
DIIIGのデジタルマップの作り方:基本説明【新作成画面ver】
この記事では、2024年10月28日にバージョンアップした新作成画面での基本的なマップの作り方をまとめています。
マップ作成時の各設定項目について説明します。
◼︎ コンテンツ
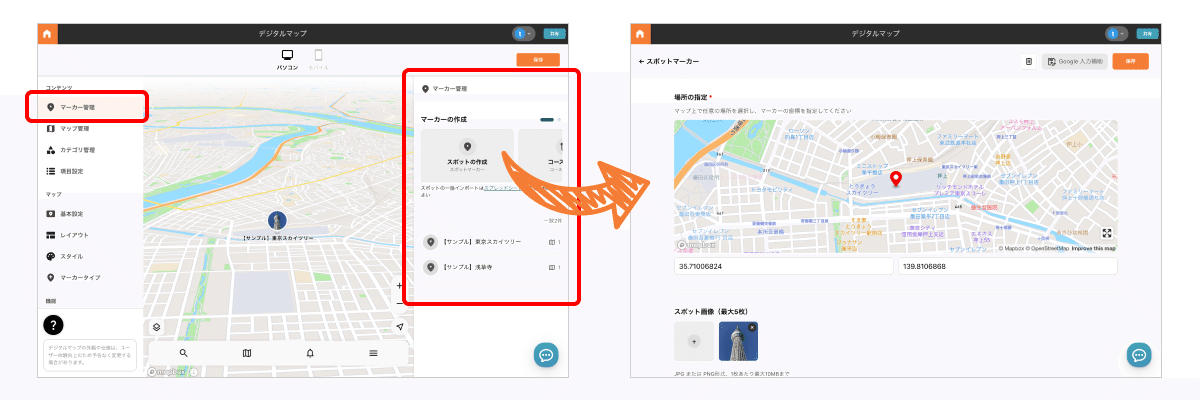
マーカー管理
マップに表示するスポットやコース(ルート)のマーカーを登録・設定できます。
・スポットの作成
スポットマーカーの登録・編集が行えます。
詳細情報の入力・設定、表示させるマップを選択することができます。

💡Google 入力補助(β)
スポット登録時に、Google Places APIを利用して、Google ビジネス プロフィールに登録されている情報を取得できます。
取得情報:場所の指定(緯度経度)、スポット名、営業時間、住所、ウェブサイト

・コースの作成
コースマーカーの登録・編集が行えます。
マップ上にルート(線)を表現することができ、コースの詳細情報の入力・設定、表示させるマップを選択することができます。

マップ管理
・サブマップの作成
メインマップとは異なる、コースやイベントなど特定の目的やテーマに特化したマップを作成できます。マーカー管理で登録したスポットから選択してマップに表示できるので、より簡単に登録・管理ができるようになりました。
・サブマップ作成(通常サブマップ)
通常のサブマップを作成できます。
期間の設定のない自由なコンテンツを登録するサブマップ作成におすすめです。

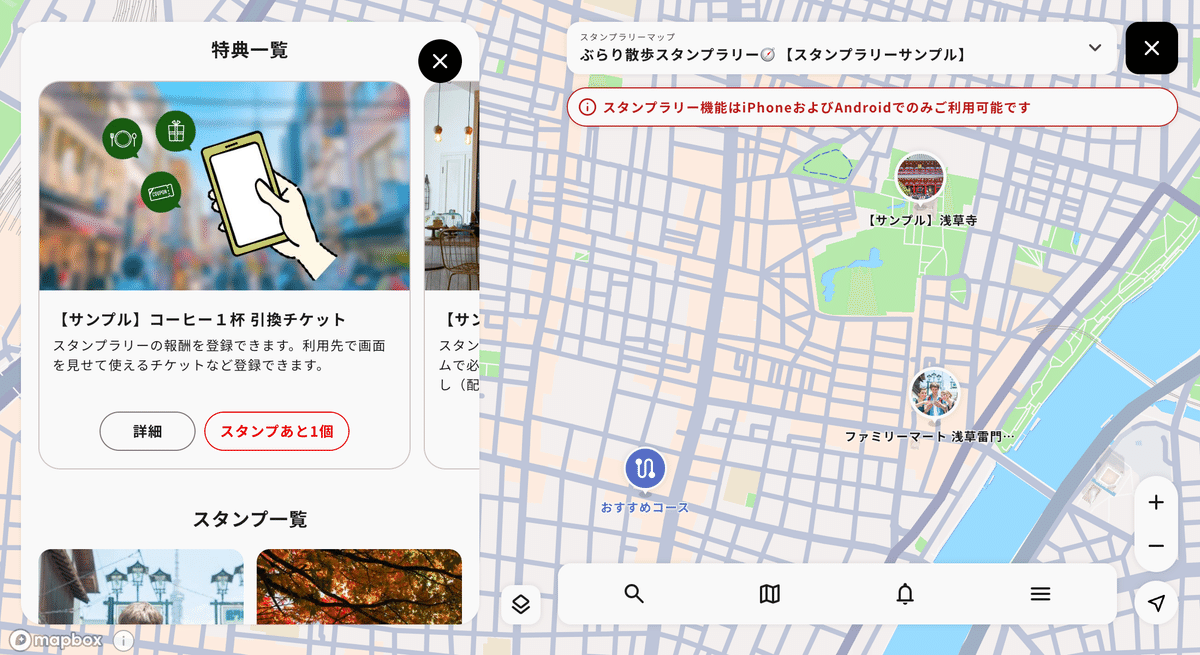
・スタンプラリーの作成
スタンプラリー形式のサブマップを作成できます。
→ 詳しくはこちらの記事をチェック

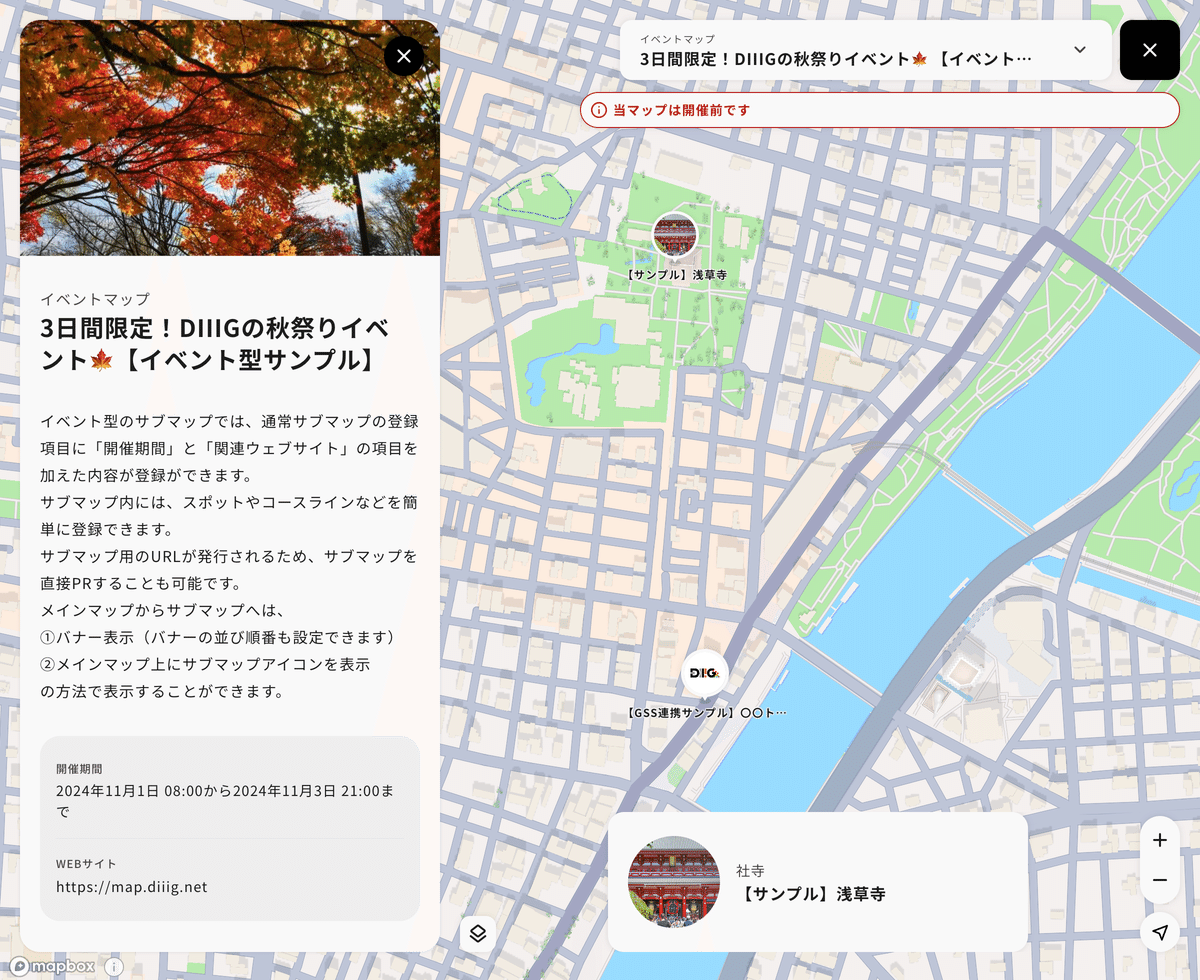
・イベントの作成
開催期間のあるイベント形式のサブマップを作成できます。

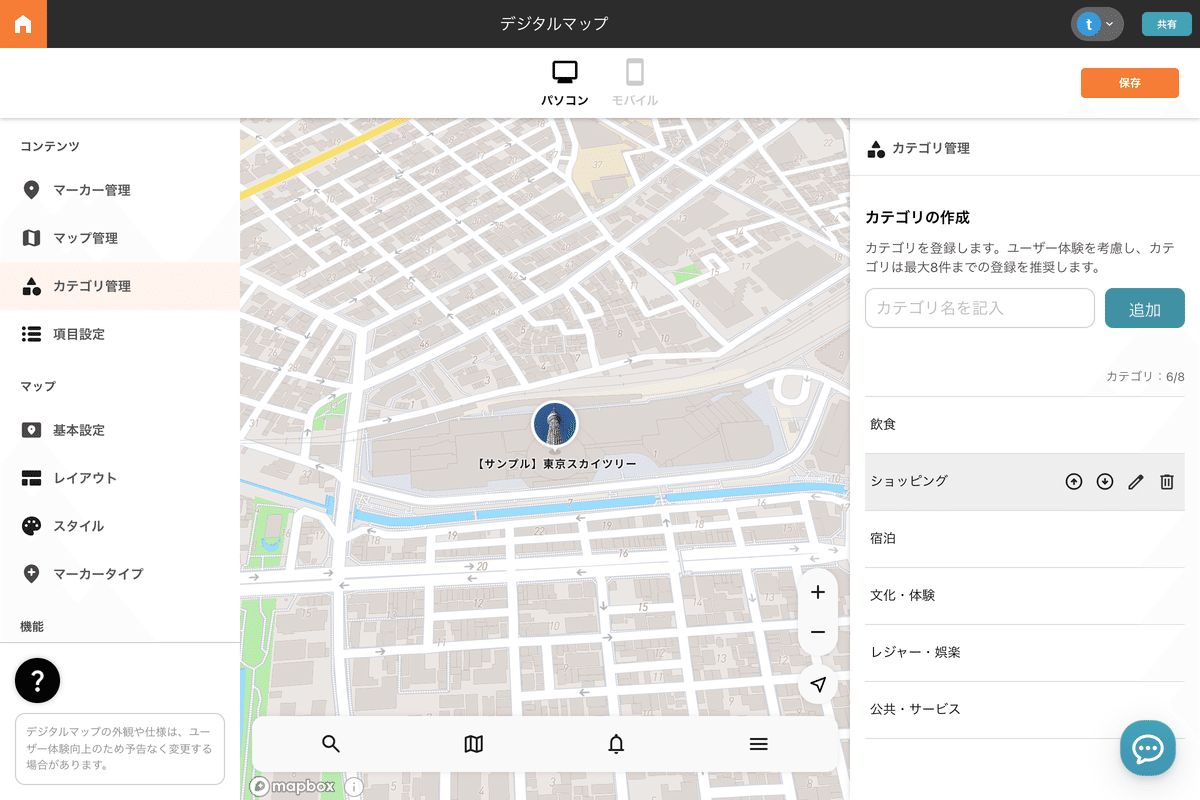
カテゴリ管理
スポットやサブマップに設定できる、カテゴリの登録を行えます。
カテゴリは最大8件までの登録を推奨しています。
・カテゴリの作成
デフォルトでは、6件登録されています。自由に編集や並び替え、追加や削除が行えます。カテゴリは、メインマップやサブマップ全て共通のものが反映されます。

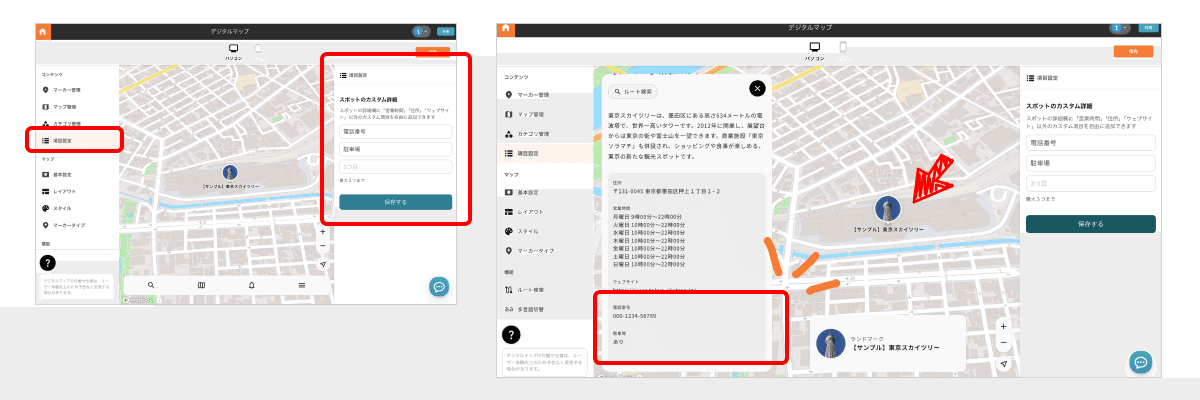
項目設定
スポット詳細の一部項目のカスタマイズ設定を行えます。
・スポットのカスタム詳細
スポット詳細の欄に「営業時間」「住所」「ウェブサイト」以外のカスタム項目を、最大3つまで自由に追加することができます。
※項目が未設定の場合、スポット詳細には表示されません。

◼︎ マップ
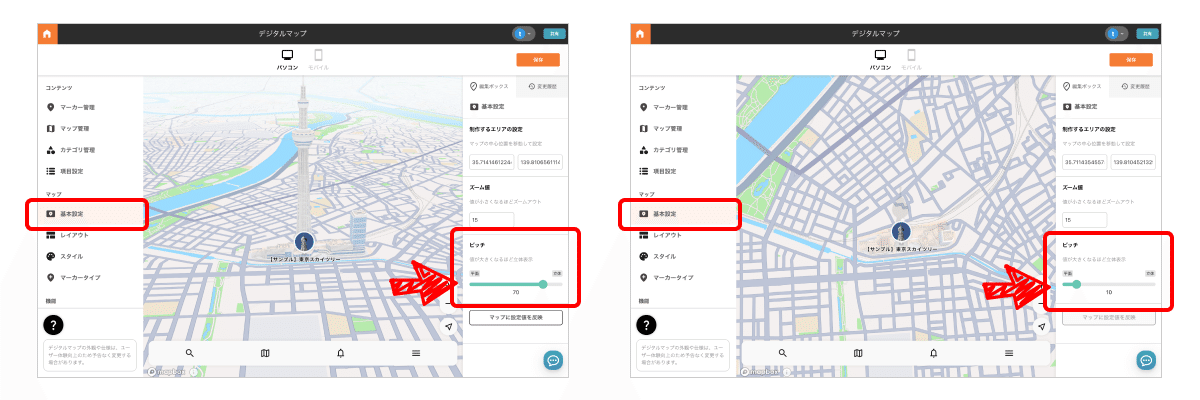
基本設定
マップの中心地や表示の設定を行えます。
・制作するエリアの設定
中央のマップを触って移動させると、中心位置が自動で設定されます。(手動での入力は現在不可)
公開したマップの、最初に表示される中心場所の設定目安になります。
・ズーム値
地図上に表示される範囲を設定できます。スポットを広範囲で見せたい、狭域で見せたい、など要望に合わせて調整できます。
調整後、「マップに設定値を反映」ボタンを押すと設定が反映されます。

・ピッチ
マップビューの角度の値を調整できます。
調整後、「マップに設定値を反映」ボタンを押すと設定が反映されます。

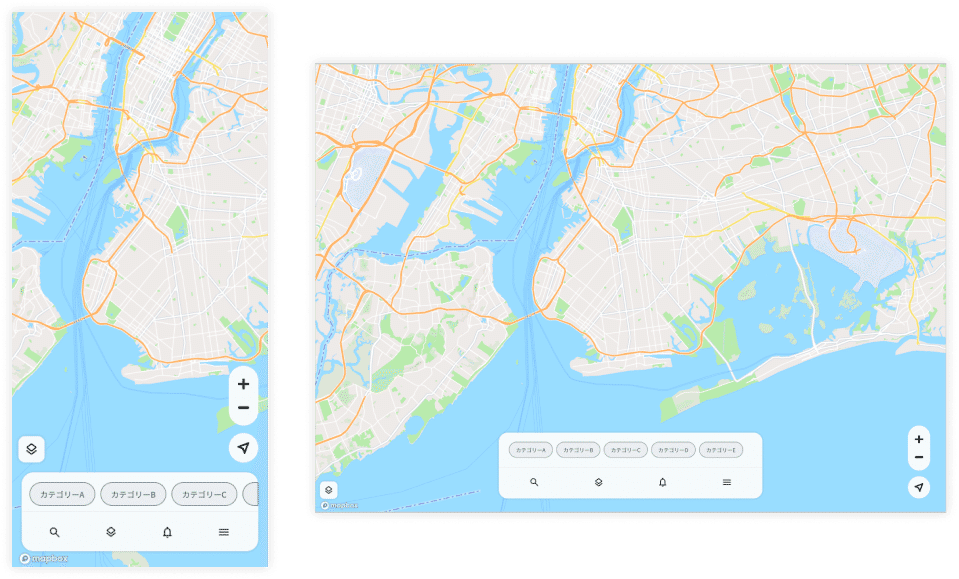
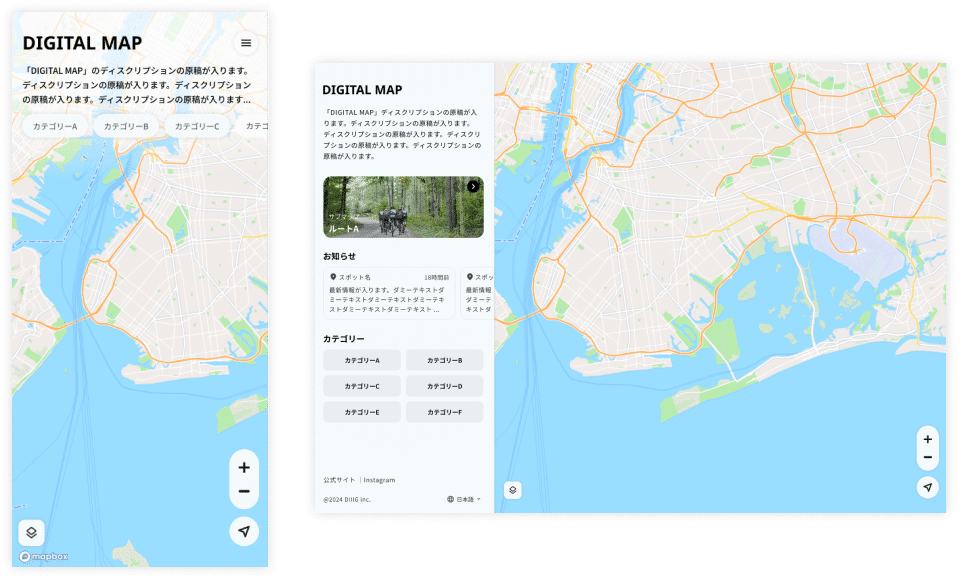
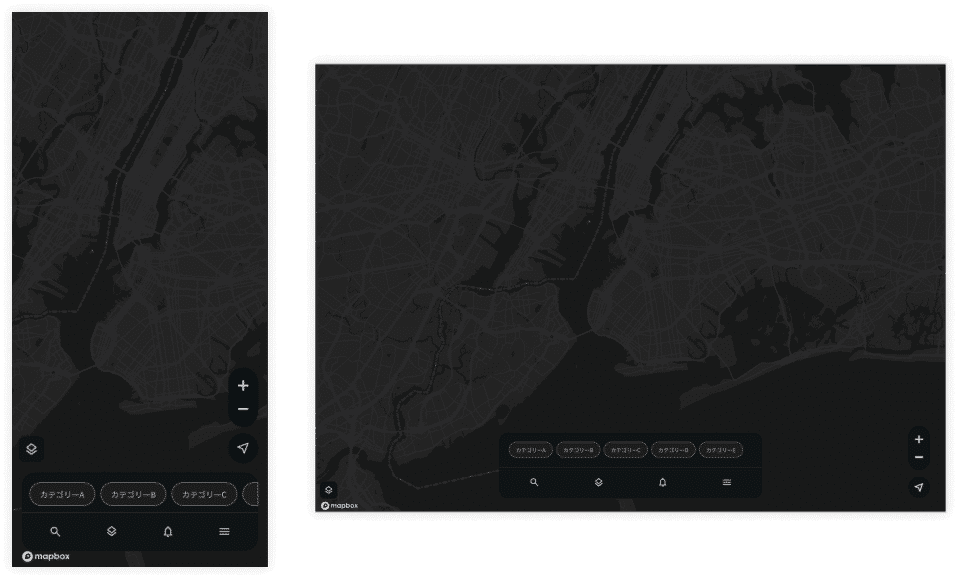
レイアウト
お好きなレイアウトを選んで設定できます。
・ベーシック型
マップ表示を主にしたレイアウトです。

・サイト型(PC2カラム)
パソコンで表示した際に、左側にメニューが表示されるレイアウトです。

スタイル
ベースとなるマップのスタイルを選択できます。2D・3Dのタイプなど、それぞれお好みのスタイルを選択できます。
・2D:ライトモード
カジュアルなマップスタイル。迷ったらこのスタイルをまずはお試しください。サイクリングコースのルートや多くのスポットを表示するマップの作成におすすめです。

・2D:ダークモード
ナイトタイムのマップや、スタイリッシュなマップの作成におすすめです。

・3D:スタンダードライト
建物などが3D表示になっているマップです。一部の主要なランドマークとなる建物がよりリアルな美しい3Dとなっており、より視覚的・直感的に理解しやすいマップになっています。

・3D:スタンダードナイト
スタンダードライトの、ナイト(夜)版です。ナイトタイムのマップや、スタイリッシュなマップの作成におすすめです。

・プライマリーカラー
マップのメインカラーを設定できます。11色の中から、お好きな色を選んで設定します。
カテゴリ選択やボタン、ルートやリンク文字などに反映されます。
※一部プライマリーカラーが反映されない、固定のカラーで表示されるのものもあります

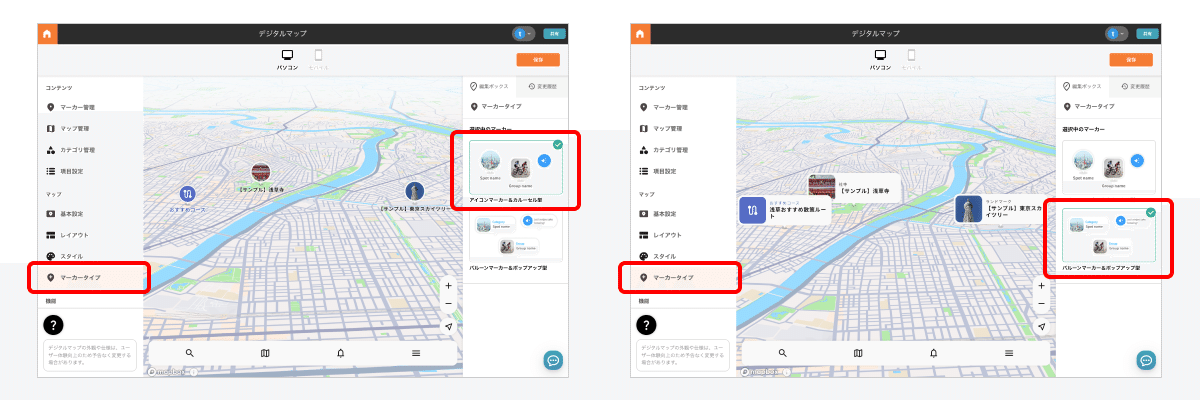
マーカータイプ
地図上に登録したスポットを表示するマーカーのデザインを選んで設定できます。
・アイコンマーカー&カルーセル型
地図上に丸型のアイコンで表示され、周辺のスポットが画面下にカルーセルで表示さるタイプです。カルーセルで表示されたスポットを選択することで、詳細が表示されます。
・バルーンマーカー&ポップアップ型
地図上に吹き出しのようなバルーン型で表示されるタイプです。地図上のマーカーを選択することで、詳細が表示されます。

◼︎ 機能
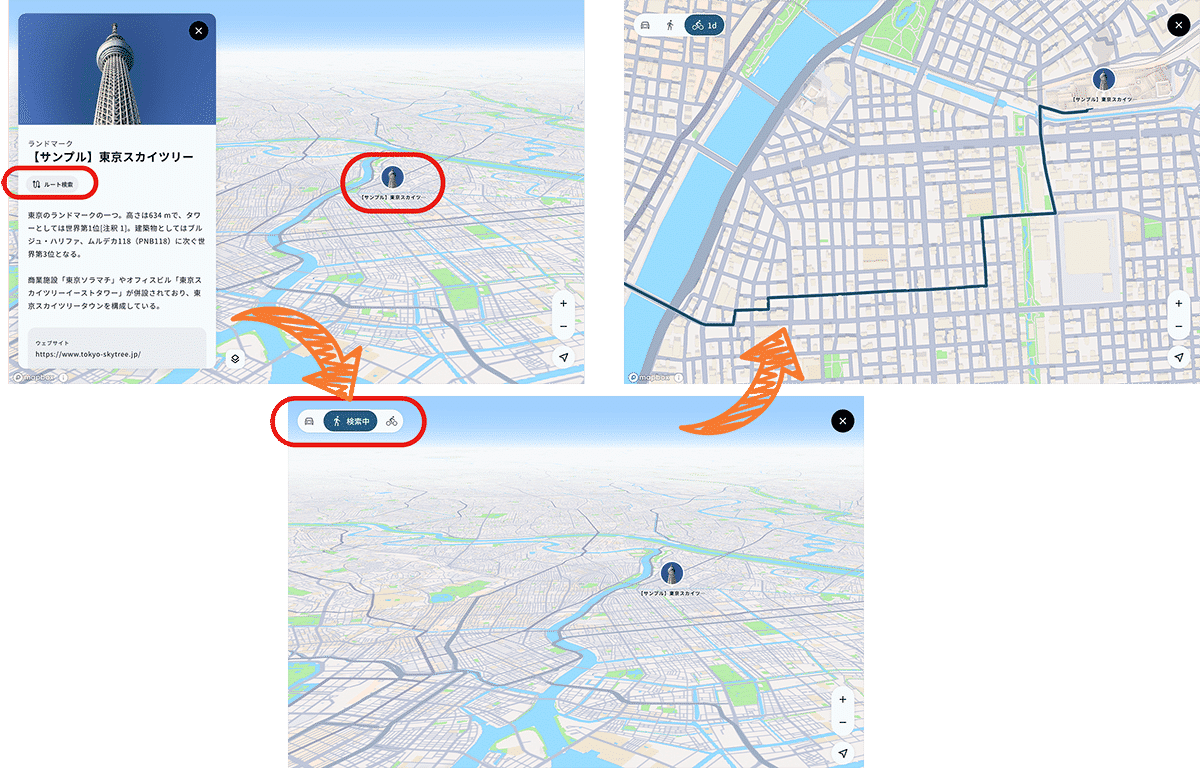
ルート検索
スマートフォンでのマップ利用に欠かせないナビゲーション機能を設定できます。
・経路検索 β版
表示を「オン」にすると、スポット詳細画面に経路検索ボタンを表示させます。現在地からスポットへのナビ機能でユーザーの移動をサポートします。

多言語切替
言語は続々追加予定!(最大32言語)マップ内の多言語対応を簡単に設定できます。DeepL自動連携でレベルの高い翻訳精度を実現します。
・言語の選択
追加したい言語を選択し、「追加」ボタンで設定できます。設定がない場合は、日本語表示のみのマップとなります。
現在の対応言語:英語、中国語、韓国語(2024.07.01時点)
スポット登録のメニューでスポット情報やグループなどの必要な情報を入力後、「翻訳」ボタンを押すと設定した言語の翻訳がマップに反映されます。
💡その他の言語追加をご希望の方は、管理画面内のチャットよりご相談ください💬

スプレッドシート連携
管理画面とは別に、登録用スプレッドシートを使ったスポットマーカーの登録・更新が行えます。
→ 詳しい使い方はこちらの記事をチェック
・権限登録
登録用スプレッドシートの編集権限を設定します。
ご利用のGoogleアカウント(Gmailアドレス)を設定してください。
→ 詳しくはこちら
・スポットマーカー登録
管理画面とは別に、スポットマーカーの登録・更新を行えます。(スプレッドシート登録)
→ 詳しくはこちら
・一括インポート
登録用スプレッドシートで入力したスポット情報を、管理画面へ一括でインポートできます。
→詳しくはこちら
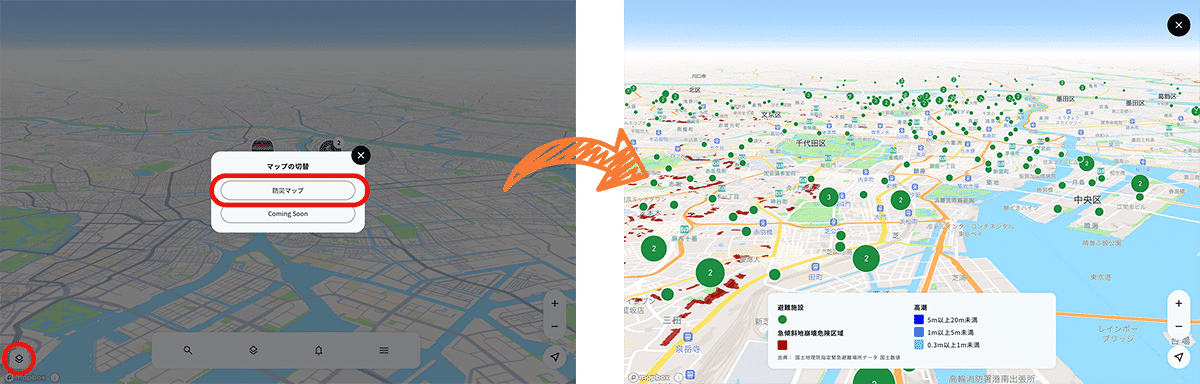
オプションマップ(β)
防災情報やおでかけを左右するお天気情報など、お出かけに役立つ情報と連携したマップを追加することができます。
・防災マップ
表示を「オン」にして、希望する対象の都道府県または市区町村を記入してください。(1エリアのみ設定可能)
設定が完了すると、マップにマップ切り替えボタンが表示され、切り替えることができます。

💡新規に市区町村ごとのデータなどの追加を希望される場合は有料💲です。ご希望は管理画面内のチャットよりご相談ください💬
・お天気マップ
近日実装予定!楽しみにお待ちください。
簡易投稿(β)
SNSの投稿のように、スポットへ最新情報を簡単に投稿できる機能が使えます。
・簡易投稿機能
認証用パスワードを設定後、簡易投稿機能が使えるようになります。
設定後、「簡易投稿」ボタン(または「リンクをコピー」したURL)から、認証用のユーザー名とパスワードを入力後にご利用可能です。
簡易投稿用のURLと、認証用のユーザー名とパスワードを共有することで、誰でも投稿が可能です。

◼︎ その他
マップ情報
マップの基本情報を設定できます。各項目を設定することで、よりSEOに優れたマップに仕上がります。
・マップタイトル
マップのタイトルを設定できます。マップ内の他、SEOの設定に反映されます。 推奨:最大28~32文字程度
(初期設定ではデフォルト原稿が設定されています。お好きな内容に変更してください)
・説明文
マップの概要を記載してください。マップ内の他、SEOの設定に反映されます。 推奨:60~140文字程度
(初期設定ではデフォルト原稿が設定されています。お好きな内容に変更してください)
・OGP画像
マップのURLをソーシャルメディアなどでシェアした際に表示される画像です。 推奨サイズ:1200px x 630px
(初期設定ではデフォルトの画像が設定されています)
・No image画像
スポットなどの登録画像がない場合に表示されるデフォルト画像です。 推奨サイズ:800px 以上、ファイルサイズ:10M以内
(初期設定ではデフォルトの画像が設定されています)
・外部サイト登録
マップ以外の外部サイトを、最大3件まで登録できます。
テキストのリンク … 表示名を入力(例:公式サイト)
サイトURL … リンク先のURLを入力(例:https://map.diiig.net)
マップURL
公開したマップのURLなど確認できます。
・マップURL
公開後、登録したマップのURLを確認できます。
予算の設定
デジタルマップ公開後に発生する配信料金の月間配信予算を設定します。
月間予算を超えるとマップの配信を停止し、DIIIGの特設ページに切り替わります。
・予算の設定
1ヶ月の平均予算上限を設定します。($50から設定可能)
💡30日間で平均$50消化の場合、約300人の方々が楽しむと上限に達します。(imp500前後、MAU300前後、Action600前後で想定しています。これらの数値は実際の利用パターンにより変動する可能性があります。)
💡デジタルマップ配信費用の1ヶ月の請求額が、設定したひと月の予算を超えることはありません
→詳しくはこちら
連携サービス
ユーザーの行動導線に合ったマップを作成できるサービスと連携できます。
・ミッションアプリ「DIIIG」
アプリのサイクリングイベントと連携が可能です。(法人契約)
※画面は開発段階のものになります。今後のバーションアップなどにより、配信中の一部デザインや仕様が変更している場合があります
※デジタルマップの外観や仕様は、ユーザー体験向上のため予告なく変更する場合があります。最新のトレンドを反映した魅力的なマップを常にご利用いただけます。変更の際はご理解とご協力をお願いいたします。
