
機能パターンを定義しよう -デザインシステム構築奮闘記⑥-
こんにちは!atama plus プロダクトデザイナーのヌマタ @n_m_ta です。
この連載は、スタートアップのインハウスデザイナーたちが、デザインシステムを1から構築する様子をまとめ、誰かの参考になればという趣旨ではじめました。
デザインシステムの構築に至るまでの経緯や、プロダクトの概要についてはこちらをご覧ください。
前回は、色を決めました。今回は、機能パターンについてお伝えします。
本記事は、2019年に実施した取り組みをまとめたものです。
機能パターンに期待すること
機能パターンとは、ボタン、ヘッダー、form 要素、メニューなど、インターフェースの具体的な構成要素を表します。
私たちはデザインシステムで「プロダクトの複雑化」を解決したいと思っていました。
atama+プロダクトは、ionicやbootstrap(現在はChakra UI)といったUIライブラリを利用してます。デザインシステム構築のメリットに挙げられる「モジュールとデザインの構築にかかる時間を短縮」「サイト全体に変更を加える場合の時間を短縮」「より迅速にプロダクトを始動できる」は、既にある程度実現できていました。
それよりも「視覚的な一貫性」の実現を重視しており、「いつ何を使うかのドキュメント」を一番に求めていました。同じ機能パターンなのに少しずつ見た目が違うものがある、複数種類ある機能パターンの使いわけにルールがないことによって生まれた「プロダクトの複雑性」は、機能パターンを整理することが解決の本丸です。

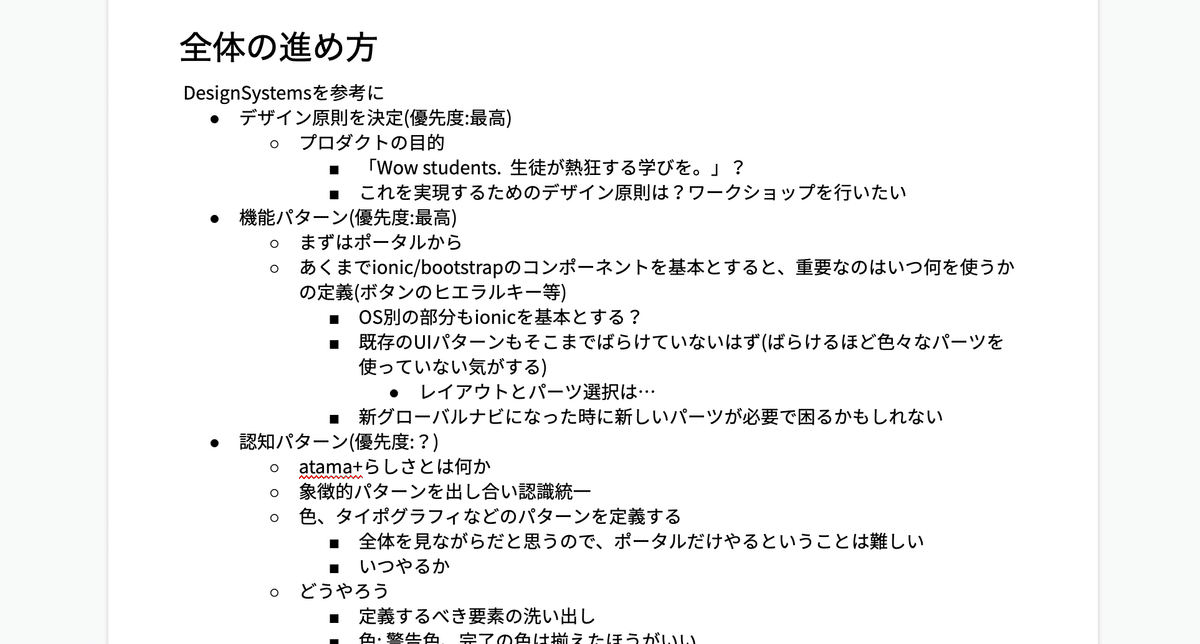
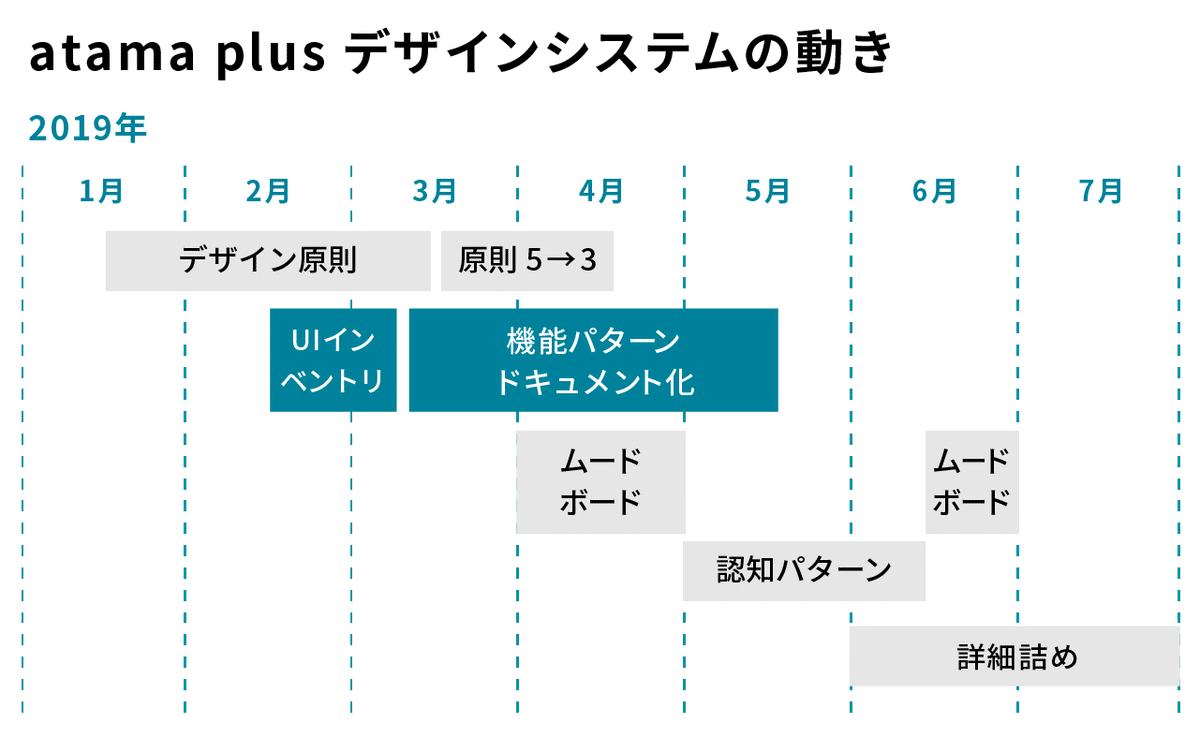
進め方としても、デザイン原則→機能パターン→認知パターンという順で進めました。

UIインベントリを作ろう
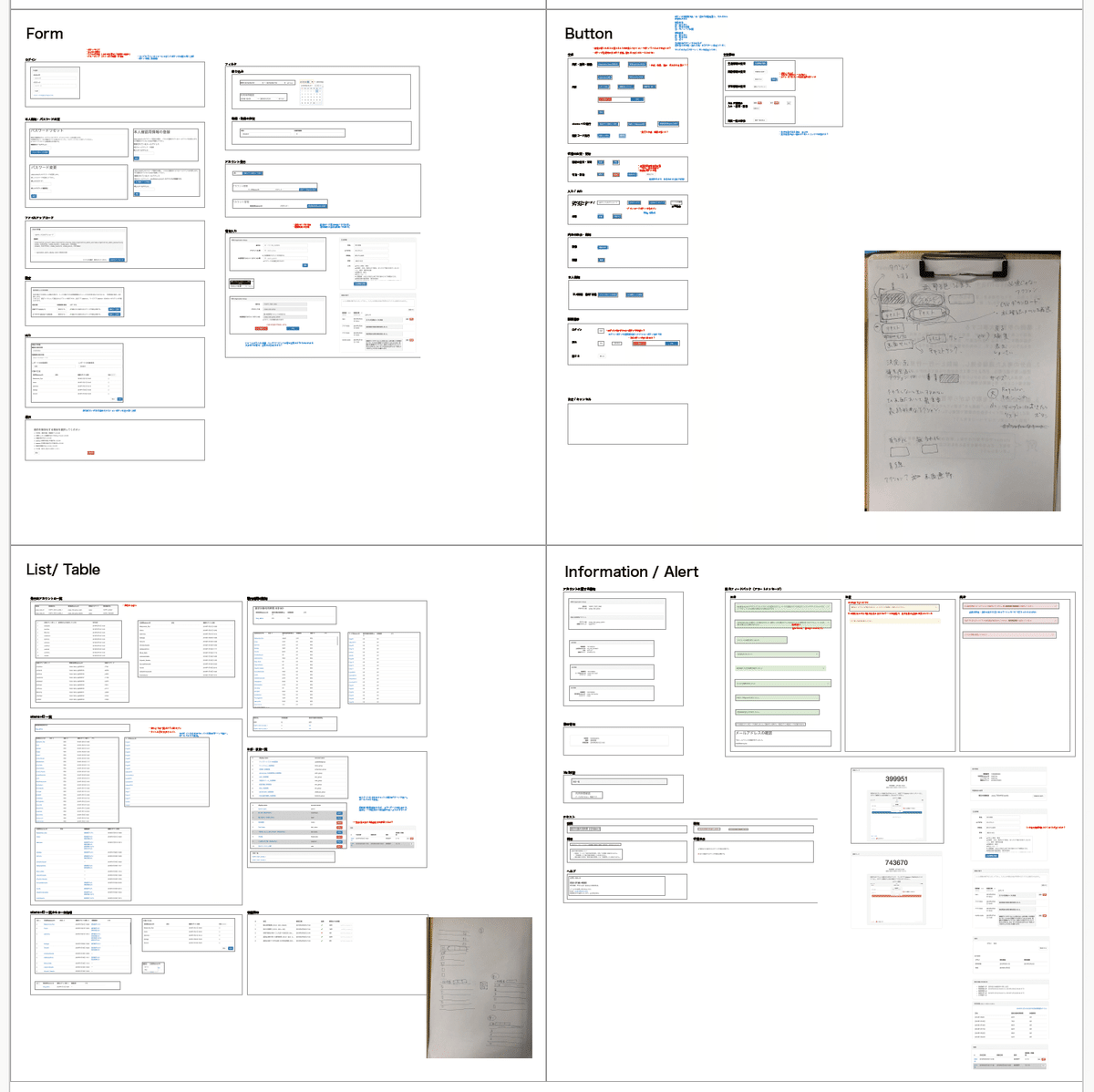
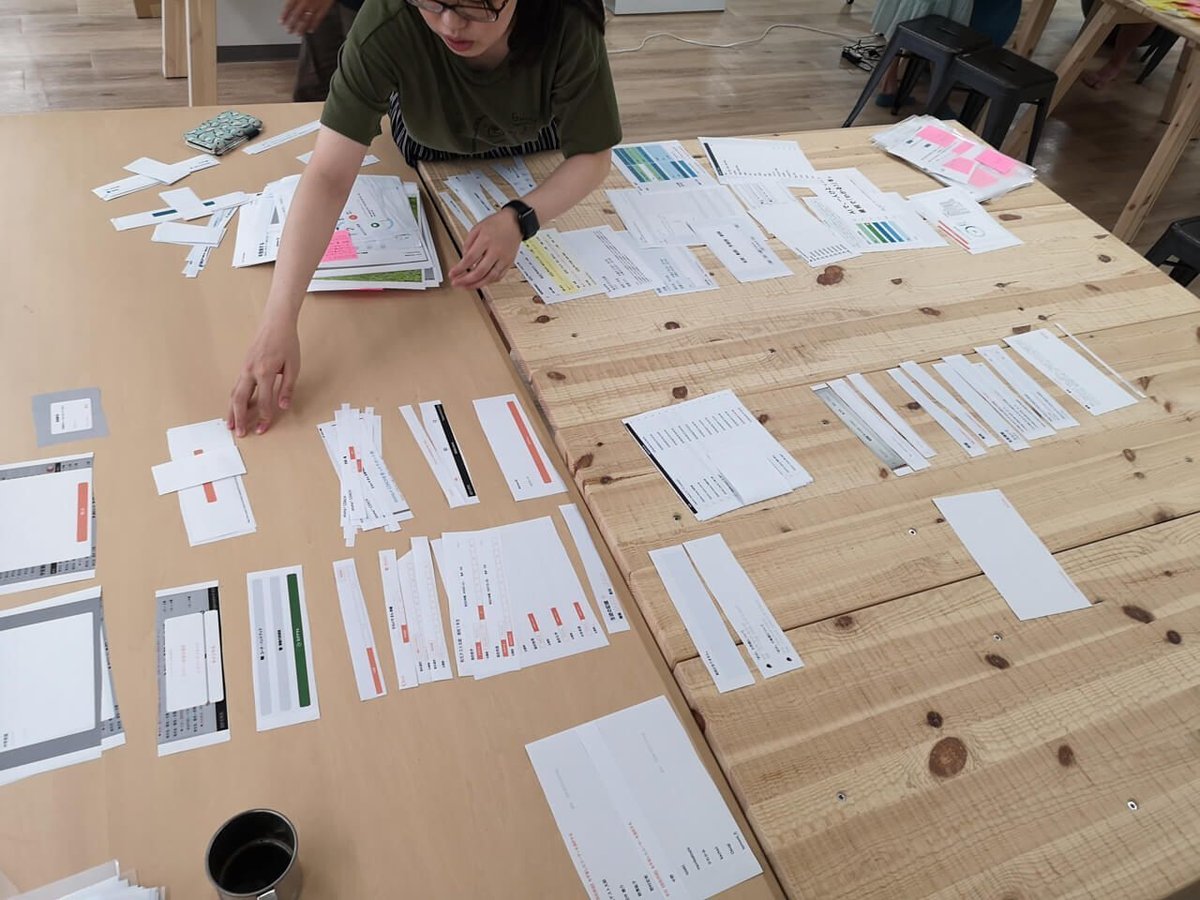
機能パターンを定義するにあたり、まずはUIインベントリを作成しました。UIインベントリを作成する機会は2回あり、管理者向けプロダクトをsketchで、生徒向けプロダクトは紙に印刷して行いました。


紙に印刷してリアルな場でやる方がお祭り感があって良かったです。既存の機能パターンを眺めると細かな(不要な)バリエーションが多くて落ち込んだので、複数人でワイワイした方が精神的にも良かったです。

ドキュメントを書こう
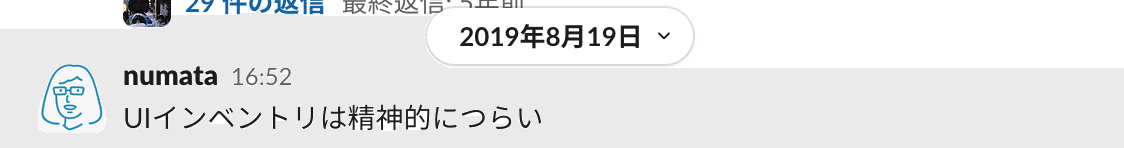
機能パターンを分類できたので、いざ「いつ何を使うかのドキュメント」を書きます。コンサルに入っていただいていた『Design Systems』の訳者である佐藤伸哉さんから「ドキュメントを書くのは訓練しないとできない。必ず全員1つはcomponentのドキュメントを書きましょう。」と言っていました。書きながら、ドキュメントに必ず入れる要素は何か、どこまで細かく書いていくかを擦り合わせて行きました。
この頃参考にしてたドキュメントは、Human Interface Guidelines、Material Design、bootstrap、Atlassian Design Systemなどでした。はじめの頃は参考にしていたドキュメントに引っ張られてかなり細かくドキュメントを書いていたように思います。今は「実際に困ったこと」のみ書くようにしています。

UIインベントリまではデザイナーメンバーのみで進めてきましたが、機能パターンのドキュメント化からエンジニアも参加しました。週1、1時間ほどの定例ミーティングで内容のレビューをしてもらいました。
この時、コンポーネントベースで理想のUIを作り、理想のUIになった場合のガイドラインを書いていました。理想のUIをもりもり入れすぎたことを反省しています。このせいで開発に時間がかかってしまいました。今思うと現状で使われているコンポーネントをベースに種類を整理してデザインシステムに載せ、その後に理想のUIにするようにフェーズを切るべきでした。そこを同時に行ってしまっていたので、当時ミーティングに同席していたエンジニアは「理想ベースと現状ベース、どの目線でレビューしたらいいかわからなった」そうです。

デザインシステムを載せるツールは、はじめはGoogle docsを採用していました。「Google docsでは各項目が探しづらい」という声が出てからzeroheightを使い始めました。デザインシステムの活動をして1年たった2020年の1月です。最近は自由度を上げたくなったのでGatsbyで自前のデザインシステム用サイトを作ってます。ツールもまずはMVPで出してからアジャイルに変更しています。
おわりに
わかりやすいドキュメントを書くのは難しいなと今でも感じています。書きすぎず、ちょうどいい量をuniformチームですり合わせて進めています。更新し続けることが重要だと思うので無理せず長く続けられたらと思います。
次回は開発寄りのお話、「UIコンポーネントの命名で激論になった話」をお送りします。
