Figmaの画像・アイコン系マスターコンポーネントの設計における強度の考慮
こんにちわ!はじめまして、ゆいです。
現在私が担当しているアルバイト求人 Android / iOSアプリは、リリース開始から約4年経ち、その間多様なデザイナーやエンジニアが関与してきました。
幸いデザインルールはドキュメント化されていて、更新されていましたが、一部に一貫性の欠如やルールの不備などが発生しています。
そのため、先人デザイナーに感謝しつつも表層デザインからデザインルールを読み取り整理し直す取り組みを行なっています。最終的にはデザインガイドライン・システムのようなものに昇華できたらと思っています。
Figmaでコンポーネントを作っているとき、または他の方がつくったデータを触っている時に、画像やアイコンを扱ったMaster Componentについて「こうなっていると使いやすいかな?」という法則がいくつかでてきたので、今回はそれらをまとめ、こんな方に向けて書きます✍
- Figmaを使い始めて間もない人・UIデザイナーとしての経験が浅い方
- そばに指導係・相談相手が不在で独学で頑張っている人
- 他の人の知見が気になる人
ではいってみましょう〜
0.強度とは
前提として、この記事での「コンポーネントの強度」は、以下の定義になります。
- 作業の効率化を図っている
- 要素を置き換えやすい
- 動的コンテンツに対応できる
インスタンス同士の置き換えが容易だと、一貫性を保ったまま使い回しができます。どれくらいの「変更」にたえられるか、という意味で強度と表現しました。
1.アスペクト比を固定し見え方を調整する
イラストやアイコンなどのグラフィック要素はアスペクト比(縦横比率)を固定するとインスタンス同士の置き換えが容易になります。
またその際にフレームに対するモチーフの占める割合(版面率?)を揃えておくことも重要です。この一手間でアイコンの大きさが統一され、洗練された印象になります。
文章だとイメージが難しいので、サンプルを貼りながら説明します。
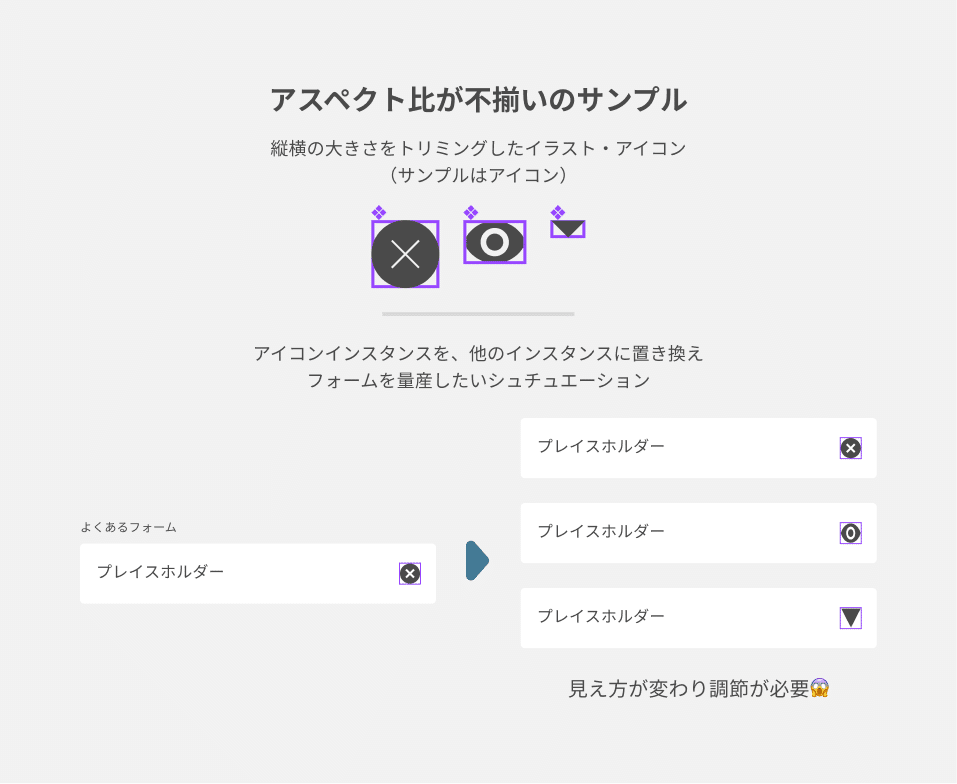
サンプル1:アスペクト比がバラバラ
閉じるアイコンがついたよくあるフォームを、他のアイコンがついたフォームに作り替えるときの例です。

一定のアスペクト比ではないため、インスタンス同士を置き換えたときに歪んで表示されてしまいました。このままだと、正しく表示されないため、ユーザーの視認性や操作性が悪化し、不便や混乱を引き起こす可能性があります。
こちらはフォームのサンプルなのでアイコンですが、イラスト素材を、サンプルのようにモチーフギリギリでトリミングして管理する方法はよく見ます。ですがマスターコンポーネントとして定義し、インスタンスとして使い回す場合は不具合が起きやすいです。
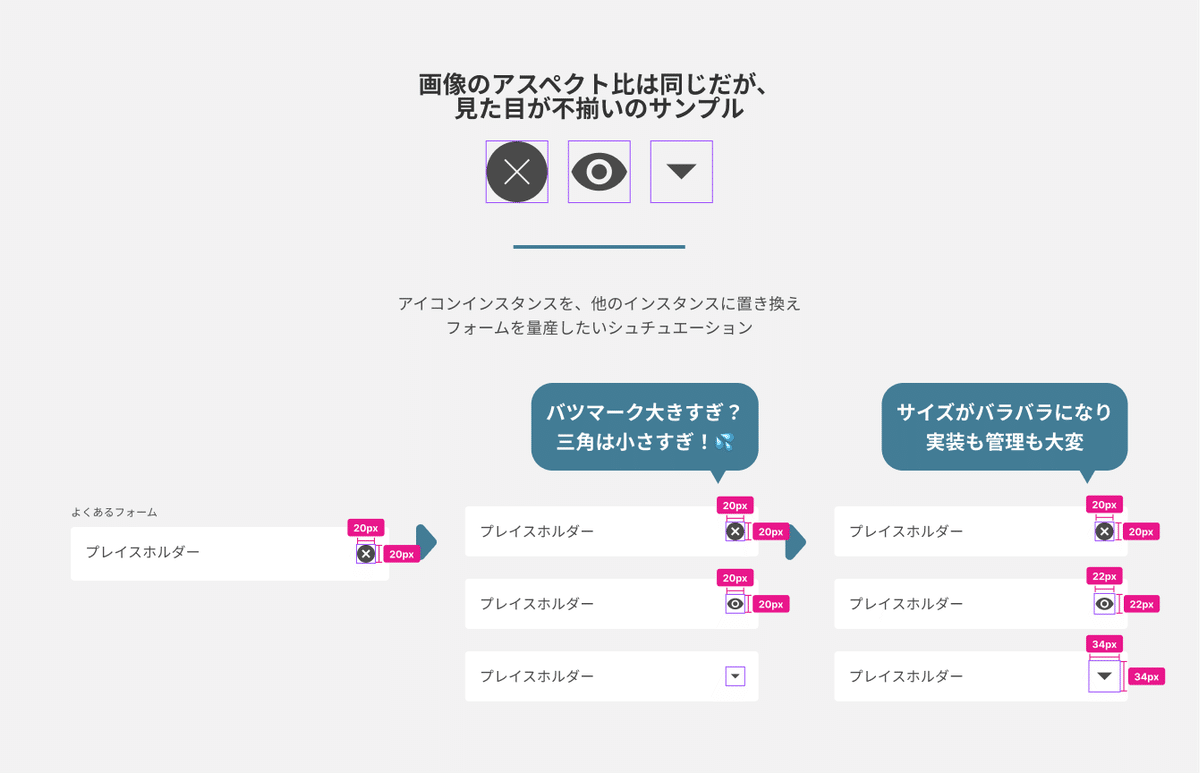
サンプル2:画像のアスペクト比は同じだが、 見た目が不揃いのサンプル
では、今度は同じ1:1のアイコンを複数用意し、置き換えた例です。一見よさそうに見えますが、個々のモチーフの見え方が不揃いです。
モチーフの見え方が不揃いなデザインでは、統一感が欠如し、ユーザーに混乱を引き起こす可能性があります。また、視認性が低下し、重要な情報を見落とすリスクが生じます。ユーザーエクスペリエンスも悪化し、使いにくさや操作の混乱を招くかもしれません。
各モチーフの見え方をそそえるため全体から見て1つ1つ調整すると、時間もかかりますし、実装者も大変です。

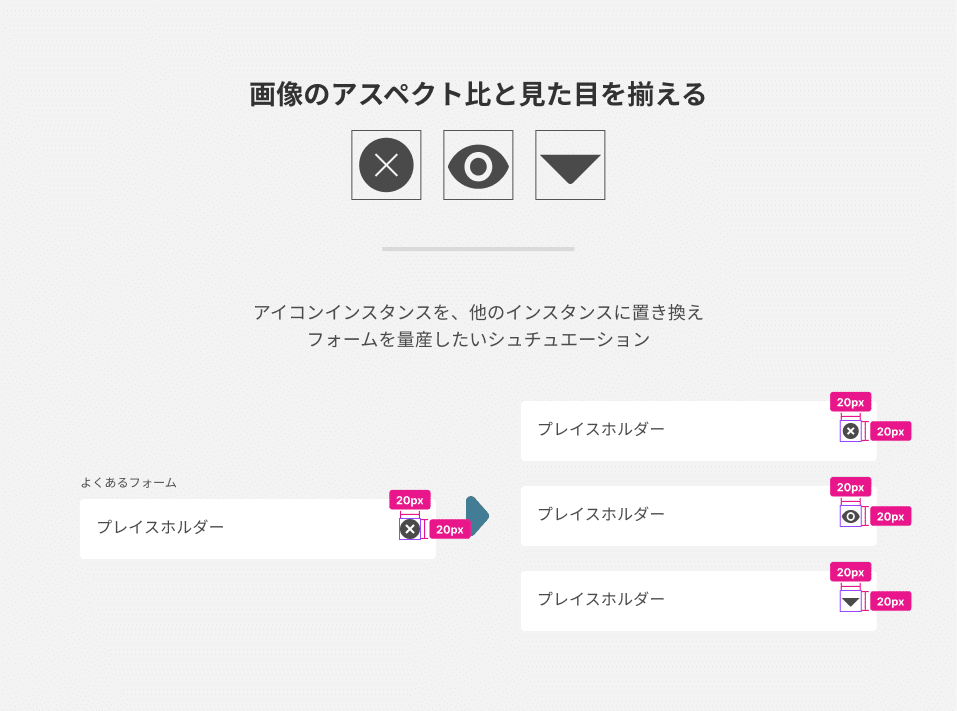
サンプル3:画像のアスペクト比と見た目を揃える
マスターコンポーネントを作るときに、アイコン自体のアスペクト比と見た目、両方を揃えておくことでインスタンスを置き換えたときも困りません。

置き換えが楽になる
サンプルがちょっとわかりにくかったかなと思うのですが、いかがでしたでしょうか。見づらい場合、画像をクリックして拡大してみてくださいね。
まとめ
アイコンやグラフィック要素はなるべくアスペクト比を固定し、フレームに対するモチーフの占める割合を揃えることで、置き換えやすくなり管理もしやすく、また見た目にも統一感が生まれます。
2.アイコンのパスはなるべく簡潔にしておく
ここで言うパスは、ファイルパスでなく、アンカーポイント・セグメント・方向線という3つのパーツの総称です。
アイコンは複数サイズで使うケースが想定され、拡大縮小したときにアイコンの印象が全く変わってしまうことがあります。それを防ぐためいくつかの処理をしておく必要があります。あえて書くほどでもないかもしれないのですが、設定されてないデータに触れることがあったのであえて書きました。
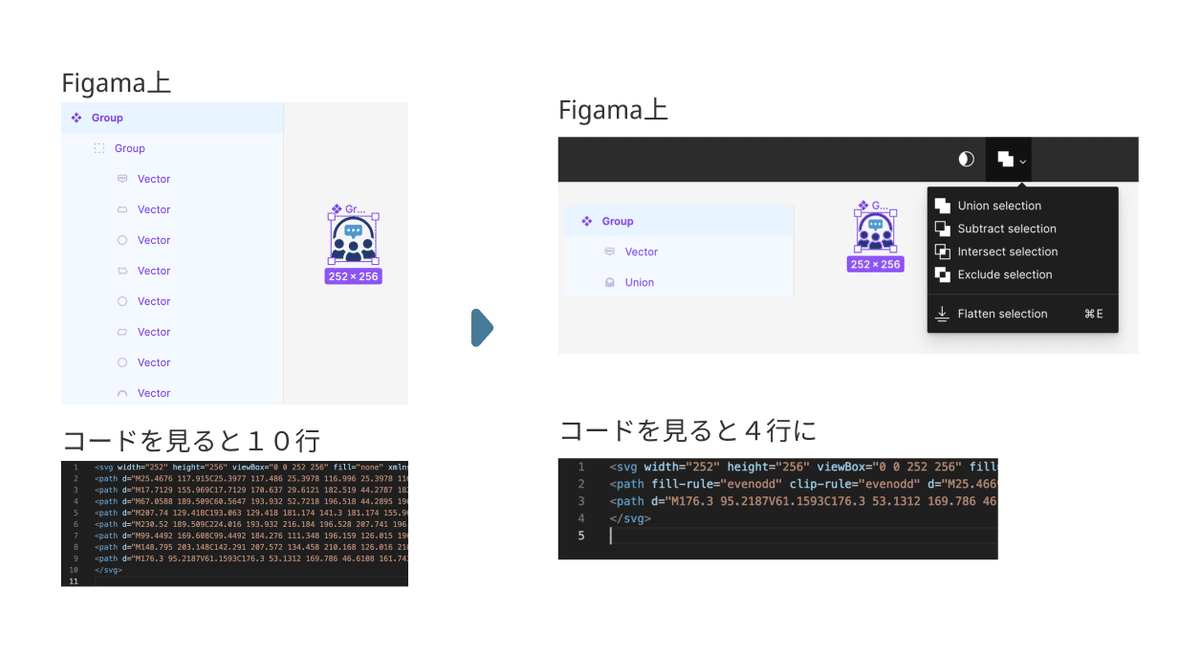
パスを結合する
バラバラになっているパスはなるべく結合しておくことで、「この状態が最終形です」を伝えることができます。1つのまとまりとして扱いたい要素(色ごとなど)は結合しておこうひとかたまりにしておく。その際に不要なアンカーポイントは削除することもお勧めします。書き出し時や実装後のトラブルを回避できます。

Constraintsを設定
大きさ変更に対応できないため設定しているとうれしいですね。私はたいてい四方をScaleに設定しています。イラスト・グラフィック素材にも設定しておくと便利です。
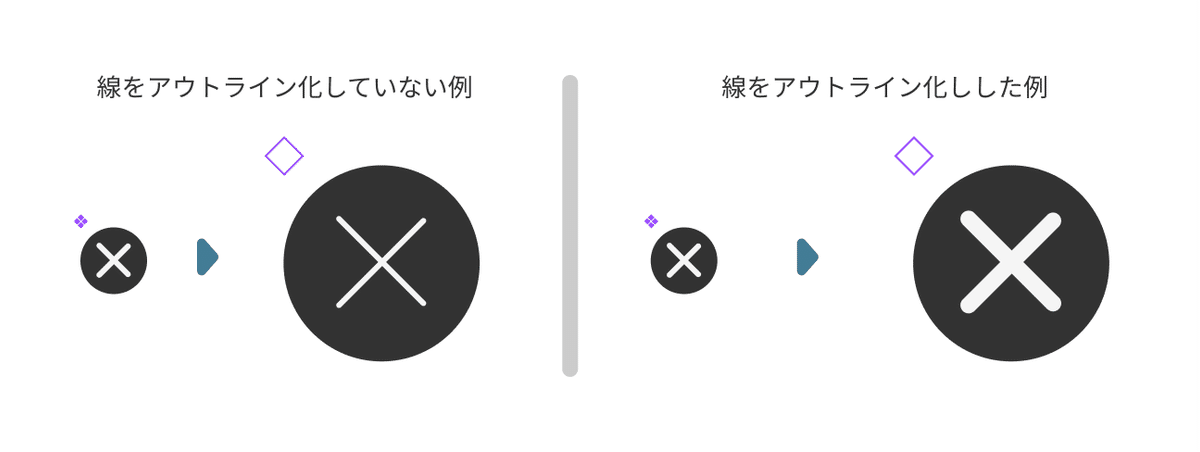
アウトライン化しておく
アウトライン化したものとアウトライン化してないものは別管理にしておき、マスターコンポーネントに登録するアイコンは、基本的には全てアウトライン化しておくことをおすすめします。
サンプルのように拡大縮小すると印象が変わってしまうことを防げます。

まとめ
パスは結合し、ラインはアウトライン化して、ConstraintsはScale設定にしておく
もっと詳しいアイコン管理はこちらの記事が参考になりました。
3.写真・イラストはダミーサムネイルを用意しておく
アイコンの場合はアスペクト比は1:1固定になるかと思いますが、画像の場合は数種類のサムネイルを用意しておくと便利だと思います。
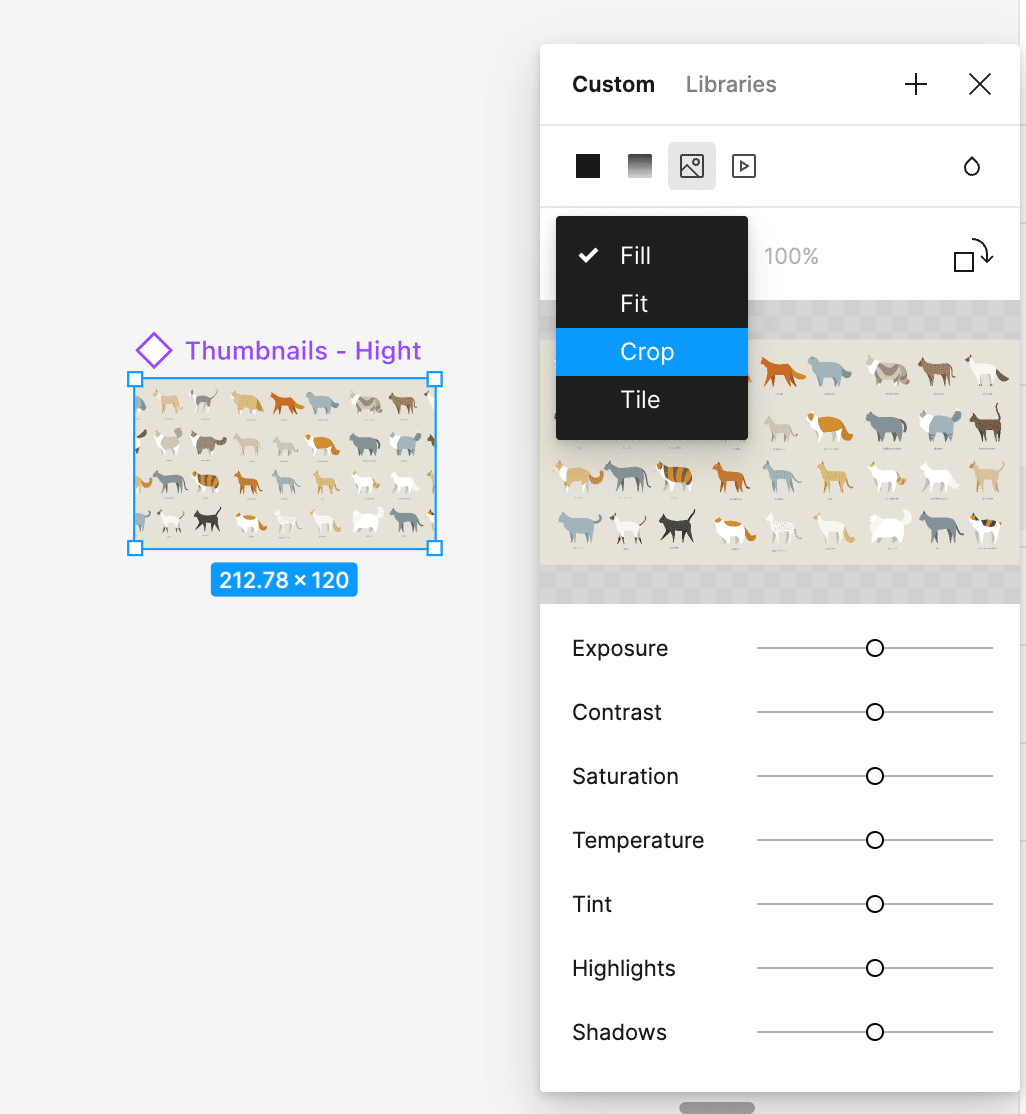
写真・イラスト画像用のマスターコンポーネント作成
- 幅/高さを一定にしたダミー枠を用意
- Option+Command+Cで写真や画像をクリップボードにコピー
- Option+Command+Vでダミーにペースト
- クリッピングなどで調節
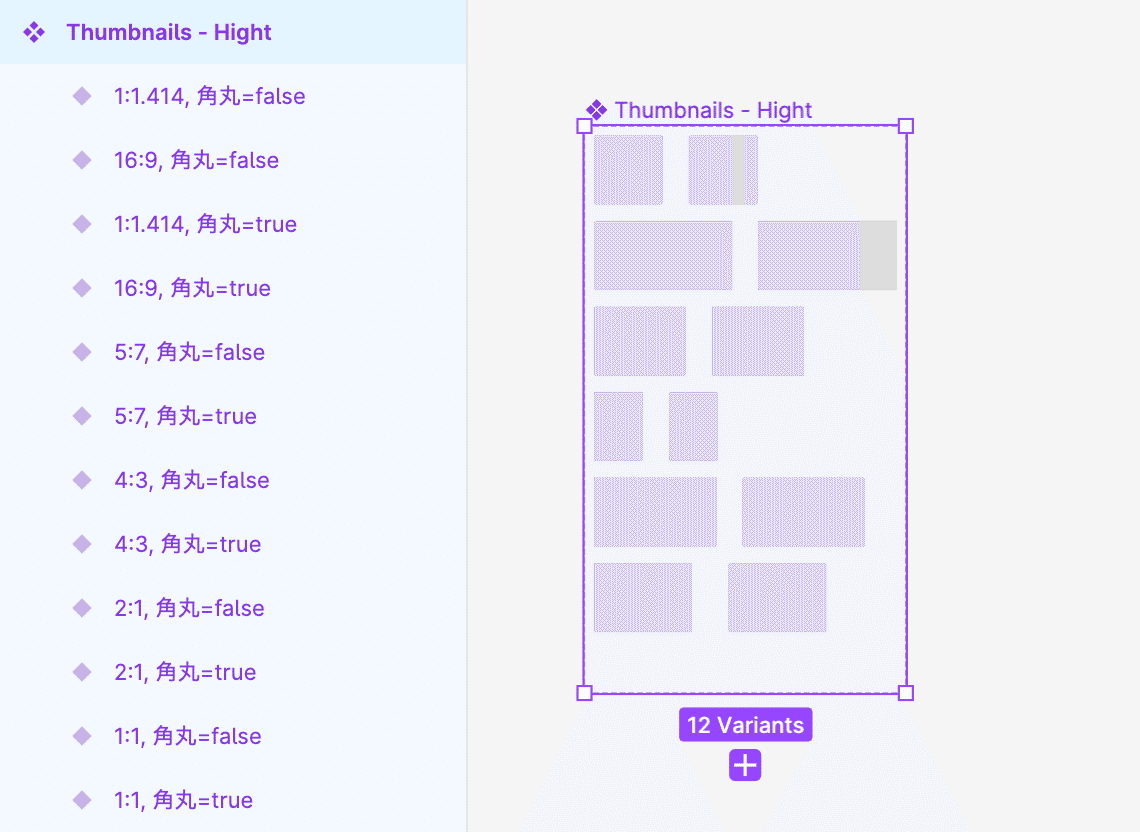
サンプル:複数の比率の枠を用意

サンプルは高さ。ダミー画像枠を用意。背景に塗りを設定しておく

デジタル庁デザインシステムのFigmaファイルが簡潔でわかりやすかったので参考に貼っておきます。
+α:命名規則について
実装者に確認し、Figmaと実装ファイルの画像の名前を揃えるか決めたほうがいいかなと思います。現在私の担当部署では揃えなくてよい、管理はエンジニアさん任せ、となっておりますが、お互いの手間を少しでも減らせるようキャメルケース、スネークケースどちらを使うか、どんな命名規則にするか、は話し合いルール化しておくとトラブルが少ないかなと思います。
いいタイミングで良い感じの具体的な管理方法のツイートがあったので参考に貼っておきます。
FigmaでWebサイトをデザインするとき、
— ゆっきー | SmartBank (@yuki930) September 29, 2023
最終的に画像で書き出す素材は別ページでまとめて管理しておいて、レイアウトからはそれを参照するようにしてます。
具体的には
* 書き出しする画像はまとめて同じページに置く
* Page x Section単位でざっくり仕分けておく
*… pic.twitter.com/WKNl2KEev9
勉強になりますね。
終わりに
いかがでしたでしょうか。
今まで、1つのコンポーネントで多くの状態を賄えたほうがいいかな、と思ってたくさんのギミックを仕込んだマスターコンポーネントを作ってきました。
ですがメンテナンスも大変なので最近は状態ごとに個別に作ることにしています。隠しオプションのようになってしまい、他の方も使いづらかったと思います。ごめんなさい🙏
このように、チームの状態やFigmaのアップデートで「最適」はいつでも変わります。今作っているデータも、いつかは考慮不足で困るものになるでしょう。
上記にあげた考え方に「もっと良い方法があるのにな」と思った方が多いと思います。
Figma・マスターの方々や、デザイナー・マスター(もしくはジェダイ・マスター)の方々、もっと良い「強度の高いMaster Componentの設計方法」をぜひ執筆してください。
ではまた〜。
いいなと思ったら応援しよう!