
モデリングのチェック用シェーダー2
以前紹介したモデリングのチェック用シェーダーですが、少し改良しました(´・ω・`)
目的としては「頂点のがたつき」を可視化できないかなぁ、というのがあります💡
【何を知りたいのか?】
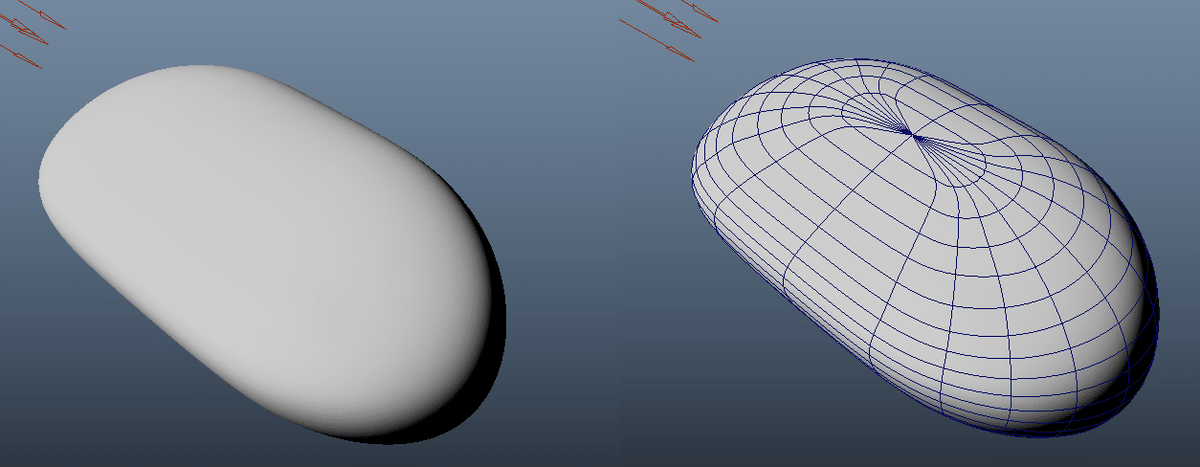
例えば下のようなメッシュですが、、、

通常のテクニック「Default」はつまり「Lambert」なんですが、この状態でみても
(´・ω・`)「きれいだなー」
って感想しかないですが、、、

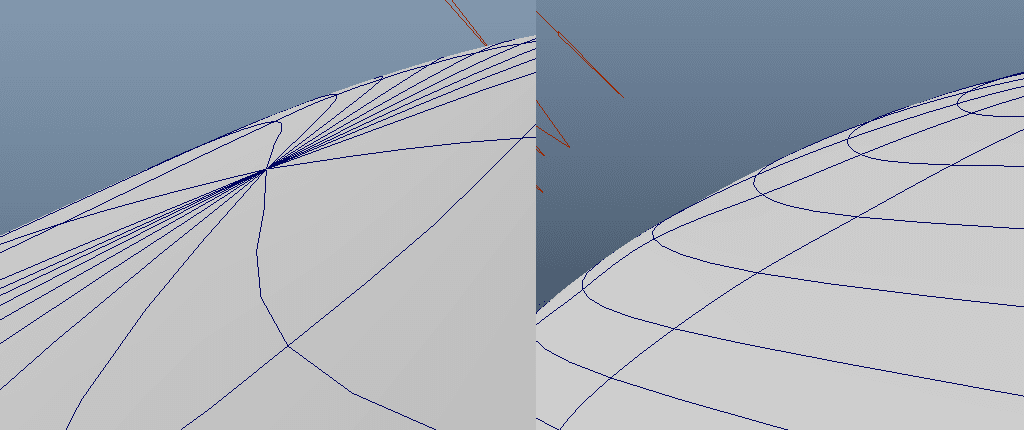
こういったところって微妙にガタついているのですが、これだと見えません(;^ω^)
【今回追加したScreenBasedCurvatureシェーダーとは?】
要は各面の曲率を表示させたいと思っていました💡
その上で本当は「頂点法線とその属するフェースの法線」を計算して表示したかったんですが、、、、
シェーダー内部では各頂点を個別に処理することができない
↓↓↓
フェースを構成する3頂点を抜き出して法線をはじき出すことができない
なのでこっちはあきらめて、いわゆるZbrushとかであるCurvatureの見た目を再現することを目指しました(/・ω・)/ショーガナイ!
【ScreenSpaceCurvatureのなんとなくの仕組み】
理解はまだ仕切れてませんが、
ScreenSpaceのZ深度を利用する
頂点法線の偏導関数を計算して利用する
ゆう感じです(´・ω・`)<ウーム難しい
偏導関数を求めるddx()とddy()を使うと、
画面空間 x(y) 座標に対して x(y) の偏導関数を返します。
定義的には、隣接ピクセルとの a の値の差分を返すらしい。
結局細かいところはまだ理解が浅いので何とも言えませんが、、、
隣接法線との差分を出す
周囲との頂点法線の傾きの差分が大きい頂点ほど数値が大きくなる
それを最後に深度で割るのでカメラに近いほどさらに数値が高くなる
(Far1.0、Near0.0 ※OpenGL情報なのでnot-Reverse-Zです)
多分こういうことじゃないかなぁと(;^ω^)<タブン

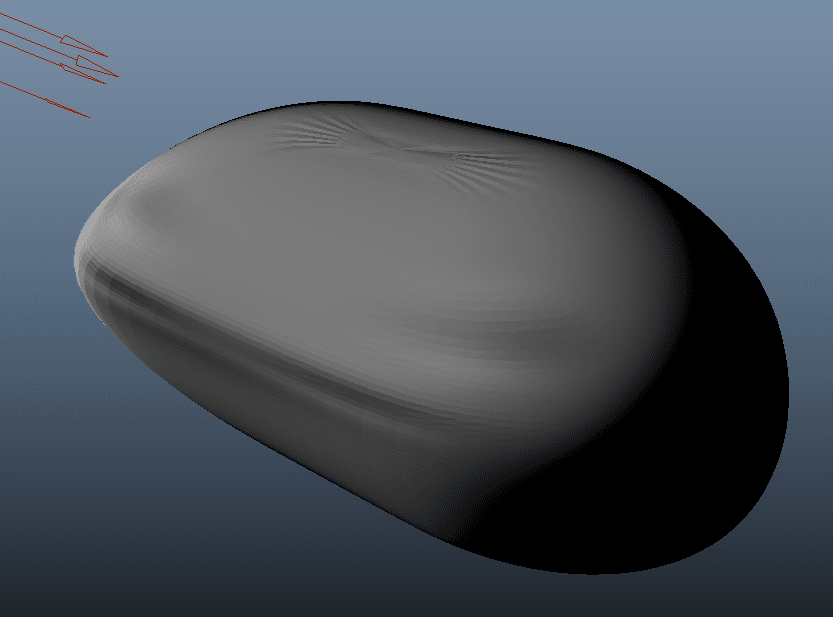
こんな感じで周辺との傾斜がきついところが強調されて(曲率を反映して)
表示されるようになりました(´・ω・`)
【導入の仕方】
この再生リストは「MAYAでUnityちゃんシェーダーを再現する」ことを目的としたTutorial動画になりますが、、、
この中の第1回にMAYAへのシェーダーの導入の仕方が掲載されています(/・ω・)/
そしてシェーダーファイルはTutorialで紹介しているもの以外にも
このフォルダの中に「NH_ModelingShader.fx」というものがありますので、これが今回のシェーダーです✨
試しにぜひ利用してみてください!
このシェーダーの基本的な使い方の解説については
こちらの記事に記載していますので合わせてご参考に~
それでは以上になります!
ヨキMAYAライフをε≡≡ヘ( ´Д`)ノ
