
サイトにアクセスしてから、サイトが表示されるまで
こんにちは、おしうみです。
webを支える技術を読んで疑問点を調べながら、思考を整理しています。今日は「URI」について、整理していきます。
まず、このnoteで表記している「URI(Uniform Resource Identifier)」は、実は「URL」と「URN」を総称した呼び方だそうですが、このnoteでは「URL」と同じ意味だと思ってくれて大丈夫です。
URNの意味を調べまくったのですが一向に意味がわかりませんでした。笑
このnoteでは、念の為「URI」という表記をしますが、ほぼ「URL」みたいなやつという認識でお願いします。
webは「URI」で文書を管理している
どんなページを開いても、ブラウザの上の方にURIがありますよね。僕は今こんなURIが見えています。
「https://note.mu/notes/new」
ウェブ上でサイトが表示される仕組みはこんな感じになっています。
1. アクセス(もしくは直接入力)されたURIを、ブラウザで処理する
2. ブラウザで処理した情報を元にサーバーにリクエストする
3. サーバーで一定の処理を施して、ブラウザに戻ってくる
4. 一連の流れを経た情報をブラウザ上に表示する
これから順番に説明していきますが、まず知っておいて欲しいのが、「クライアントサーバー」という仕組みです。ウェブはこの仕組みを採用しています。
クライアントサーバーシステム
クライアントは「webを利用するもの」を表し、みなさんが持っているパソコンとかもクライアントの一種だと思います(怪しい)。「サーバー」はいろんな情報を持っているところです。
クライアントサーバーシステムは、クライアントがサーバーさんに「こういう情報ください〜〜!」とリクエストし、サーバーさんが「はいはい、あげるよ〜」といって情報をクライアントに送理、クライアントが情報を表示する仕組みです。
以下で説明する「URI」は、クライアントがサーバーさんに「こういう情報ください〜〜!」とリクエストする際に使われるものです。では、早速ウェブサイトが表示されるまでの仕組みを説明していきたいと思います。
1. アクセス(もしくは直接入力)されたURIを、ブラウザで処理する
リンクをクリックしたり、URIを直接入力したりすると、移動先のページのURIがブラウザで分解されます。
URIは「どのサーバーにどんな情報を欲しいかのリクエスト内容を表します。」
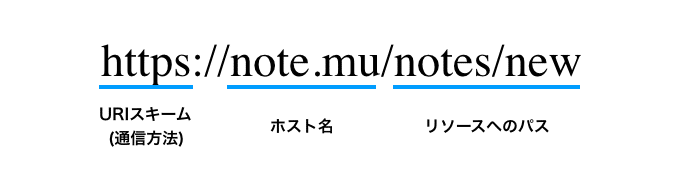
例えば、今僕が見えている「https://note.mu/notes/new」は、「https」「note.mu」「/notes/new」に分解できます。

URIスキームは基本的に「http」と「https」があります。上記のURIの場合、「https」という技術を使って、通信しますよーという指定です。「https」は「http」という技術のセキュリティ面(security)を強化したものです。
「:(コロン)」は、ここまでがURIスキームの定義ですよ!っていうURIスキームの終了をお知らせするための特別な記号です。なので、「https:」でURIスキームの定義をします
「//(ダブルスラッシュ)」は、これからホスト名とかユーザー情報とかを書くよーっっていう、ホスト名・ユーザー情報の開始を告げる特別な記号です。
「note.mu」はホスト名です。ホスト名はほとんどがipアドレスに変換可能なドメイン名です(ちょっと怪しい)。ドメイン名とはネットワークに接続された機器がそれぞれ独自に持っている名前で被ることはありません。
「notes/new」はリソースへのパス(場所)を表します。「notes/new」には「新しい記事を書くための情報」があると考えられます。例えば、僕が以前書いた『僕たちが日々使っている「web」の歴史』のURIは「https://note.mu/n_oshiumi01/n/ne90e45cd29e8」なので、「n_oshiumi01/n/ne90e45cd29e8」にはその記事の情報が入っているということになります。
2. ブラウザで処理した情報を元にサーバーにリクエストする
上記で『「URI」は、クライアントがサーバーさんに「こういう情報ください〜〜!」とリクエストする際に使われるものです。』と説明しました。
「https://note.mu/notes/new」の場合は、「https」という通信技術を使って、「note.mu」という場所の「/notes/new」に格納されている情報がください!という意味でした。
しかし、機械は「note.mu」という場所の〜〜って言われても理解できません。実はドメイン名は人間が理解しやすいように作られたもので、機械が理解できる言葉に変換しないといけません。それがipアドレスです。
ドメイン名もipアドレスもネットワークに接続された機械が持つ固有の名前で、ドメイン名は人間が分かりやすい名前(例:note.mu)で、ipアドレスは機械が分かりやすい名前(例:127.0.0.1)というだけです。
ブラウザ上では、DNSという技術を使って、ドメイン名を自動でipアドレスに変換してくれます。そして、ipアドレスを元にどのサーバーに情報をリクエストすれば良いかがわかるのです。
あとは、ipアドレスが示す場所の「/notes/new」に格納されている情報をください〜〜と言って終わりです。
3. サーバーで一定の処理を施して、ブラウザに戻ってくる
サーバーは、クライアントからリクエストを受けたので、「はいよはいよ〜〜」ってリクエストされた情報を探しに行って、その情報があったらクライアントさんに情報を送信します。
情報がなかったら、なかったよ〜〜っていうエラーメッセージ(404)を送信します。
この辺の詳しい話はまた今度で。
4. 一連の流れを経た情報をブラウザ上に表示する
サーバーさんから情報をもらったので、それをブラウザ上に表示します。
これで、以上です!
終わりに
今回は、URI特集の第一弾ということで、サイトにアクセスしてからサイトが表示されるまでの仕組みについて説明しました。
次回は、「URIとは」の部分について軽めに説明したいと思います!
この記事が気に入ったらサポートをしてみませんか?
