
Tableauで地図上に道路を表示する/地図を重ねて表示する
Tableauで道路データを扱う方法について記載します。
作成したTableauダッシュボードを題材にします。
1, 地図上に道路を表示する
1-1, 空間ファイルに接続 .shp
Tableauでは、地図の上に道路を実際の形状に沿った形で、表示させることができます。
道路のデータは国土交通省の道路データから入手します。
今回は群馬県のデータを使用したいので、群馬のデータをダウンロードします。ダウンロードしたZIPファイルを解凍します。


解凍すると5つのデータが入っています。そのうちの 拡張子 .shp ファイルを使用します。
接続の追加から、「空間ファイル」を選択し、先ほどの .shp ファイルに接続します。


上の画像のように表示されれば成功です。
1-2, 地図を表示 ジオメトリ
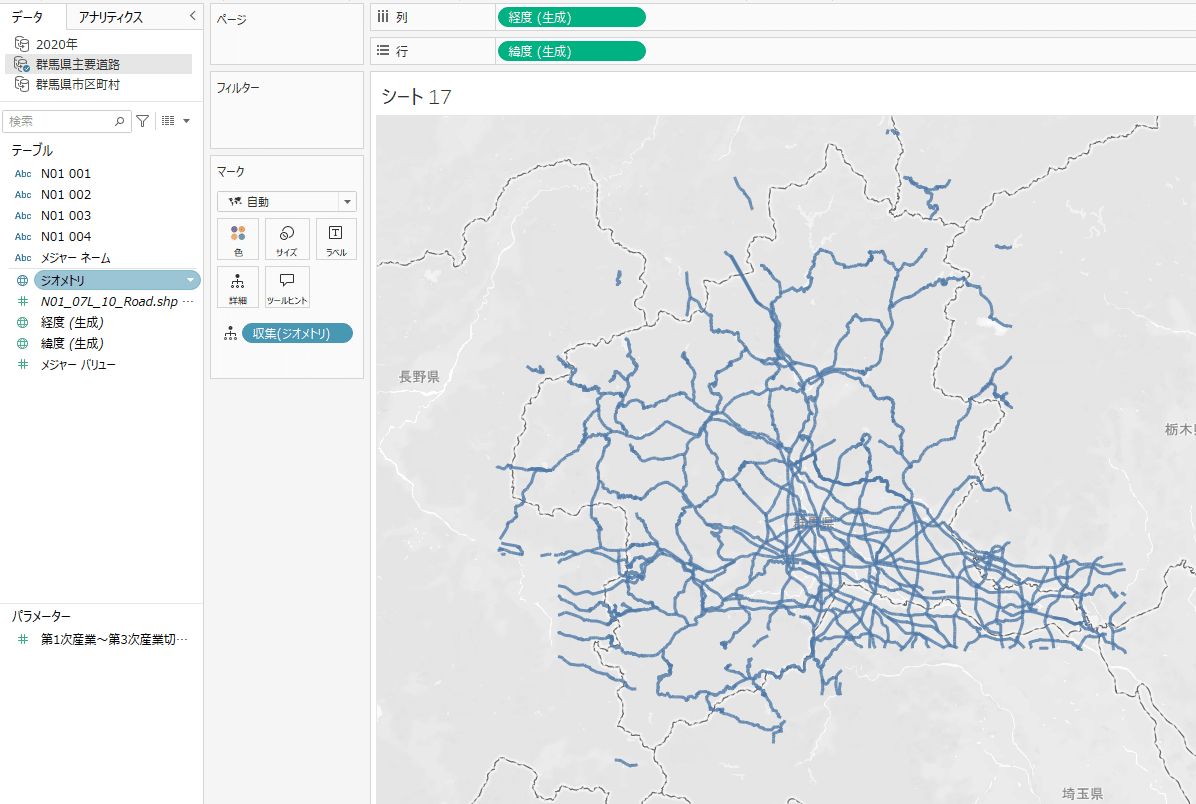
シートに移動し、ジオメトリを、詳細に入れます。
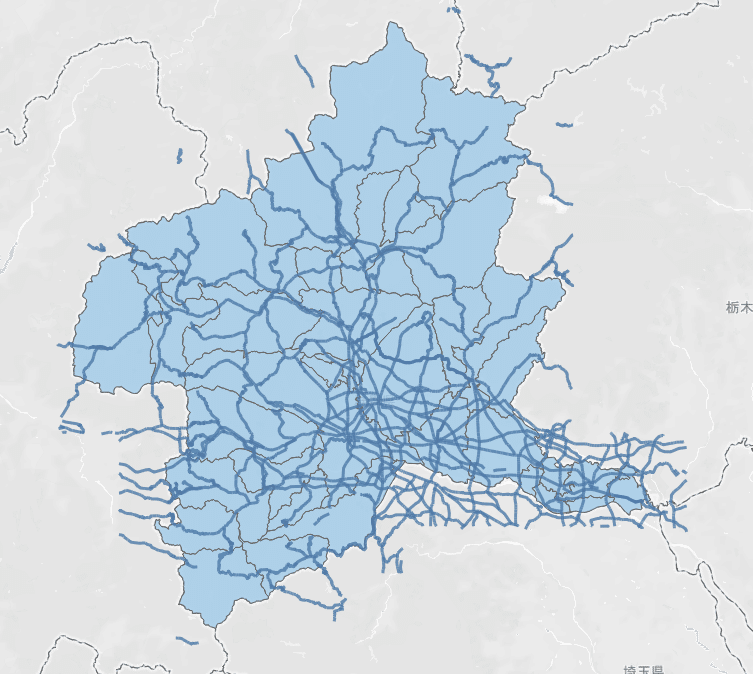
行列に緯度経度が自動で生成され、下図のように、道路の情報が群馬県のマップ上に表示されます。

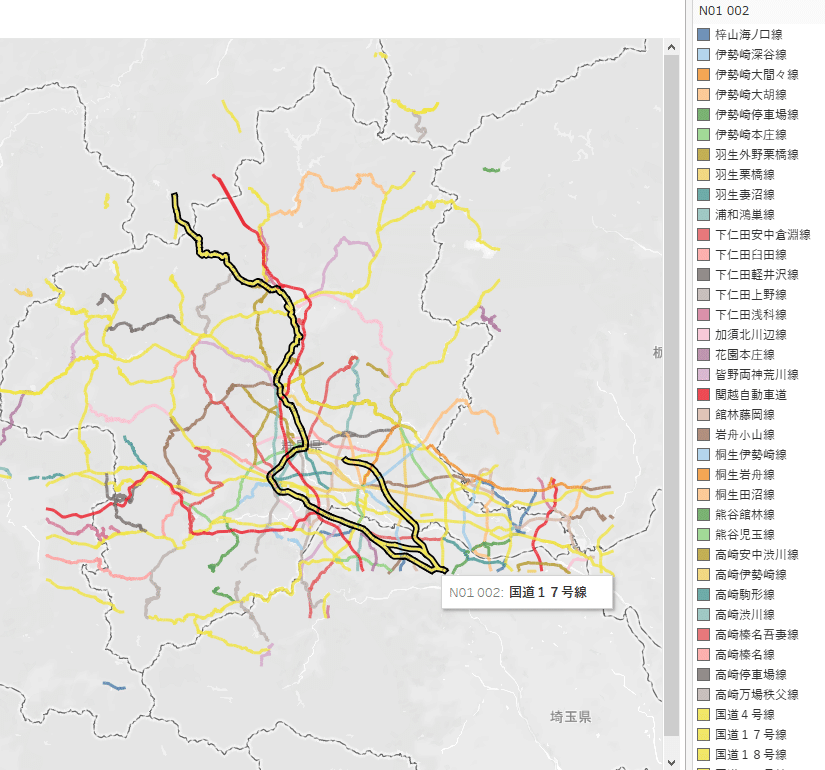
このデータには、道路の名称が含まれており、色に N01 002 を入れると、どの道路がどれか、わかるようになります。

2, 地図を重ねて表示する
先ほどの道路の地図の背景に、市区町村など別の地図を重ねて表示したいときの方法についてです。
今回は、以下から市区町村のデータをダウンロードし、道路の地図と、市区町村の地図を重ね合わせたいと思います。
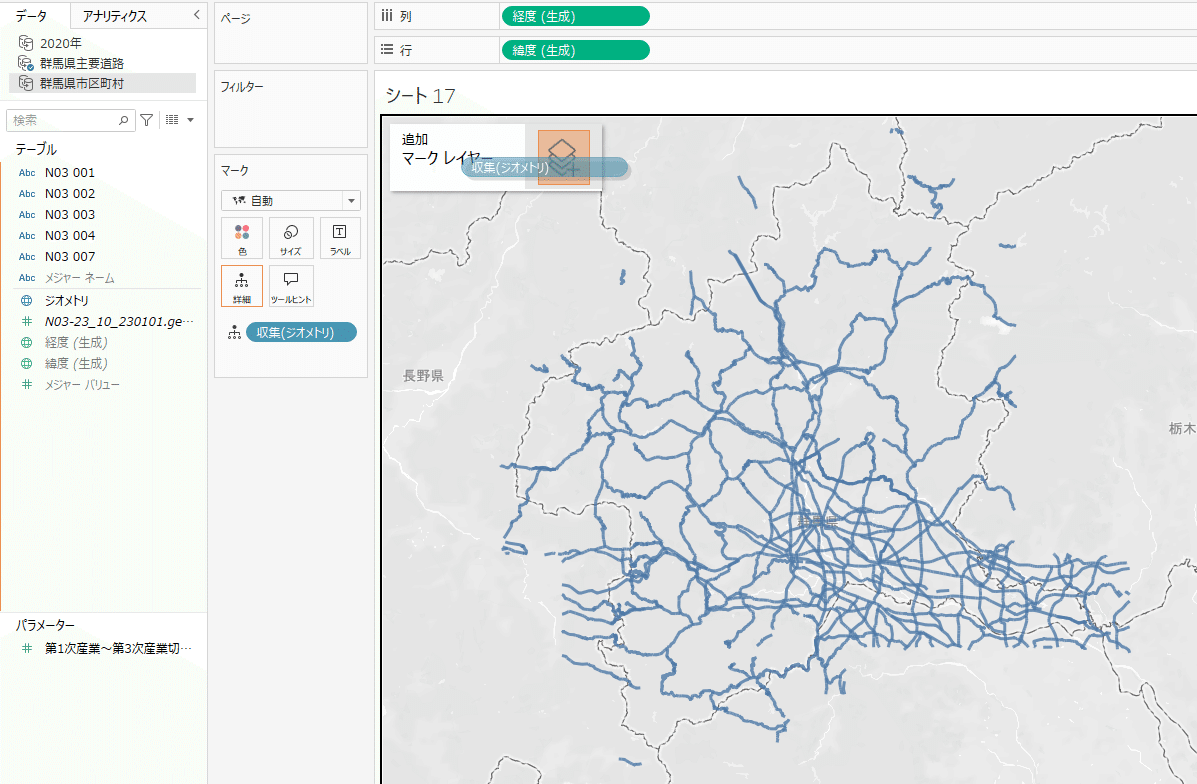
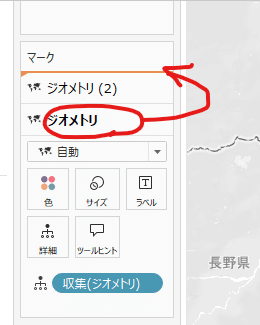
データソースを重ね合わせたいほうに切り替え(今回は、「群馬県市区町村」)、ジオメトリを掴んで地図上にドラックすると、
「追加 マークレイヤ」という表示が出るので、そこでドロップします。

※地図上にジオメトリを掴んで持っていくと、この表示が出てくる
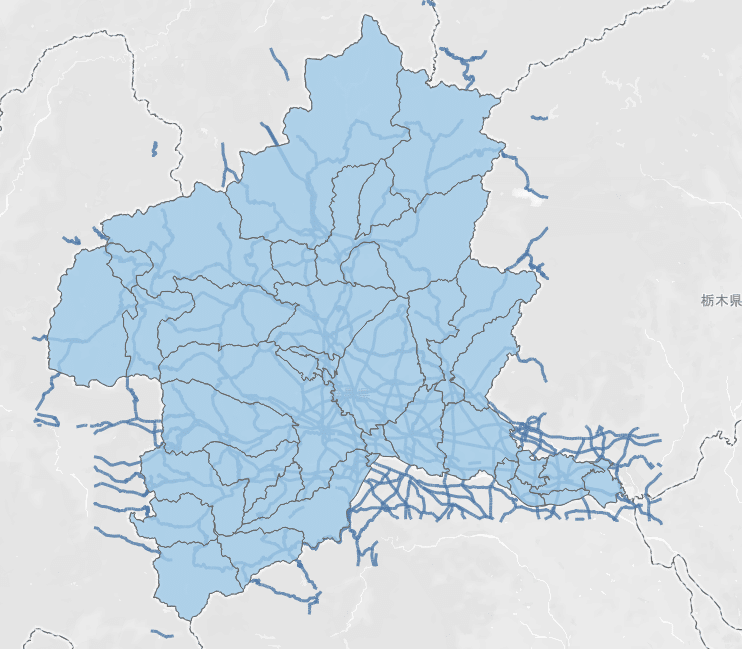
そうすると、以下のように市区町村の地図が、道路の地図の上に重なっている状態になります。

道路データを前に出したい場合は、道路データのほうの「マーク」を前に出すと道路の地図が前面に来ます。

上にある方の地図が前面にくる

市区町村に他のデータで色を入れたり、道路にフィルターをかけたり色を付けたり、いろいろ活用を考えてみてください。
以上です。

