
ムードボードを作ってトンマナの認識を合わせよう -デザインシステム構築奮闘記④-
こんにちは!atama plus UX/UIデザイナーのヌマタ @n_m_ta です。
私たちは現在、デザインシステムの構築に取り組んでいます。
この連載は、スタートアップのインハウスデザイナーたちが、デザインシステムを1から構築する様子をまとめ、誰かの参考になればという趣旨ではじめました。デザインシステムの構築に至るまでの経緯や、プロダクトの概要についてはこちらをご覧ください。
前回は、デザイン原則を作りました。今回は、認知パターンを考える前段階として、ムードボード作成によるデザインのトンマナの認識合わせについてお伝えします。
※記事内すべての画像にぼかしを入れています。活動の雰囲気のみを感じ取ってもらえればと思います。
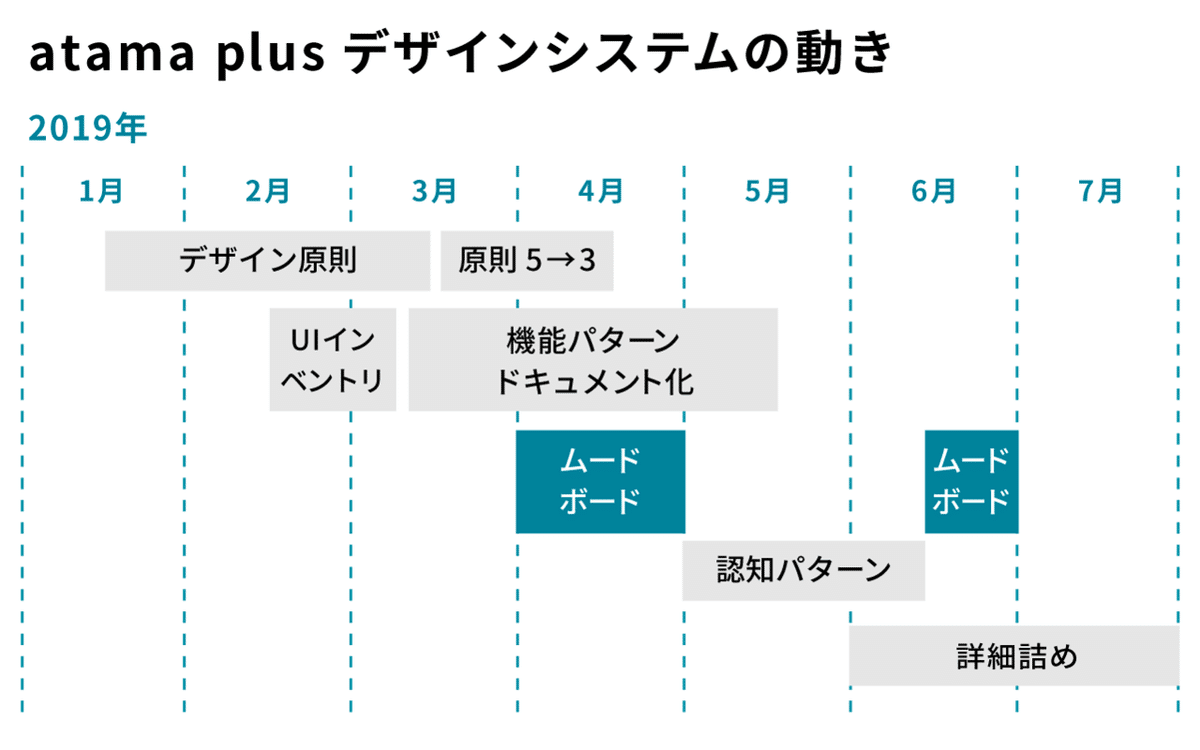
※本記事は、2019年前半に実施した取り組みをまとめたものです。
認知パターンとは
認知パターンは、色、タイポグラフィ、アイコン、形状、アニメーションなど、プロダクトの個性を視覚的に表現するエモーショナルな外観です。
『Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド』より
また、「認知パターンは表面ではなくブランドのコアに存在してこそ本領を発揮するもの」と同書にあります。
今回は認知パターンを考える前に、まずはそのコアであるatama+のブランドを理解することから始めることにしました。
STEP1:ブランドに込められた想いを理解しよう
atama plusには、社内のプロダクトデザイナーとは別に、ブランド戦略顧問として後智仁氏に参画いただき、創業当初よりロゴやコーポレートカラーなどをデザインしていただいています。
今回私たちが目指しているのは、ブランドイメージのリニューアルではなく、あくまでブランドが持つ既存イメージを維持したままプロダクトに落とし込むことです。まずはこれまでの制作物について、どのような想いを込めてデザインしたか、当時在籍していたデザイナー全員で2時間ほどじっくりお聞きしました。今のロゴ、カラー、フォント、キャラクターに至るまでの歴史や、たくさんの候補を知ることができ、とても楽しい時間となりました。
ブランドに込められた想いを語っていただく中ででてきた重要なキーワードがこちらです。

出てきたキーワードは、コーポレートブランドとして与えたい印象も含まれます。
そこで、プロダクトとしてどのような印象を与えたいのかについて、プロダクトデザイナー間で改めて言葉の認識を合わせました。そして、これらのキーワードがプロダクトのデザイン原則で目指す世界を阻害しないかについても、社内のデザイナー間で確認しました。
会話の結果、これらのキーワードとプロダクトとして与えたい印象は合致していました。この後のステップは、これらのキーワードをを中心に進めていくことにしました。
STEP2:ムードボードを作ろう
次に、コンサルに入っていただいていた『Design Systems』の訳者である佐藤伸哉さんからのアドバイスもあり、ムードボードを作成し、atama+らしいビジュアルイメージの認識を合わせることにしました。当時は社内のデザイナー間でもトンマナの認識合わせをしたことがなかったためです。
プロダクトのムードボード作りが始まります。当時6人のデザイナーが在籍していましたが、まずは有志4人が思い思いにそれぞれのムードボードを作ることにしました。(ノリで決まりました。)(これが混沌の始まりです。)
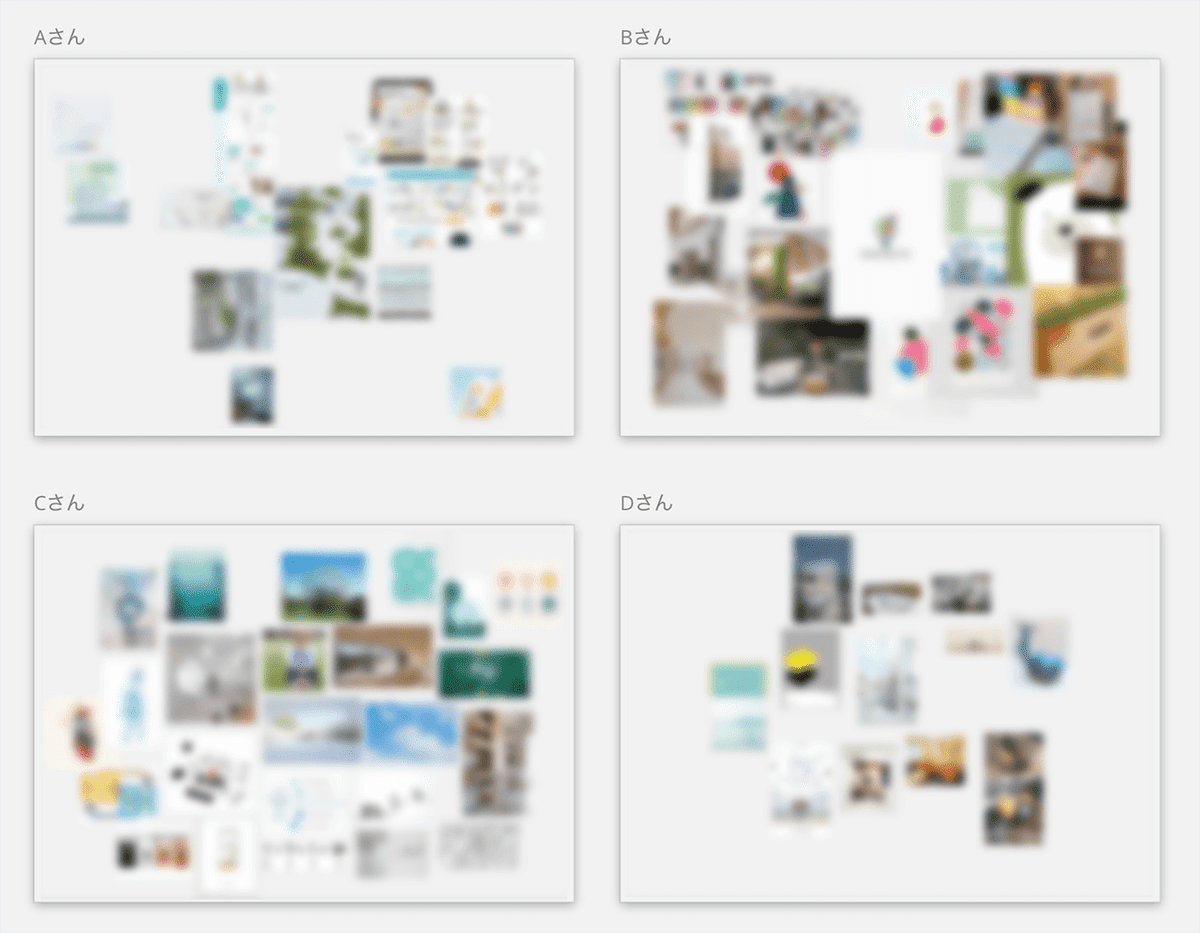
できたものがこちら。

びっっっっっくりするほど全員違う!!
モザイクがかかっていても、いや、かかっているからこそわかります。全くトンマナ違う。複数人でムードボードを作った経験がなかったため、途方に暮れました。着地するのだろうかこれは…。
STEP3:着地させよう
途方に暮れたムードボード作成でしたが、お互い話をしてみると、選んできた画像の中には「この色がatama+らしい」「この形がatama+らしい」と、部分的な要素で選択した場合があることがわかりました。
そこで、色・余白部門、形・アイテム部門に分け、会話していくことにしました。集めた画像を見ながら良いと思ったところのポイントを語り、ちょっと違うなと思うものを外していきます。


外す理由も意識しました。例えば、色・余白部門では、淡すぎる、カラフルすぎる、形・アイテム部門では、ゆるふわしすぎてる、直線が多すぎる、固い、といった理由が挙げられました
このように、なかなか言葉では捉えることが難しいニュアンスについて、画像を用いてお互いの認識をすり合わせていきました。
STEP4:ムードボードを仕上げよう
色・余白部門、形・アイテム部門それぞれの議論が収束し、みんなの思うatama+らしさの認識が揃いました。ここでいよいよ1枚のムードボードに仕上げていきます。色・余白部門、形・アイテム部門の残った画像の中から両方に存在している「色も形もatama+らしい画像」を使いました。
一番はじめのたたきはこちらでした。

ここで佐藤伸哉さんから「ロゴやキャラクターを使ってしまうと、否が応でもatama+らしさが出てしまうため、社内向けのムードボードでは使わない方がよいと思う」とアドバイスがありました。
また、ホワイトスペースや差し色のあり方が議論になりました。「プロダクト画面の色の面積比やグリッドを取り入れると、より印象が近づく」というアドバイスもいただき調整しました。
数度のリテイクを経て、写真の色味調整も済ませた完成品がこちらです。

時間はかかりましたが、なんとか無事に社内デザイナー全員の認識が揃いました。
また、作成したムードボードをブランド戦略顧問の後さんにも見ていただきました。ブランドについての己の解釈を、経験豊富なデザイナーの方にプレゼンするということで、個人的にはatama plus史上1番緊張した仕事でした。「わかってるじゃん」と言ってもらえて本当に嬉しかったです。
こうして無事出来上がったムードボードをデザイナー以外の全社員にも共有しました。伝える際には「ムードボードとはなにか」「コーポレートブランドとの関係性(あくまでプロダクトのイメージであること)」「ムードボードの元になった言葉」「プロダクトの色使いや文字サイズに反映されること」を合わせて伝えました。
おわりに
複数人で作ったムードボードを着地させるところまでに1ヶ月、仕上げに2週間ほどかかりました。また、ムードボードが着地したところでメンバー全員の認識はおよそ揃ったので、並行して認知パターンの定義に入っています。

よくあるムードボードの作り方は、誰かがたたきを作成し、それを元に認識を合わせていくパターンかと思います。私達は複数人でムードボードを作成したため、多くのエネルギーが必要でしたが、その分お互い本気で向き合えたかなと思います。また、認識の違いが浮き彫りになるインパクトは大きかったです笑。
コストはかかりますが、一度全員で発散させてから作りたい場合の参考になったら嬉しいです。
次回は、デザインシステム構築奮闘記⑤ -ルールを決めてみよう- をお送りします。
We’re Hiring!
atama plusが大切にしているのは「生徒が熱狂する学び」です。勉強をワクワクするもの、自分からやりたいものに変え、生徒一人ひとりの可能性を広げる。私たちのあらゆる行動は、ただ、そのためにあります。
教育を通じて社会を新しくするというミッション実現に対して、atama plusでは組織もプロダクトも乗り越えたい/挑戦したい課題や伸びしろがたくさんあります。ミッションを実現するためには、多くの仲間の力が必要です。採用サイトでatama plusの大切にしていること、採用情報などを紹介していますので、少しでも興味をお持ちの方はご覧いただければ幸いです。
