
【自己流】素材と自分のイラストの色を馴染ませたいときの対処法
☆過去にTwitterに掲載した内容とおなじです。
☆CLIP STUDIO PAINT を使用
☆素材はCLIP STUDIO ASEETSより
あくまでもぼくのやり方ですのでご了承ください💦 もっと良い方法もあると思います!
WEBTOONはなにかと素材を使うことが多く、素敵!使いたい!と思っても、そのままでは色や雰囲気が合わなくて残念…。ということがぼくはしばしばありました。
そこで画面に合うように色が調整出来ればな~!と試行錯誤した結果が以下のような流れです。

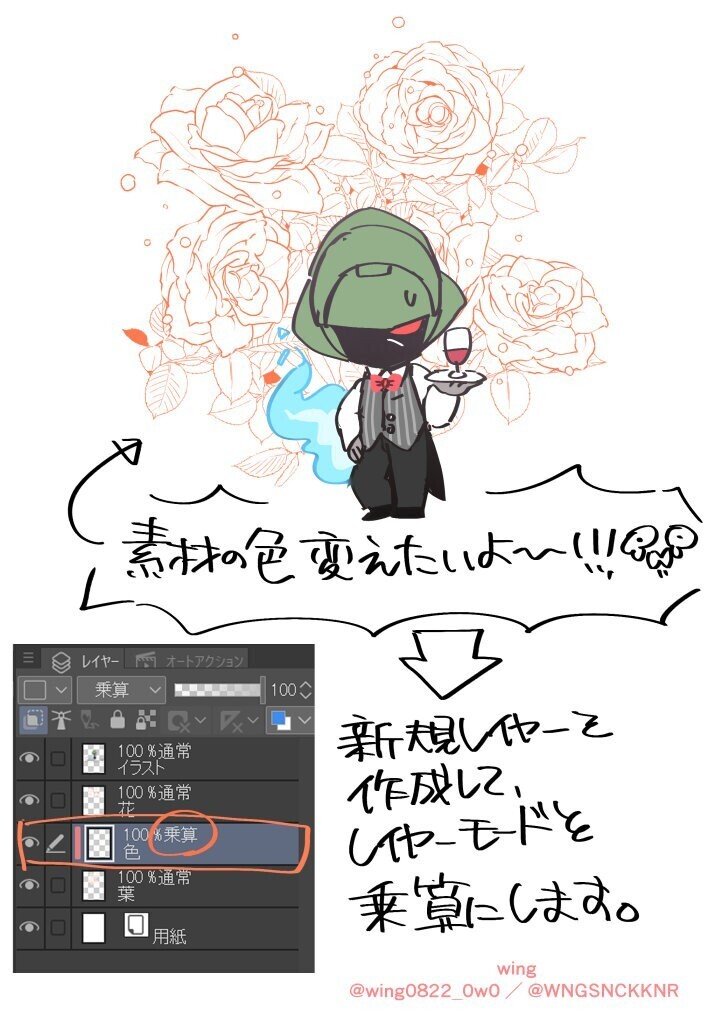
ペンのメインカラー/サブカラーの色に変更出来る
素材を使用しています。
線にオレンジ、花の色が白になるようにしました。

画像全体に色を塗ることが出来ます。
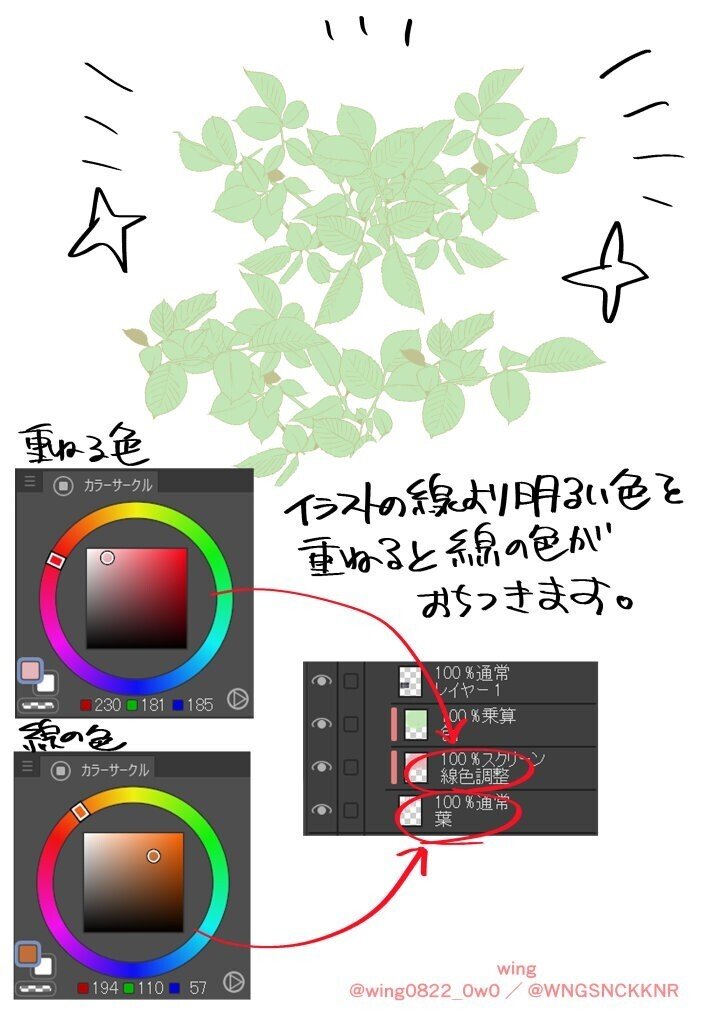
ただ、オレンジに緑を重ねたので、
線がくすんだ色になってしまいました。
葉っぱの色と線の色もお互い馴染んでない感じがします。

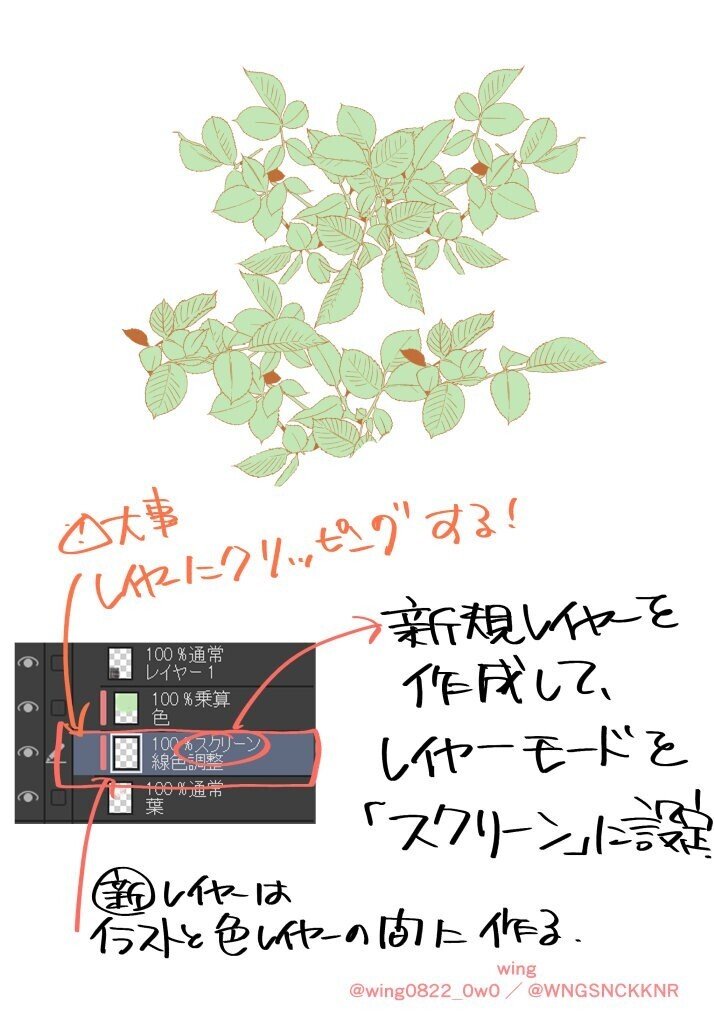
今度はレイヤーモード「スクリーン」のレイヤーをおきます。

今回のような場合は線の部分だけ色が変えられる
という寸法です。
色が一発で決まらない時などの応急処置には使えるかも…。

ぼくは色を塗ったレイヤーの上に重ねて作っていきます。

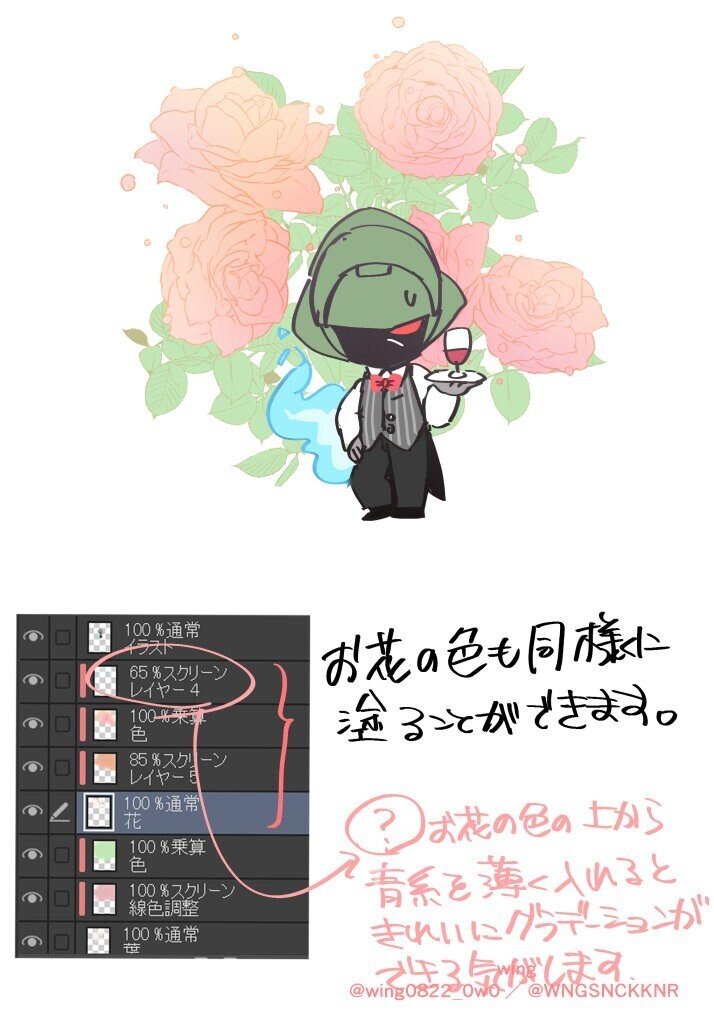
なんとなくこんな感じで作っております。
お役にたつことがありましたら幸いです。
