【IRIAM】見やすいサムネ作りについての個人的メモ
はじめに
IRIAMで配信をし始めてもうすぐ3年が経とうとしている今日この頃。
色んな方のサムネ一覧や、事務所の後輩が出す初配信スケジュールのサムネなどで勿体ない!と感じる事が度々あったので、お節介ライバーが備忘録も兼ねてサムネ作りのまとめ記事を作成しました。
是非、ご自身のライバー活動の糧になれば幸いです。
IRIAMのサムネ作りにおける落とし穴
作った時はよく出来てると思っていても…?
サムネイルを作る時、気にするポイントは人それぞれです。
その中で多くの人が共通して思っていることは、
自分の立ち絵を見てもらいたい!
ではないでしょうか?
新しいライバーを知るキッカケで一番最初に情報として入るのは、
視覚的情報だからです。
ですから大半のライバーさんはご自身のお姿をサムネイルに配置することでしょう。
そこに、初見◎やPt回収◎など呼び込みたい内容を付けてサムネイルを作成するという流れがほとんどですよね。
(企画などで入れない場合も勿論あるかと思いますが、ここでは一般的な雑談枠で話を進めていきます。)
では、次にこちらをご覧ください。

こちらは、いずれも雑談配信をテーマに作成したサムネイルです。
大きく分けてこの4パターンのレイアウトのいずれかのように立ち絵を配置して作る場合多く見かけるかと思います。
パターン1は、全身を見てもらおうと引き気味で配置
パターン2は、真ん中に少し近めに配置して周りに素材
パターン3は、更に近付いて空きスペースにびっしり素材
パターン4は、一番顔を大きく見せ、素材も必要最低限に
伝えたい情報が多ければ多いほど良いはず!
そう思って、パターン2や3のレイアウトが良いなと思う方も居るかと思います。
勿論そういったレイアウトも見やすいものは見やすいですし、やりようで内容をぎゅぎゅっと詰め込んだ素敵なサムネイルになるのも事実です。
では、何がいけないのか?
実際のサムネ一覧で掲載された場合を見てみましょう!

一番最初に目に付くサムネイルはどれでしたか?
こちらはX(旧;Twitter)にてアンケートも取らせて頂きましたが、
全96票中、約95%以上の方が、パターン4のレイアウトと回答しました。
【サムネアンケート】
— 寿 夏波🍣🌞🌊Razz (@Naaa7micham) December 15, 2024
1番目立ってたサムネはどれでしたか?
(サムネ画像はリプ元にあります!)
#IRIAMライバーだって拡散されたい
必要な情報を沢山置いたサムネイルよりも遥かに情報が少ないにも関わらずです。
選んだ理由は一番最初にも書いた
自分の立ち絵を見てもらいたい!
この理由が大きく関係しています。
前述したように、その枠に興味を持つ一番のキッカケは
ライバーのお顔
これです!
作成中は自分で拡大しながらレイアウトを考えたサムネイルでも、いざ配信を始めてサムネ一覧に掲載されると作業時よりもずっと小さく表示されてしまいます。
iPadなどの大きな画面で見る分にはそんなこともないかもしれませんが、大半のユーザーはスマートフォンでの視聴が多いはず。
そこも考慮すると、一番主張すべきはライバー本人の顔!次点で企画内容、追記したい項目がベストなのかなと考えました。
立ち絵の全身は、実際に気になって枠に来てくれた方に見てもらえますし、サムネイルで写す必要性はあまり無いのかも。
忘れられがちな『LIVE』マークと『盛り上がりスコア』の存在
パターン4以外のサムネイルを見てみて、実際の掲載イメージと見比べて見るとあの部分ちょっと見にくいかも…と感じた方もいるかと思います。
個人的気になった点をまとめました。

・立ち絵が遠く、実際のサムネ一覧で顔のアップと比べて惹かれにくい
・毎日配信者やイベントで専用バッジを獲得して居る方は右上に表示されるため、立ち絵を配置すると被って見にくくなる。

・盛り上がりスコアに頭のほとんどが隠れている
・初見◎などの沢山の項目に立ち絵が埋もれている

・一番上の項目がLIVEマークに隠れて見えない
※この状態、結構多いです!文字も事務所ロゴも上に置かないで〜;;
・顔以外が隠れて立ち絵の情報が減ってしまっている
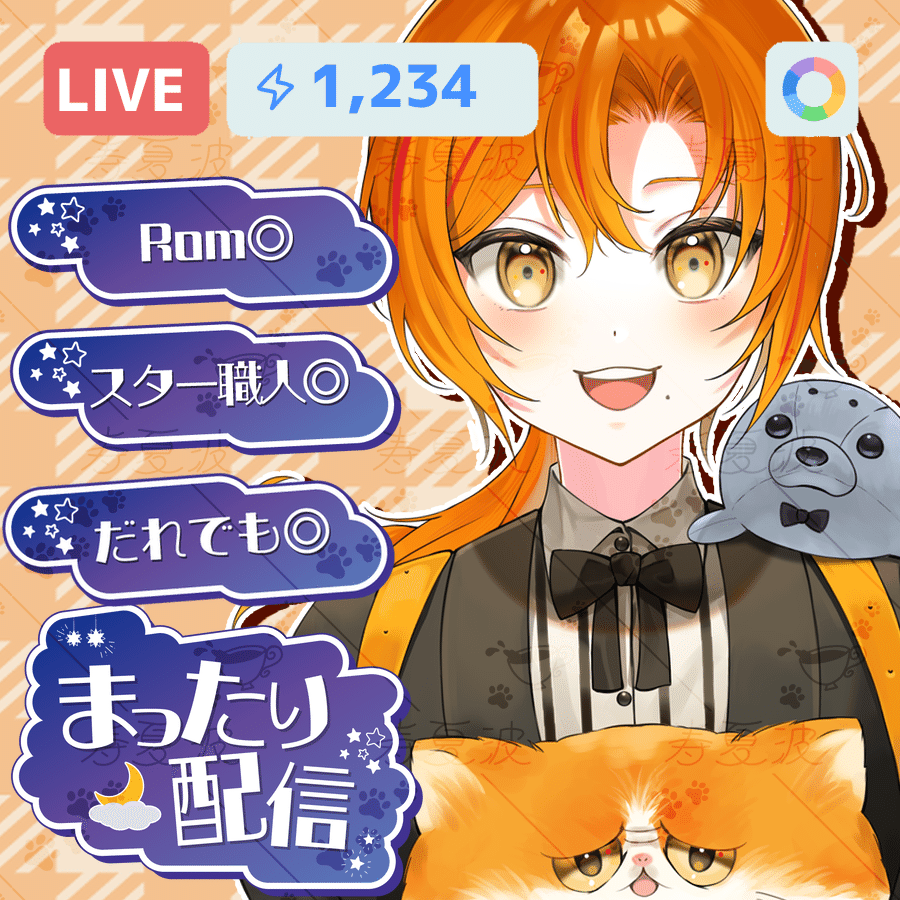
最後に、パターン4のサムネイルがこちらです。

・顔を大きく配置しているので文字より先に目がいく
・上部のスコアなどに隠れる部分もパターン2と比べて少ない
縮小表示されることも考慮して、伝えたい内容は最小限にしています。
そうすることで各項目を大きめに配置してリスナー様にも見やすいようになりました。
レイアウトにおける上部のアイコン隠れはかなりのライバー様が忘れがちな点だと思います。
実際わたしも、サムネ一覧を見ていてここの文字読めないな…と思う事が何度もありました。
では、それを無くすためにどうすれば良いか?
私がオススメするのはこちらのサムネ作りテンプレートです。
✨IRIAM素 用 ガイド✨
— あぴ (@Api_kasutera) August 16, 2022
サムネ制作時に✿
上から重ねて確認✨
※参考程度にご利用ください#VTuberAssets #Vtuber素材 #サムネ #IRIAM新人ライバー #おはようVtuber #おやすみVtuber #IRIAM #Vtuber #Vライバー #素材 #配信素材 #フリー素材 #無料配布 #バナイベ #作り方 #IRIAM繋がり隊 pic.twitter.com/CfV7YJYdz4
4分割お知らせ画像のテンプレートなども出してくださっている、
あぴ様のサムネガイドです!
元ポストの2枚目が透過データとなっています。
こちら配布が始まってから2年半近く愛用させて頂いております…!
サムネ作成の際に、
1番上のレイヤーに表示させながら作業をする事で文字被りを防いだり
配信ポストで上下が削れても表示される部分が分かったりします。
立ち絵のレイアウトアレンジ
表情差分のない立ち絵だけだとマンネリ化してしまう
人によっては、笑顔だったり困り顔だったりの表情差分や一枚絵を使い分ける事で、サムネイルに色々な変化を付けられるかと思います。
しかし、そういったものは誰しもが必ず持っているという訳ではないので、そうなると同じ位置に立ち絵を配置して…だけだとなんとなくマンネリ化を感じる方もいるのではないでしょうか?
そんな方にオススメの方法をいくつかご紹介します!
アレンジ① 縁取り+ドロップシャドウで立体感を出す

さっきのパターン4と少し印象が変わった気がしませんか?
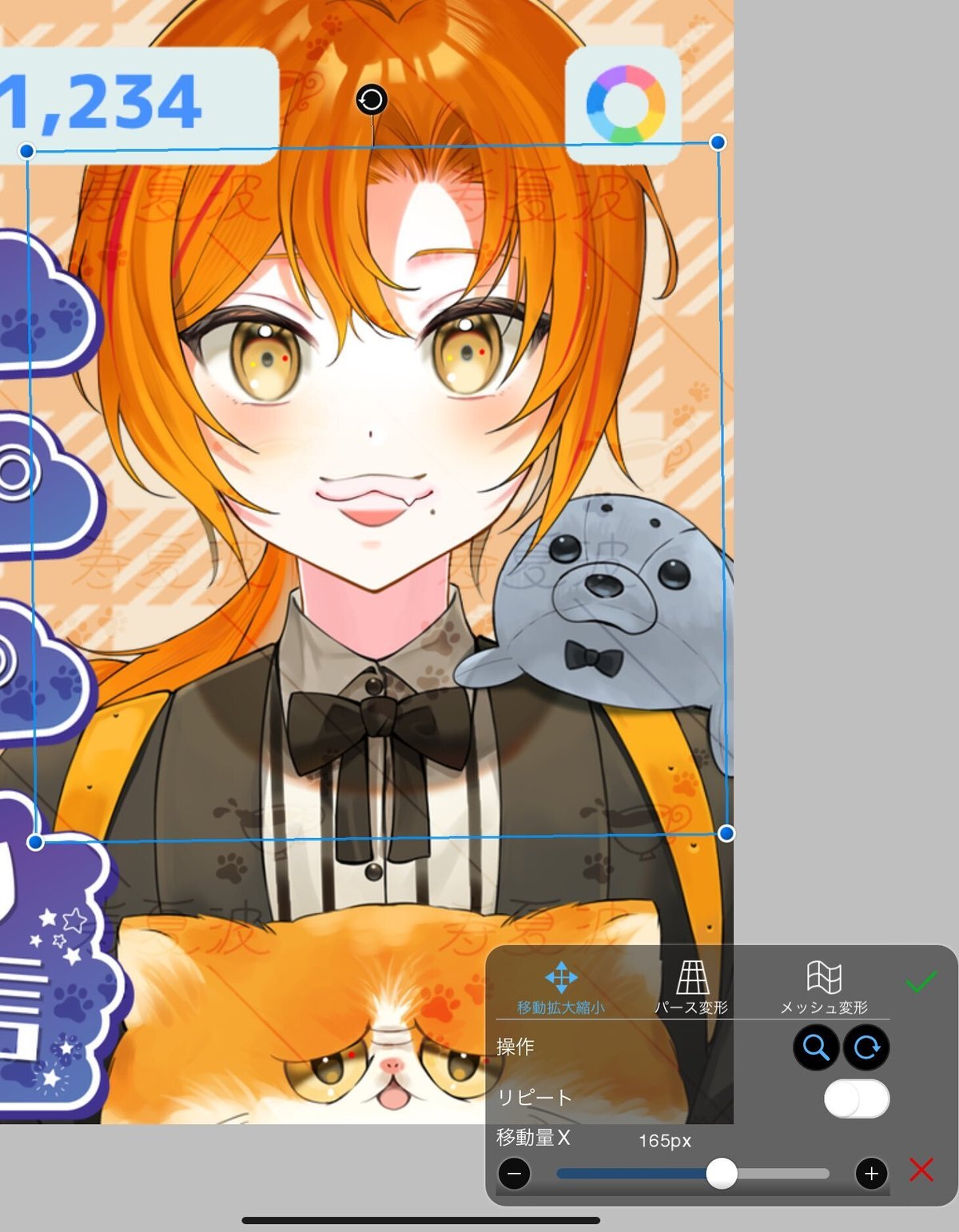
立ち絵を少しだけ左に傾けて、その下に縁取りとドロップシャドウの効果を追加しています。
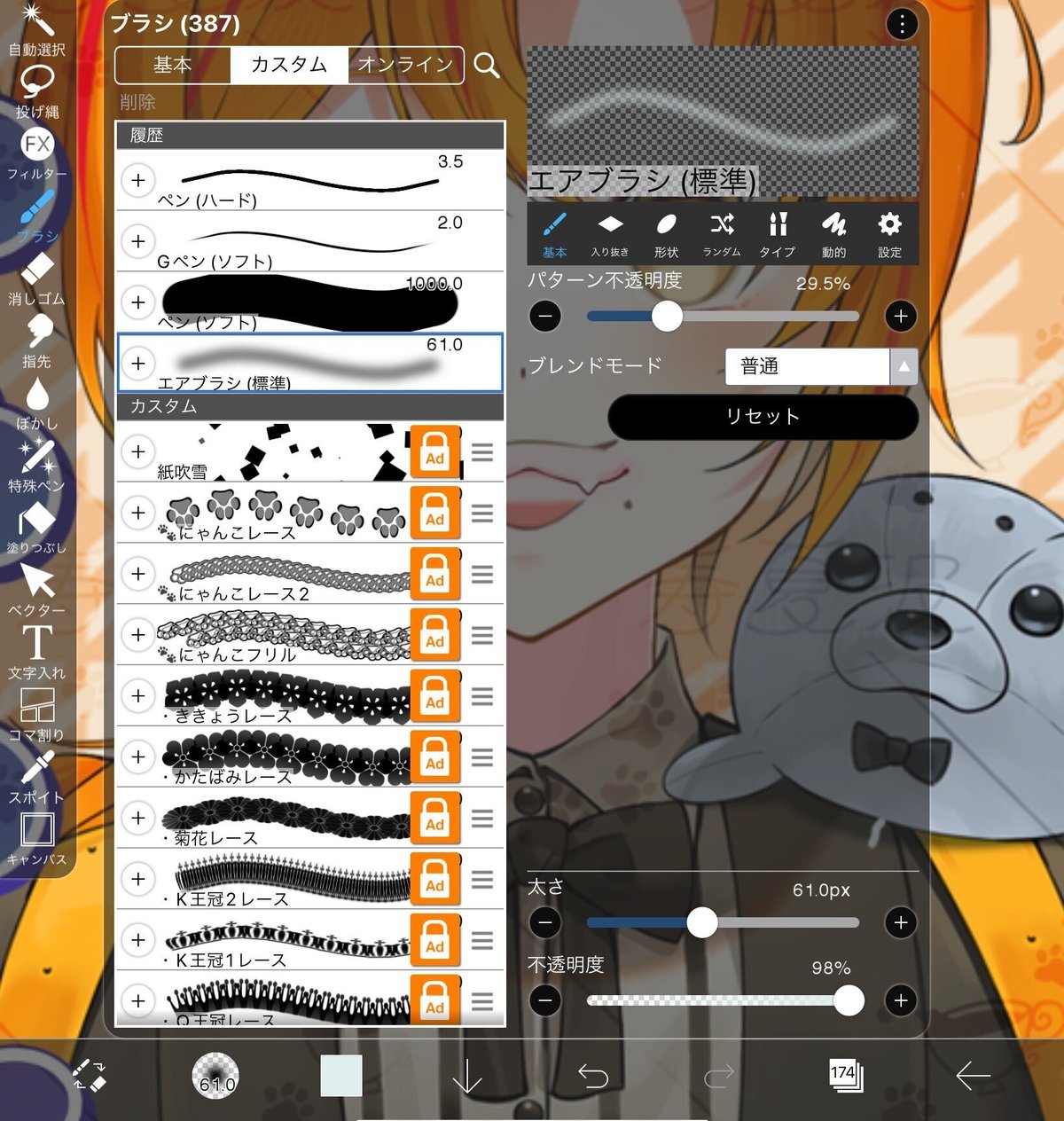
加工の手順はアイビスペイント版だとこんな感じです。
縁取りの手順
①立ち絵の下に『新規レイヤー』を作成
②メニューから『フィルタ』を選択
③『スタイル』タブの『ふちどり(外側)』を選択
④好みの色(白がオススメ)と太さで縁取りをする。
ドロップシャドウの手順
①縁取りをしたレイヤーの下に『新規レイヤー』を作成
②縁取り時と同じく『フィルタ』から『スタイル』タブを選択
③『ドロップシャドウ』を選択し、濃いめの色を選択する。
(暖色系なら濃い茶色、寒色系なら濃い青系がオススメ)
こんな感じで、立体感が出る事でより立ち絵に目がいきやすくなりました!
(今回の加工はなんかちょっと縁取りがガビガビですがご容赦くださいね)
アレンジ② 口の素材を上から乗せる
🐣素材配布番外編②🐣
— 飴屋ひなも🍭🐣🍬無期限活動休止中 (@hinamochang) November 11, 2022
口差分ver2です👄
二次配布、自作発言NG
色味の変更はご自由に!#Vtuberフリー素材 #Vtuber素材 #VTuberAssets https://t.co/dyAk7t4en7 pic.twitter.com/fAX5r9tjEX
※こちらは立ち絵を一部加工するアレンジとなるため、立ち絵のママ様に必ずやって良いかの確認を取って下さい!
加工によりママ様とのトラブル等が発生しても当方は一切の責任を負いかねます。
ハッシュタグ#Vtuber素材などで、口の素材を配布してくださっているクリエイター様が多数いらっしゃいます!
こういった素材をお借りして口元を変えるだけでこんな風になります。

口を閉じるとまた違った印象になりますね!
やり方は以下の通りです。
①配置した立ち絵の上に付けたい口の素材を置く。
(大きさ調整はお好みで)

②口の素材と立ち絵の間に『新規レイヤー』を作成
③お好みのブラシを選択し、口周りの色をスポイトで採る。


あとはお好みで唇の影をもう少し上に描きなおしたり、
引きで見て口のバランス調整をすれば完成です!
【番外編】サムネの簡単な装飾について
お顔を大きめに配置する以外に、サムネイルにちょっとした装飾をつけることでより一層立ち絵が引き立つようになります!

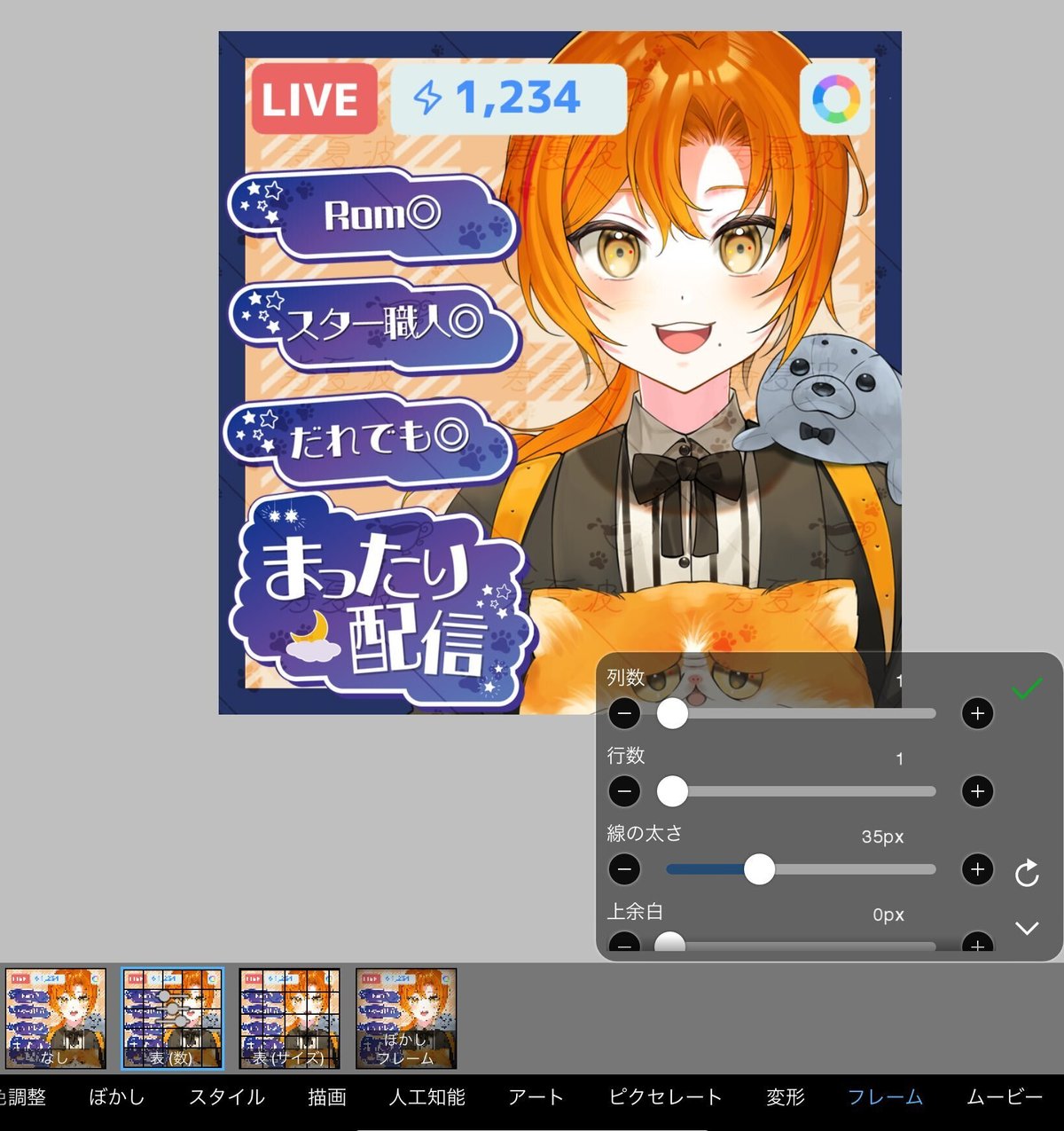
先程ご紹介したサムネイルの背景に、フレームを追加してみました。
背景だけの時よりも、周りが引き締まってお顔が際立って見えます。

手順は簡単で
①背景レイヤーの上に『新規レイヤー』を作成
②『フィルタ』メニューの『フレーム』より、『表(数)』を選択
③列、行ともに1にした状態で『線の太さ』をお好みの太さにして完成です!
※色変えもできます!
このフレームですが、自分のメインカラーを使う場合とその色の反対色を使う場合とでかなり印象が変わるんです。

いかがでしょうか?
パターン1は、メインカラーのオレンジを
パターン2は、サブカラーの濃い黄色を
パターン3は、髪に入れたメッシュの赤色を
それぞれ使用しているのですが、どれも立ち絵と近い色でちょっぴり馴染んでしまっているように見えませんか?

実際にカラーパレットで見てみると、
メインカラーのオレンジの大体反対側にある色が青系ということが分かります。
この補色と呼ばれる反対色を使うことで、お互いの色味をより鮮やかに見せる効果が生まれるのです。
でも、中にはメインカラーを全面的に出したい!という方もいるはず。
そういった方は、アレンジ①で行った縁取り+ドロップシャドウを立ち絵に加えるとフレームとのメリハリが生まれます!

こんな感じで、メインカラーを使ったフレームでも一工夫加えるだけで可愛くなります!
以上が個人的サムネイル作成の備忘録メモになります。
こういうアレンジもいいなとか思いついたら気まぐれに更新します。
ライバー様方のサムネ作りの参考に少しでもなれたのなら幸いです。
楽しい配信、頑張ってください!
