
新卒社会人がDaily UIに取り組んでみる記録 【Daily UI 051-060】
おはようございます、Nagomi-keです。
普段はガジェットやインテリア、ファッションに文房具など、暮らしのモノや工夫を中心に動画投稿を行なっています。
引き続きこのシリーズでは、新卒社会人がDaily UIというサービスを使ってデザインのトレーニングを行なっていく模様を記録していきます。
なぜデザインを学んでいるのか、どのように行なっているか、などについてはぜひ第1弾記事をご覧いただけると嬉しいです。
この記事では、51日目〜60日目の制作物についてご紹介。
制作にあたっての設定、会社の先輩方からのフィードバック、それを受けての自分の感想まで述べているので、ぜひ見ていただけると嬉しいです。
【自分に課した主なルール】
・ビジュアル(外観)だけを作るのではなく、体験を考える練習とする
・毎日やる、溜めない
・英語に頼らない(簡単にそれっぽくしない)
・前日のフィードバックを取り入れる
・苦手領域に取り組んで、できることを増やしていく
#051 Press Page
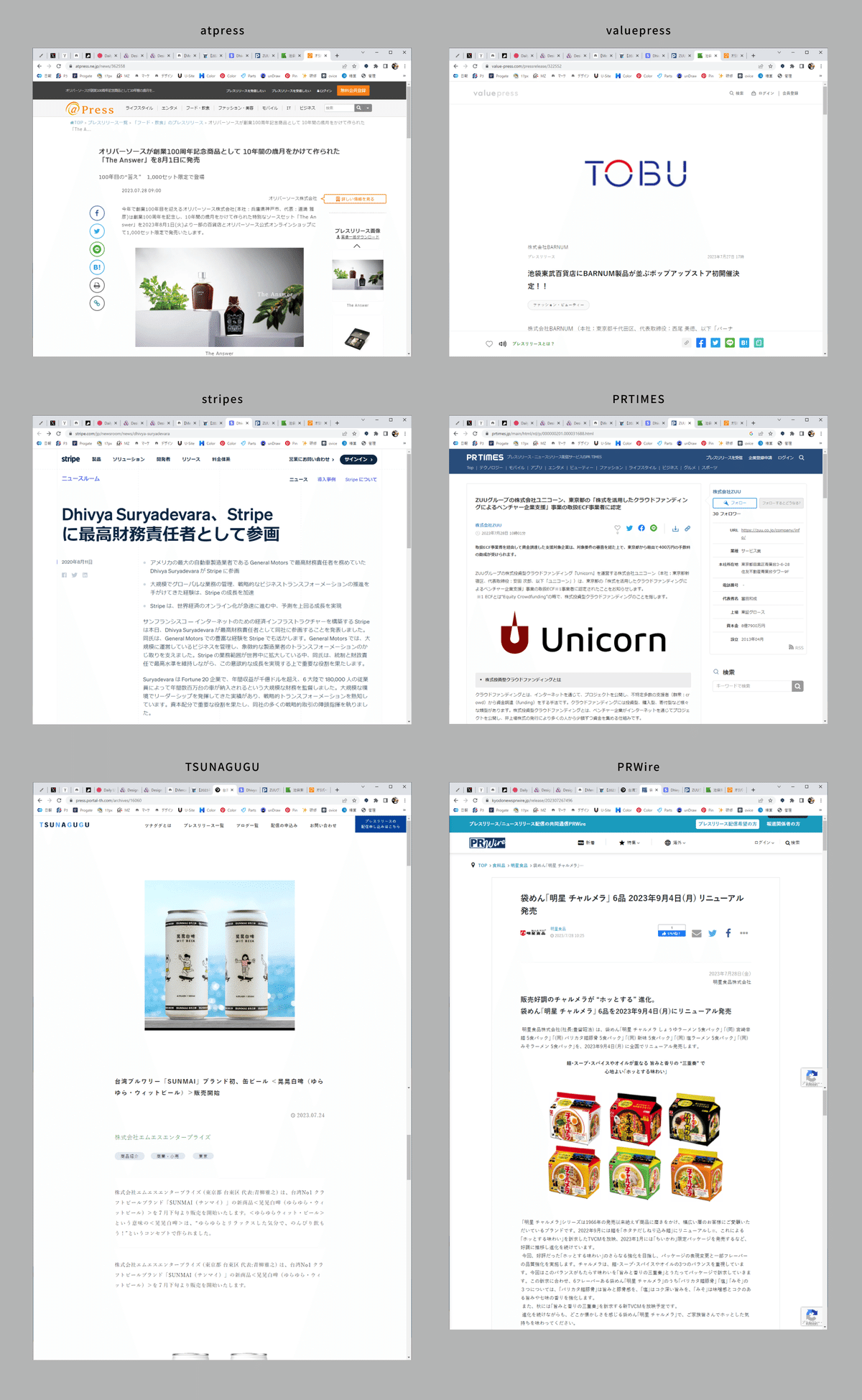
参考にしたもの

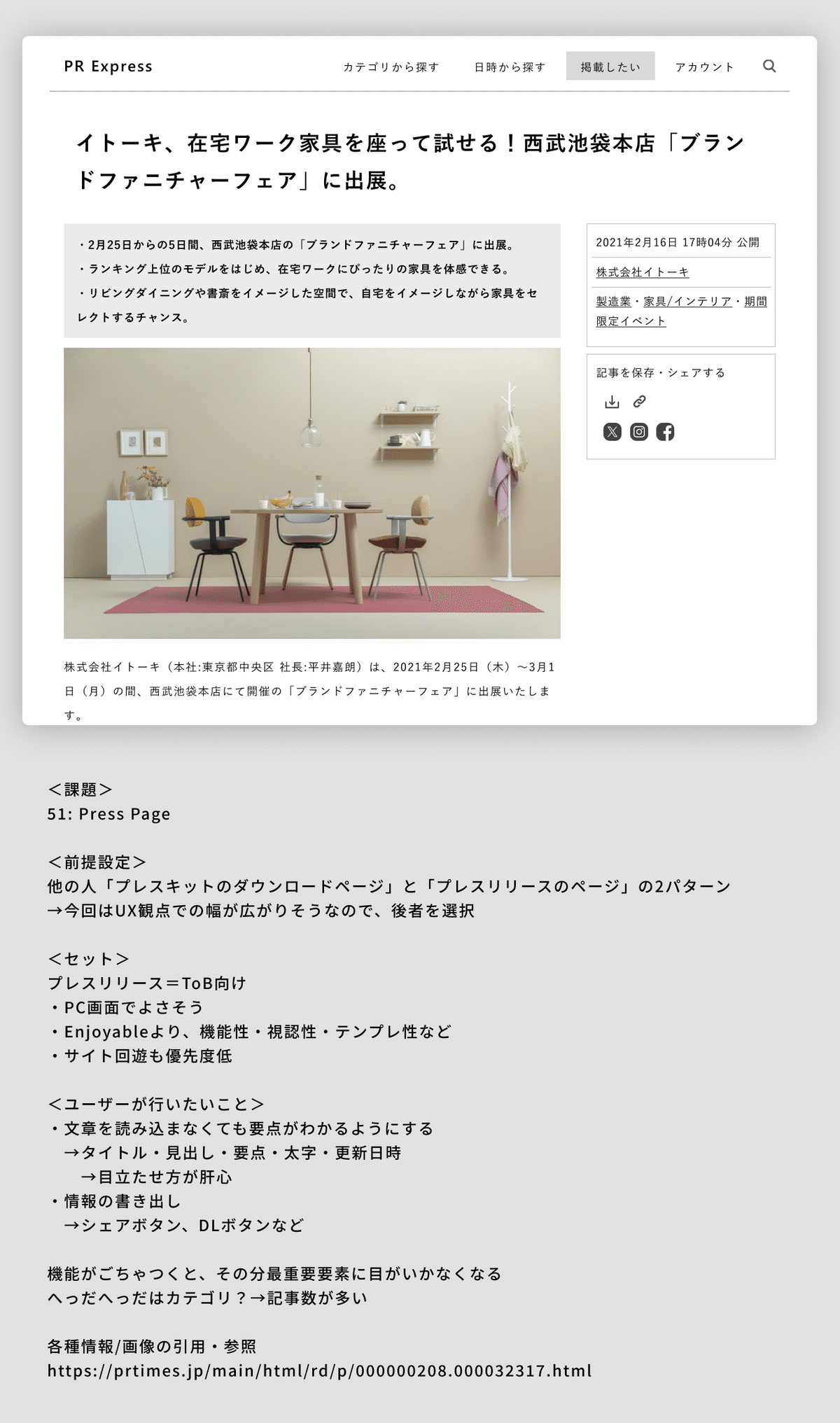
作成したもの

51日目はPR Timesのような「プレスリリース」。
ToB向けの発表を意識し、シンプルでメインの情報にさっと目がいくような設計を意識。
【フィードバック】
・「一企業のプレスリリースサイト」なのか「いろんな企業のプレスが掲載されているサイト」なのか、誰向け(toB/toC)なのかが、混じっていて少しわかりづらい。
・ToBだとしたら色々な業界の企業人が見るだろうからもう少し無個性で堅いデザインにする方が良さそう
自分で設定した前提事項についてはっきり向き合えていなかったな…と感じました。
模写的に行っていましたが、ToBならToBのサイトを参照しながら「どういった人が訪問して、どういう行動が想定されるのか」を考えるべきでした。
そして、シンプルといえば聞こえがいいですが、かなり僕の好みのテイストに寄ってしまっているのが盲点。
#052 Logo Design
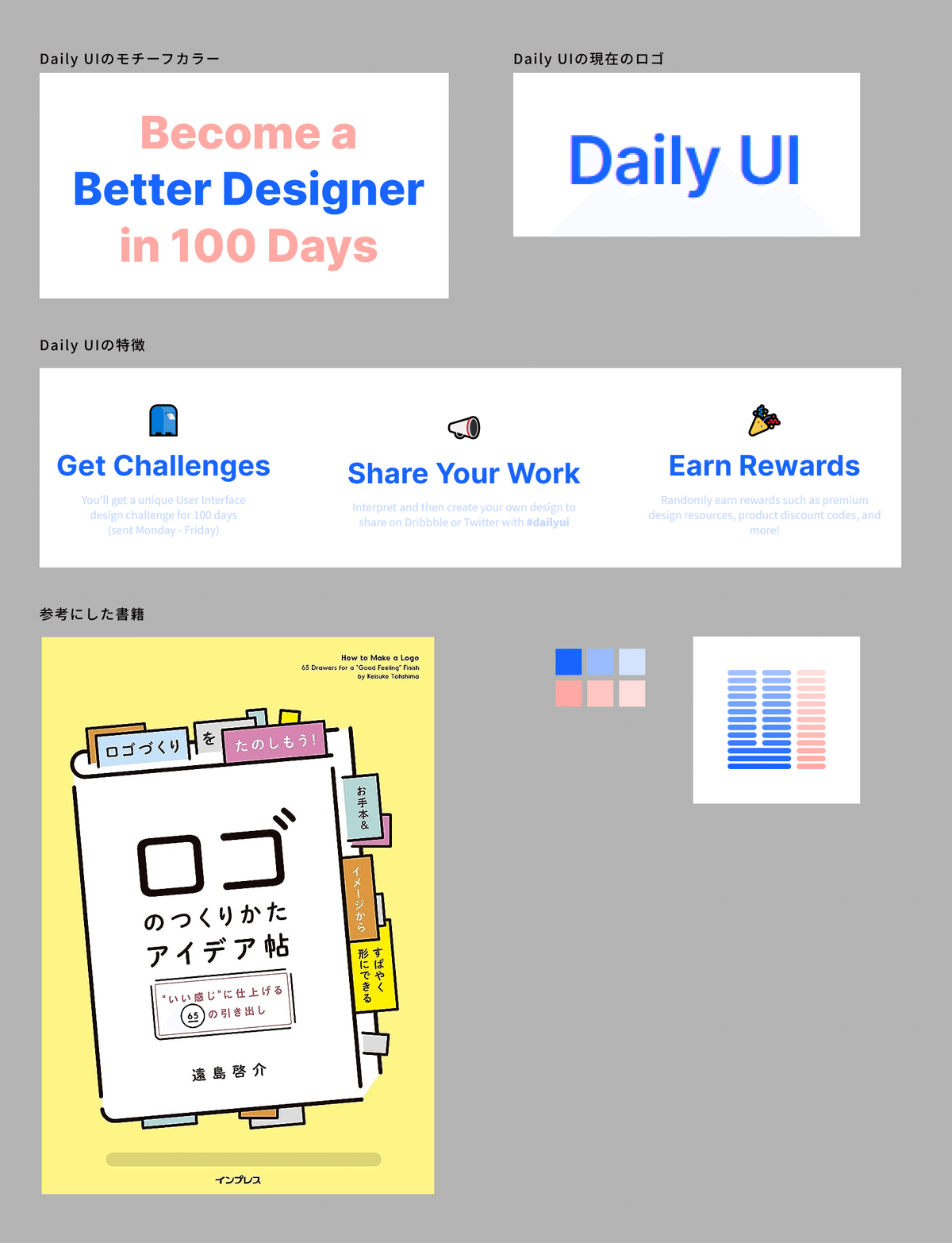
参考にしたもの

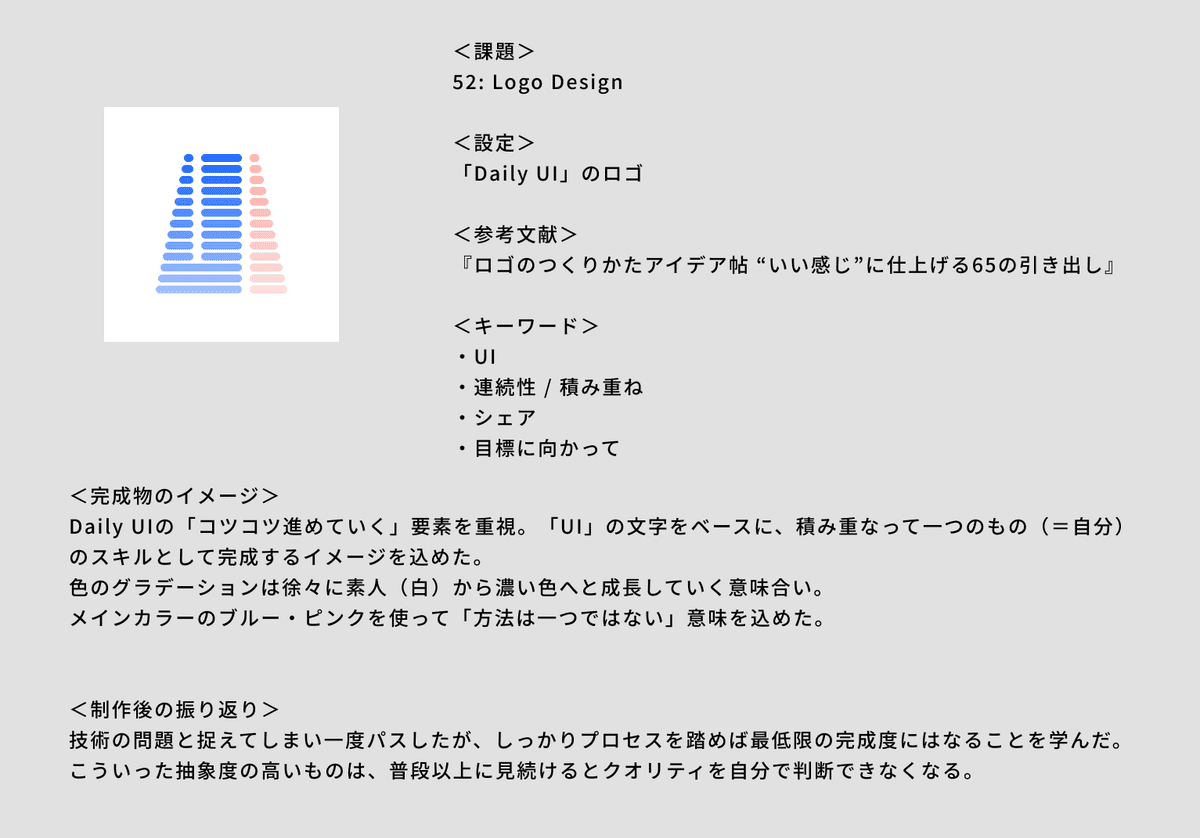
作成したもの

非常に難しかったこの課題。実は、最初あまりの取っ掛かりにくさに放置し、後々100日目が近づき終わりが見えたタイミングでやっと重い腰を上げて取り組んだ課題でした(そのため、実質97日目くらいにやったもの)。
素人ながら課題に取り組むために、まずはこの本を参照。Kindle Unlimitedの人は無料です。
この本を読んで敷居がグッと下がったのですが、何より学びは
・結局、思考プロセスはいつものUIデザインとそこまで変わらない。
・ただし、ユーザーが使うものを作るのではなく、イメージの伝達などコミュニケーションを作る意識が強い。
という自分なりの学びを得られたこと。
これまで、こういった領域はアート系の方々に任せたい…と思うことが多かったのですが、しっかり解いていけば自分でもできる(というか、できなきゃいけない)という意識が生まれました。
#053 Header Navigation
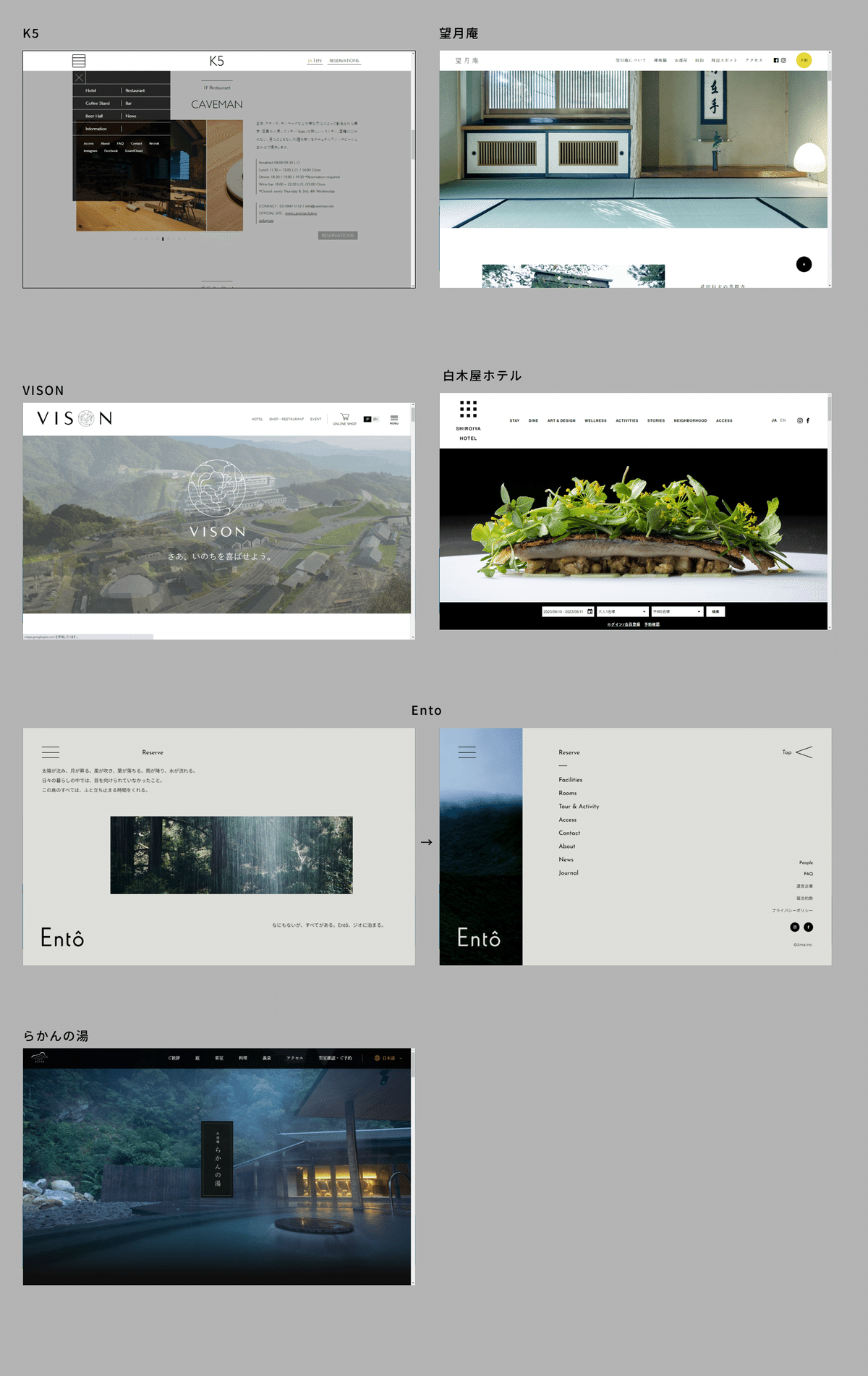
参考にしたもの

作成したもの

53日目はヘッダーナビゲーション。宿泊施設をイメージしました。
【フィードバック】
・予約ボタンの置き場所が難しい。予約を目立たせたいのはわかるものの、この位置でいいのか、ここまで他のメニューと差別化する必要あるのかが悩ましい…。
・「アクセス」→「飛行機・車・電車」の部分で、実装時のマウスオンの判定が難しそう。
予約ボタンに注目を集める!ということだけを意識していたのですが、その結果とんでもなく目を引くカラーリングにしてしまったな、と反省。黒とかで良かったかもですね。
言われてようやく感じたのがマウスオン判定の問題。作成した画面は「アクセス」にカーソルを合わせた時の挙動なのですが、そこから下のサブメニューが離れているため確かに難しそう。
ビジュアルだけでしたね…。
#054 Confirmation
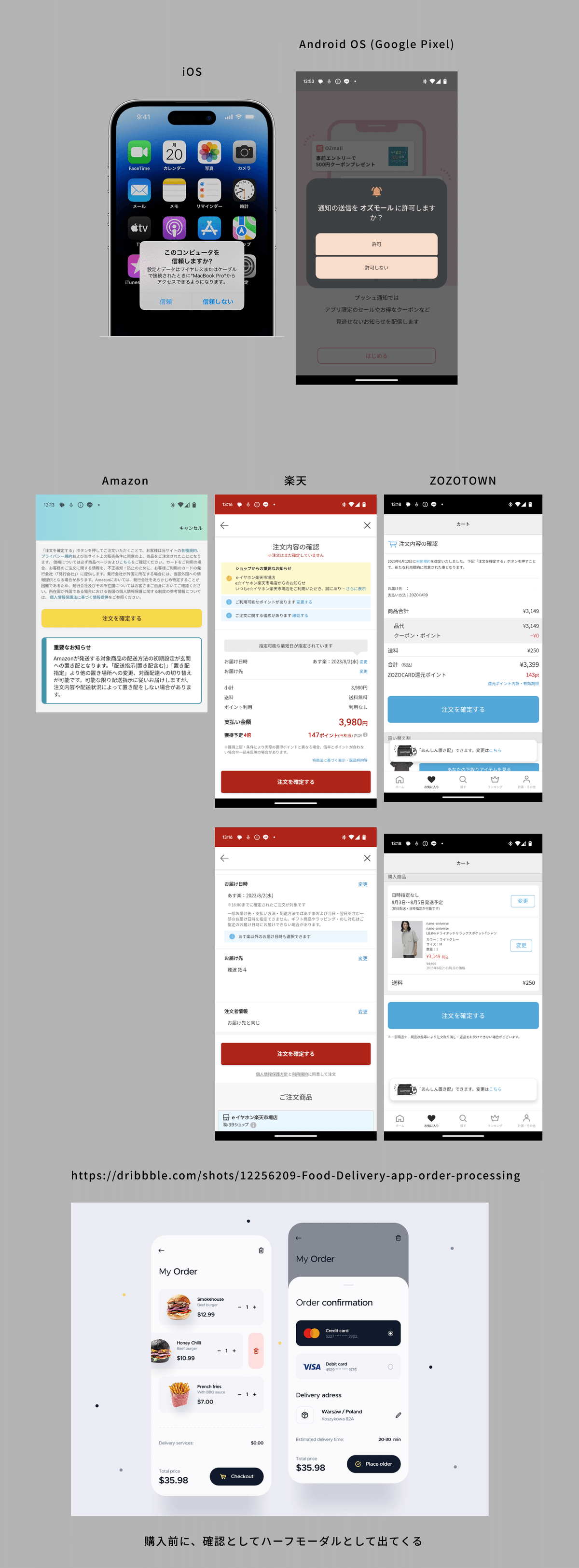
参考にしたもの

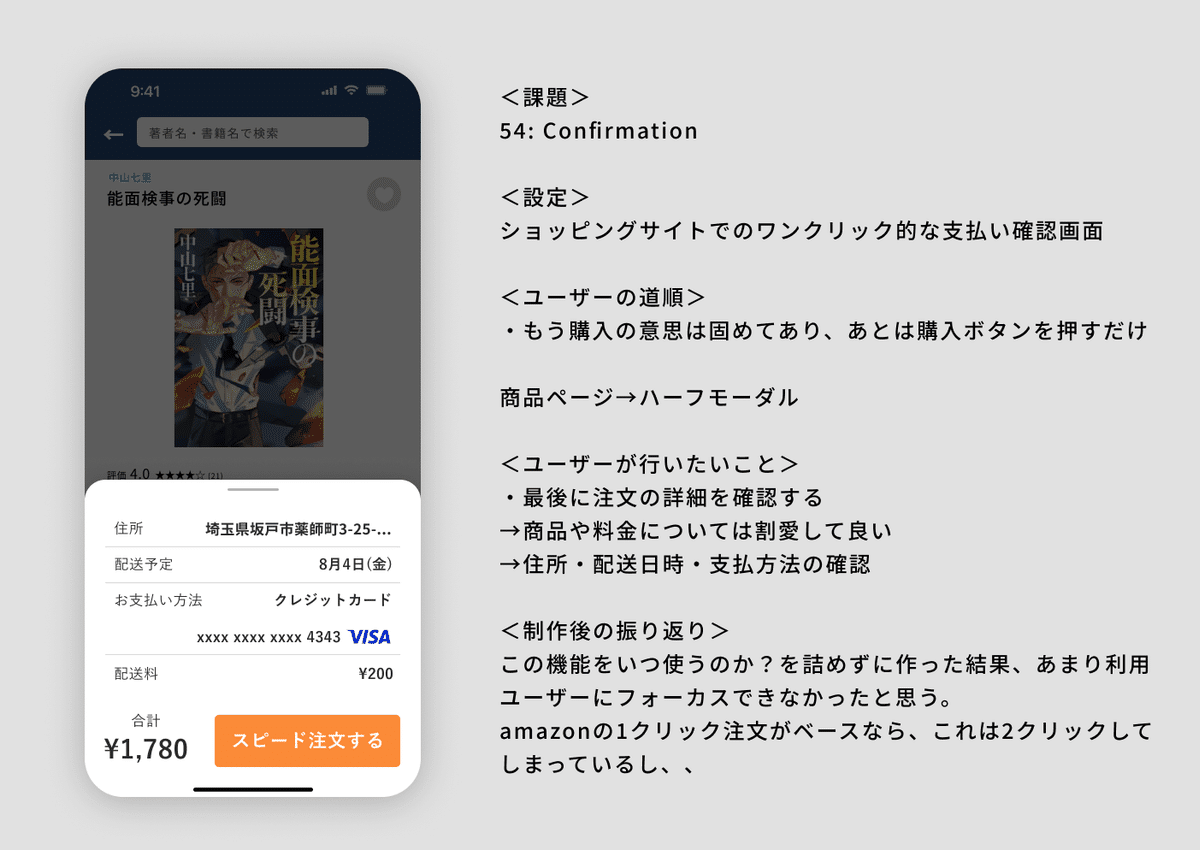
作成したもの

54日目は確認画面。Amazonのワンクリック購入のようにパッと購入できるものをイメージしました。
【フィードバック】
・やっぱり注文やめたい・情報変更したいときのために、モーダルを下げるだけでなく、もう少しキャンセルできる安心感は欲しい
・左にカテゴリ名、右に詳細情報を入れるリストのUIなのが、お支払い方法だけレイアウトが崩れている。あえて崩すなら、お支払い方法だけリストUIではなく他のレイアウトにした方がいいかも。
キャンセルはモーダルを下にスワイプすれば十分かなとも思ったのですが、確かにここらへんでトラブルが増えるのは避けたいかも…。
お支払い方法部分が崩れるのは目を瞑ろうか…と思っていたのですが、「意図的にレイアウトを変えて妥協点を狙う」という考え方には背筋が伸びました。
工夫できる最大限、工夫しなければ…。
#055 Icon Set
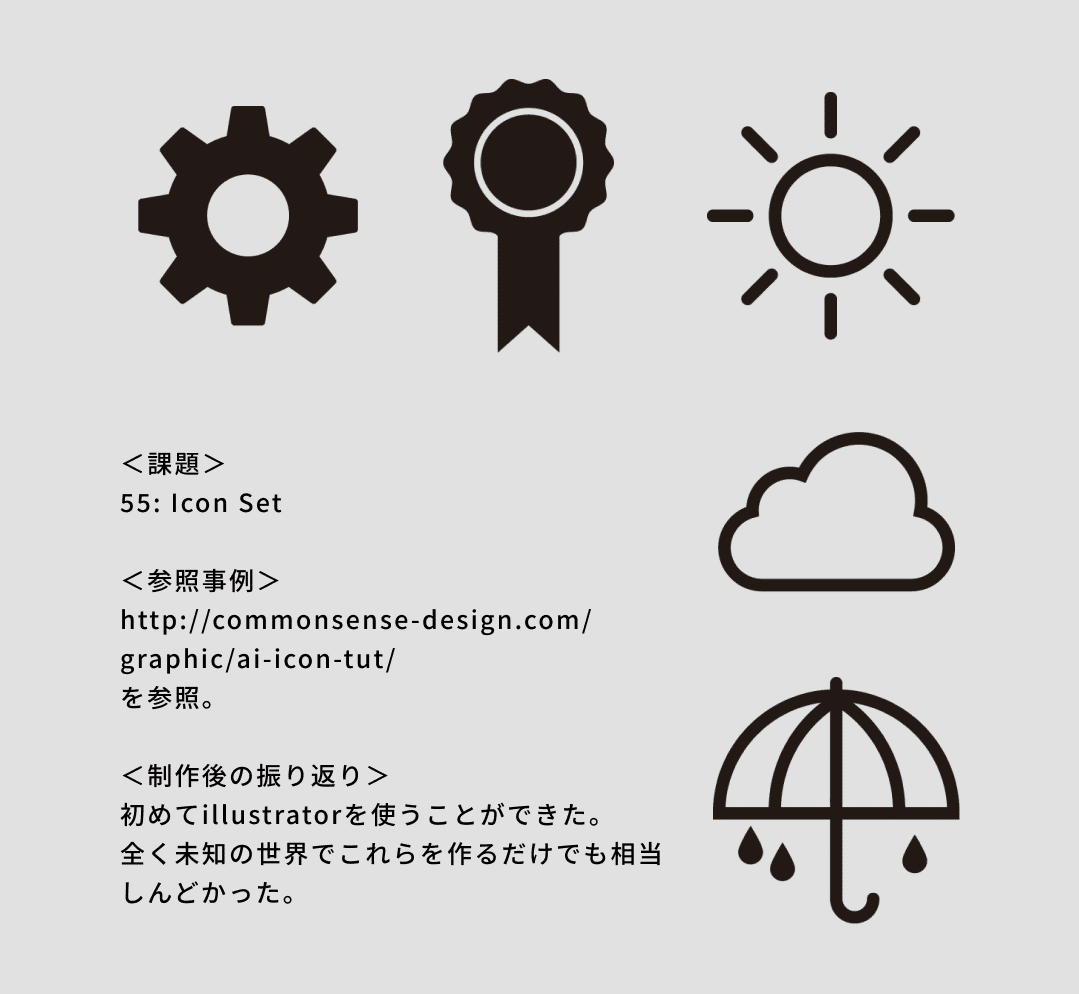
作成したもの

55日目。実はこれも「#052 Logo Design」と同様に最後の方まで放置していた課題。
一瞬で「これはillustratorが必要だ」と悟ったものの、パッと触って慣れられるようなソフトでもなく…。時間があるときまで避けていました。
今回の課題は技術の練習だと捉え、上記サイトを模倣することにしました。
このくらいのアイコンを自分で作れるようになると、表現・作成の幅が広がりそうです。
#056 Breadcrumbs
参考にしたもの

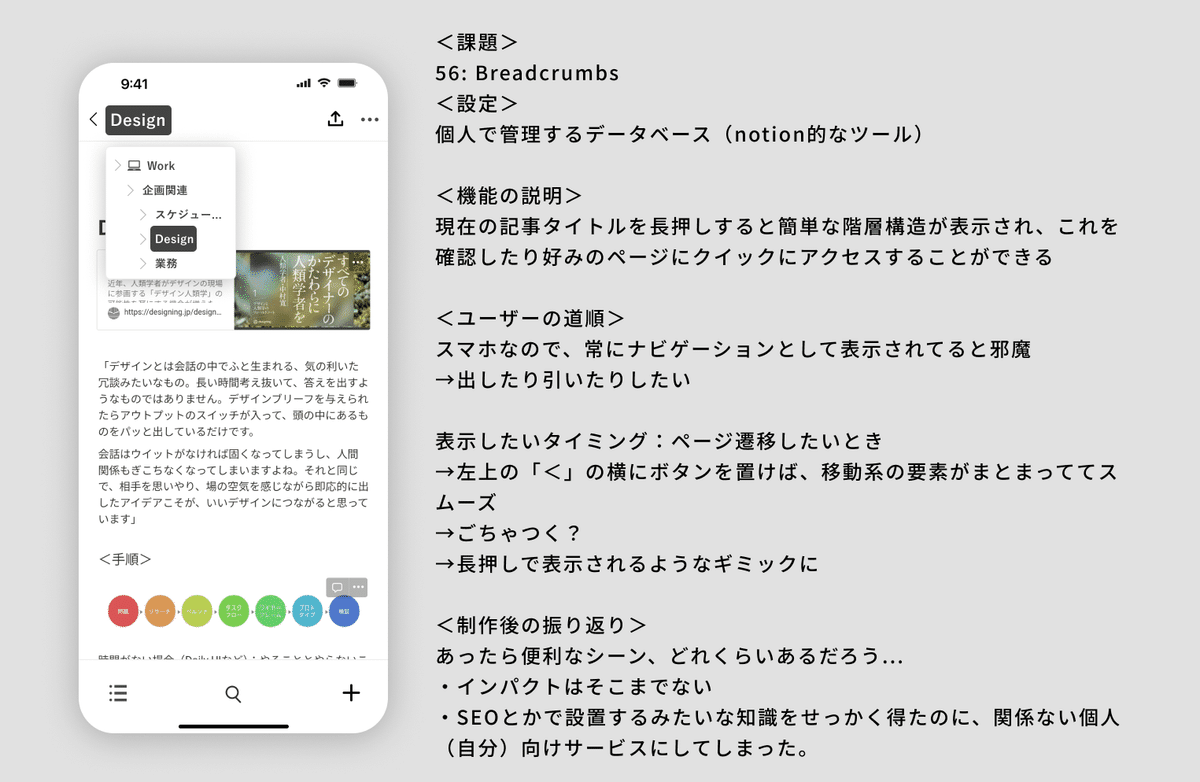
作成したもの

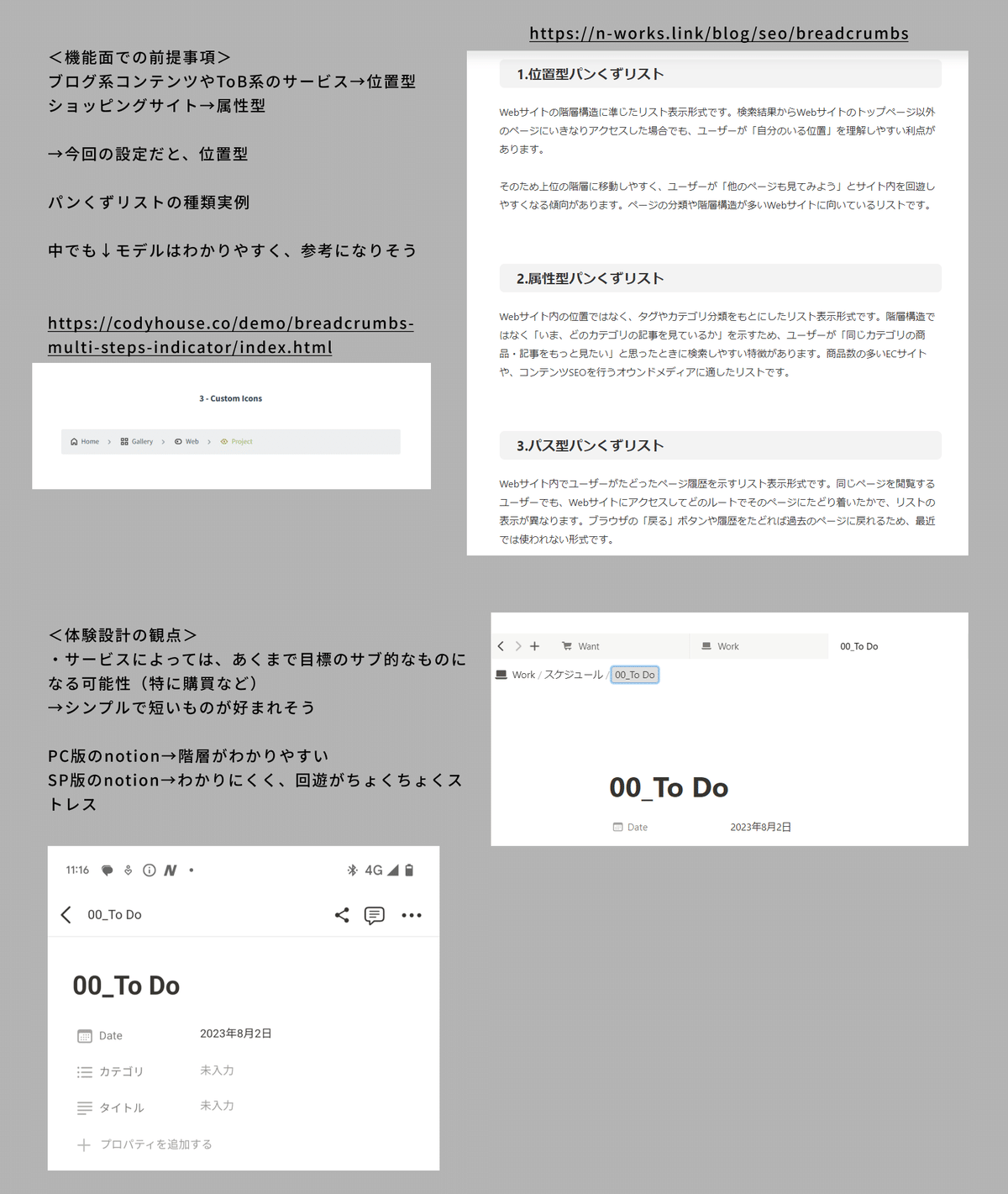
56日目はパンくずリスト。サイト内の構造を閲覧者にもわかりやすくし「今どこにいるのか?」を明示する部分です。
【フィードバック】
・「〇〇〇 / ××× / (記事名…)」みたいなディレクトリ構造をテキストで書くように、パンくずリストはもっとベタな感じが一番使いやすい気がする。
・今回のように隠してしまうとアコーディオンメニューでも良さそうなので、パンくずの意味がないかも。
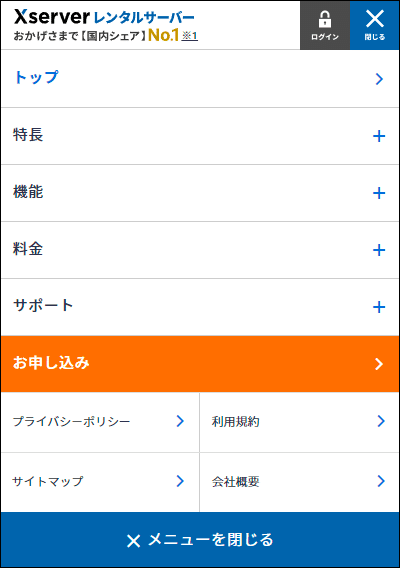
アコーディオンメニューとは、下画像のように「クリックして開閉するメニュー」のこと。

確かに…閉じられるならパンくずリストである必要はない…。
「〇〇を作ろう」という意識が強いと、こういった本末転倒なものを作りかねません。「〇〇という問題を解決しよう」という視点をちゃんと持っておくこと。ずっと言っている「主語を相手にする」という目標まではまだまだ遠そうです。
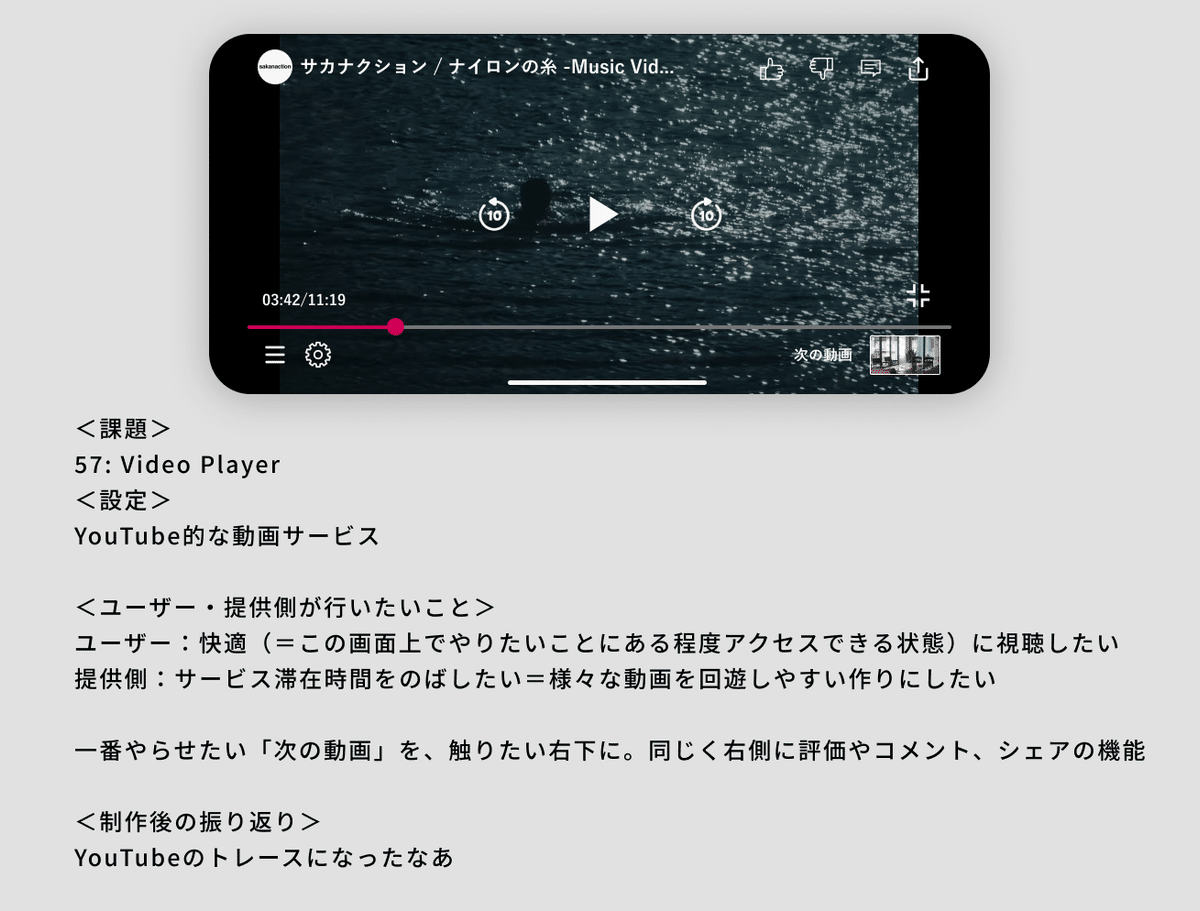
#057 Video Player
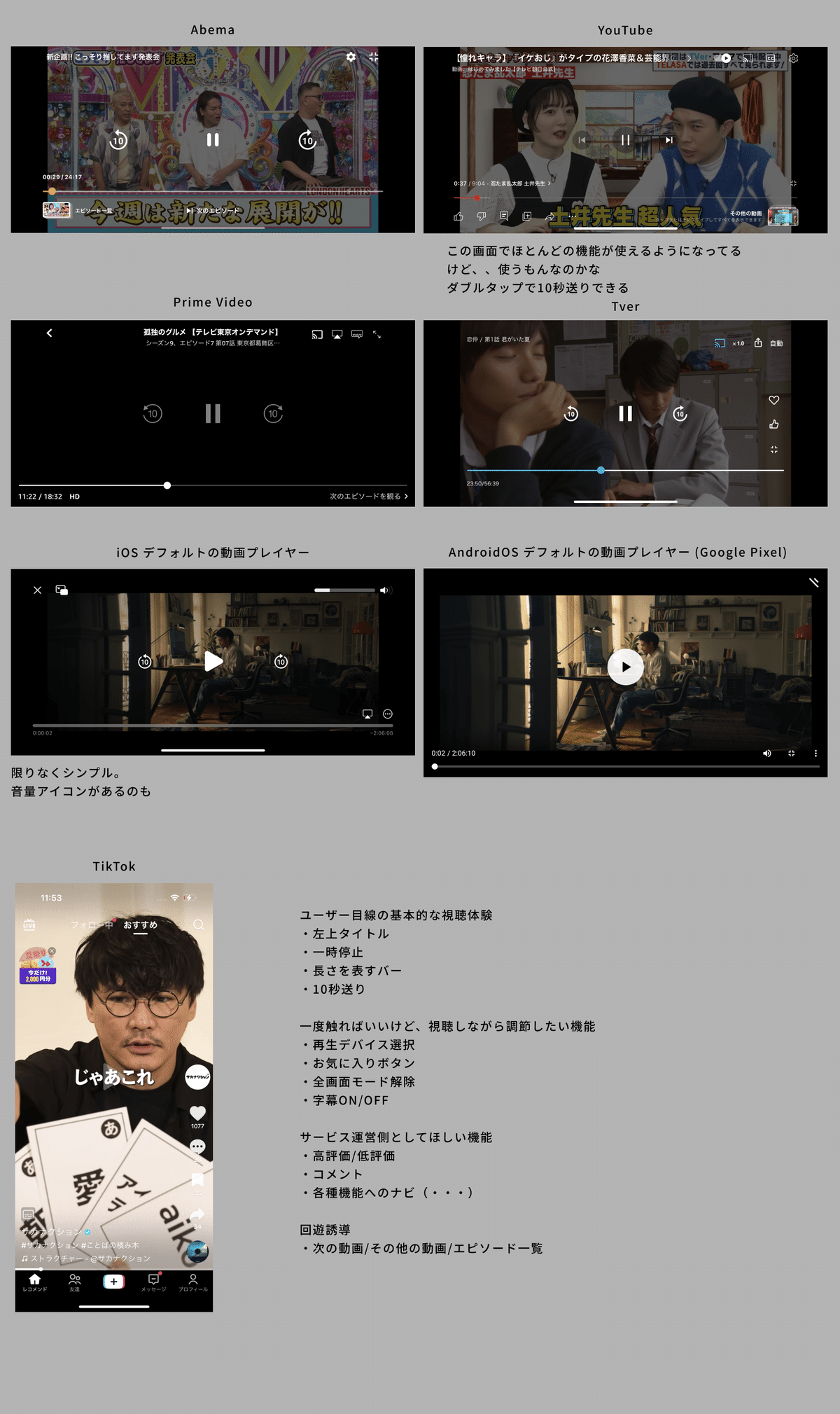
参考にしたもの

作成したもの

57日目はビデオプレーヤー。
動画再生画面をイメージしましたが、ほぼほぼYouTube。
これ今見返すと、左下の「三」など「これ何の機能?」というパーツがありますね…。実際によくある「この機能、どこ押せば使えるんだっけ?」というストレス。
アイコンも、わかりやすいからアイコンなのであってまとめればいいわけではないんですよね。反省。
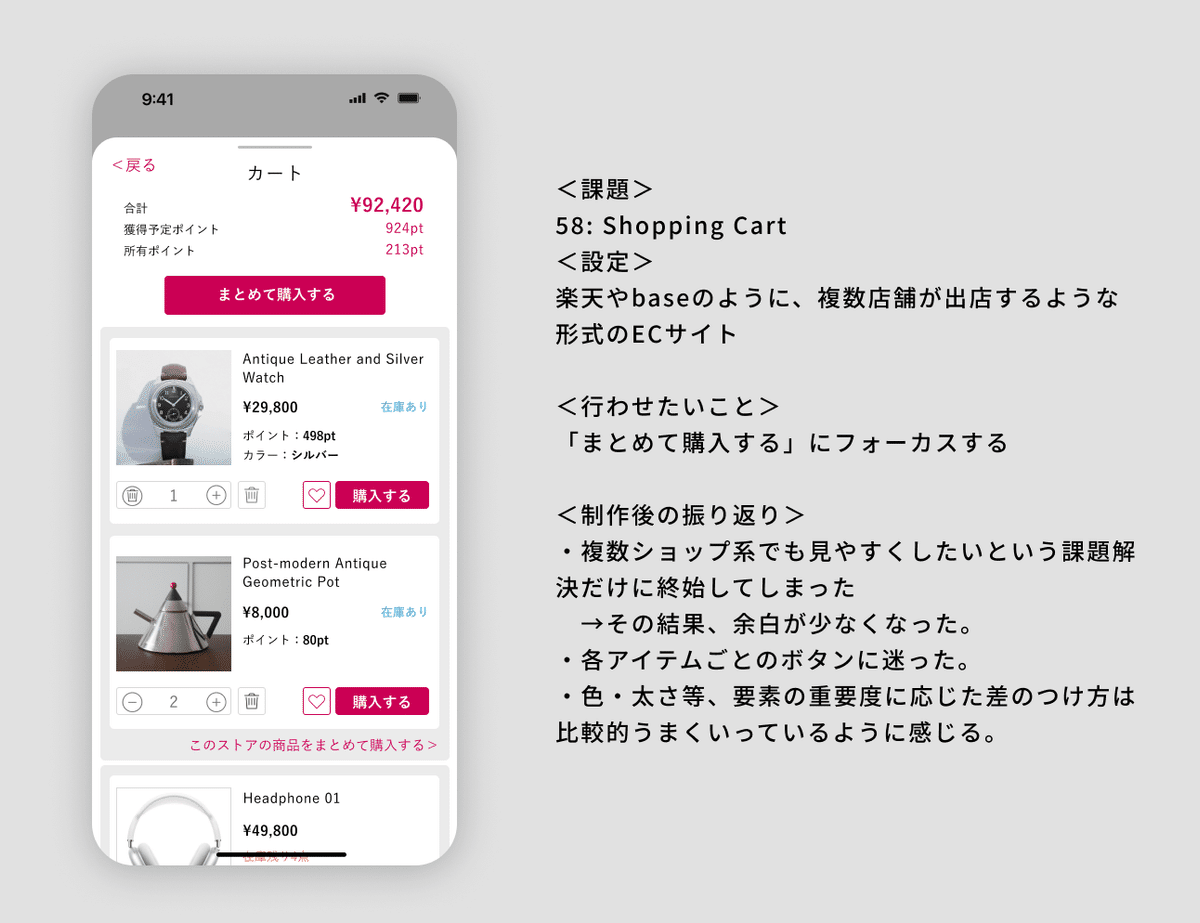
#058 Shopping Cart
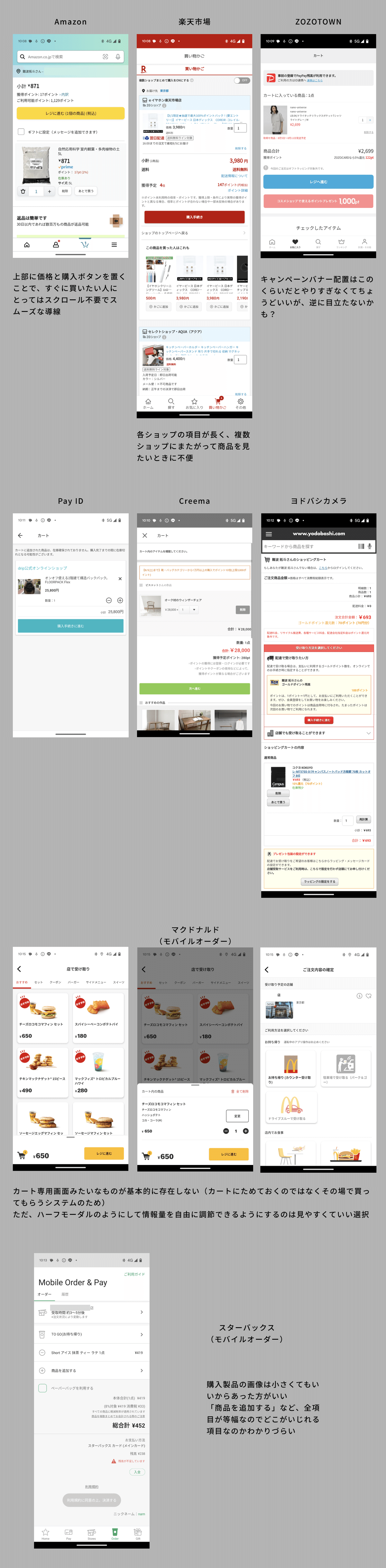
参考にしたもの

作成したもの

大量の参考文献を用意して作った58日目は「ショッピングカート」。
ECサイトのカート画面を作成しました。
・下に置かれた各ボタンサイズが小さい & 密集しており、UI的にあまりよろしくないデザインになっている。
・特にお気に入り、購入するボタンは重要なため、他のボタンとの並列ではなく一列並びの方が良いかなと感じる(AmazonのUIもクリックしやすさの観点ではあまりよろしくない気がする)。
・全体的に要素が詰まっているため、実機で確認しながら他のアプリサービスと余白を見比べよう。
Amazon、楽天などを見ながら「カードが大きくてスクロールに時間がかかること」を課題と捉えて解決しようとしたところ、密集という悪い結果になってしまいました。
それこそ、Amazon、楽天を基準に密集度合いを考えていたのですが、同業の他のものに揃って並ぶだけでなく「根底を疑う」ことも重要だと感じます。
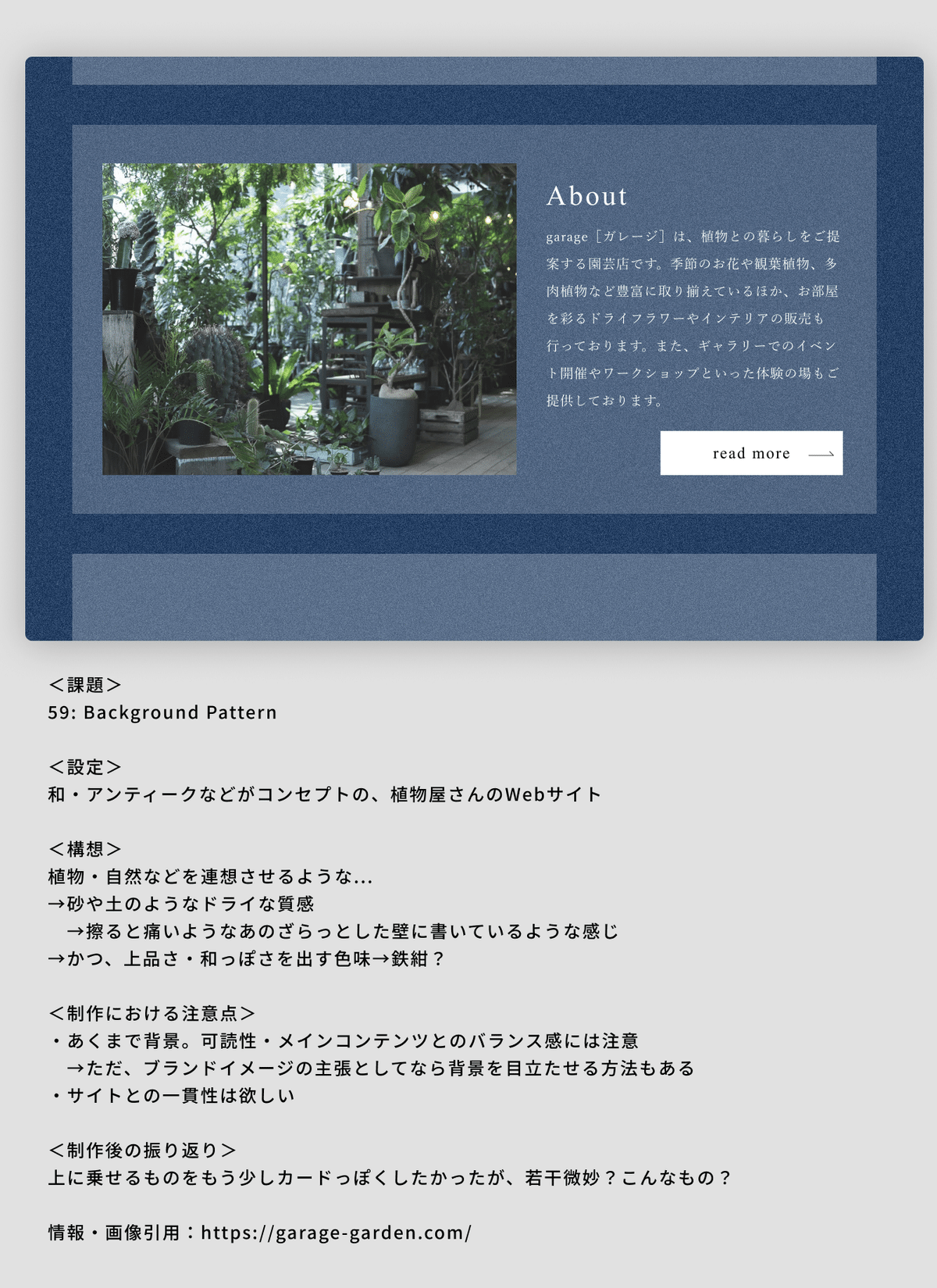
#059 Background Pattern
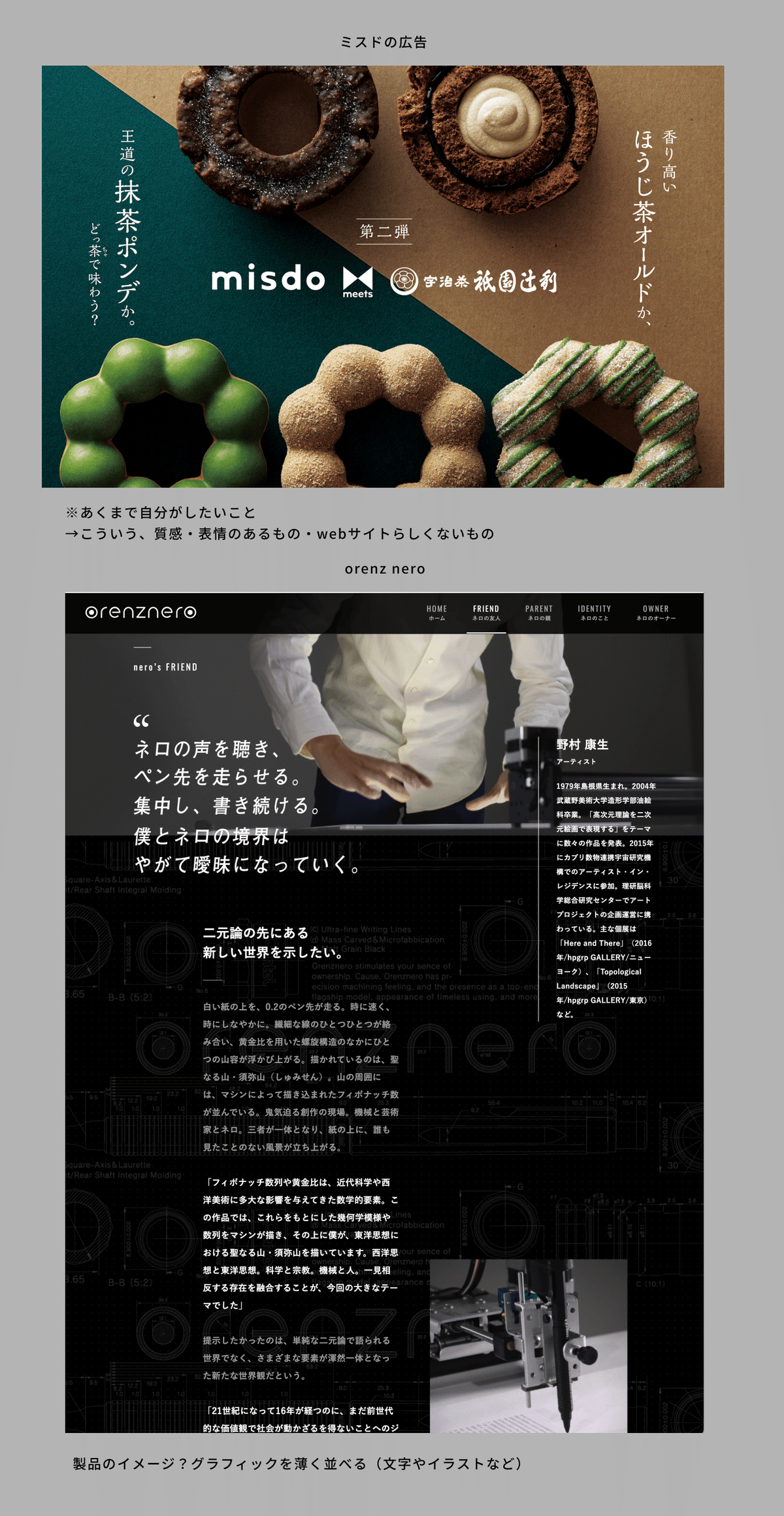
参考にしたもの

作成したもの

59日目は「背景パターン」。目立ちすぎず、淡白すぎない背景を目指しました。
【フィードバック】
・デザインの骨格がシンプルで凄く良いため、+αとしてミスドの広告のようにフォトショップなどで植物を切り抜いて大きく見せたり、色々遊び心を入れても良さそう。
・上下左右統一した余白にできると綺麗。カードのレイアウトをもっと整えたい。
嬉しい!YouTubeで色々と試行錯誤してるだけあって、こういったビジュアル部分だと特にこだわりが出てくるようです。笑
UIの縦ライン・整列に関してはかなり意識できるようになったので、その意識を横ラインや全体の構成にも持ってこられるように努力します。
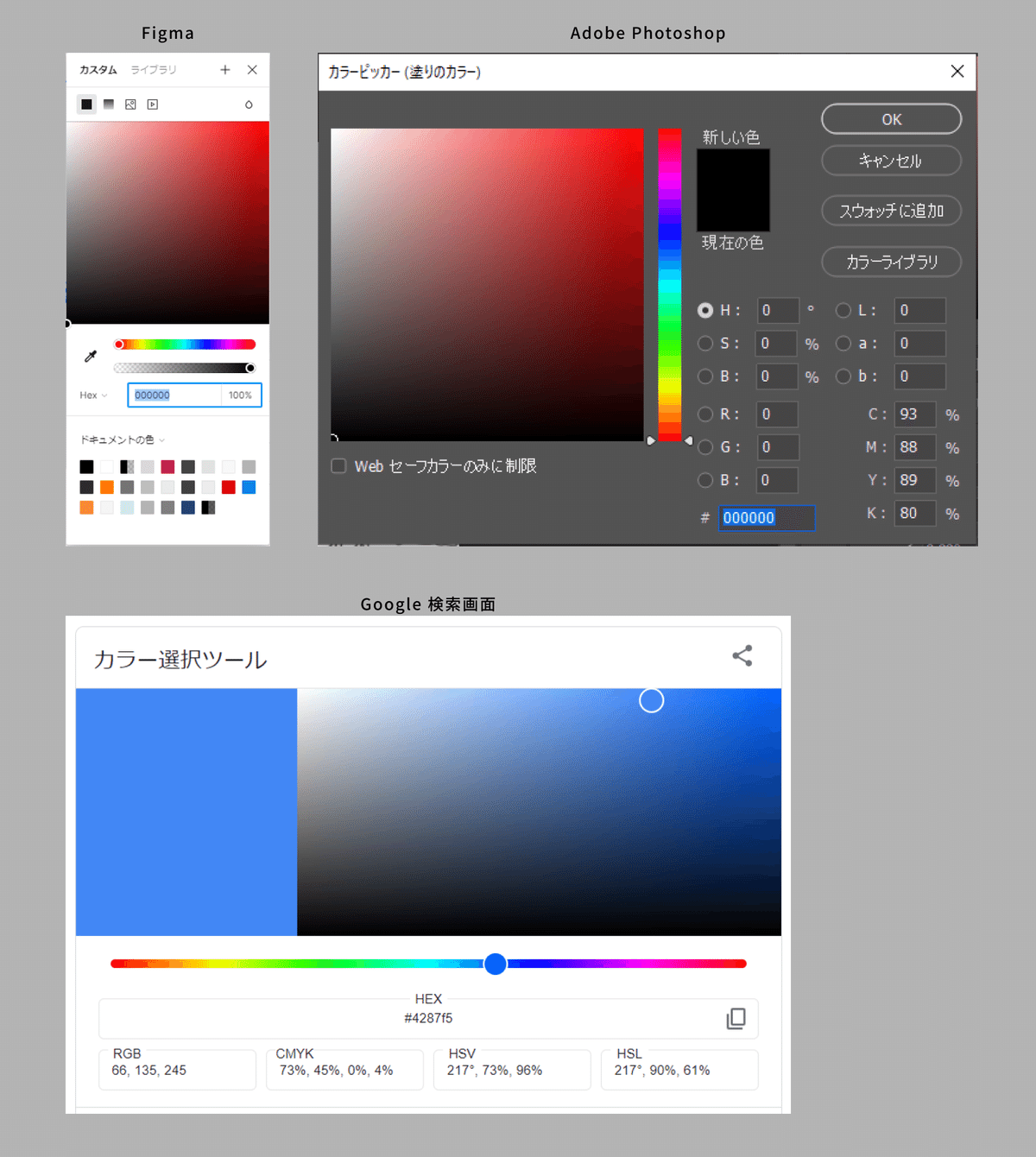
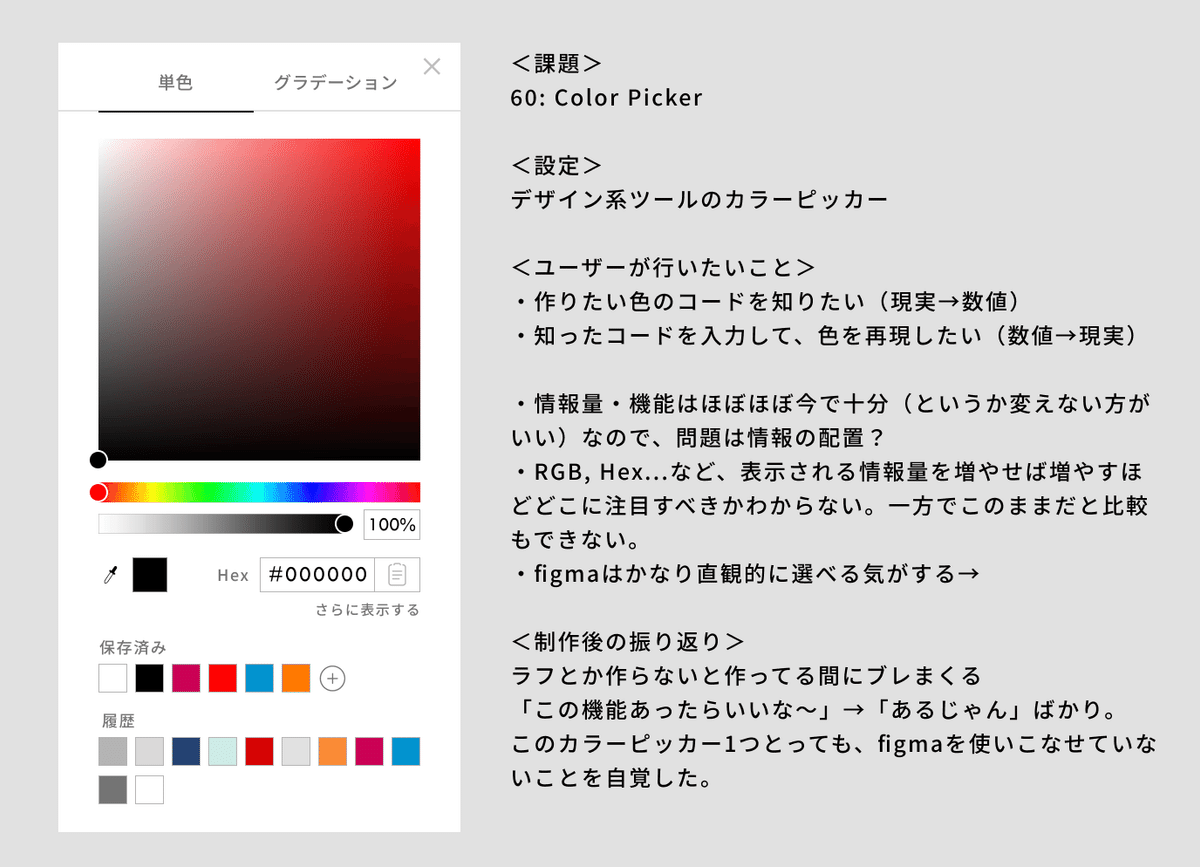
#060 Color Picker
参考にしたもの

作成したもの

めちゃくちゃ難しかったUI。カラーピッカーという専門的なアプリのツールを作りました。
これもまた要素が詰まってしまっているな…と思いつつ、一度にいろんなものにアクセスできた方がいいのか?という葛藤もあり。
AdobeやFigmaなどのソフトを触っていると「初心者にとっても玄人にとっても使いやすいツールってどう生まれるんだろう?」とつくづく感じます。
終わりに
以上、51日目から60日目までの課題でした。
技術的に今の自分にとってはレベルの高いものや、初見でうっとなる課題も多く、放置してしまったのは反省でもあり、また短い時間で取り組むための工夫とすれば良い選択だったとも思います。
できることの引き出しが増えると、単にDaily UIだけでなく実務に響いてくると思うので、そういった技術の習得は怠らないようにしたいです。。
引き続き、見ていただけると嬉しいです。
それではまた!
以上、Nagomi-keでした。
▼シリーズ内の他記事はこちら!
