
色の関係性について
色の関係性はカラー・モノクロのどちらにも重要なことなので、
簡単にですが説明させていただきたいと思います。
知っているとイラストの雰囲気をがらりと変えられます。
ちなみにクリスタですとCtrl+Uで、そのレイヤーの色味を3属性で調整できますので試してみてください!
3属性について
・色相
赤や青などの種類を表し、色を円状にしたのが色相環です。
普段使っている丸いパレットがそれに該当します。
ちなみに色の配列は虹と同じで光のスペクトルで配置されています。
・明度
そのまま色の明るさを示していて、明るいと優しい雰囲気になります。
白に近いと高明度、黒に近いのは低明度と言います。
中間は中明度です。
・彩度
鮮やかさを意味します。彩度が低いとモノクロになります。
各色相の最も彩度が高いものを純色と言います。
余談ですが、色は大きく二つに分けられ有彩色と無彩色に分けられます。
有彩色はカラーイラストのような色があるもの。
無彩色は灰色や白黒のみのモノクロのようなイラストを言います。
色立体 (読み飛ばしOK)
色立体とは色の関係性を三次元的に表したものです。
色相環は二次元的に表したものです。
色相・明度・彩度で構成されており、そのうちの一つが変化しても
ほかの二つには影響しないという特性があります。
互いに影響しないため三次元的に構成できるのです。
色相環について
3属性を用い色を円環状に表したものを色相環と言います。
色相環を用い色の選び方を決めるといいイラストに仕上がります。
この時に選ぶ基準がいくつかあります。
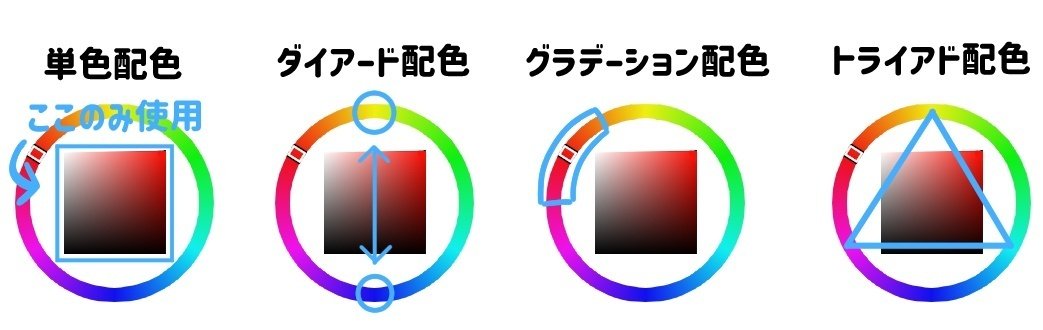
・単色配色
こちらは一つの色味だけで表現する方法です。
使用色の明るさ暗さだけを使用して表現したりします。
・ダイアード配色
反対色を使用します。互いの色が反発し目立ちます。
色の混合率が難しいので注意しましょう。
・グラデーション配色
メインの隣色を使用しまとまった雰囲気になります。
・トライアド配色
色相環の上に三角形を置いて角に当たる色を使用します。
バランスが取れた色合いでよく使われます。
このほかに四角形・五角形を使用したものもあります。
これらは覚えておきましょう。

バランスのとり方
色は互いに影響を及ぼすので、補う場合もあれば片方を際立たせるために埋もれる色もあります。
まずはメイン(キャラなど)に使われる色に近い色を色相環を使って選ぶといいと思います。(レッドならピンクやオレンジ)
この場合に白い部分が明るく目立つなら、白に近い黄色や赤などを使うと
雰囲気がかなり変わると思います。
あえてメインとは違う反対色を背景に使うことでメインを際立たせることもできます。
色が持つ効果
各色が持つ雰囲気でイラストの仕上がりががらりと変わるので、
こちらは覚えていると便利です。
赤ー熱さや強さなどの力強い前向きなイメージ
青ー冷たさや悲しさ、涼しさなどのネガティブなイメージ
黄ー明るく幸せで元気なイメージ
ピンクー甘く優しいなど可愛い雰囲気のイメージです
白ー純粋さや無、さっぱりしたイメージ
黒ー重い暗さや恐怖のイメージ
何色か並べましたが使いようによってイメージは変わります。
例えば黒は暗い雰囲気ですが、高級で重厚感をだすこともできます。
黒い車は高級感があるのもそれです。
まとめ
まだまだ色についての関係性があるのですが今回はここまでです。
色について知っていると色選びで迷うことが少なくなります。
色が与えるイラストの影響力はとても凄まじいので、
悩んでいる人は色の調整をぜひ試してみてください。
これらについて
PCCS(日本色彩研究所)
イラスト・マンガ教室egaco
が詳しく説明してくださっているので
詳しく知りたい人はぜひチェックしてみてください。
Twitter-https://twitter.com/Nagi_clip
ご依頼の際は下記URLからどうぞ!
HP-https://oekakinagisa.wixsite.com/nagisahp
Skeb-https://skeb.jp/@Nagi_clip
SKIMA-https://skima.jp/profile?id=159402

この記事が気に入ったらサポートをしてみませんか?
