
Photo by
image_maker
【Tableau】ダンベルチャートの作り方
こんにちは、
Datasaber認定チャレンジ中のkonaです。
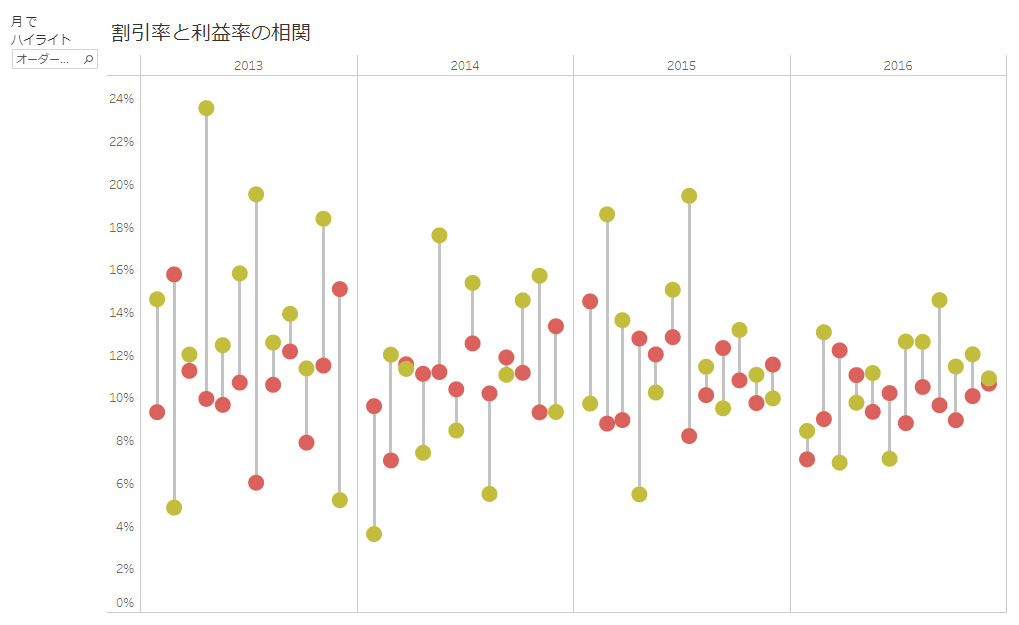
何となくかわいいでおなじみダンベルチャートの作り方を記事でまとめたいと思います。

最初は、この上下に並んだ丸を線で結ぶというのがよくわからず悪戦苦闘しておりました。この線はなんのマークを使っているのか、折れ線?アナリティクスタブを使用する?などいろいろ試しましたができず、
ネットで色々調べてみました。
そしてなるほど!と思いました。アハ体験ですね。


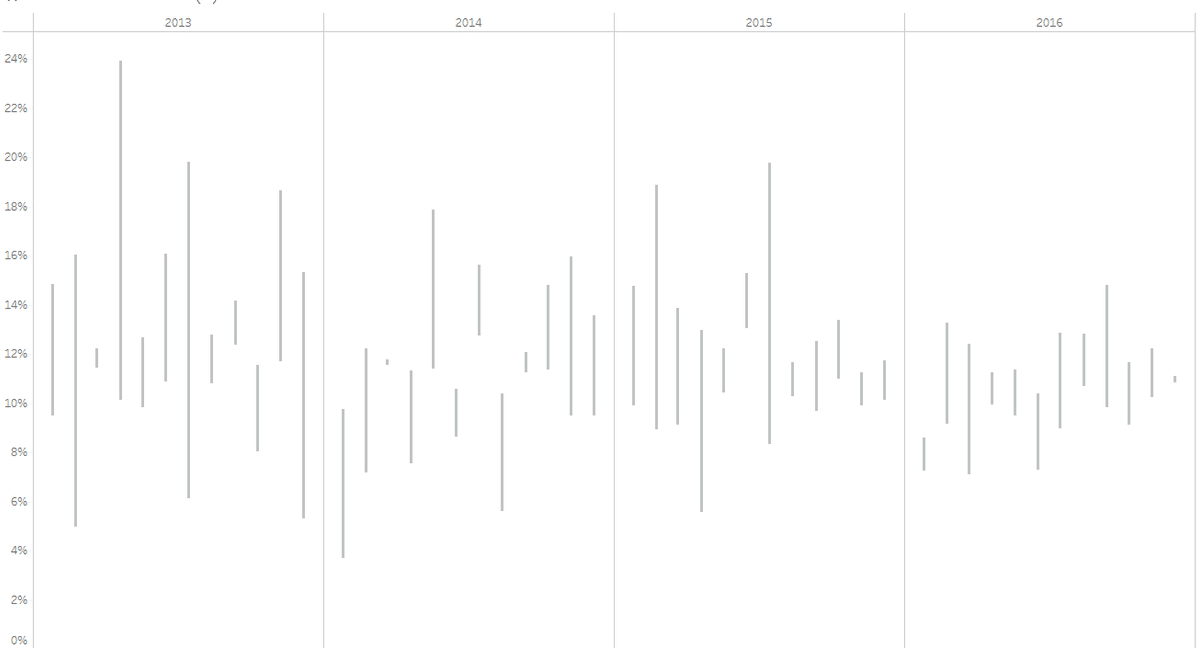
ガントチャートは横棒で使用するイメージでしたが、確かに縦にすればなんだかいい感じの棒ができるではないか。
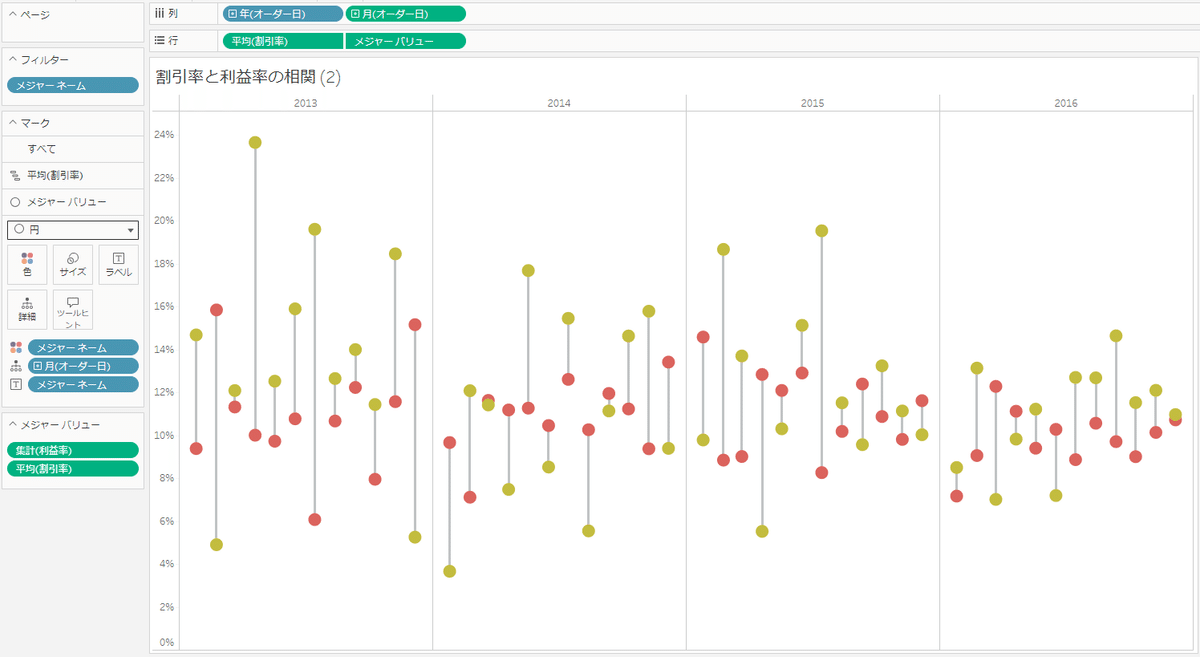
ここに丸の形状を選択した利益率、割引率を載せればダンベルチャートが出来上がりました。

今まで累計を出す際などでしか使用していなかったガントチャートの新たな可能性を感じました。ダンベルチャート以外にもこの機能を応用して何か新しい形状を生み出すことができるのではないかと想像が膨らみますね。
皆さんもぜひ参考にしてみてください。
