
~アニメーション絵文字の作り方~なぶこ解説編

この記事ではAdobe Animateのモーショントゥイーンを使った、簡単なアニメーションの作り方を、わたしのいつもの作り方で解説します。
※独学ですので完璧な内容ではありません。あらかじめご了承くださいませ。
使うもの
パソコン、Adobe Animate、アニメ画像に変換する君。
ちなみに私は板タブレットで描いています。

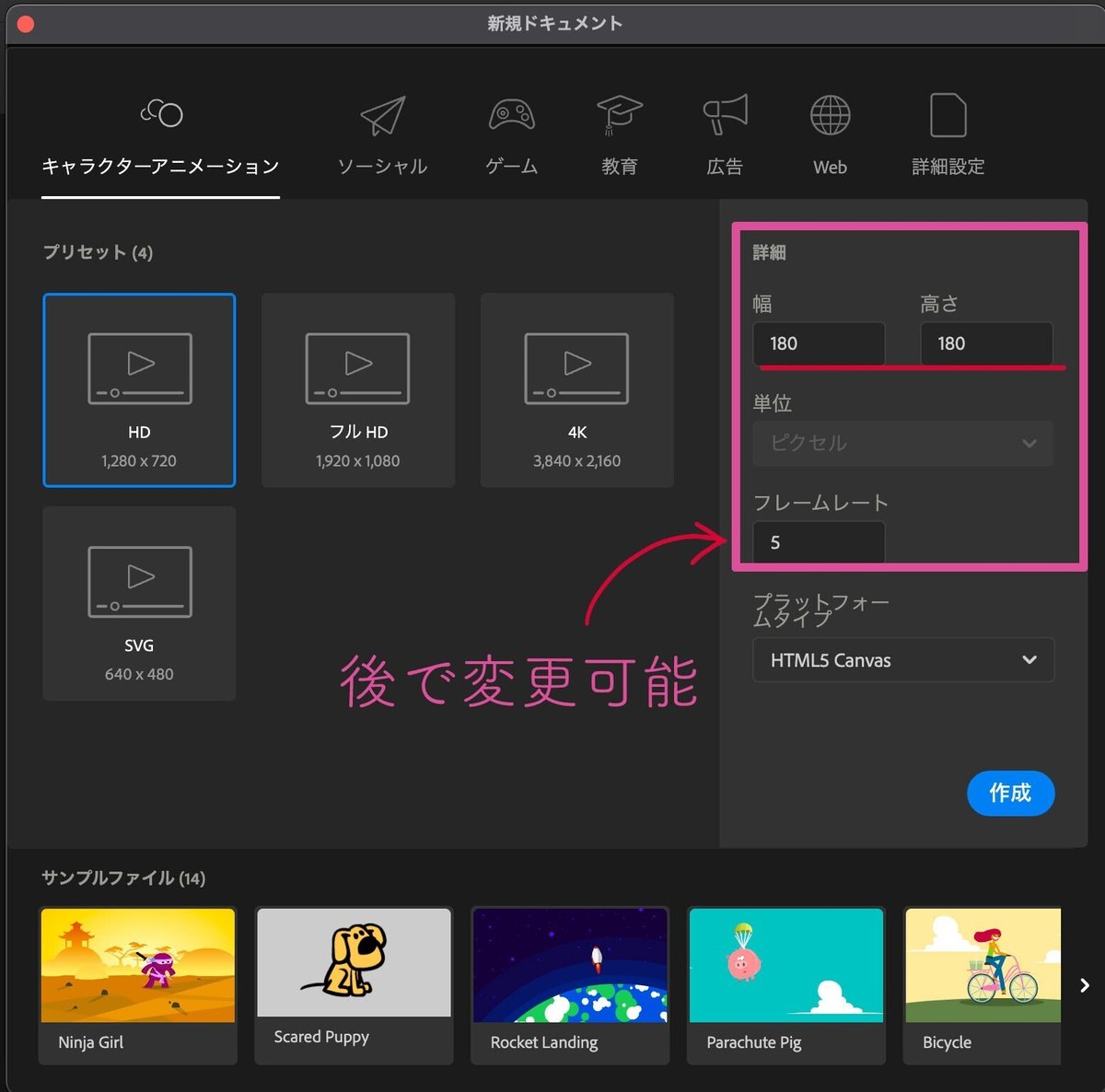
1.新規作成
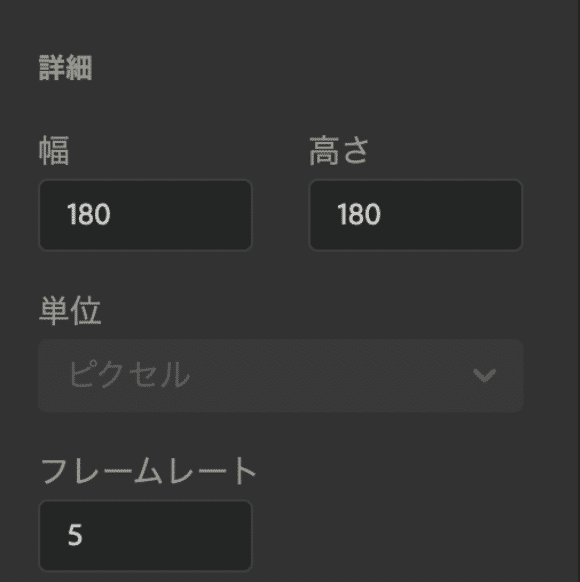
180x180、フレームレートは5にします。


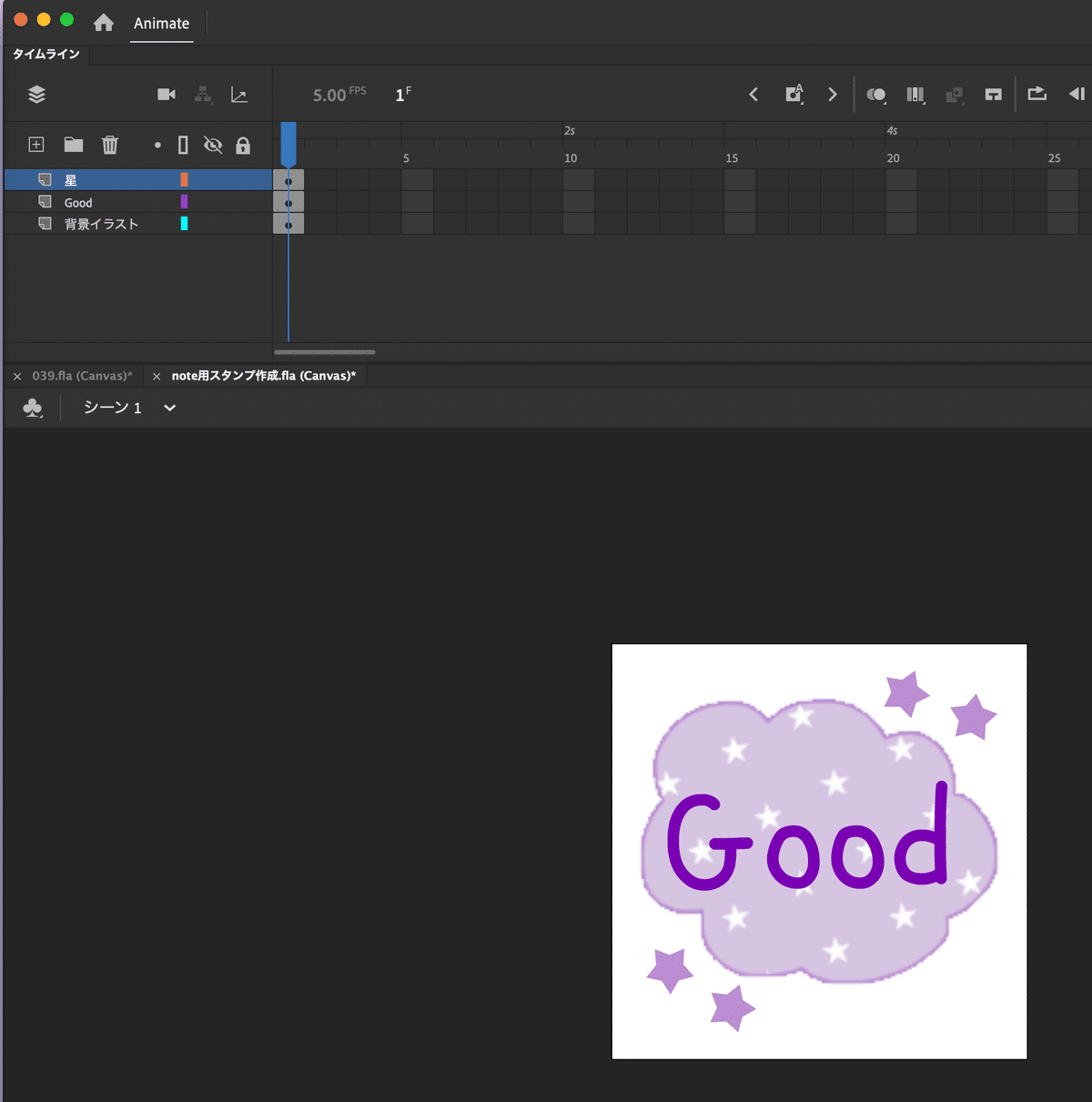
2.レイヤーに配置
まずは背景。
ブラシツールや楕円ツールなどで描いて全体を選択し、⌘G(Mac)もしくはCtrl G(Windows)でグループ化しておきます。
背景透過のPNGの画像を読み込んでも構いませんが、必ずご自身に著作権があるものにして下さい。
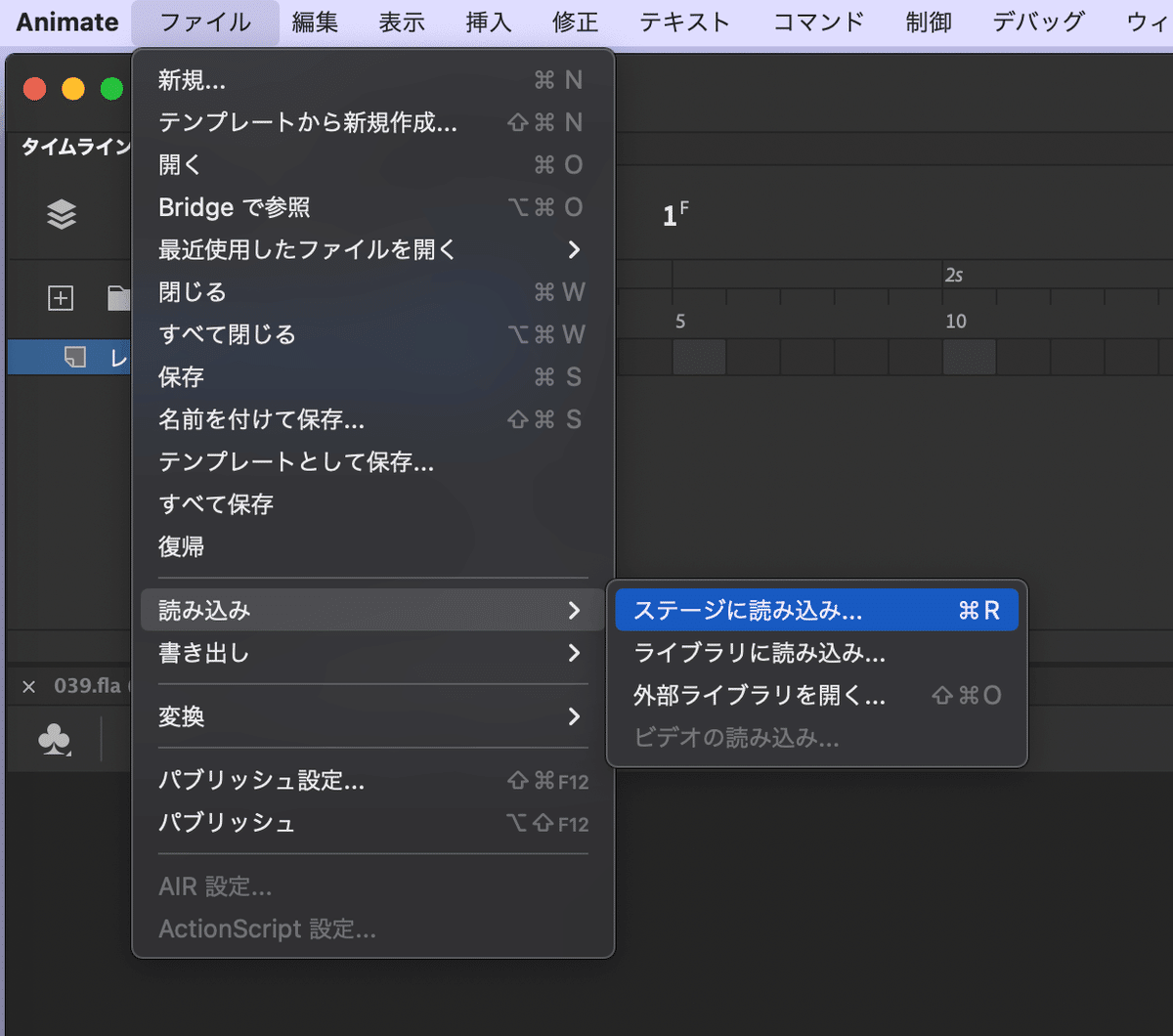
読み込む場合はファイル→読み込み→ステージに読み込みです。






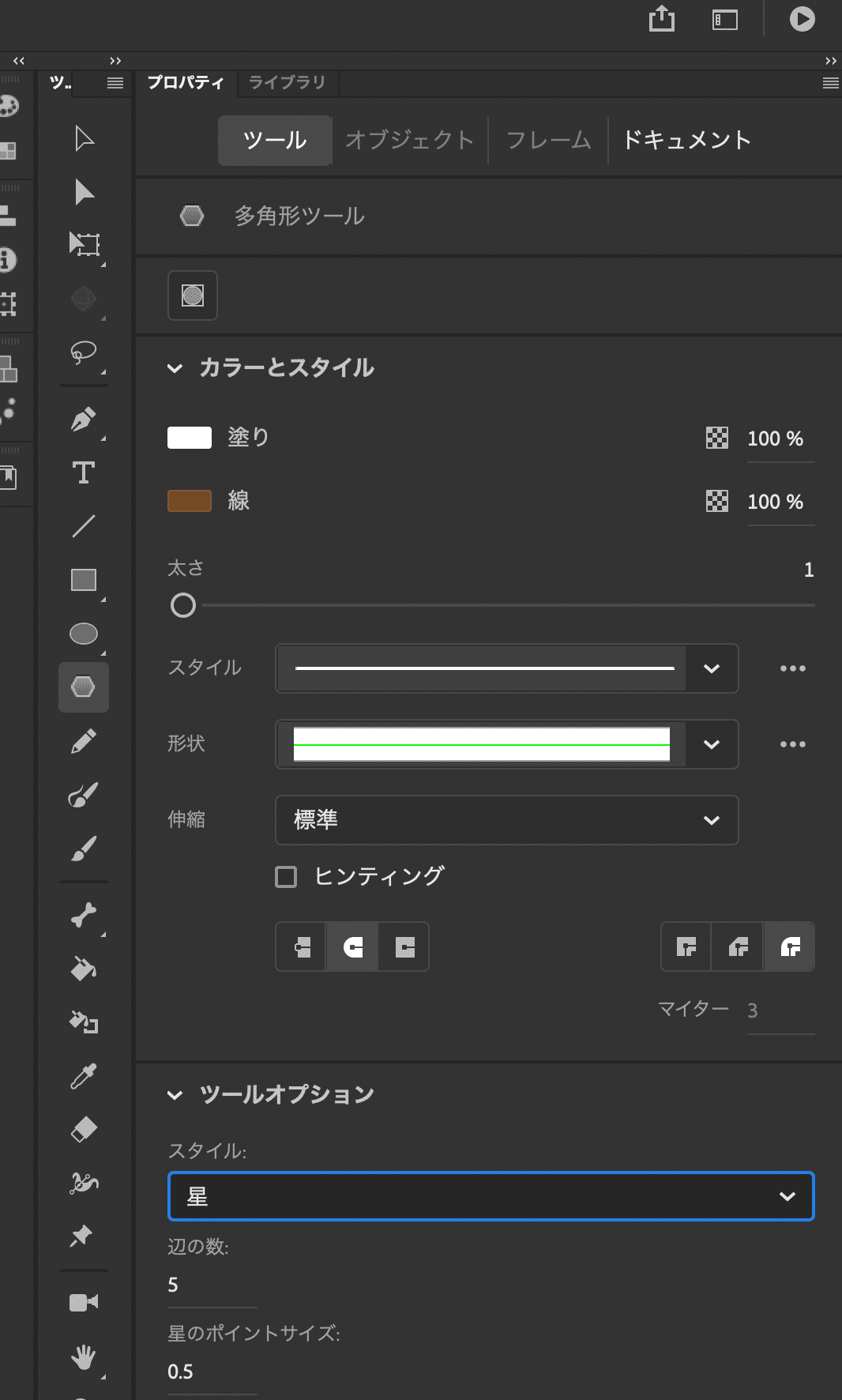
それぞれのレイヤーに文字と星を配置します。



キーフレームを打つ(ショートカットキーF6)ことによってそのコマまで選択した画像が表示されます。

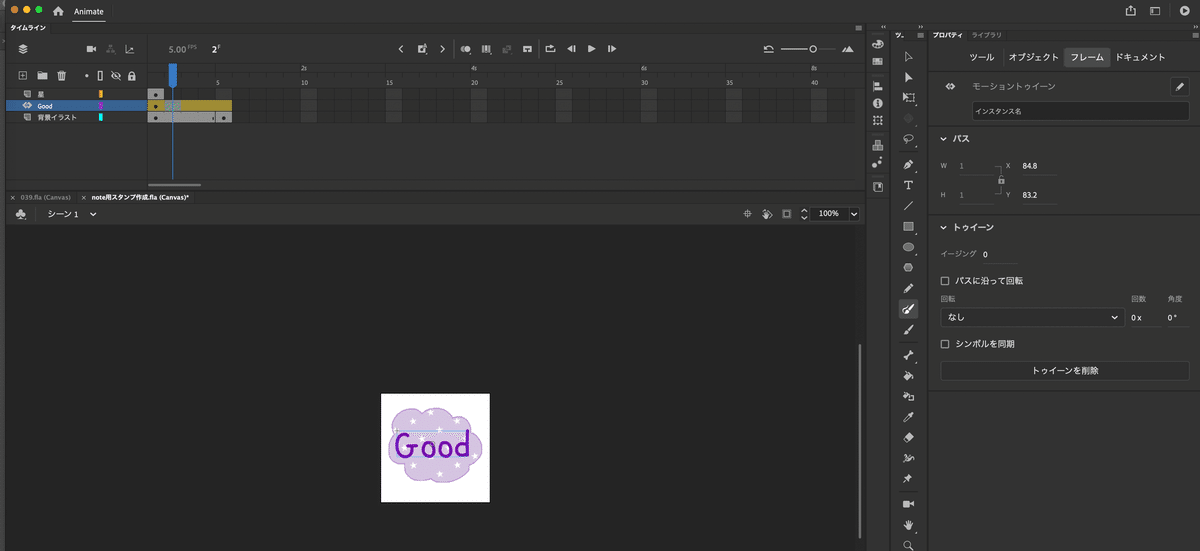
3.モーショントゥイーン
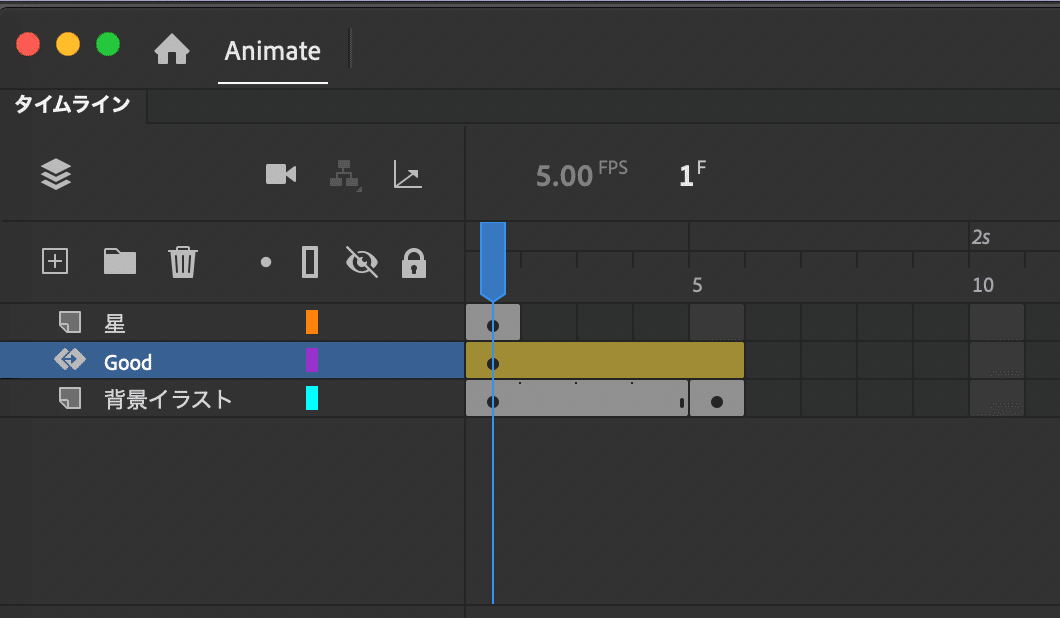
文字にモーショントゥイーンで今回は透明度の変化をつけます。
挿入→モーショントゥイーンを作成します。



ここから透明度を変化させるアニメーションを作ります。



↑ 画面右側に注目

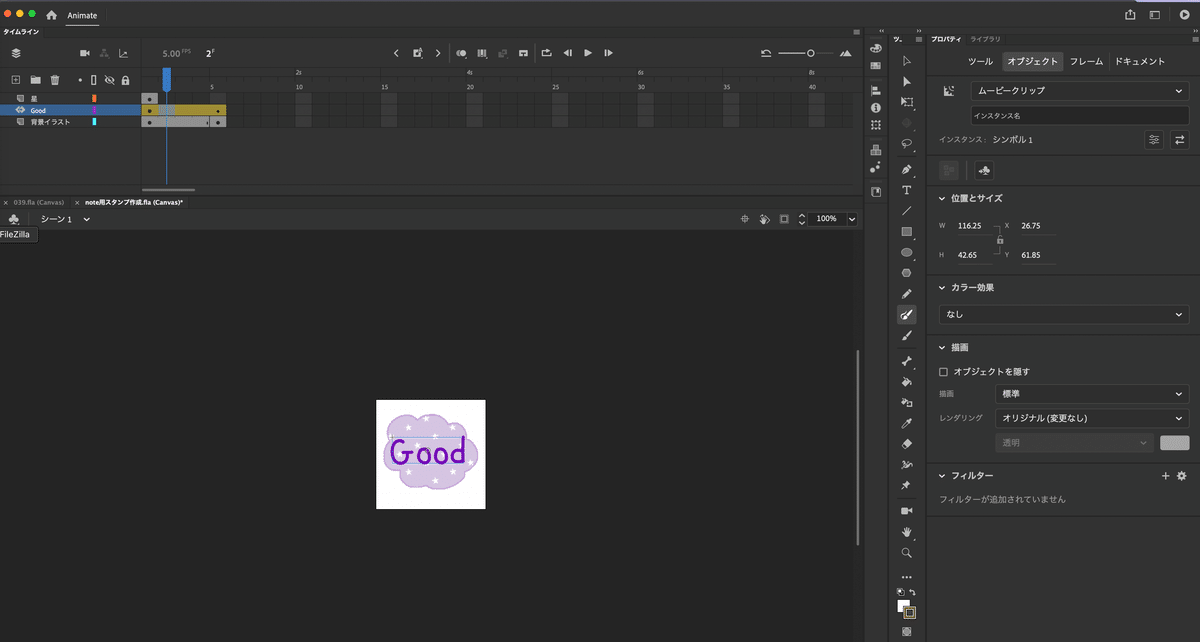
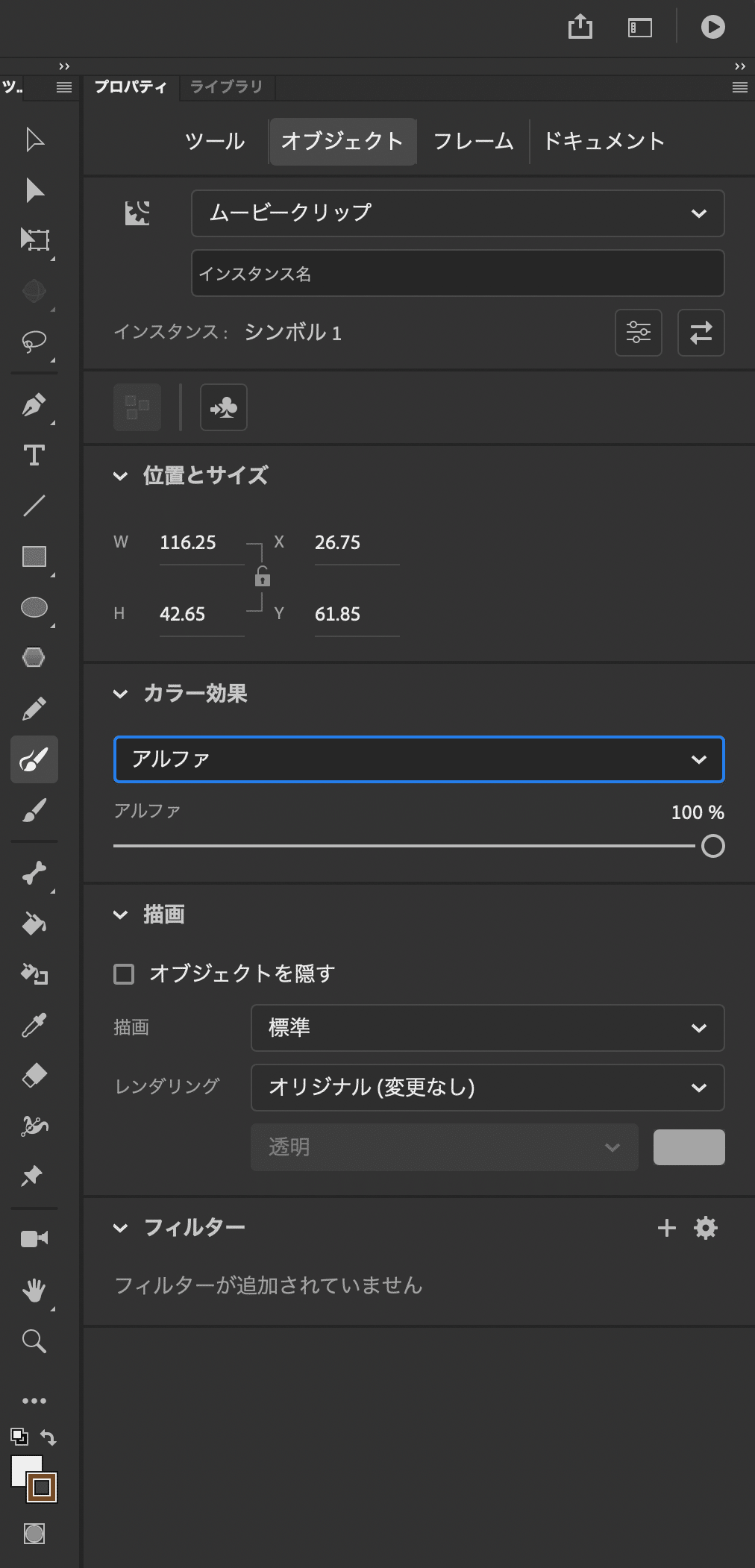
もしくは右側一番上のオブジェクトを選択


アルファを0にすると(変更すると)自動でキーフレームがタイムラインに反映されます。

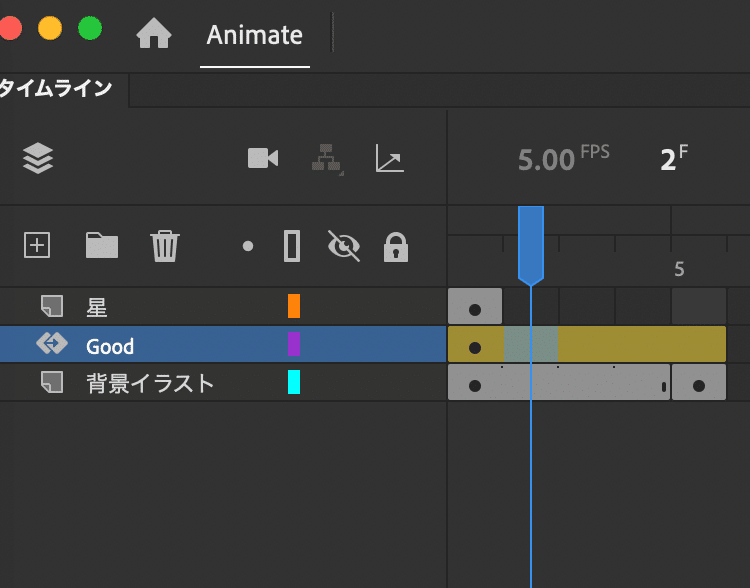
5フレーム目のタイムラインを選択し、アルファの値を100にします。

3フレームでアルファを50%くらいにします。
これで文字の透明度が変化するアニメーションは完成です。
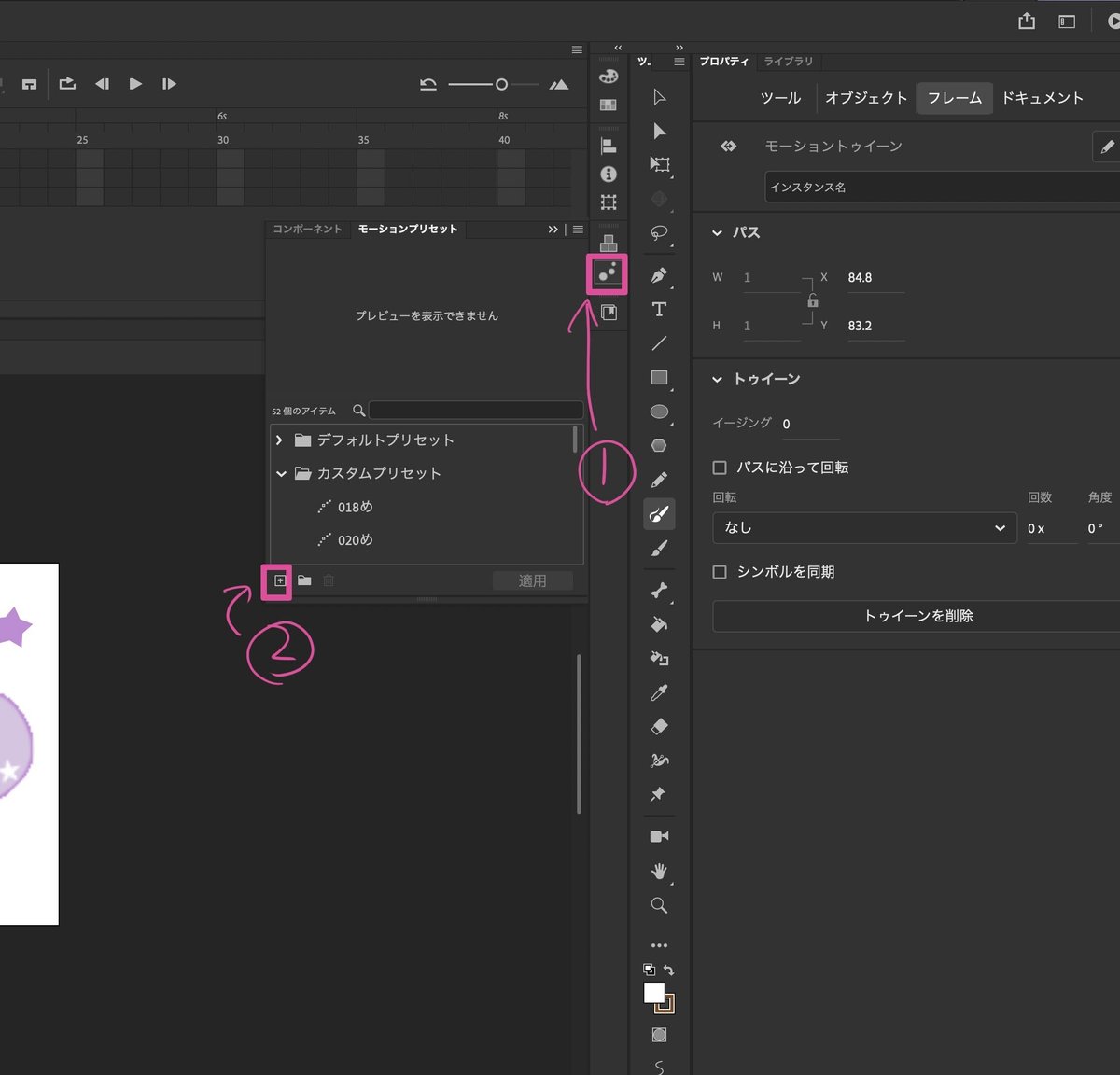
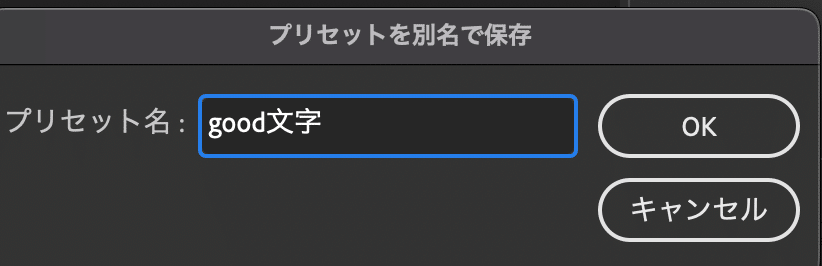
4.モーションプリセットの保存
先ほど作った動きを再利用するために保存します。


ツールバーになければ、ウィンドウ→モーションプリセット








これでイラストの方は完成です。
続いて、
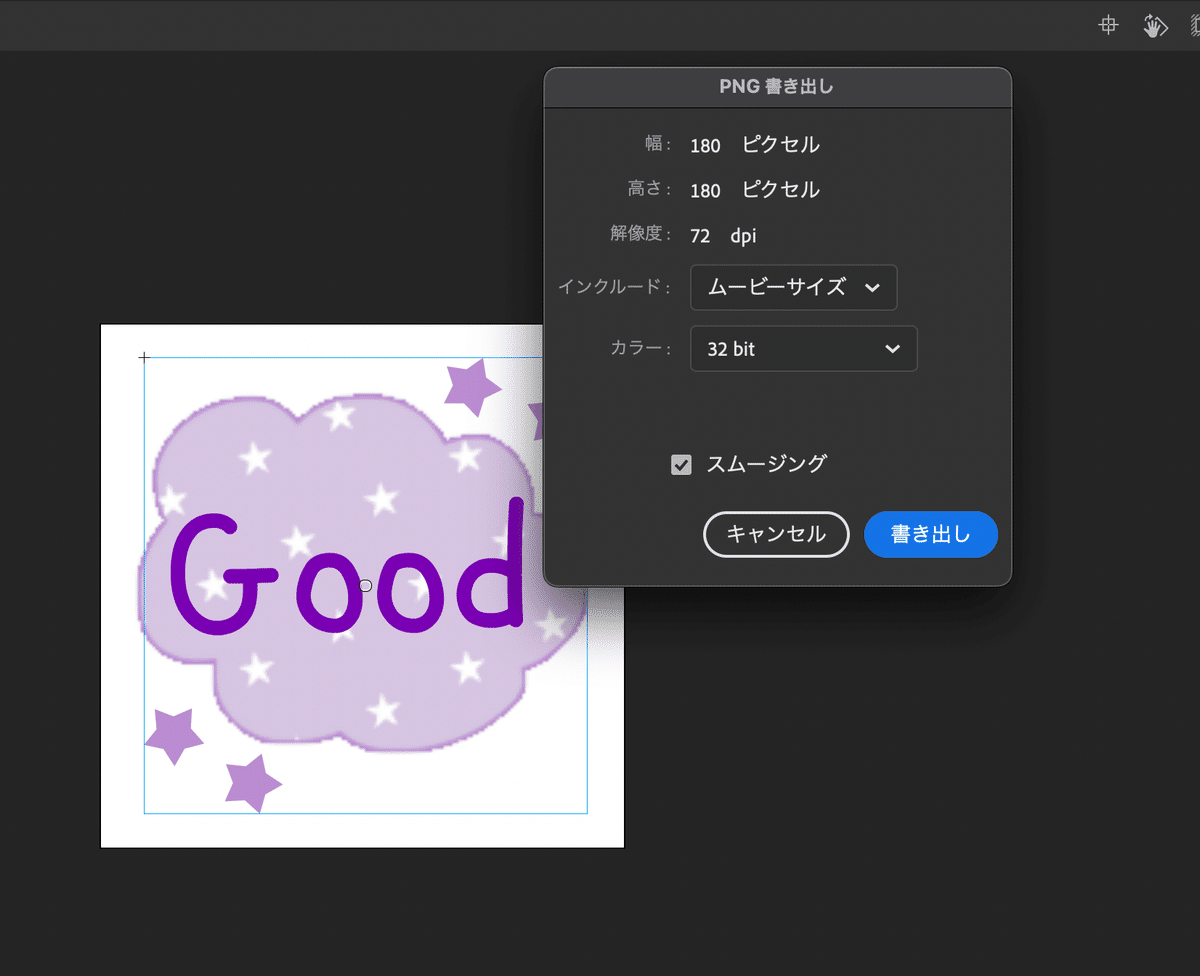
5.PNGシーケンスに書き出す
ファイル→書き出し→ムービーの書き出し



6.APNG書き出し
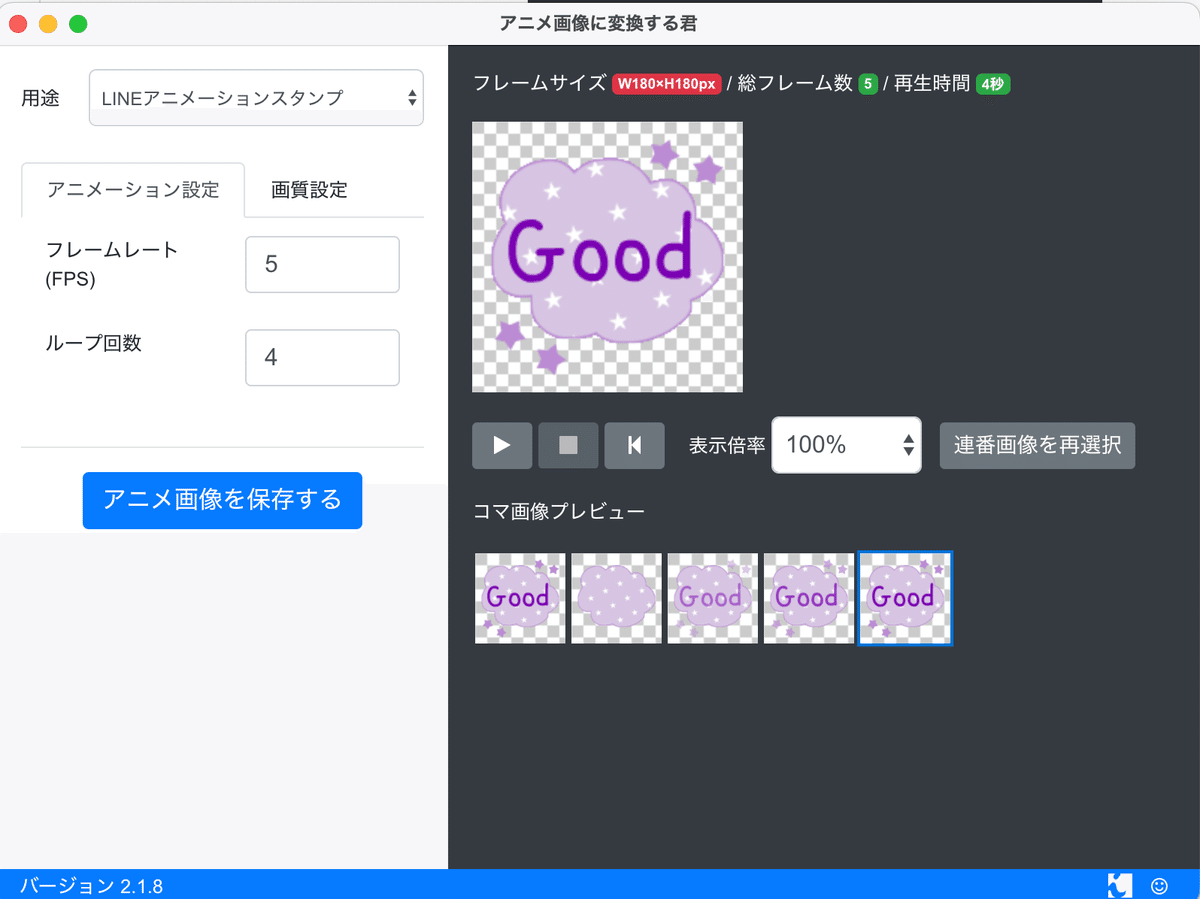
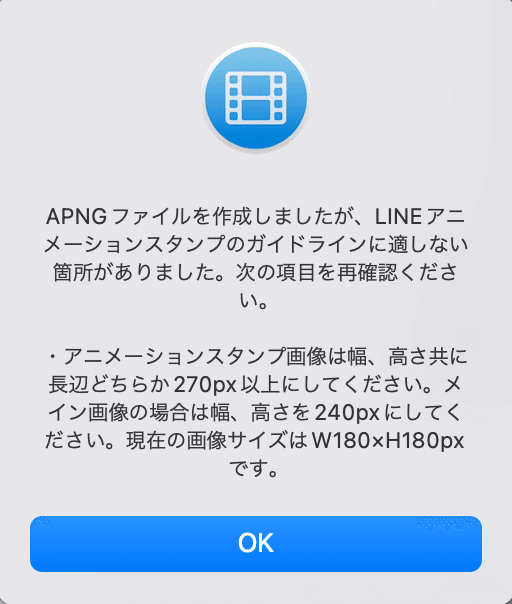
アニメ画像に変換する君を使ってAPNGに書き出します。



これでAPNGの書き出しは完了です。
お疲れ様でした。
まとめ
今回はモーションプリセットを再利用するためにレイヤーを分けてみました。少しでも参考になることがあれば嬉しいです。
私がAdobe Animateで作ったスタンプはこちらから見られます。
↓ 動くナブコンは、使い方を色々試しながら初めて作った動くスタンプです。
