
⓶ミニマップ作成メモ
前回のミニマップに矢印を付けて向いている方向を分かりやすくします
前回
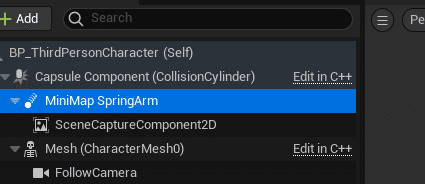
BP_ThirdPersonCharacterをViewportで開きます。
MiniMap SpringArmを選択します
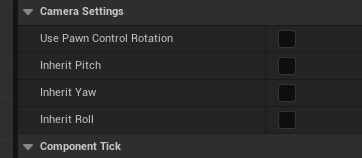
DetailsからCamera Settingsで継承しているPitch Yaw Rollのチェックを外します



これで起動すると滑らかになります。

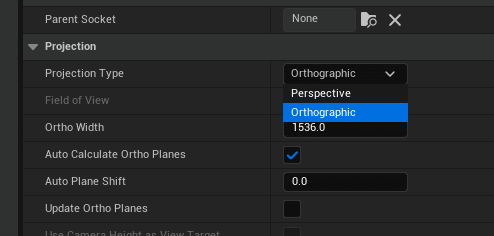
次にSceneCaptureComponent2Dを選択してDetailsのProjection TypeをOrthographicを選択します


Ortho Widthは1024くらいにしています。お好みで良いです。
ミニマップで移すための矢印を用意します。適当に作りました。

Spriteにして表示させます。
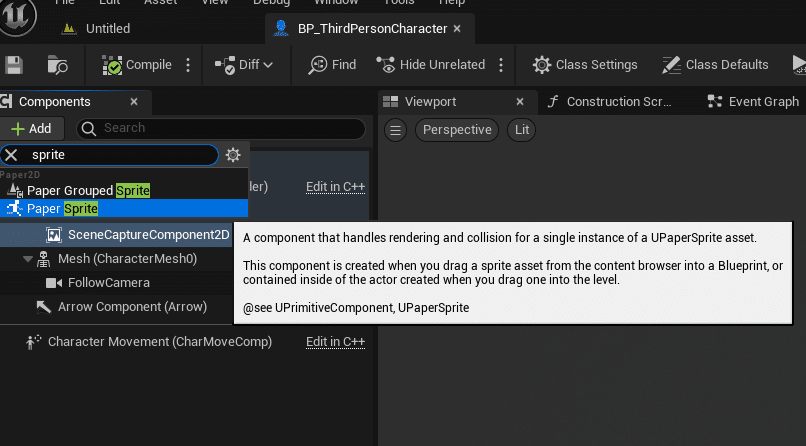
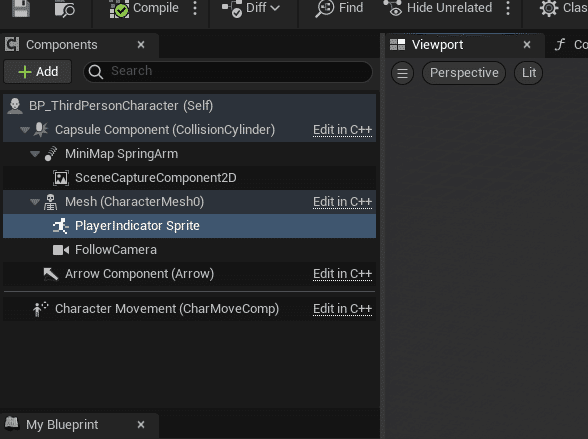
まずPaper Sprite コンポーネントを作成します。
名前は「PlayerIndicator Sprite」としておきます。

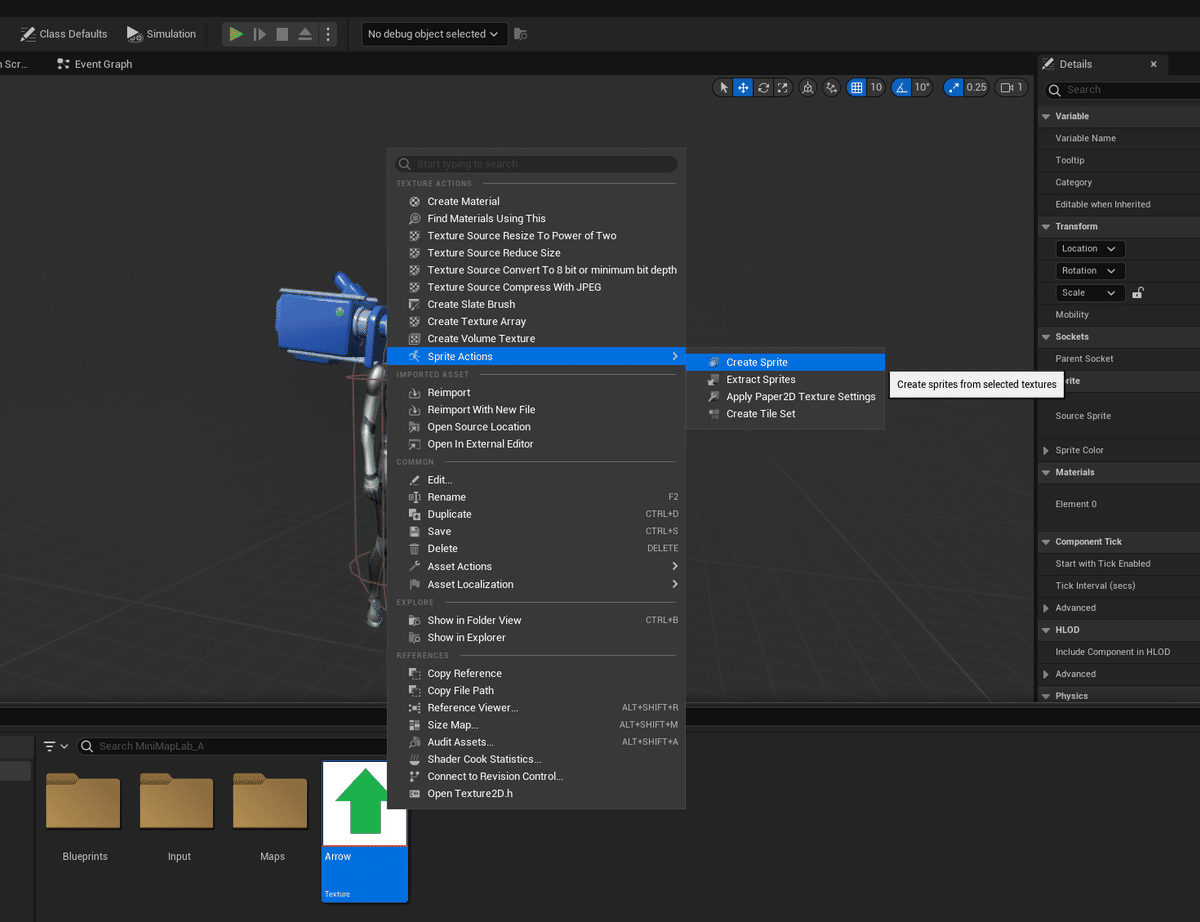
次に画像ファイルを右クリックして
Sprite Actions -> Create Sprite


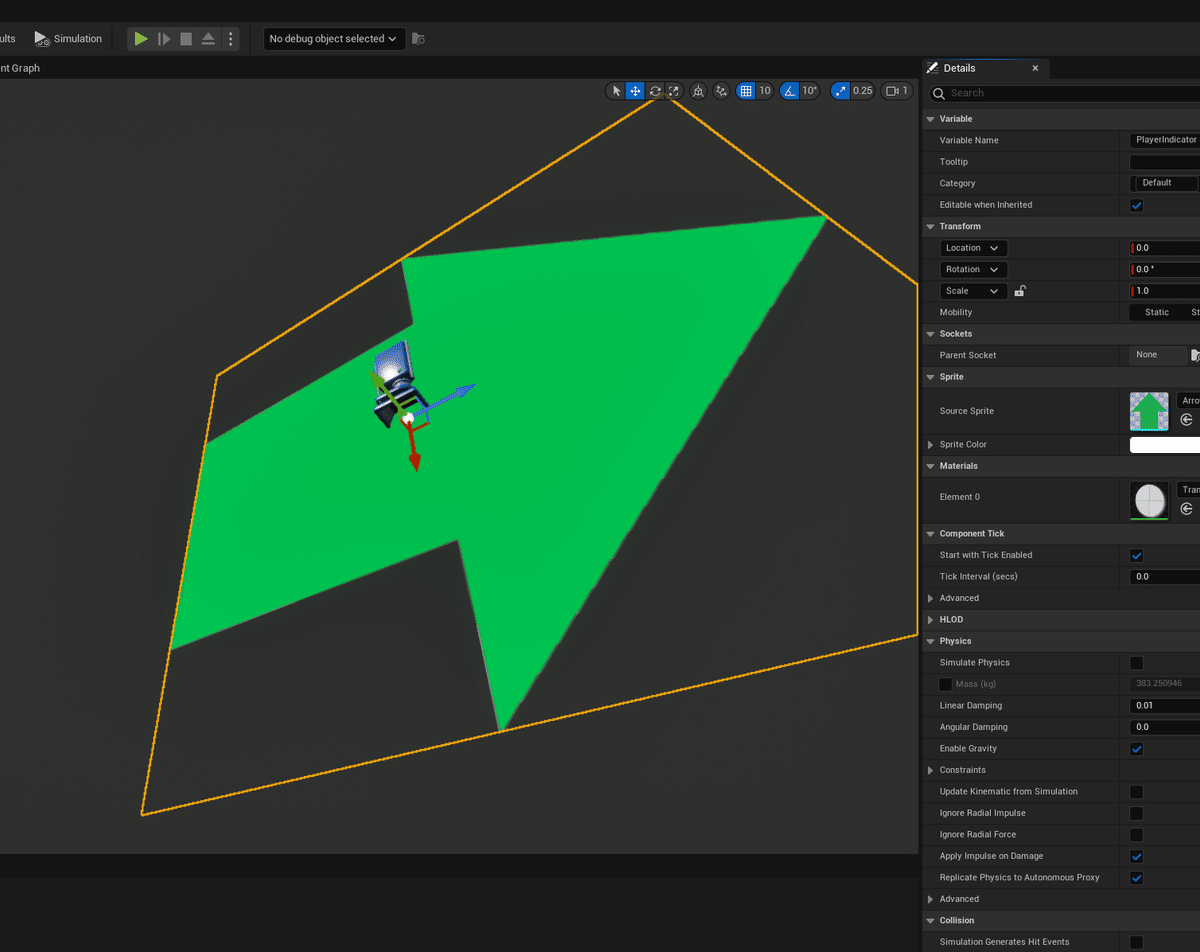
SpriteのDetailsから先ほどのSpriteを選択

デカいのが出ます

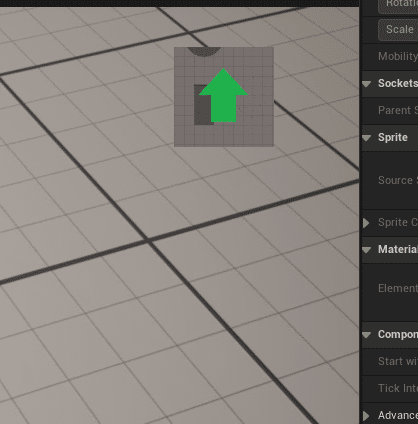
起動するのミニマップはこんな感じです。

デカすぎるのでスプライトのスケールを変更します。

起動すると小さくなっています。横を向いても矢印が上に向いたままなので手を加えます。

PlayerIndicator SpriteコンポーネントをMeshの下に移動しておきます。

無事に斜めにも動けるようになりました

