
DIIIGデジタルマップのスポットの登録方法 【新作成画面ver】
この記事では、2024年10月28日にバージョンアップした新作成画面でのスポット登録方法をまとめています。
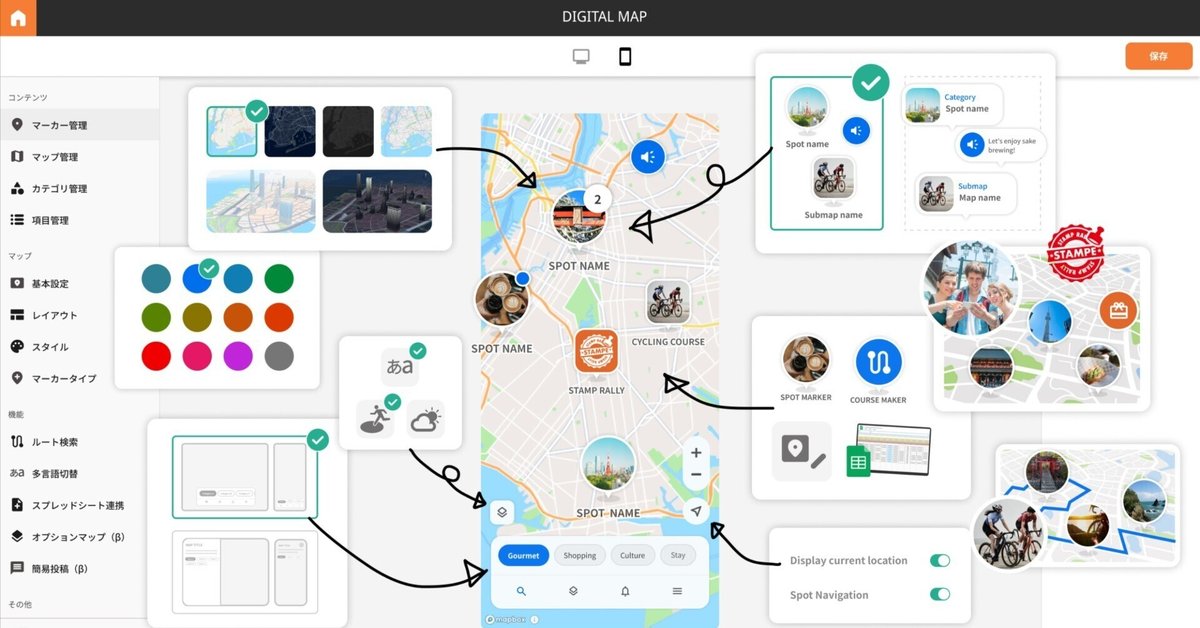
DIIIGのデジタルマップ の新しい作成画面で、楽しいマップを作りましょう🎉
・旧作成画面からの変更点
☝️Point1:
新作成画面では、管理画面からスポットの登録が行えるようになりました!
登録したスポットは、表示させたいマップ(複数可)を選んで反映でき、一度の更新でより簡単に登録・管理ができるようになります。
☝️Point2:
新機能「Google 入力補助」で、より簡単にスポット情報を登録できるように。データ連携の強化で、登録にかかる時間と労力を大幅に削減します💪
1:スポットの登録方法
DIIIGのデジタルマップではスポットに関して様々な掲載方法を提供していますが、今回はシンプルに利用しやすい作成画面の左メニュー「マーカー管理」からのスポット登録方法をご紹介します。
1-1. 新しいマップを作る
まずは新しいマップを作成します。管理画面にログイン後、お好きなマップスタイルかレイアウトを選び、新作成画面でマップ作りを始めましょう!
※旧作成画面ではご利用いただけません。新しいマップを作成し、新作成画面からご利用ください。
→ アカウント作成前の方は、アカウントをつくってマップを作成!
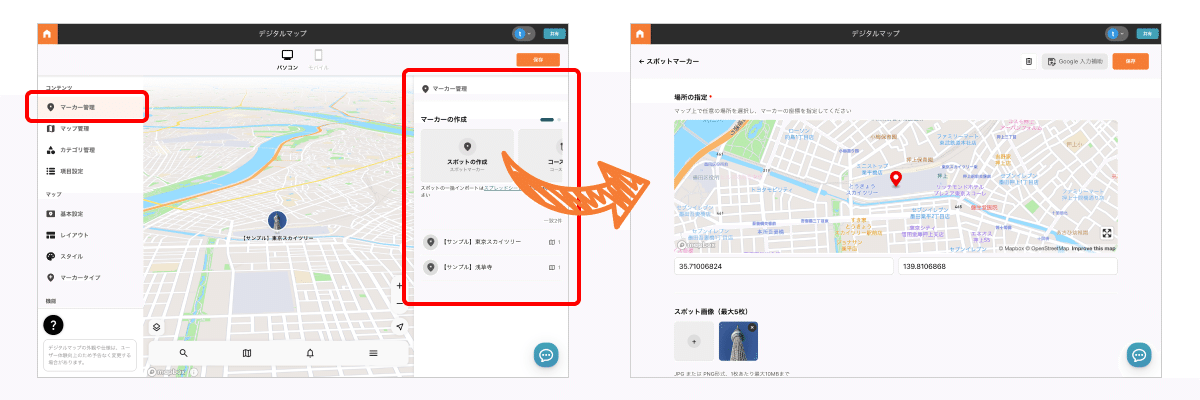
1-2. 「スポットの作成」から、スポットの登録画面へ!
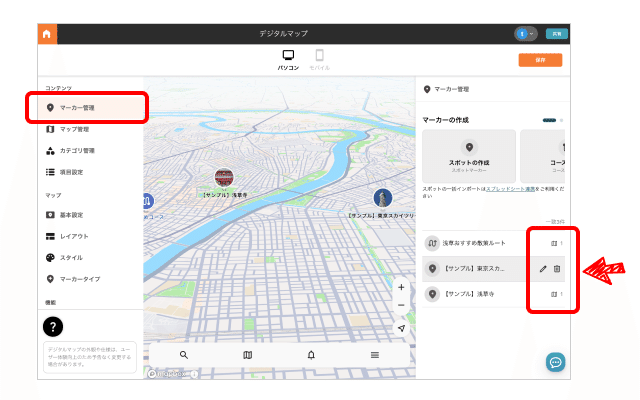
作成画面の左メニュー「マーカー管理」を選択し、「スポットの作成」のボタンをクリックして、スポットマーカーの登録画面を開きましょう。

ここから、2つの入力方法があります。
方法1:自身で全て入力して登録する
1-3の、スポットに必要な各登録項目を入力・設定していきます。
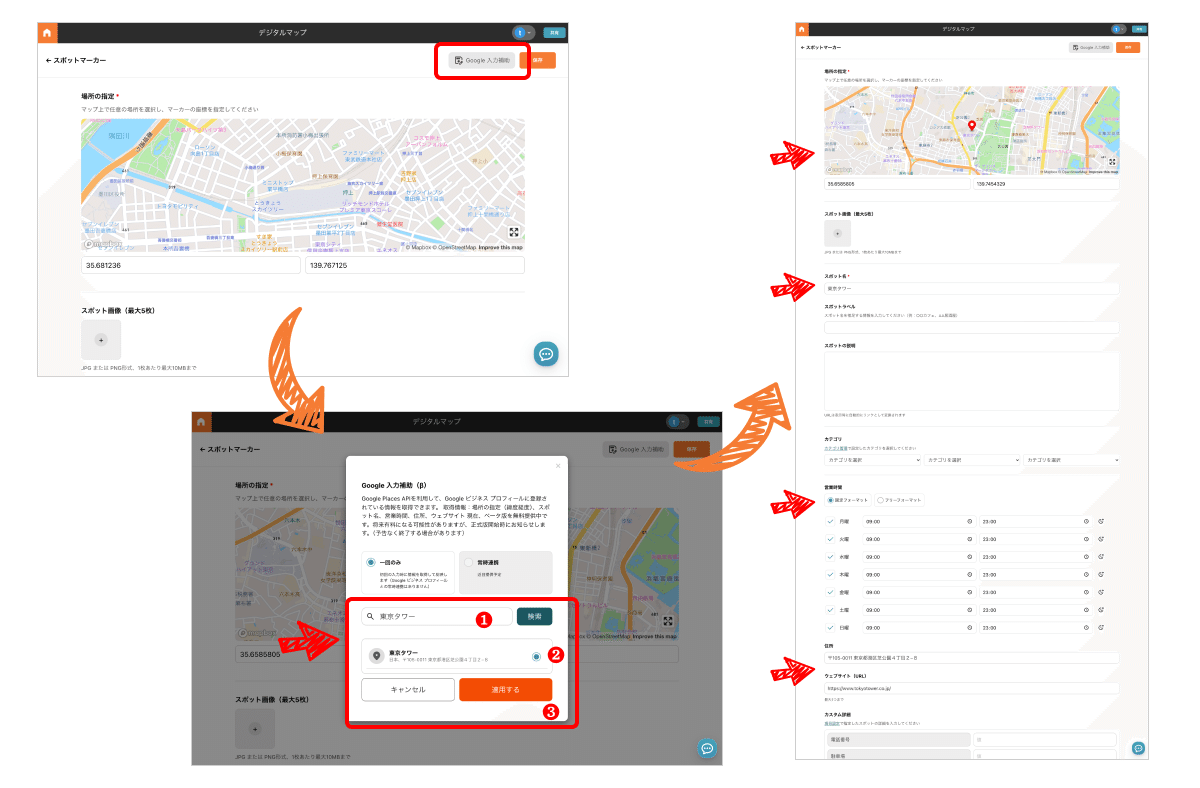
方法2:「Google 入力補助」機能を使って登録する
スポット登録時に、Google Places APIを利用して、Google ビジネス プロフィールに登録されている以下の情報を取得できます。情報を取得した後、残りの必要項目を追加で入力・設定していくことも可能です。
取得情報:場所の指定(緯度経度)、スポット名、営業時間、住所、ウェブサイト

※「Google 入力補助」機能は、現在ベータ版を無料提供中です。将来有料になる可能性がありますが、正式版開始時にお知らせします。(予告なく終了する場合があります)
1-3. 登録項目✍️
*がついたものは、Google 入力補助機能で取得できる項目になります
場所の指定(必須):*
マーカーを表示する場所(座標)です。マップ上で任意の場所を選択し、表示したい場所を指定してください。
または、緯度・経度を入力枠に直接入力することも可能です。
スポット名(必須):*
マップに表示される際のスポットの名称です。
スポット画像:
最大5枚まで登録できます。(JPG または PNG形式、1枚あたり最大10MBまで)
スポットラベル:
スポット名称に付随するラベル。スポットの分類や補足などを記載する用途に利用します。
スポットの説明:
スポットの説明を記載する項目です。マップ上でスポットマーカーをクリックした際に表示されます。説明文内に記載したURLは、表示時に自動的にリンクとして変換されます。
カテゴリ:
作成画面の左メニュー「カテゴリ管理」で設定したカテゴリが選択できます。マップ上でスポットやコースのマーカーをカテゴリ別に絞り込めるようになります。
営業時間:*
「固定フォーマット」「フリーフォーマット」いずれかの記入方法を選んで、スポットの各情報を任意に掲載できます。マップ上でスポットマーカーをクリックした際に表示されます。
・固定フォーマット
曜日の☑︎ ボタンを押すと時間を指定して設定できます。一番右の+ボタンを押すと、複数の時間設定ができます。
・フリーフォーマット
自由に営業時間や定休日などを記入できます
住所・ウェブサイト:*
スポットの各情報を任意に掲載できます。マップ上でスポットマーカーをクリックした際に表示されます。
カスタム詳細:
作成画面の左メニュー「項目設定」で設定した項目を、スポットの各情報を任意に掲載できます。マップ上でスポットマーカーをクリックした際に表示されます。項目が未設定の場合、入力してもその内容は表示されません。
(項目設定の例:電話番号、支払方法、駐車場 など)
表示マップ:
登録したスポットマーカーを表示させるマップを☑︎ボタンで選択します。
登録したマーカーは、メインマップやサブマップの複数のマップに反映させることが可能です。
反映したいマップが選択肢にない場合、作成画面の左メニュー「マップ管理」からサブマップを作成してください。
1-4. 入力できたら保存して登録!登録後の編集もここから。
入力が完成したら、右上にある「保存」を押してください。完了するとマーカー管理のスポット一覧にスポットが追加され、マップにスポットマーカーが反映されます。

ペンアイコンから登録後の編集、ゴミ箱ボタンは削除を行えます。マップマーク横の数字は、スポットが反映されているマップの数を表しています。

2:コースマーカーの登録方法
次に、コースマーカーの登録方法をご紹介します。
このマーカーは、マップ上にルート(線)を表現することができ、おすすめのルートの詳細情報をマップに表現することができます。

2-1. 新作成画面のマップを開く
スポットと同じく、コースマーカーは旧作成画面ではご利用いただけません。新しいマップを作成し、新作成画面のマップをご利用ください。
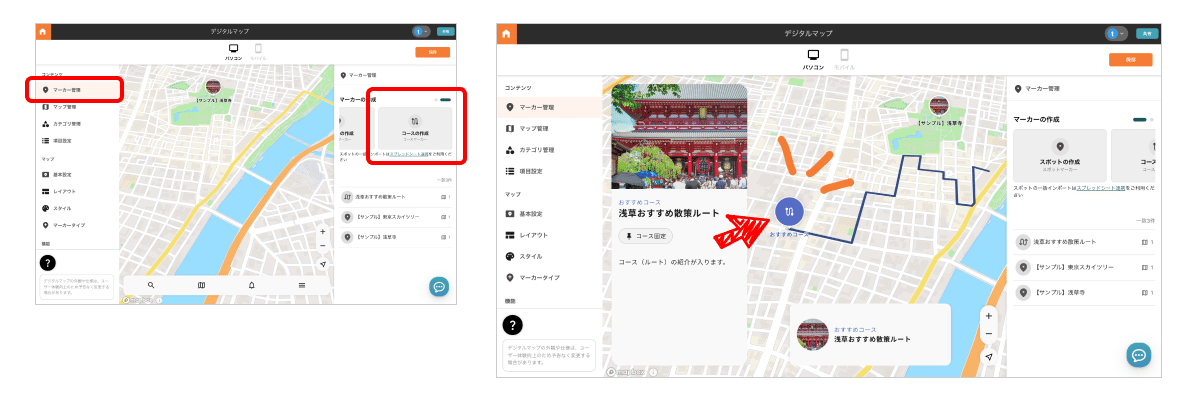
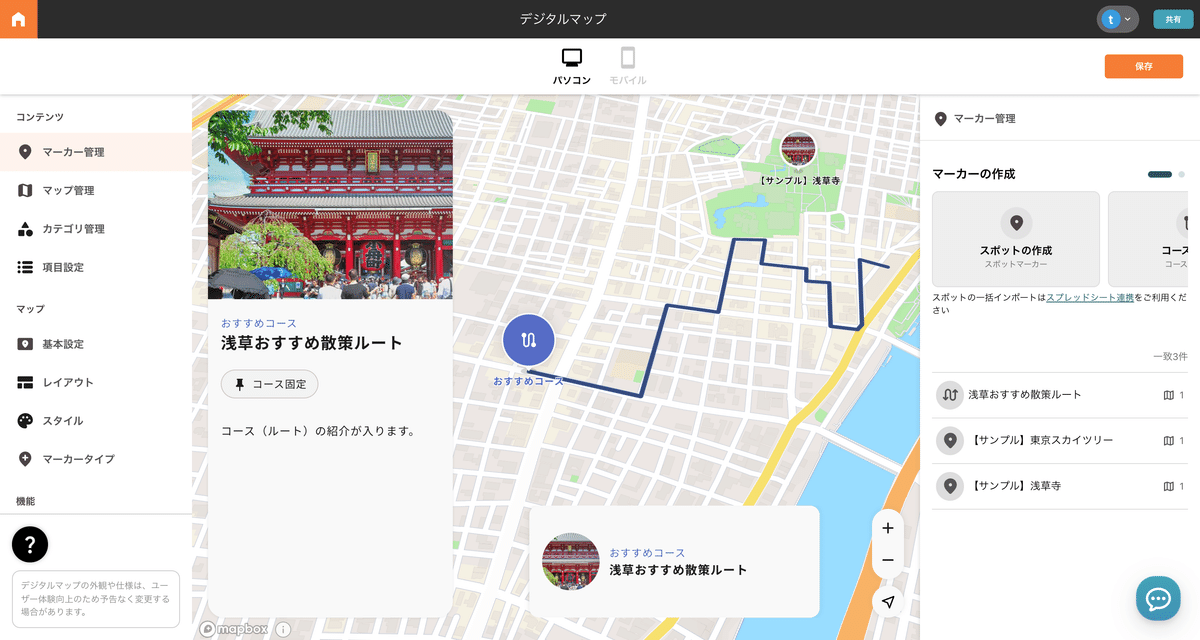
2-2. 「スポットの作成」から、スポットの登録画面へ!
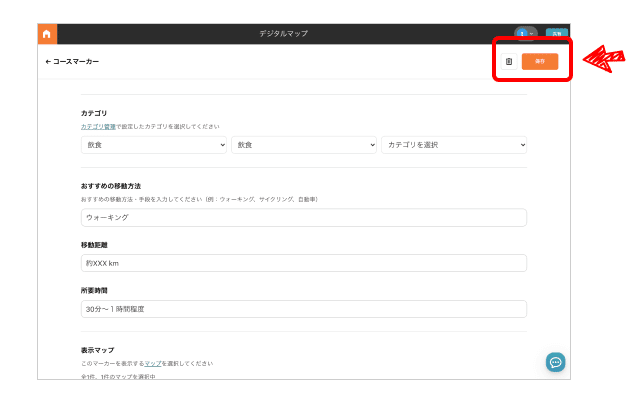
作成画面の左メニュー「マーカー管理」を選択し、「コースの作成」のボタンをクリックして、コースマーカーの登録画面を開きましょう。
以下2-3の、コースマーカーに必要な各登録項目を入力・設定していきます。
2-3. 登録項目✍️
コースデータ (必須):
マップ上に表現するルート(線)のGeoJSON形式のコースデータ(最大5MBまで)をアップロードして登録します。
→ GeoJSON形式のコースデータの作成方法はこちらを参考にご覧ください
コース画像:
最大5枚まで登録できます。(JPG または PNG形式、1枚あたり最大10MBまで) マップ上でコースマーカーをクリックした際に表示されます。
コース名(必須):
マップに表示される際のコース(ルート)の名称です。
コースの説明:
コース(ルート)の説明を記載する項目です。マップ上でコースマーカーをクリックした際に表示されます。説明文内に記載したURLは、表示時に自動的にリンクとして変換されます。
カテゴリ:
作成画面の左メニュー「カテゴリ管理」で設定したカテゴリが選択できます。マップ上でスポットやコースのマーカーをカテゴリ別に絞り込めるようになります。
おすすめの移動方法
コースを巡る際の、おすすめの移動方法・手段を任意に掲載できます。
(例:ウォーキング、サイクリング、レンタサイクル、自動車、バス)
移動距離・所要時間:
コースの各情報を任意に掲載できます。マップ上でコースマーカーをクリックした際に表示されます。
表示マップ:
登録したコースマーカーを表示させるマップを☑︎ボタンで選択します。
登録したマーカーは、メインマップやサブマップの複数のマップに反映させることが可能です。
反映したいマップが選択肢にない場合、作成画面の左メニュー「マップ管理」からサブマップを作成してください。
1-4. 入力できたら保存して登録!登録後の編集もここから。
入力が完成したら、右上にある「保存」を押してください。完了するとマーカー管理のスポット一覧にスポットが追加され、マップにコースマーカーが反映されます。
スポットと同様に、ペンアイコンから登録後の編集、ゴミ箱ボタンは削除を行えます。マップマーク横の数字は、スポットが反映されているマップの数を表しています。
・補足:コースマーカーについて
現在、コースマーカーのカラーデザインは固定となっています。

・他にもスポットの登録方法は色々!
DIIIGのデジタルマップには、今回紹介した機能以外にも様々な機能があります。今後の記事で紹介予定ですが、
・スプレッドシート連携による、スポットマーカー登録
・スプレッドシート連携による、スポットマーカーの一括インポート
・登録したスポットへ、マップ上からの最新情報を簡単ポスト(簡易投稿機能)
など、様々です。
ぜひ活用して、素敵なマップを作っていきましょう🎉
▼DIIIGのデジタルマップについてはこちら
※画面は開発段階のものになります。今後のバーションアップなどにより、配信中の一部デザインや仕様が変更している場合があります
※デジタルマップの外観や仕様は、ユーザー体験向上のため予告なく変更する場合があります。最新のトレンドを反映した魅力的なマップを常にご利用いただけます。変更の際はご理解とご協力をお願いいたします。
