
作成したマップをより良く仕上げよう!デジタルマップの中心位置の設定方法
DIIIGのデジタルマップでは、マップを最初に開いた時に表示するファーストビューの中央位置を設定できます。以下の方法で、マップのコンテンツに合った中央の位置を調整してみてください。
メインマップの中央位置の設定方法

左メニュー「マップ設定」を選択した状態で、地図の直接触って中央にしたい場所を表示させます(❶)
💡右メニュ「製作するエリアの設定」部分の緯度経度は、マップを触ると自動で反映されます(手動での入力は現在不可)中央の場所を決めたら「マップに設定値を反映」ボタンを押して反映させます(❷)
最後に忘れずに保存して、マップの公開を進めましょう!これで設定完成です。
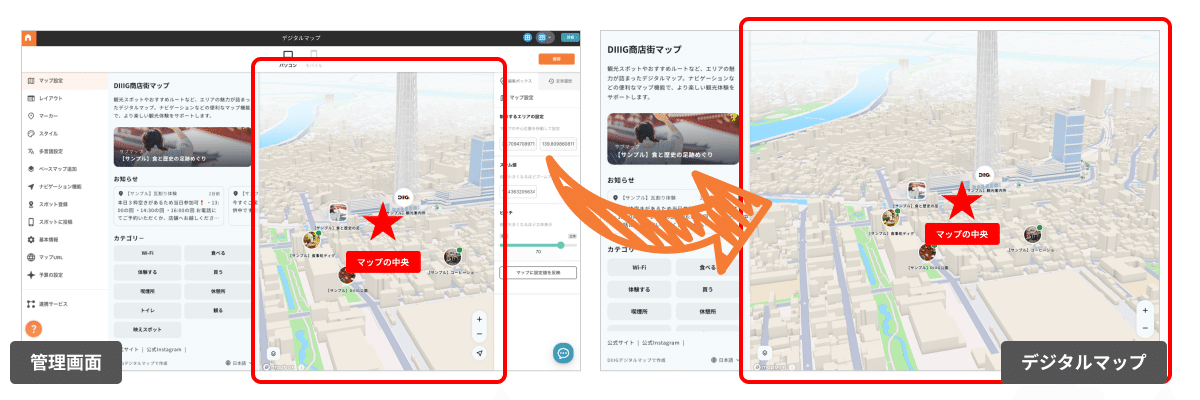
サンプル例
下記のサンプルイメージでは、スポットが集中しているエリアへよりマップをズームにして中央に表示するようにしてみました。

サブマップの中央表示位置について
サブマップの中央位置は、現状ありません。
サブマップに登録した全スポットから中央の位置に自動で設定されます。
▼DIIIGのデジタルマップについてはこちら
※画面は開発段階のものになります。今後のバーションアップなどにより、配信中の一部デザインや仕様が変更している場合があります
※デジタルマップの外観や仕様は、ユーザー体験向上のため予告なく変更する場合があります。最新のトレンドを反映した魅力的なマップを常にご利用いただけます。変更の際はご理解とご協力をお願いいたします。
