
デザイン原則を作って、プロダクト設計における譲れないことを固めよう - デザインシステム構築奮闘記③ -
こんにちは!atama plus UX/UIデザイナーのヌマタ @n_m_ta です。
私たちは現在、デザインシステムの構築に取り組んでいます。この連載は、スタートアップのインハウスデザイナーたちがデザインシステムを1から構築する様子をレポートして、参考にしていただければという趣旨ではじめました。
デザインシステムの構築に至るまでの経緯はこちらをご覧ください。プロダクトの概要も載っています。
前回、『Design Systems』をデザイナーたちで読み、進め方の検討を行い全社に共有しました。
今回は、デザイン原則の構築についてお話したいと思います。
はじめに
デザイン原則とは、「プロダクトの目的を達成するために必要な、あらゆる要素の基盤となる価値を定めたもの」です。
atama plusのプロダクトの目的は、「Wow students. 生徒が熱狂する学びを。」です。この目的を達成していくために、atama plusでは職種に限定されず、すべての人が体験設計 = “デザイン”を行っています。
その中で、一貫性として担保したいことを社員皆で共有できるよう、プロダクトづくりにおいて必要となる根本的な価値をデザイン原則において定義しました。
そんなデザイン原則を作った過程を、一緒に見ていきましょう!
進め方
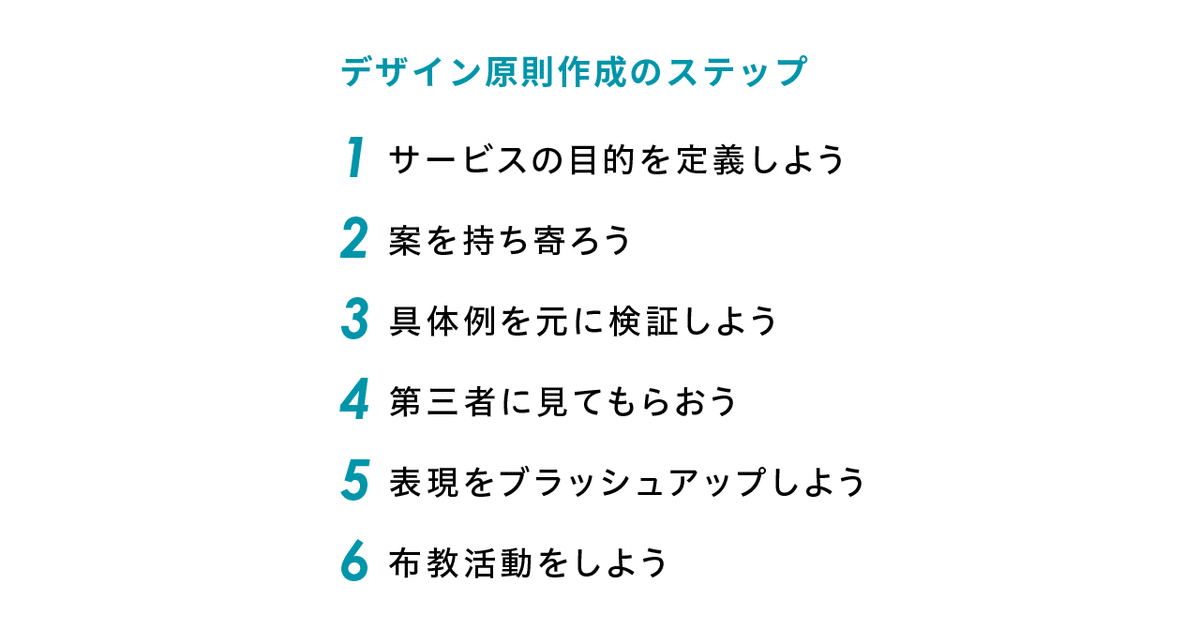
『Design Systems』を参照しながら、以下のプロセスでデザイン原則を作っていきました。

STEP1:サービスの目的を定義しよう
『Design Systems』にはデザインシステムの目的とデザイン原則について以下のように書いてあります。
デザインシステムの目的は、「10 分間でヘルシーな食事を作る」、「なるべく遠く、広範囲に会話を広める」、「すべての瞬間にふさわしい音楽を」といった、プロダクトの目的を達成できるようにすることです。
チームは、どのようにプロダクトの目的を達成するかをデザインで判断します。そうしたデザインのアプローチや優先事項は、「第一印象のためのデザイン」、「一貫性よりも妥当性」、「最先端を目指すのではなく、時代を超越する」といった原則で表現されます。原則に対するチームの認識が統一されているほど、まとまりのあるパターンを作成できます。
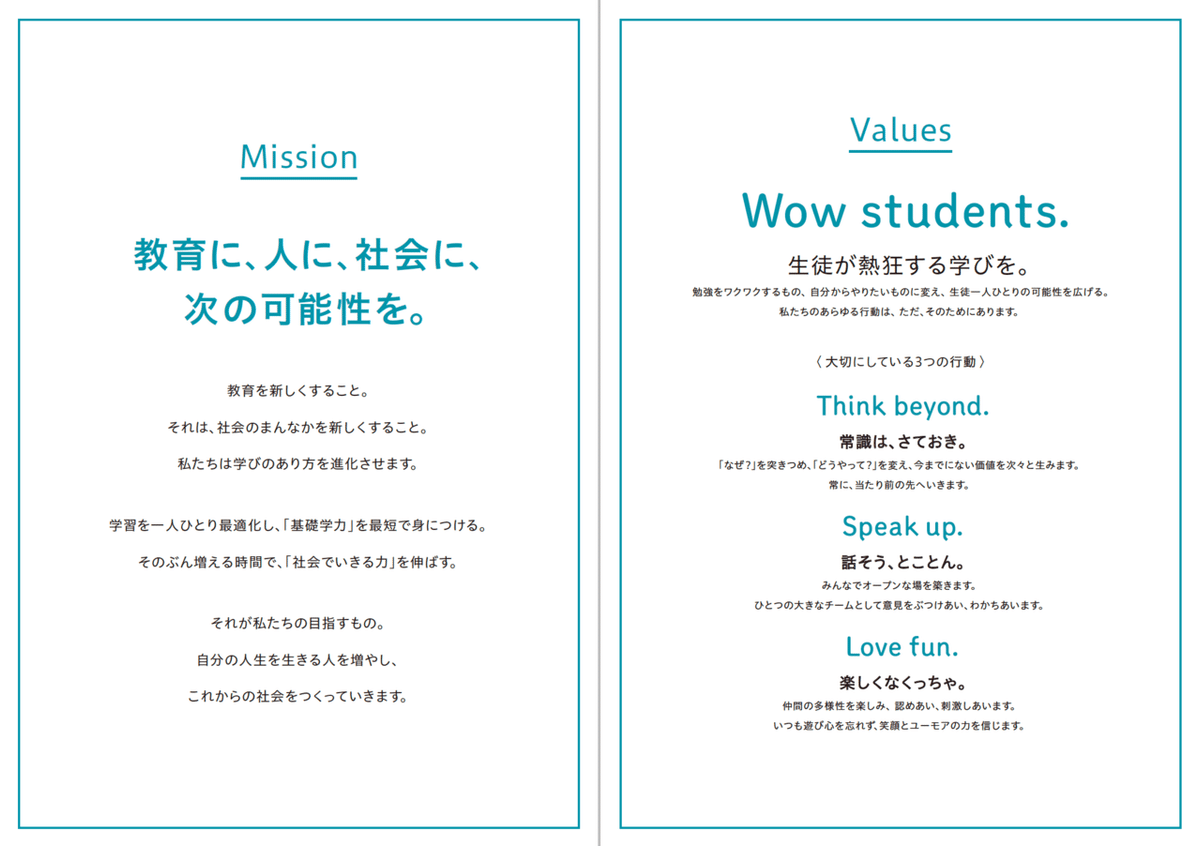
私たちの会社にはすでにMissionとValuesが明文化されており、このステップは確認するだけで完了でした。プロダクトの目的は「Wow students.」です。「Wow students.」を実現するために必要な価値観はなんだろう、ということをデザイン原則の検討の中で考えていくことになります。

STEP2:案を持ち寄ろう
続いてデザイン原則の検討に入ります。まずイメージを揃えるために、他のサービスのデザイン原則を調べた上で、各々がキーワードになりそうなこと、盛り込みたい内容の案を出し、持ち寄ることにしました。

各社の事例を調べるにあたり意識したのは、『Design Systems』に書かれている効果的なデザイン原則の特徴です。その特徴を、各社がどう満たしているか確認しました。
効果的なデザイン原則の特徴
・真実であり、本質である
・実用的かつ実行可能である
・視点がある
・関連づけやすく、覚えやすい
また、複数プロダクトが存在するサービスにおいて、どのように原則が表現されているかなども参考にしました。
事例を踏まえ、それぞれがデザイン原則の案を持ち寄り共有していきます。

この辺はみんなUXデザイナーということもあり、得意分野なので比較的スムーズに進みました(笑)
途中、以下のようなことが議論になりました。
・これは原則ではなく、認知パターンに含められるべきでは?
・これは当たり前の前提という感じがするのでデザイン原則に含めるべきでは無いのでは?
それらの意見を元に、最終的に下記のような形でまとめました。

STEP3:具体例を元に検証しよう
『Design Systems』に書かれている効果的な原則の特徴に「実用的かつ実行可能である」という項目があります。この項目を満たした原則を作るために私たちも、具体的な過去事例やこれから検討しそうな物を題材に、これらの原則が意思決定に際して有効に機能するか?ということを検討しました。

例えば原則の案として上がった「学習に集中できる」に対する具体的な事例は、「問題を解いた後に、解答ボタンを探す時間が必要ないようにする」などです。実際のデザイン検討で迷った場合に判断の役に立つかどうかを大切にしています。
STEP4:第三者に見てもらおう
現実で使えそうかどうかも確認でき、いよいよ文章の形にしていく段階です。「そろそろ完成しそうだな」と思ったタイミングで、ちょうど入社されたデザイナーの方がいたため、原則を見てもらいました。
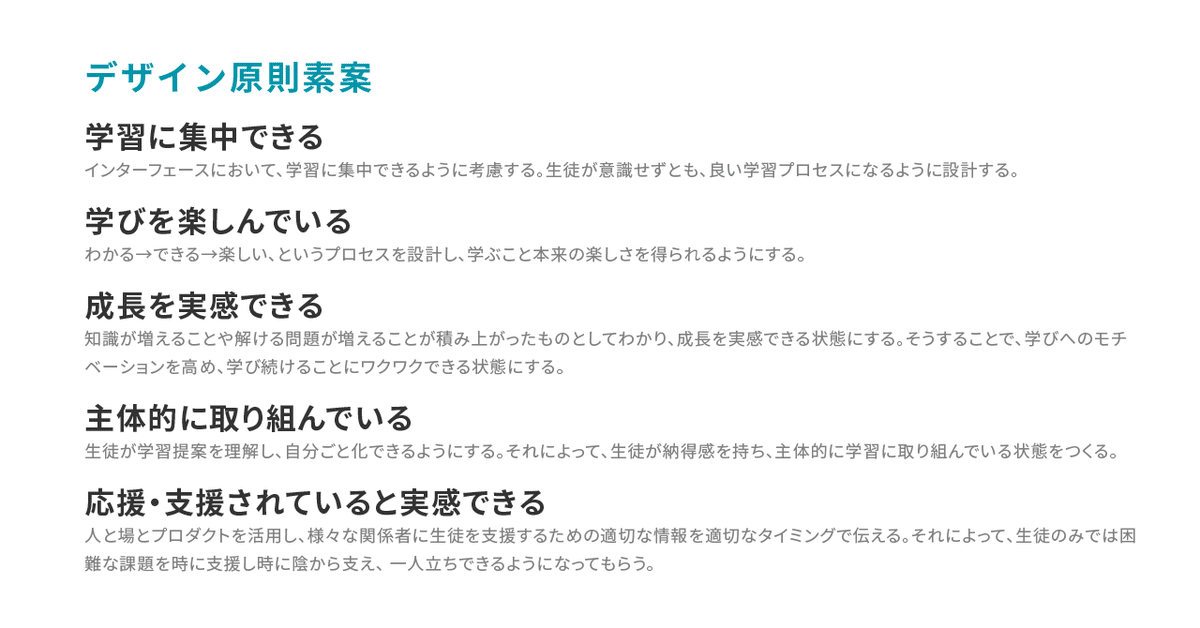
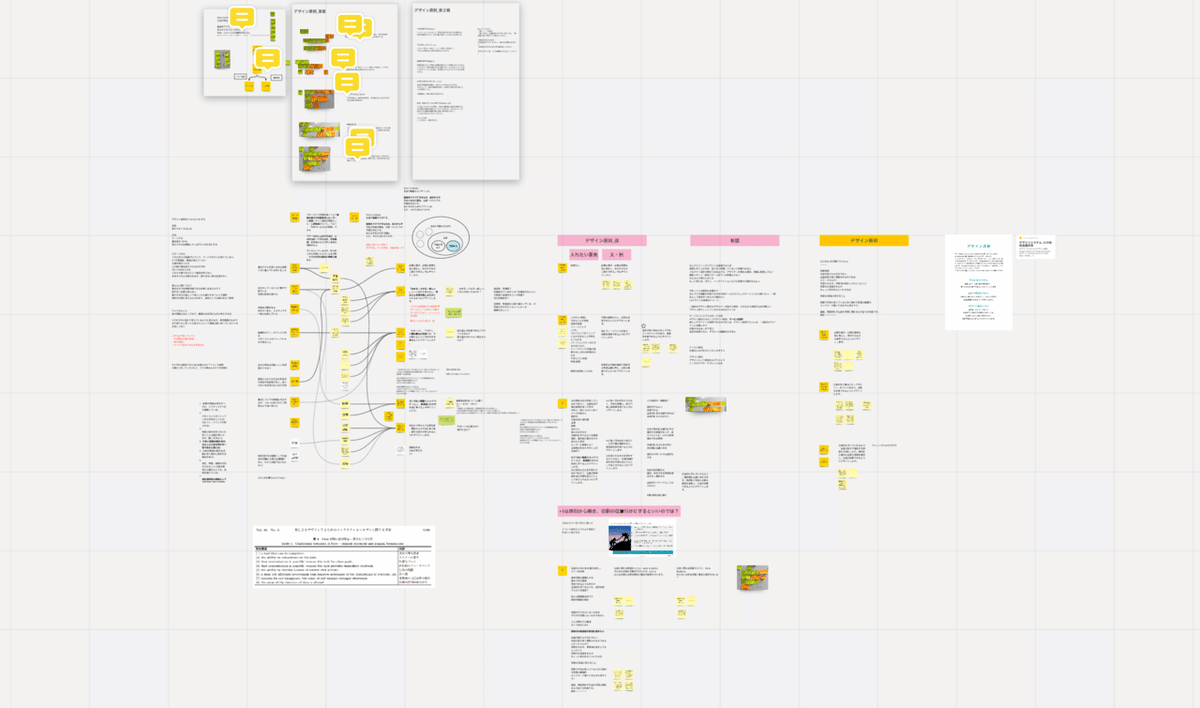
以下が作っていたデザイン原則の素案です。

得られたフィードバックは「数が多く記憶に残らない」そして、「5つの関係性が難しい。粒度が同じようで違う気がする。集中するから楽しいのか、楽しいから集中できるのか?」ということでした。
数についてここで次の動きとして取れる選択肢は3つありました。5つをなんとか3つにする、5つのままで優先度をつけ伝え方に強弱をつける、やっぱりどれも大事なので5つのままにする、です。誰もが覚えやすく常に意識できる原則にしたかったため、数を5つから3つに変更することにしました。粒度も覚えやすさに関係してくるため揃えていかなければなりません。ここから長い長いブラッシュアップの時間がはじまります。
使いやすいデザイン原則となっているかどうか、新しく入社したデザイナーの方からフラットな目線でフィードバックをもらえたことはとってもよかったです。
STEP5:表現をブラッシュアップしよう
原則の数を5つから3つにするにあたり、Valuesをもう一度見つめ直しました。
その過程で、「学びを楽しんでいる」というのは「Wow students.」に近い上位概念なのでないかということに気付き除いています。
また、「応援・支援されていると実感できる」の部分は他の項目との関係を整理しました。 例えば、生徒が「学習に集中できる」について、集中できる環境を周囲の人が作ることも支援の形です。「成長を実感できる」については、周囲の人が声をかけることによって生徒はより成長を実感できます。周囲の人の応援・支援は、他の原則を実現するための行動を起こすことによって生徒に伝わるものなのではないかと考えました。生徒が周囲の人に「応援・支援されていると実感できる」ことを目的とするのではなく、周囲の人も他の原則で定めた状況を一緒に作っていくとした方が、関係性が理解しやすいため、この項目は原則のひとつとしては除きました。周囲の人も含めて生徒の体験は作られているという要素は原則の序文である「はじめに」に含まれています。
他にも、「楽しいとはなんだ!?熱狂はどう作られるんだ!?」と考えた末に、チクセント・ミハイ博士により提唱されたフロー理論へ行きつき、フロー状態の構成要素と、考えた原則がどう関係しているのか調べてみたりしました。
喧々諤々の議論を経て、原則はめでたく3つに収束しました。

(喧々諤々跡地)
そして、atama plusで体験設計をしているのはデザイナーだけではありません。デザイン原則の冒頭「はじめに」の中に「職種に限定されずすべての人がデザインを行います。」という一文を加えています。当たり前ですが、塾の方から生徒へのコミュニケーションも、生徒の体験に大きな影響を与えます。塾の方から生徒へどのようにコミュニケーションを取っていただきたいか、カスタマーサクセスのメンバーもデザインをしています。
一般的なデザイン原則よりも対象領域が広いということが、新しく入社する方にもわかるよう、誰にとっての原則なのか位置付けをはっきり宣言することを意識しました。
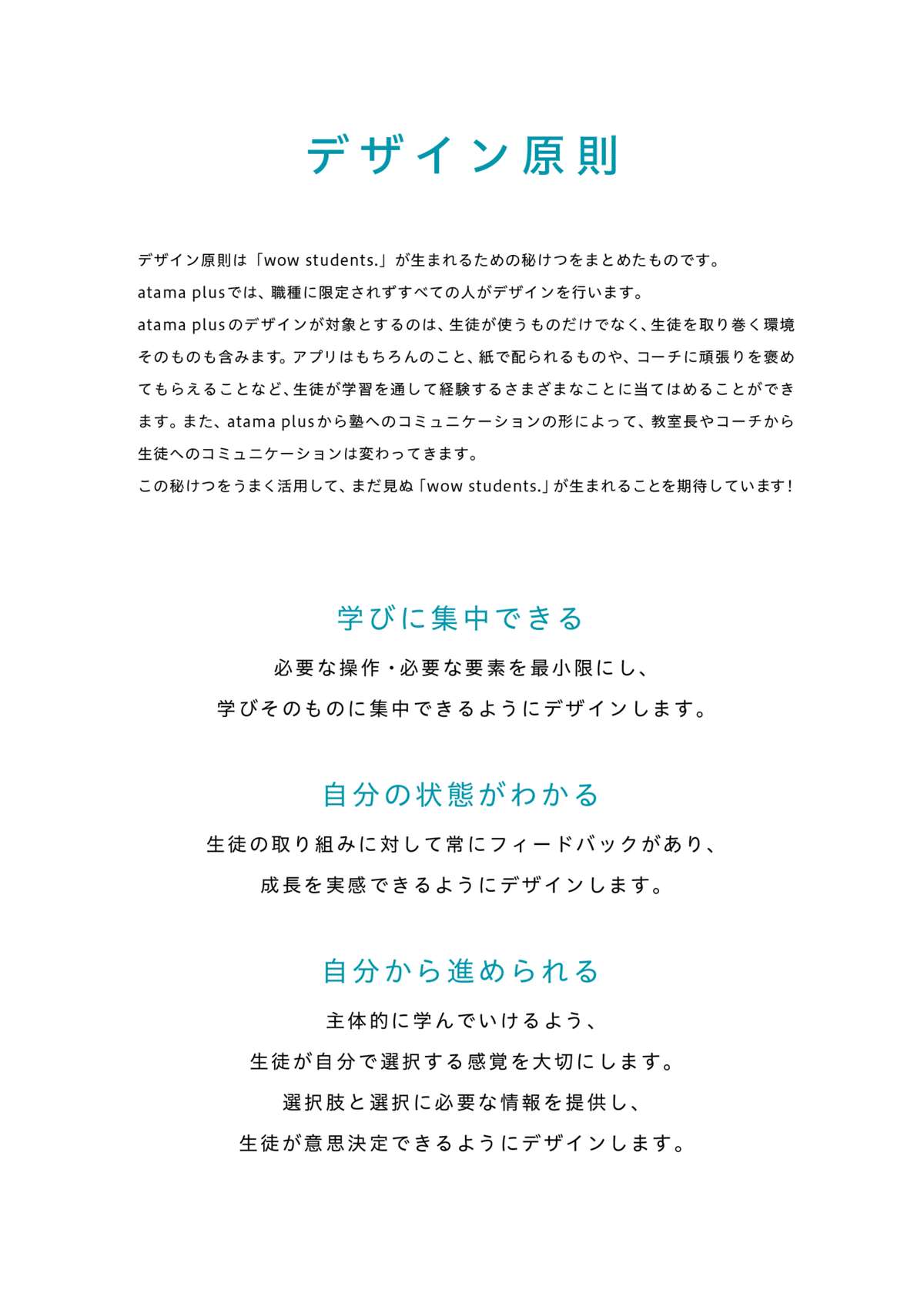
出来上がったデザイン原則がこちらです!

STEP6:布教活動をしよう
完成したあとは布教活動です!全社会議で共有し、原則を印刷してオフィスの壁に貼りまくっています。全社会議でもデザインという言葉のすり合わせは丁寧に行いました。発表資料も貼っておきます。( @oyamadashokiti 製!わかりやすい!)
まとめ
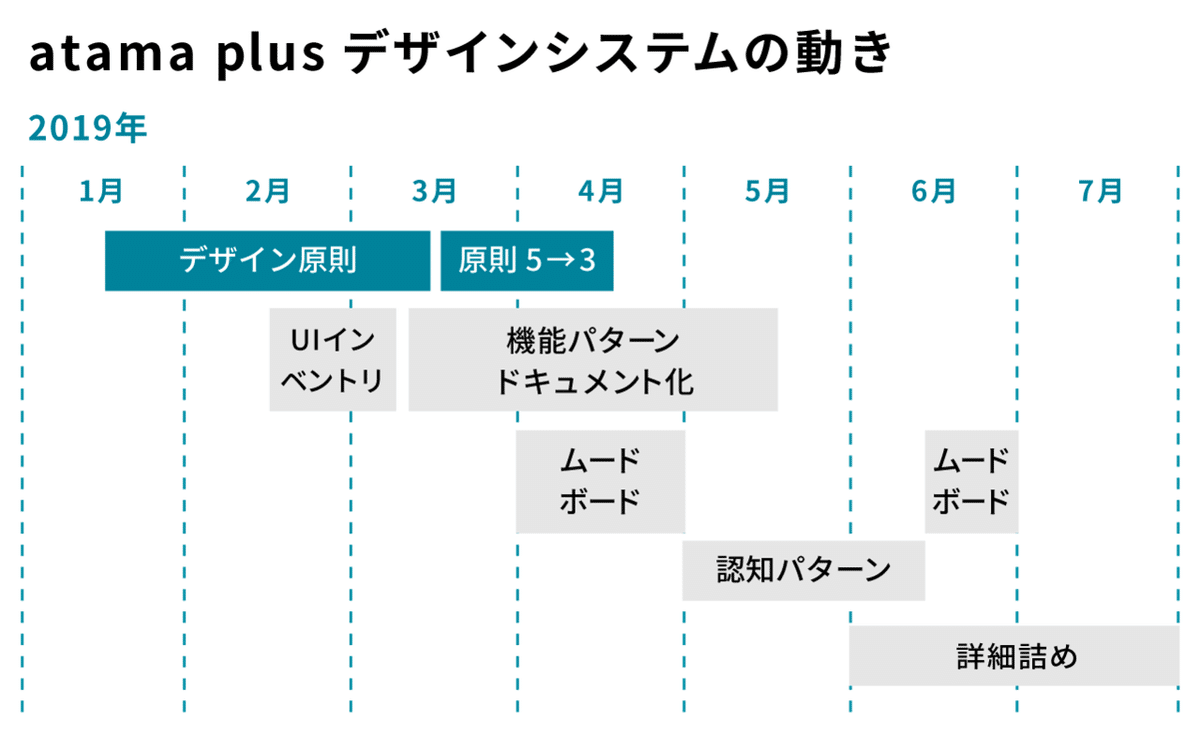
デザイン原則は2019年の1月から4月までの3ヶ月間取り組んでいました。5つから3つに絞り込むところだけで1ヶ月かかっています。(同時進行で他のところも進めています!)

出来上がるまで時間がかかりましたが、それくらいしっかり取り組んでよかったと思っています。実際、新たな機能を考えるにあたり「デザイン原則を守れているか?」という観点で会話がされるなど、意思決定の役に立っています。デザインをする上で「絶対に譲れないところはここなんだ」「この部分は慎重に考えないといけないんだ」という共通認識があることで、チームの中で自信を持って発言できているなと思っています。
また、職種を超えて意識してもらう原則としたことで、他チームの人とも同じ視点で議論ができています。塾と向き合っているカスタマーサクセスチームには、原則をスマホの待ち受けにしているメンバーがおり、そこまで意識してもらえているのかと感激しています。デザイナーでも待ち受けにまではしてないので、知った時はざわつきましたw
ここまで時間をかけて作ったものですが、原則は検証して進化させるもの。見直す意識も忘れず使っていきたいと思います。
次回は、デザインシステム構築奮闘記④ -ムードボードを作ろう- をお送りします。
デザイン原則作成時大いに役に立ったatama plusのMission、Valuesをもっと知りたい方はこちらをご覧ください!
