
Photoshopでレイヤー効果を一括コピペ
Photoshopで複雑なことをやっていると、いつの間にかレイヤーが100枚とか行くこともあると思います(´・ω・`)<アルアル
特にレイヤー効果こそPhotoshopの神髄なので、ベテランは一つのレイヤーでかなり奥深い表現をすることもあります💡
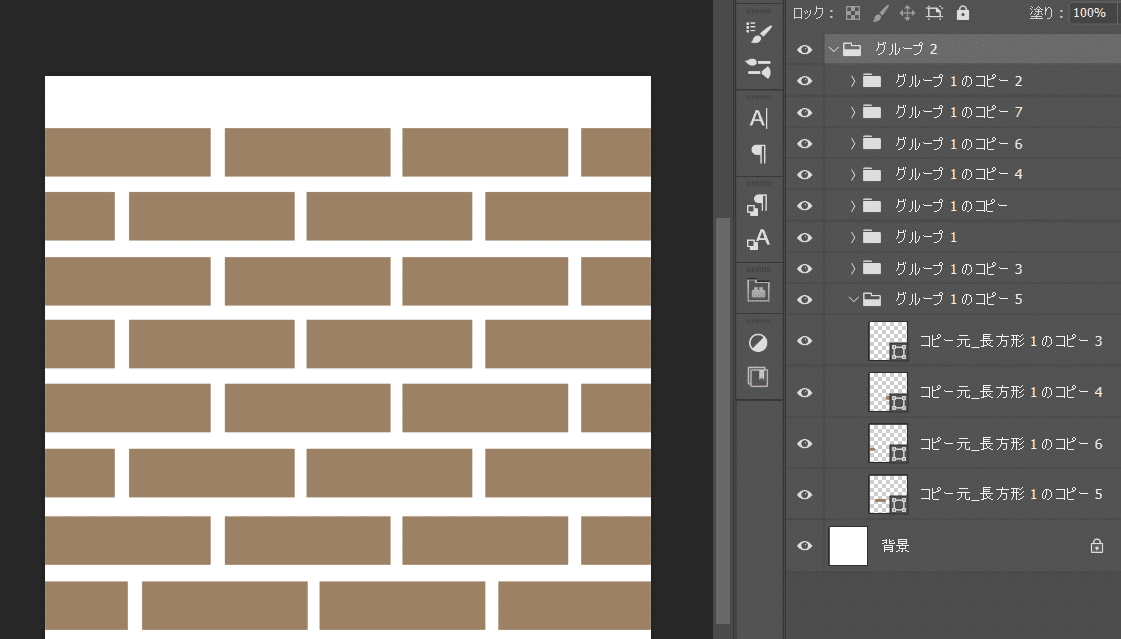
例えば以下の様に
レンガのパーツをシェイプで一つ作って、それをコピペして配置した場合
(;'∀')<シェイプをまとめるって手もあるけど、それが無理なケースもあるので…



今回はこのツールの使い方について解説です(/・ω・)/
【copyPasteLayerEfect.jsxの導入】
Githubにスクリプトをアップしておきましたので利用してください~
Photoshopへの導入
ファイルをダウンロードしたら
C:\Program Files\Adobe\Adobe Photoshop 20XX\Presets\Scripts\
の中に放り投げてください(管理者権必要です)(´・ω・`)
そしてPhotoshopを再起動すれば勝手にメニューに表示されるようになります!

【使用方法】
レイヤーの命名を接頭語で整理しておく
重要なのは「接頭語=識別子」です!
選択しているレイヤーの「〇〇_(レイヤー名)」の「○○」の部分が一致した他レイヤーに対してのみコピペを行います
言い方を変えると
レイヤー名の接頭に「〇〇_」「△△_」とかで分類しておくと、コピペ作業がとってもスムーズになります(/・ω・)/
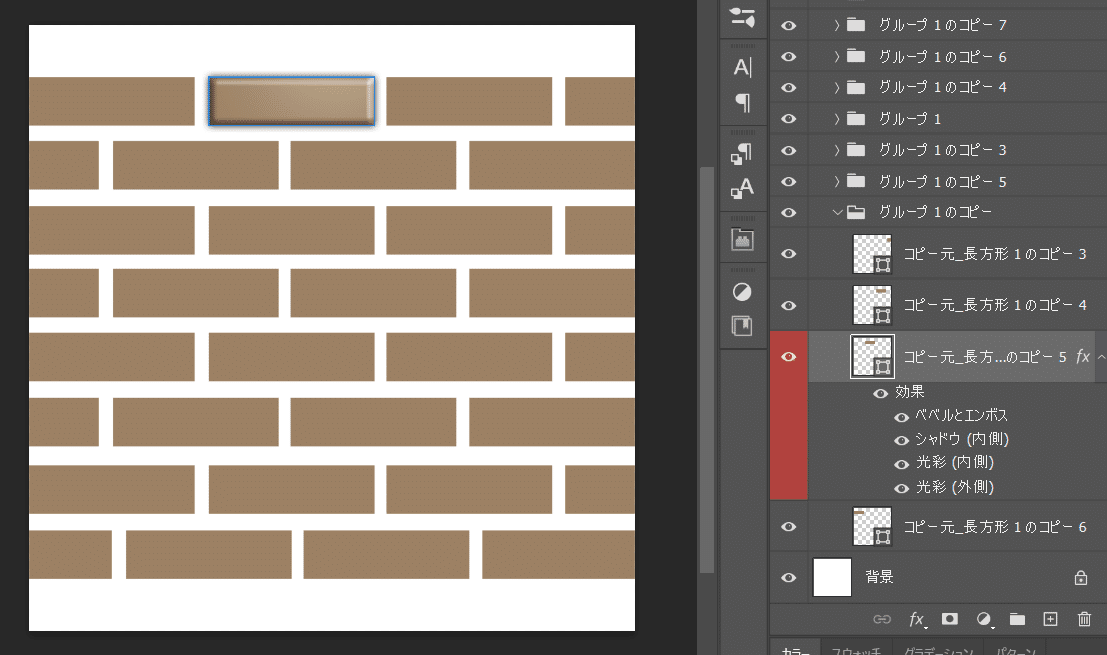
コピー元のレイヤーを選択して実行する
どんな感じ化は下の投稿の動画を見てみてください!(/・ω・)/
Photoshopでレイヤー効果を一括コピペ Program Files\Adobe\Adobe Photoshop 20XX\Presets\Scripts のなかにぶち込んで使って下さい(/・ω・)/ これ欲しかったけどどこにもなかった奴ちゃう(。´・ω・)? https://t.co/2jnhEJb5sz#Photoshop #javascript #duplicatelayereffect pic.twitter.com/stIx9pehYG
— 南雲抱月 (@MrnfZ37DS3AZpva) September 11, 2024
上の動画の様に、識別子が違う物(ないもの)は自動で除外してくれます!
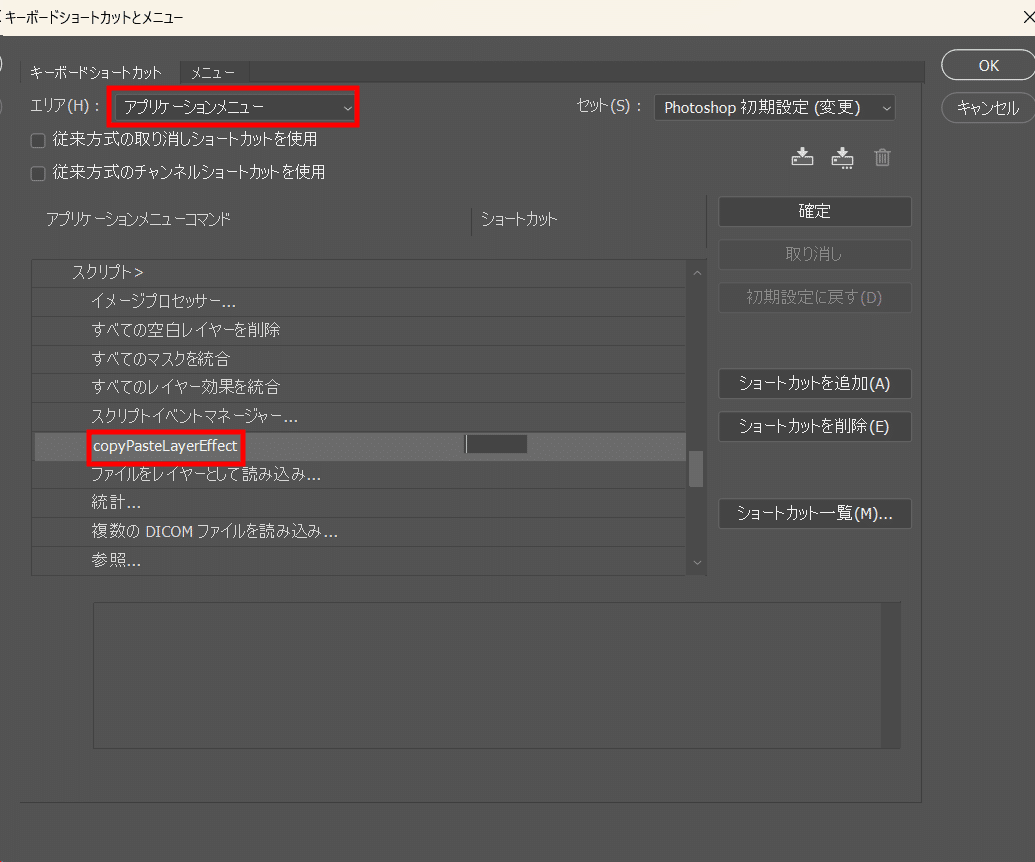
【スクリプトをHotkeyにする方法】

というかスクリプトをPhotoshopで使えるようになっている状態なら、
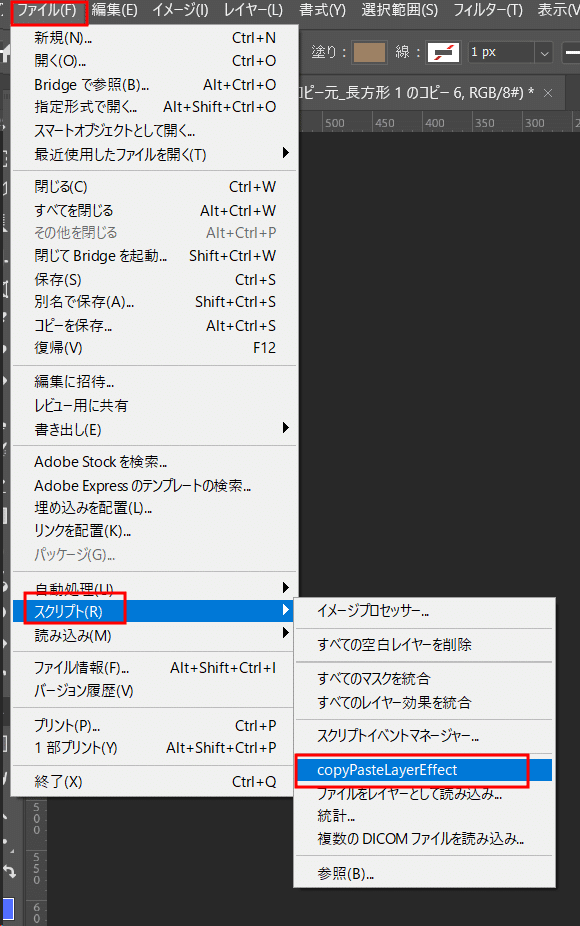
「アプリーケーションメニュー」⇒「メニュー」⇒「スクリプト」
に項目が追加されているので、それを編集すればおk(/・ω・)/
以上になりますよきPhotoshopライフを(/・ω・)/
