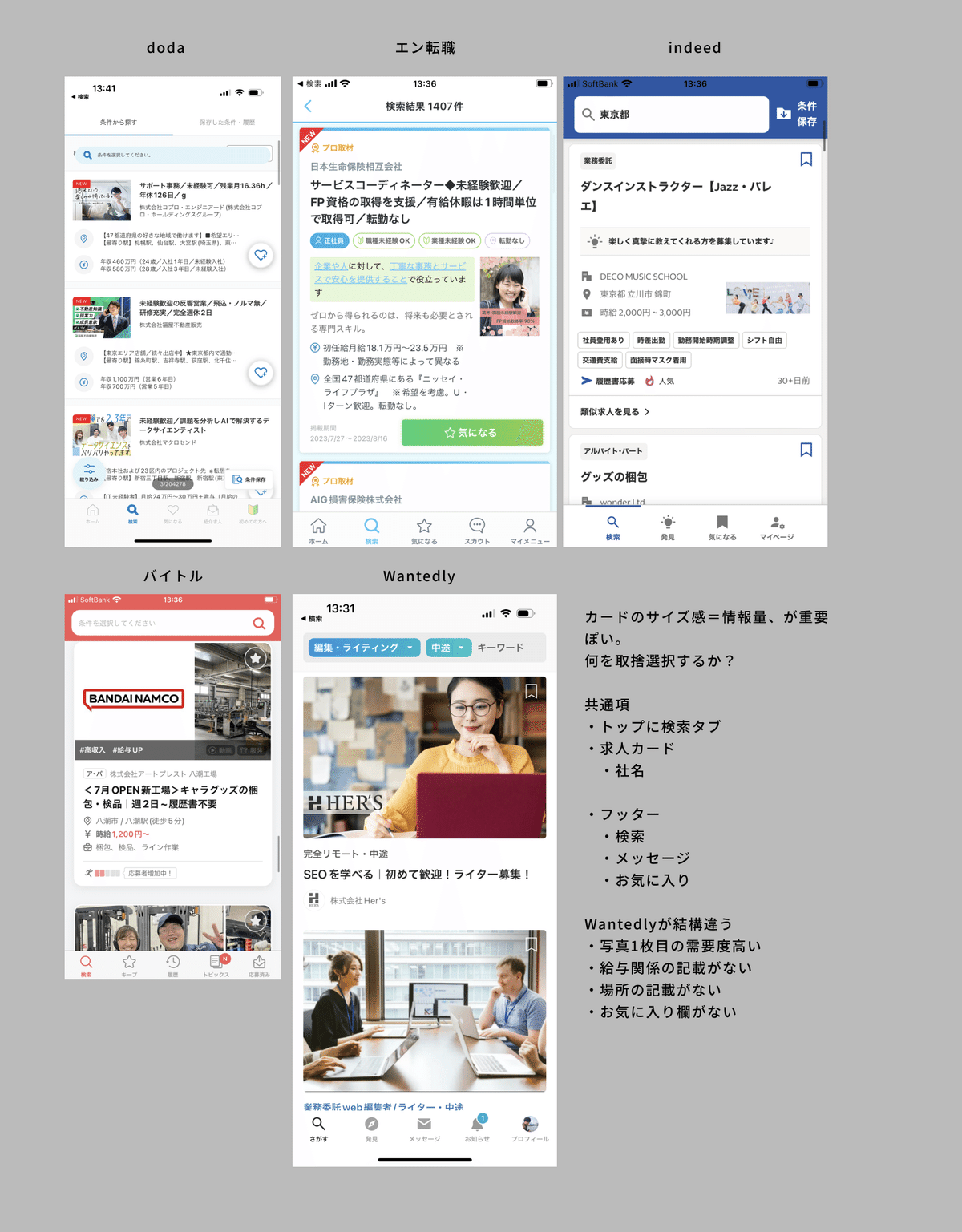
参考にしたもの

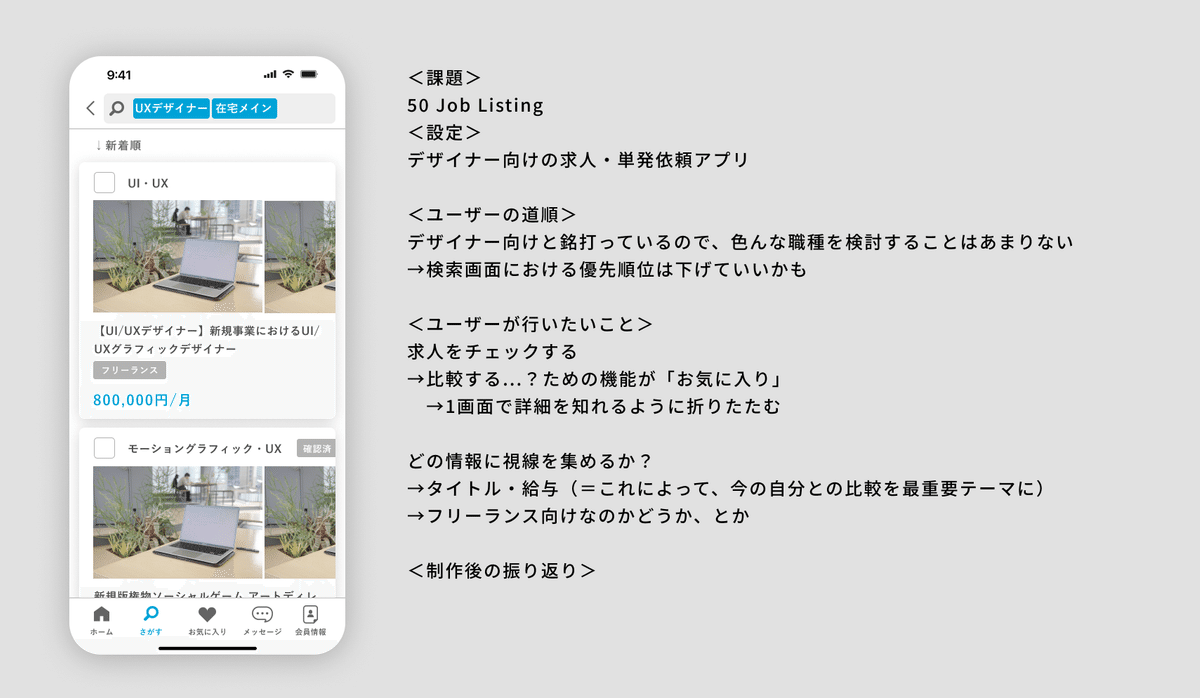
作成したもの

ついに50回目。お題は「Job Listing」人材サービス系の企業にいる自分としては、このタイミングでこのお題が来たことに少しびっくりしました。
【フィードバック】
・ファーストビューにお気に入りボタンがあった方が良さそう
・チェックボックスが何のボタンなのか、初見だと難しいかも
フィードバックをいただき、前回同様ついつい自分の理想のようなものに偏ってしまっているなと反省。
実際の求人系のアプリ・サービスはもっとごちゃついているんですよね。それだけ情報量がものを言うUIなのだとも思います。
重要点の違いを捉え、サービスやアプリの特性ごとに考え分けること。難しいですが、今後の課題になりそうです。
終わりに
とまあこんな感じ。
ついに50個のUIを作り上げ、ようやく折り返し。
どうしても、成長度合いは序盤に比べて鈍化してしまっているものの、たまに「気の利いたデザイン」が作れると、とてもテンションが上がります。
短い作成時間の中でできるだけ多くの工夫が盛り込めるよう、今後も頑張りたい次第です。
引き続き、見ていただけると嬉しいです。
それではまた!
以上、Nagomi-keでした。
▼シリーズ内の他記事はこちら!
この記事が気に入ったらサポートをしてみませんか?
