
サブマップの基本的な作り方:通常サブマップ、イベントマップ編
この記事では、2024年10月28日にバージョンアップした新作成画面で新しく登場した、サブマップの基本的な作り方をまとめています。
サブマップでは、メインマップとは異なるコースやイベントなど特定の目的やテーマに特化したマップを作成できます。
・旧作成画面からの変更点
☝️Point1:
マーカー管理で登録したスポットから選択してマップに表示できるので、より簡単に登録・管理ができるようになりました。
☝️Point2:
バーションアップした新作成画面では、通常サブマップに加え、新たにスタンプラリーや期間イベントのサブマップが作成できるようになりました。
1. 作成できるサブマップの種類について
バーションアップした作成画面では、3つのパターンのサブマップが作成できるようになりました。それぞれ特徴があるので、作成したい内容に合ったものを選んで作成してみてください🎉
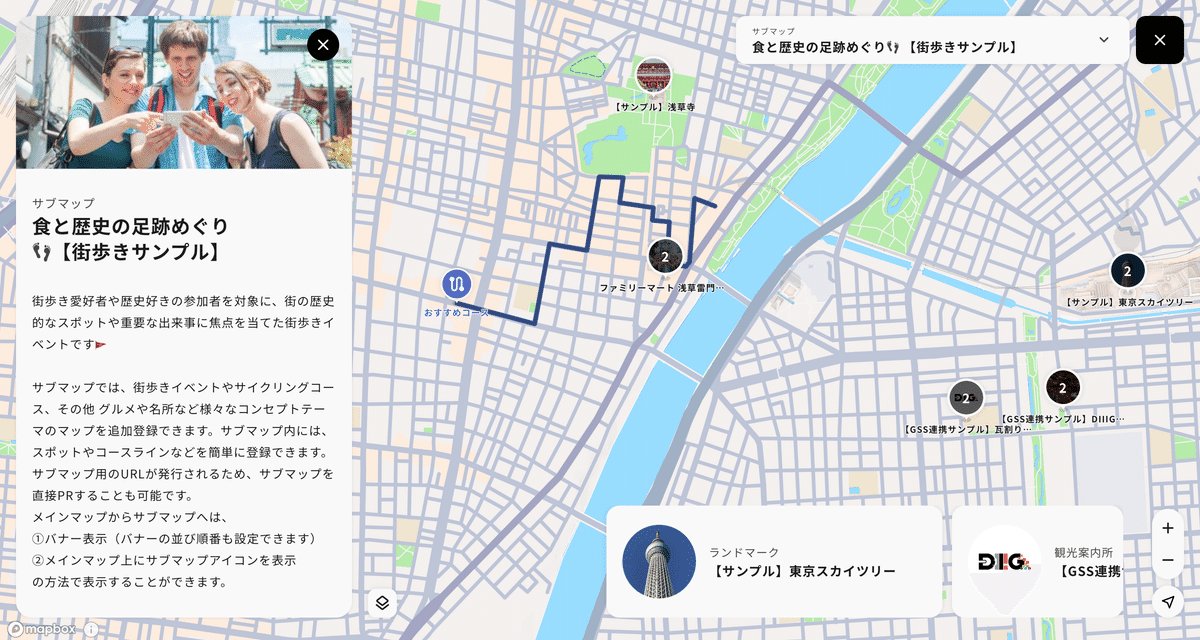
1-1. 通常サブマップ
これまでの作成画面でも作成できた、通常のサブマップです。
期間の設定のない自由なコンテンツを登録するサブマップ作成におすすめです。

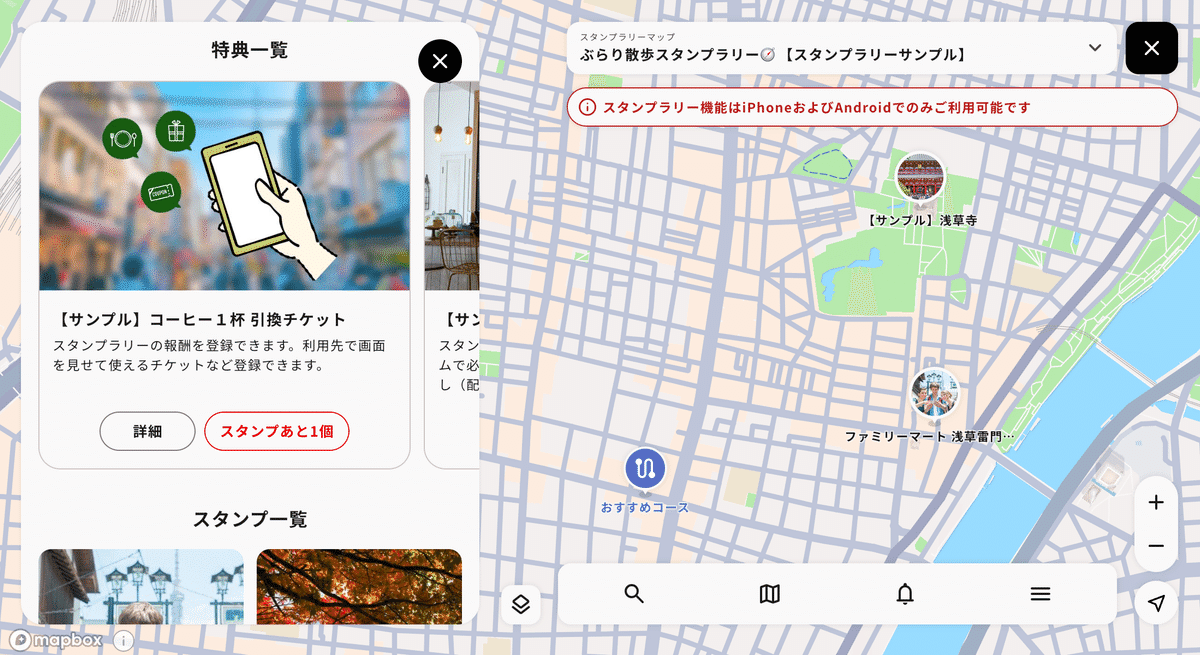
1-2. スタンプラリー型 サブマップ 🆕✨
登録したスポットやルートを選び、クリア特典(報酬)を設定するだけで、簡単にスタンプラリー形式のサブマップを作成できます!

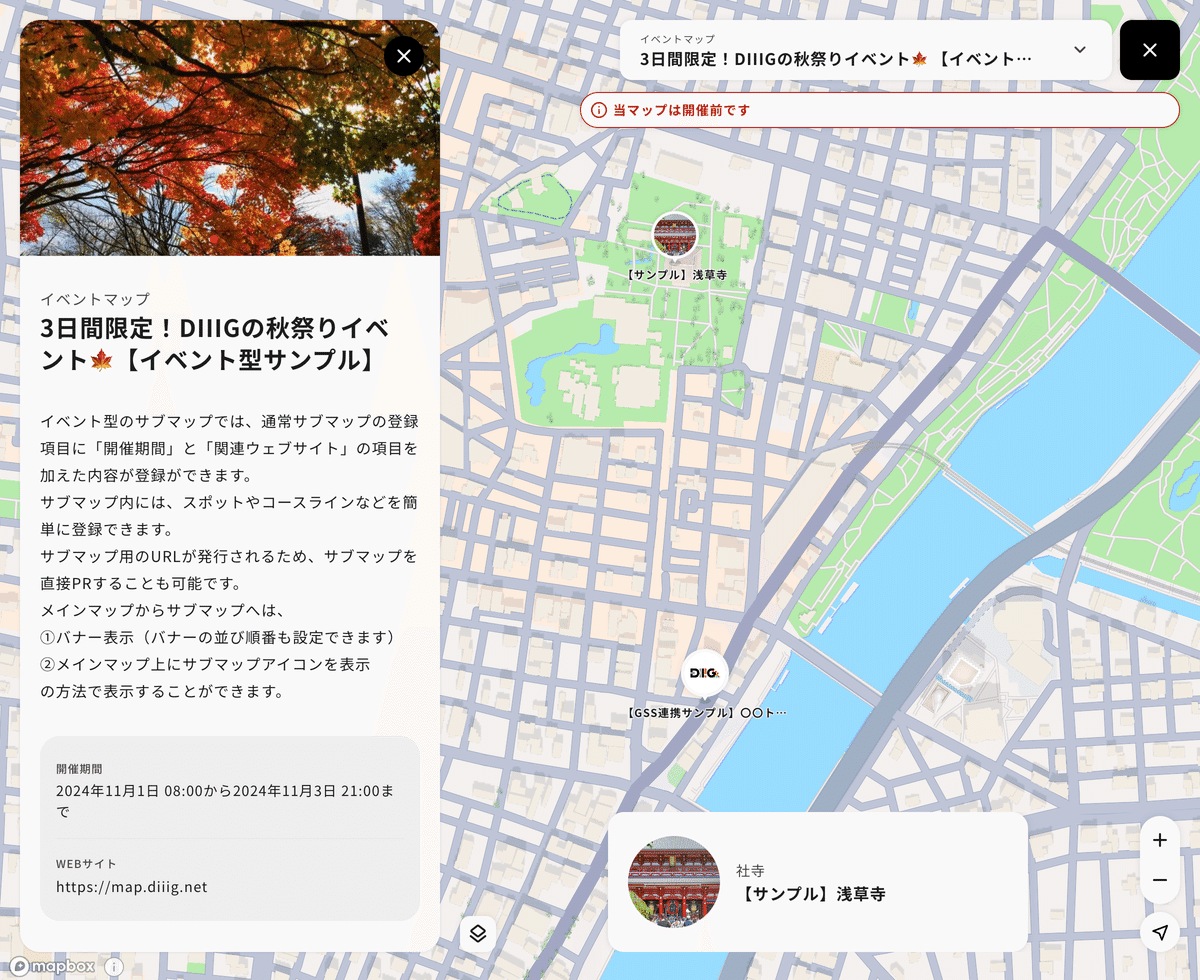
1-3. イベント型 サブマップ 🆕✨
通常サブマップに、「開催期間」と「関連ウェブサイト」の項目を加えた内容が登録ができます。開催期間のあるイベント形式のサブマップの登録におすすめです。

2:サブマップを作ろう
サブマップの種類がわかったら、試しにサブマップを作成してみましょう。
この記事では通常サブマップと、イベントサブマップを例に紹介します。
2-1. 新しいマップを作る
まずは新しいマップを作成します。管理画面にログイン後、お好きなマップスタイルかレイアウトを選び、新作成画面でマップ作りを始めましょう!
※旧作成画面ではご利用いただけません。新しいマップを作成し、新作成画面からご利用ください。
→ アカウント作成前の方は、アカウントをつくってマップを作成!
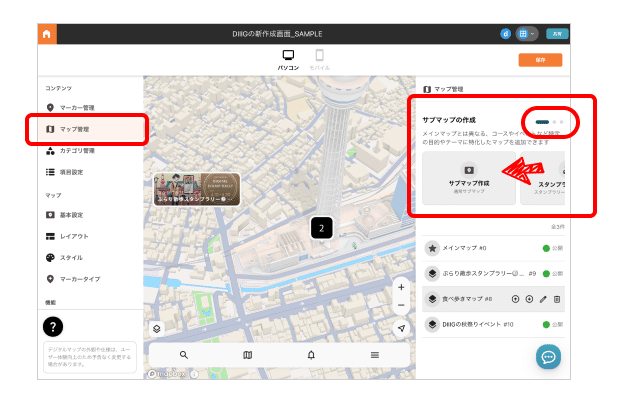
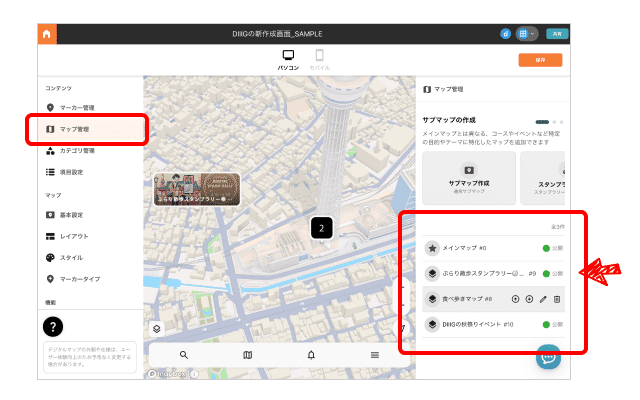
2-2. 「マップ管理」からサブマップの作成画面へ!
作成画面の左メニュー「マップ管理」を選択し、サブマップの作成の「サブマップ作成」ボタンをクリックして、登録画面を開きましょう。
イベント形式は「イベントの作成」から登録できます。

右上のバーボタンを押すか、ボタン部分を横スクロールしてください。
2-3. 登録項目✍️
*がついたものは、イベント型サブマップで追加される項目になります
サブマップ画像:
最大5枚まで登録できます。(JPG または PNG形式、1枚あたり最大10MBまで)
サブマップ名(必須):
マップに表示される際のサブマップの名称です。
サブマップの説明:
サブマップの説明を記載する項目です。マップ上でサブマップのバナーやマーカーをクリックした際に表示されます。説明文内に記載したURLは、表示時に自動的にリンクとして変換されます。
カテゴリ:
作成画面の左メニュー「カテゴリ管理」で設定したカテゴリが選択できます。マップ上でスポットやコースのマーカーをカテゴリ別に絞り込めるようになります。
開催期間(必須):*(通常サブマップにはありません)
イベントの開催期間を設定する項目です。指定した期間がマップ詳細などに表示されます。
ウェブサイト(URL):*(通常サブマップにはありません)
スタンプラリーに関するウェブサイトを掲載できます。(最大1つまで)
メインマップにマーカーを表示:
「表示する」を選択すると、メインマップ上にサブマップに繋がるマーカーを表示することができます。
・マーカーを表示しない
バナーのみ掲載されます
・マーカーを表示する
マーカーを表示したい場所(座標)を、マップ上で任意の場所を選択し、指定してください。または、緯度・経度を入力枠に直接入力することも可能です。
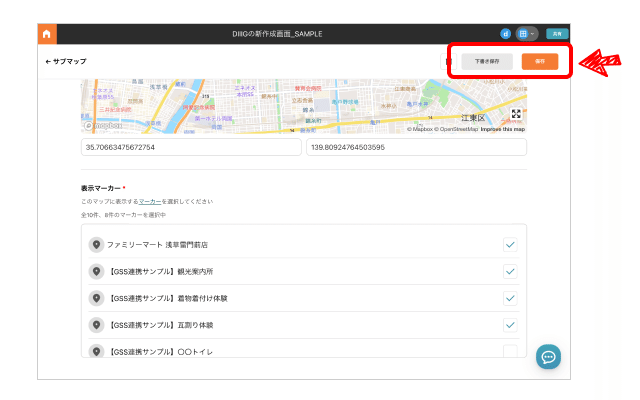
表示マップ:
本サブマップに表示させたいマーカーを☑︎ボタンで選択します。
「マーカー管理」で登録したスポットマーカーが一覧に出てきます。反映したいスポットが選択肢にない場合、作成画面の左メニュー「マーカー管理」からスポットを登録してください。
💡スプレッドシート連携で登録したものは、本リストに表示されません。スプレッドシートから反映設定を行なってください。
2-4. 入力できたら保存して登録!登録後の編集もここから。
入力が完成したら、右上にある「保存」を押してください。「下書き保存」もこちらから行えます。
保存が完了するとマップ管理の一覧にサブマップが追加されます。

ペンアイコンから登録後の編集、ゴミ箱ボタンは削除を行えます。
上下ボタンでサブマップの表示優先度の順番を入れ替えできます。

これでサブマップの登録は完成です🥳
スポット登録やマップの設定ができたら、管理画面の右上の「保存」ボタンより編集内容を保存してマップを公開しましょう🎉
・スタンプラリーのサブマップも作れます!
ユーザーの回遊性を高め、より楽しませるスタンプラリーのイベントを、サブマップで誰でも簡単に作成できます。
スタンプラリーのサブマップの作成方法はこちらの記事をチェック✍️
サブマップ機能を上手に活用して、観光客の周遊を促進し、地域の魅力を最大限に引き出す素敵なマップを作っていきましょう🎉
▼DIIIGのデジタルマップについてはこちら
※画面は開発段階のものになります。今後のバーションアップなどにより、配信中の一部デザインや仕様が変更している場合があります
※デジタルマップの外観や仕様は、ユーザー体験向上のため予告なく変更する場合があります。最新のトレンドを反映した魅力的なマップを常にご利用いただけます。変更の際はご理解とご協力をお願いいたします。
