
STUDIOでノーコードでアニメーションを作る③(ローディングアニメーション編)
アニメーションを組み合わせることで、段階的に再生されるアニメーションを作れることは前回までで説明致しましたので、ここではそれらを駆使してWEBサイト読み込み時のローディングアニメーションを作成していきます。
前回までは「現れる」→「消える」の2段階をやりましたが、これだけだと、「消えても見えなくなっただけでそこにいる状態」になってしまいます。
なので、その下にあるWEBサイト上のボタンなどがこのままでは押せません・・・。
なので、3段階目のアニメーションとして「どかす」が必要になります。
より省力化すると、「消える」工程を省略して「現れる」→「どかす」でもアリです。

⑧スライドイン後、画面外へスライドアウト
「現れる」→「どかす」の2段階の最小パターンで作ってみます。
子ボックスと孫ボックスはスライドインを構成するボックス、
親ボックスは画面いっぱいを白地にしつつスライドイン終了後に画面外へ吹っ飛ぶボックスです。笑 (親の扱いがひどい)
あと、これまでは最初のアニメーションに遅延を設定しておりませんでしたが、実際に実装する場合1000とか遅延させておくとよいです。
(遅延ゼロだと、サイト読み込み終わる前にアニメーションが終わったりする)
レシピ:
・親ボックスー固定、塗り白、横100%、縦100vh、モーションY移動-3000px
(appear設定:時間600、遅延2000、Y移動0px)
・子ボックスー横300px縦auto、塗りグレー
・孫ボックスー横100%縦50px、塗りグラデーション
(appear設定:時間1000、遅延1000、移動X-300px)

孫ボックスのappear設定

親ボックスのappear設定

親ボックスの標準時設定(配置を固定かつ一番上にくるよう重ね順を1にしています。ちなみに縦幅の100vhというのは表示画面縦いっぱいになる設定です。)


ここまでできると、かなり応用が利くと思うので上述の色々なものを組み合わせるなどでローディングアニメーションの工夫が可能です!
で、最後にSTUDIOユーザーなら見慣れてるであろうSTUDIOライブプレビューのローディングアニメーションを再現します。
⑨STUDIOのローディングアニメーションを再現
こちらが実際にSTUDIOで使用されているローディングアニメーションです。

これを要素として分解すると
①白バック上に斜めのグレーボックスがあり、ピンク色のゲージで埋まっていく
②埋まり終わったら1.5倍程度にスケールしながらフェードアウト
③その後白バックがフェードアウト
となっています。
これを、ボックスを5つ使って再現したのがこちらです。

こちらのURLを見て頂くと実際のWEBサイトでの動きを見れます。
(ライブプレビューですので、実際のSTUDIOのライブプレビューアニメーション後に開始します)
https://preview.studio.design/live/Z9qpykzaPN/sequenced
解説します!
基本的には「現れる」→「消える」→「どかす」なのですが、より細かく
「現れる(ゲージが埋まる)」→「ゲージが消える」→「背景が消える」→「どかす(重ね順をマイナスに)」としています。
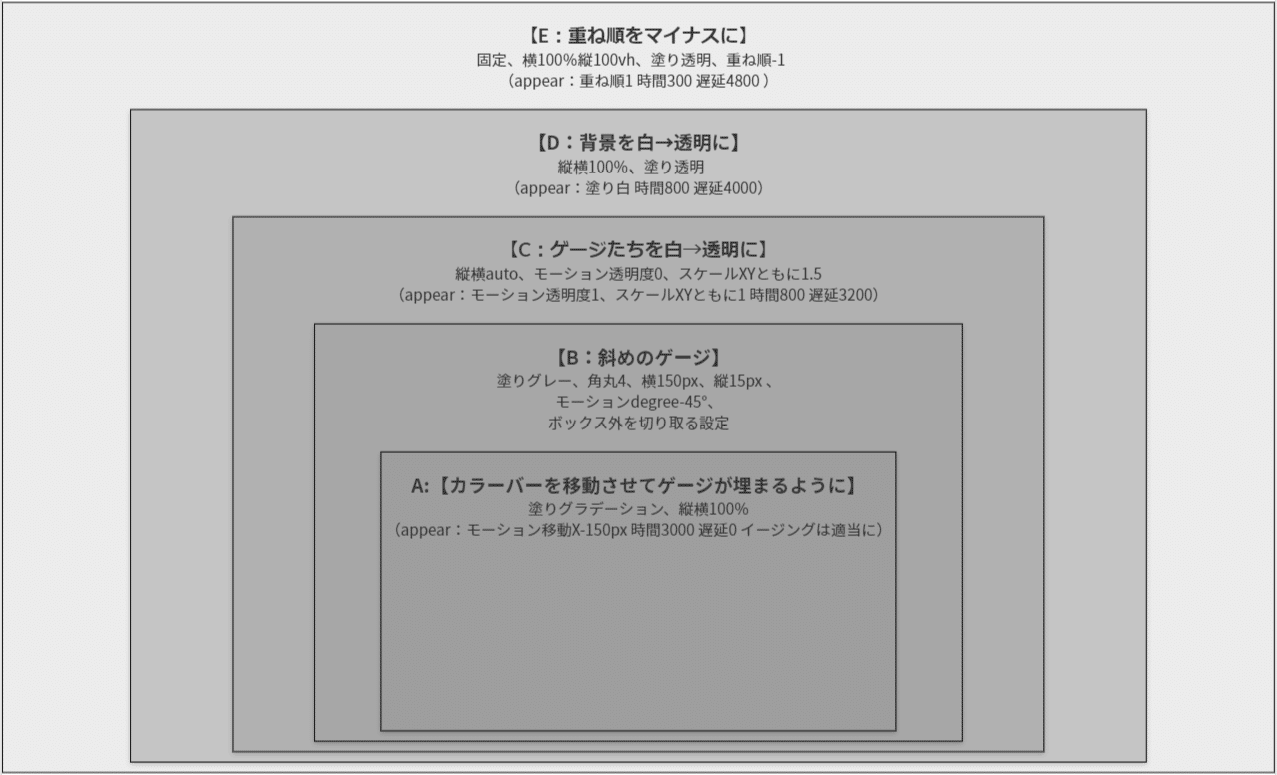
各ボックスの構成を図にすると下図のようになっています。

ボックス毎の解説
A:ゲージのカラーバーです。移動させることでゲージが埋まるようにしています。ここのイージングを調整することでどんなスピードでゲージが埋まっていくかを調整できます。
B:カラーバーの親となるゲージです。アニメーションは無しですが、ボックス外を切り取る設定にしております。(ここまでで上述の①)
C:ゲージを1.5倍にスケールしつつ、同時にモーションで透明になるようにしています(モーションだと子ボックスにも適用される)。(上述の②)
D:Cの後に白バックが透明になるような設定です。(上述の③)
E:このままだと、透明になっただけでDがかぶさっている状態なので、リンク等々が押せません。なのでこれらの重ね順をマイナスにして後ろにもっていくためのボックスです。
これ、一見複雑に見えますがA~Cはまるっきり前項で紹介している⑥スライドイン後、爆散です。その後に、Dで背景を透明化し、Eで重ね順をマイナスにして最後方にしてどかす、という2手を加えているだけであることがお分かりいただけるかと思います。
たぶんプロの方だとAdobe系のソフトでアニメーションを作ってそれを挿入したり、またはこちら有料になるとGTMのタグを入れられるのでその中でJavaScriptを動かす、ということもされるのではないかと思いますが、今回は素人でもノーコードで他のソフトも使わずにここまでできちゃいますよーというnoteでした!
ご参考になれば幸いです、ご一読有難うございました。
①基本編、②組み合わせ編はこちら
