
モデリングのチェック用シェーダー
MAYAでセルルックのキャラモデルをする時に
Lambertでも作業したい
Toonの見た目で軽くチェックしたい
Toon+Outlineで見た目を軽くチェックしたい
頂点のがたつきを強調してみてみたい
↑を実現したシェーダーを試験的に作成してみました!
導入の仕方
DX11Shaderというプラグイン(元々入ってるけどチェック外れてる奴)を使うのですが、その導入の方法は私のTutorial動画を参考にしてくださいましε≡≡ヘ( ´Д`)ノ
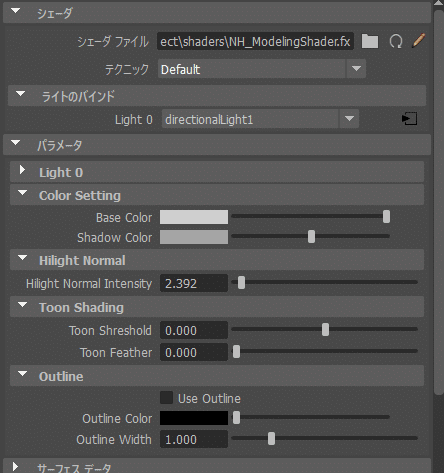
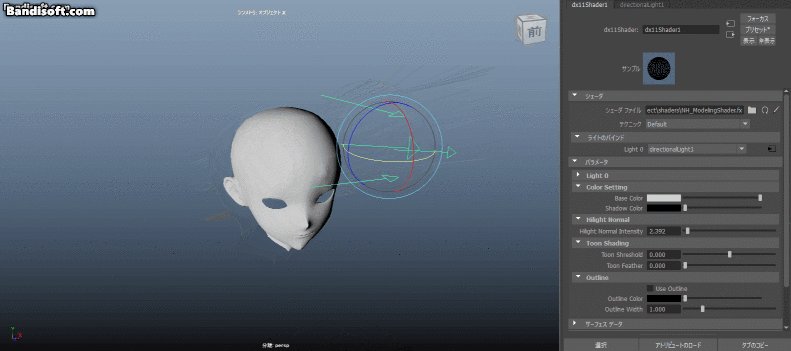
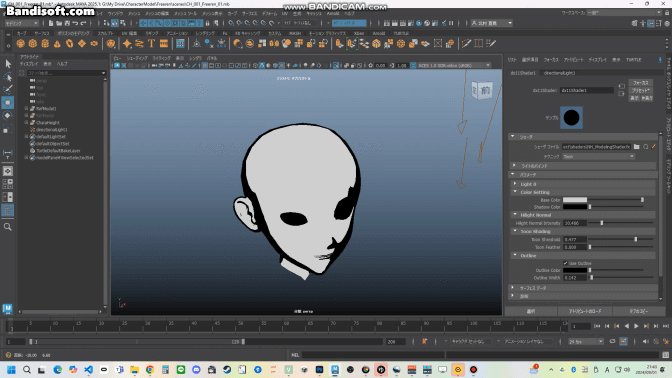
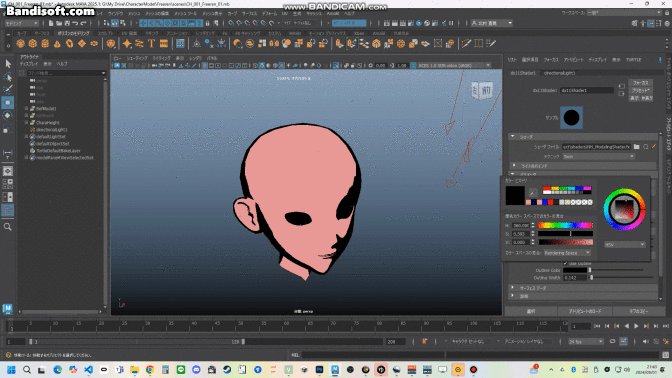
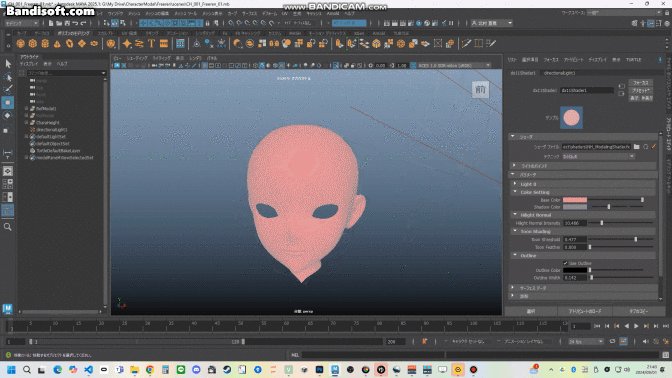
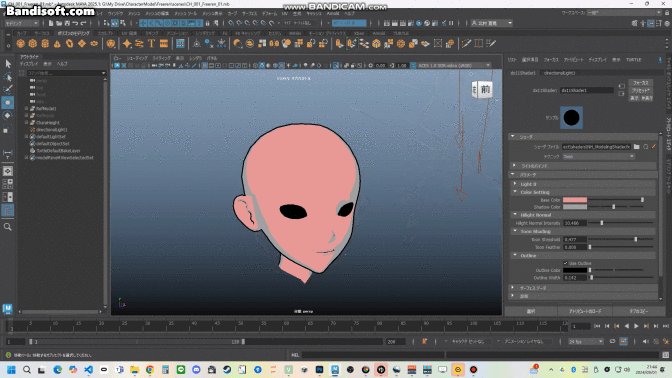
MAYA上でのGUIの感じは以下の通りです(/・ω・)/

ライトのバインド
Directionalライトを作成してここにアサインすることで、ライティングを反映できます!


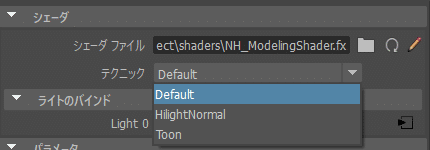
テクニックの種類
テクニックを変更することで表示方法を変更できます!(*ノωノ)

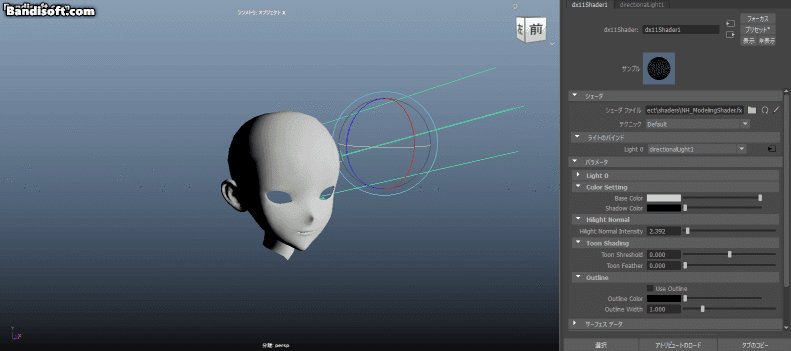
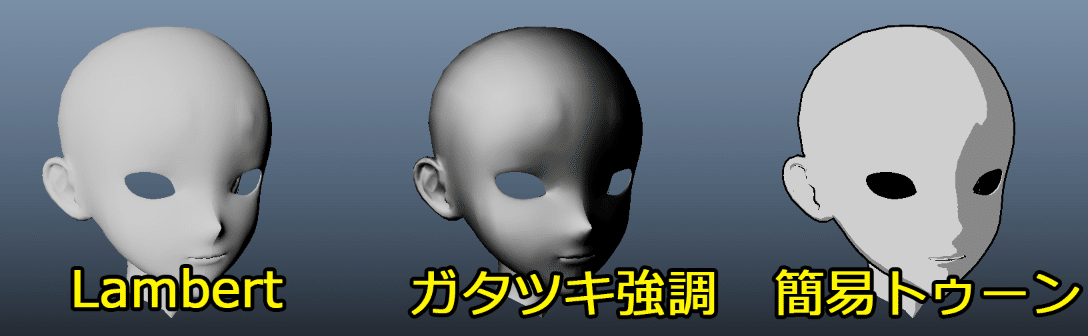
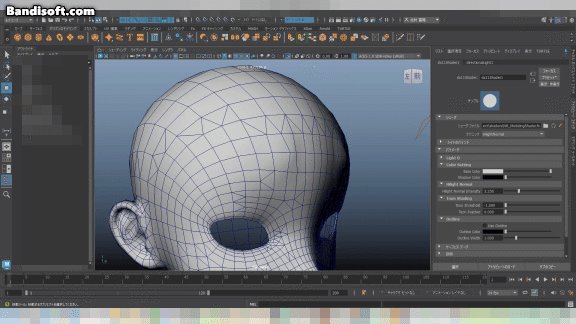
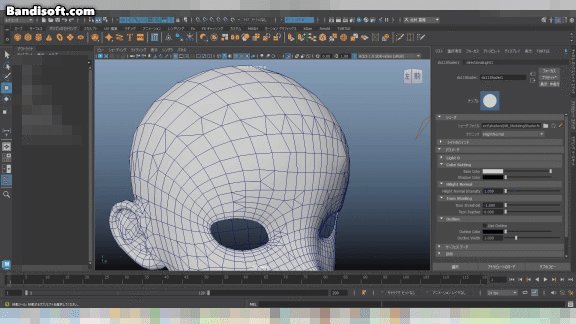
Default:普通のLambert
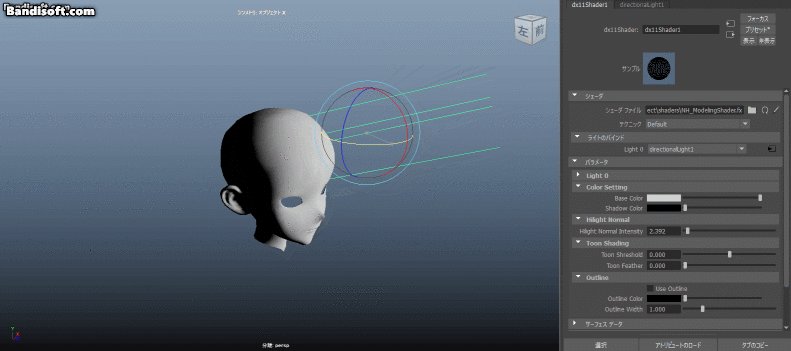
HilightNormal:頂点のがたつきを強調して見えやすくする
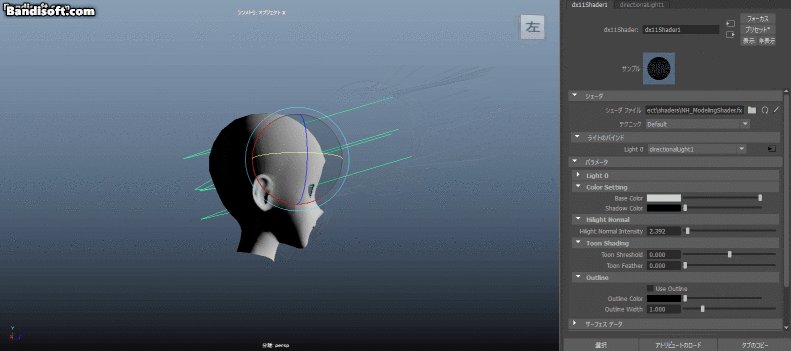
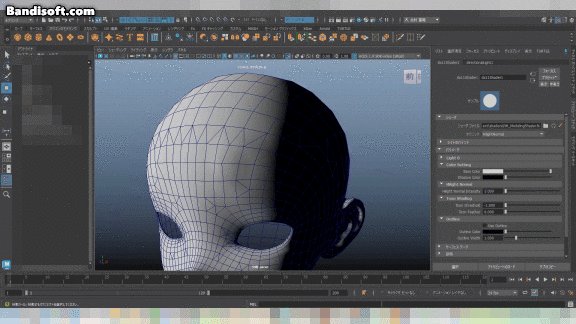
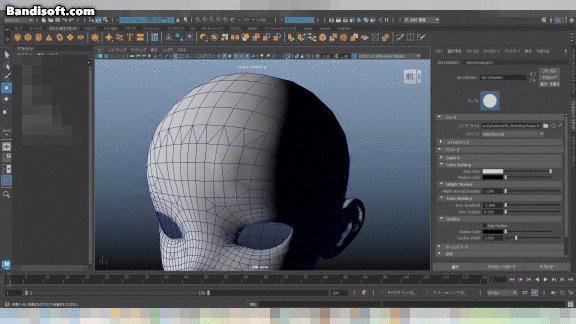
Toon:トゥーンシェーディングの基本機能と簡易アウトライン表示

【機能】カラーセッティング
ここで全テクニックの「基本色」と「影色」を調整できます(/・ω・)/


【機能】頂点法線強調モード※更新されました
注意)最新のシェーダーではこの機能は「Curvature」テクニックに更新されました!
この機能は今後改善したいなぁ…と思いつつ試験的に入れてみました(;^_^A
単純に頂点法線情報をガンマ補正してあげただけです……
頂点のがたつきとかを見やすくしたりしたいなぁと思ってやりました…


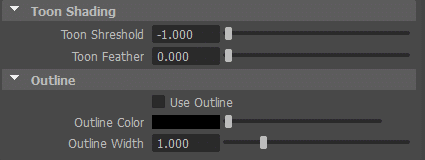
【機能】簡易トゥーンシェーダー
「UnityにもっていくまでToonの見た目が見れない!」
「アウトライン入れた感じがわかんない!」
ていうのが嫌なので、簡単な物を作りました(超シンプル)!

トゥーンの範囲とぼかしは調整可能
アウトラインを使うかは選べます & 色と幅変更可能

最後に
MAYAでDirectX11シェーダーを作るTutorialをさっき紹介した動画以外にもシリーズで投稿しています(´・ω・`)<その入り口として今回のシェーダーを試しに使ってみてくださるとうれしいだすε≡≡ヘ( ´Д`)ノ<ソレデハマタ!
